Pixpa는 접근하기 쉽고 웹사이트를 방해하지 않고 항상 볼 수 있는 플로팅 장바구니 아이콘을 웹사이트에 사용합니다. Pixpa를 사용하면 카트 아이콘의 스타일, 아이콘 및 위치를 사용자 지정할 수 있습니다.
스토어에서 제품을 판매하고 고객이 제품(스토어 제품 또는 전자상거래 지원 갤러리 제품)을 추가하면 장바구니에 추가됩니다. 플로팅 카트 아이콘을 클릭하면 추가된 상품이 표시됩니다.
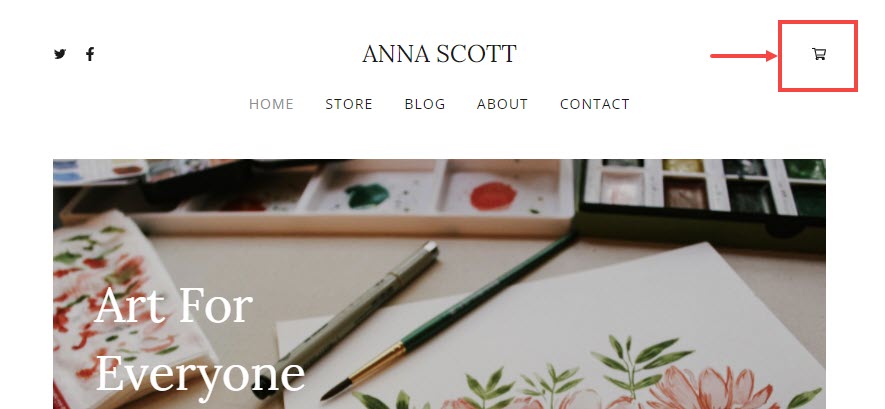
웹사이트 메뉴에 표시하도록 선택한 경우 아래와 같이 표시됩니다.

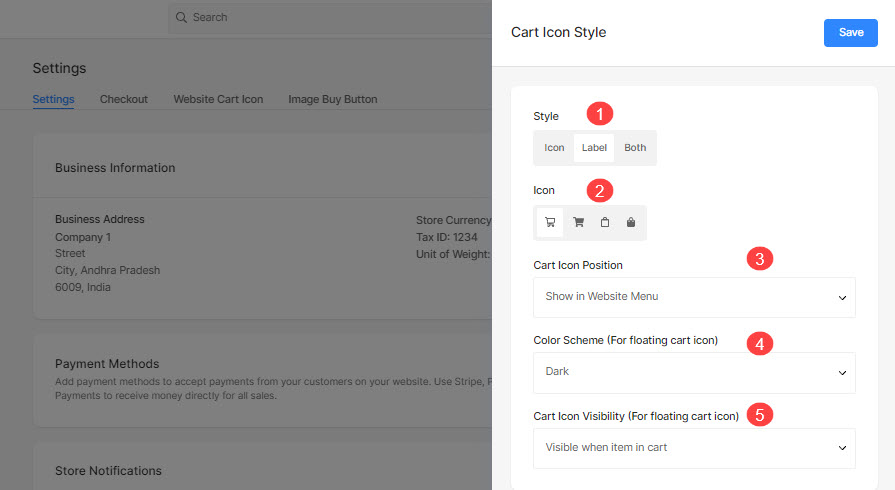
스타일 옵션:
- 아이콘
- 라벨
- 모두
상:
- 라이트 카트 아이콘
- 다크 카트 아이콘
- 가벼운 가방 아이콘
- 어두운 가방 아이콘
플로팅 카트 아이콘 위치 옵션:
- 웹사이트 메뉴에 표시(선택한 테마 레이아웃에서만)
- 플로트 하단 오른쪽
- 플로트 하단 왼쪽
- 플로트 상단 왼쪽
- 플로트 상단 오른쪽
색 구성표 옵션:
- 어두운 계획: 검은 바탕에 하얀 글씨
- 조명 계획: 흰색 바탕에 검은색 글씨
카트 아이콘 가시성
- 장바구니에 항목이 있을 때 표시됨
- 항상 표시
웹 사이트의 카트 아이콘에 대해 다음 설정을 지정합니다.
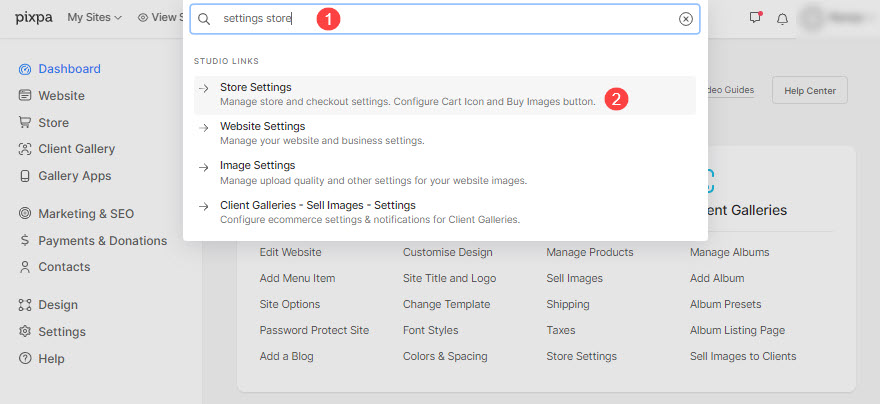
- 엔터 버튼 상점 설정 (1) 검색창에서.
- 관련 결과에서 상점 설정 옵션 (2) 아래 스튜디오 링크.

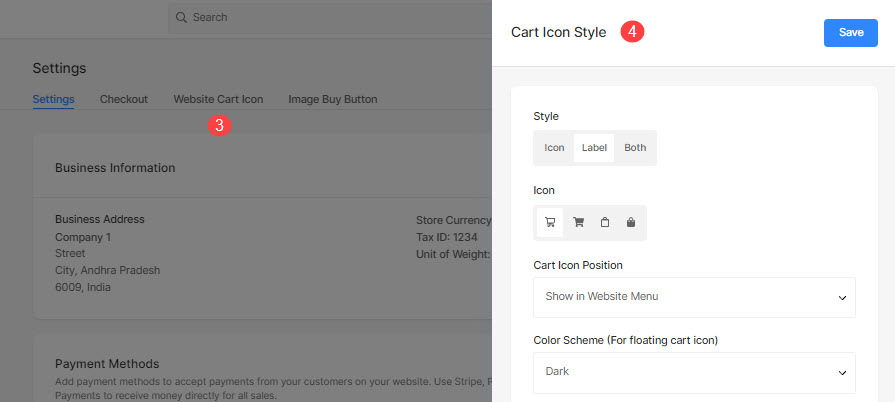
- 이제 설정 페이지.
- 온 클릭 웹 사이트 카트 아이콘 (3) 탭에 대한 디자인 옵션이 표시됩니다. 카트 아이콘 (4).

플로팅 카트 아이콘의 스타일 옵션은 다음과 같습니다.
- 스타일 – 카트 아이콘의 스타일을 선택합니다.
아이콘이나 카트 레이블 또는 둘 다로 표시할 수 있습니다. - 아이콘 – 카트 아이콘의 아이콘을 선택합니다.
- 카트 아이콘 위치 – 웹사이트에 표시될 플로팅 카트 아이콘의 위치를 선택합니다.
- 색 구성표 – 플로팅 카트 아이콘의 색 구성표를 선택합니다.
- 카트 아이콘 가시성 – 플로팅 카트 아이콘의 가시성을 선택합니다.