Facebook Messenger 고객 채팅 플러그인을 사용하면 메신저를 비즈니스 웹사이트에 직접 통합할 수 있습니다.
고객은 Messenger에서 얻는 것과 동일한 개인화된 경험을 통해 언제든지 비즈니스와 상호 작용할 수 있습니다. 더 많이 알아라..

FB 메신저 플러그인을 추가하려면 다음 단계를 따르세요.
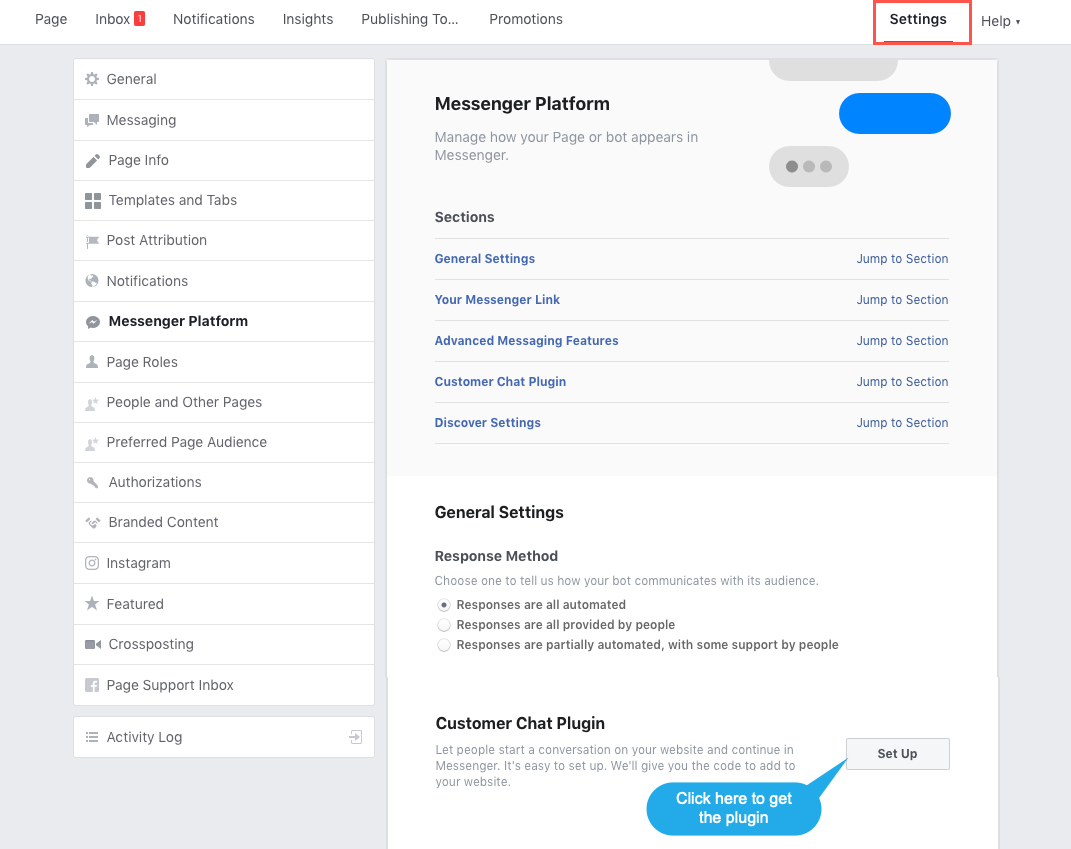
- FB 페이지 > 설정 섹션 > 메신저 플랫폼으로 이동합니다.
- '고객 채팅 플러그인' 섹션에서 '설정'버튼.

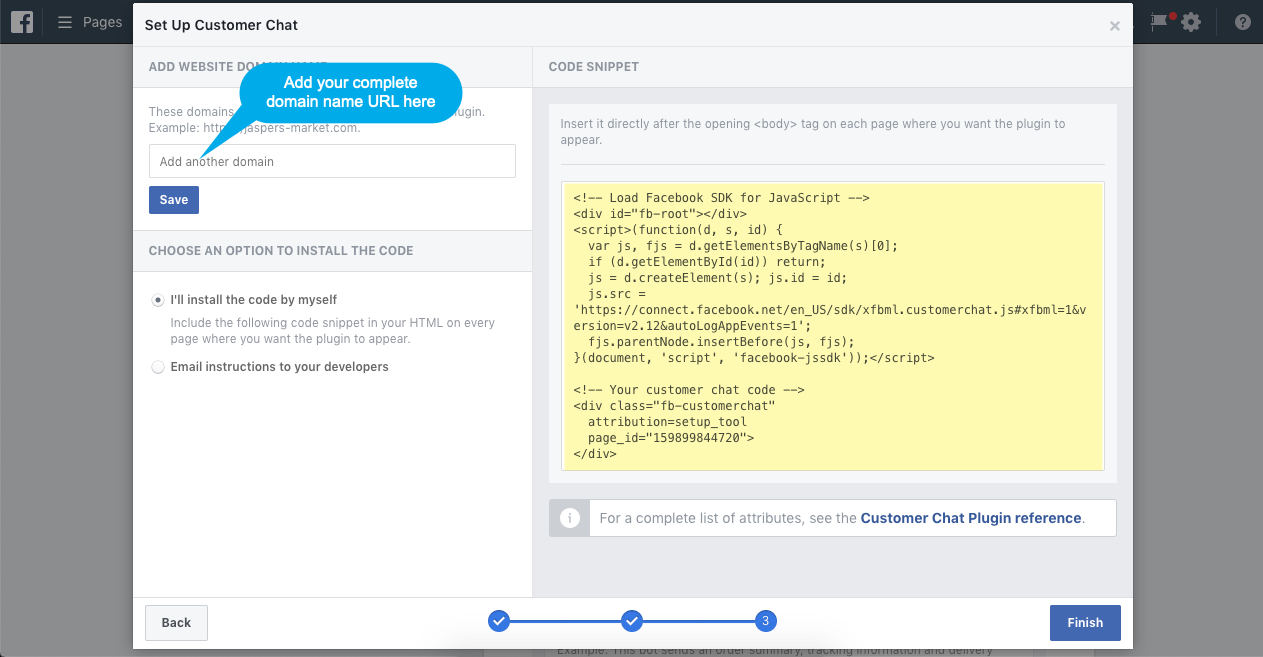
다음 단계에서는 메신저 플러그인을 사용자 지정할 수 있는 팝업 창이 표시됩니다. 마지막 단계에서 도메인 이름을 추가하고 내장 코드 스니펫을 복사합니다.

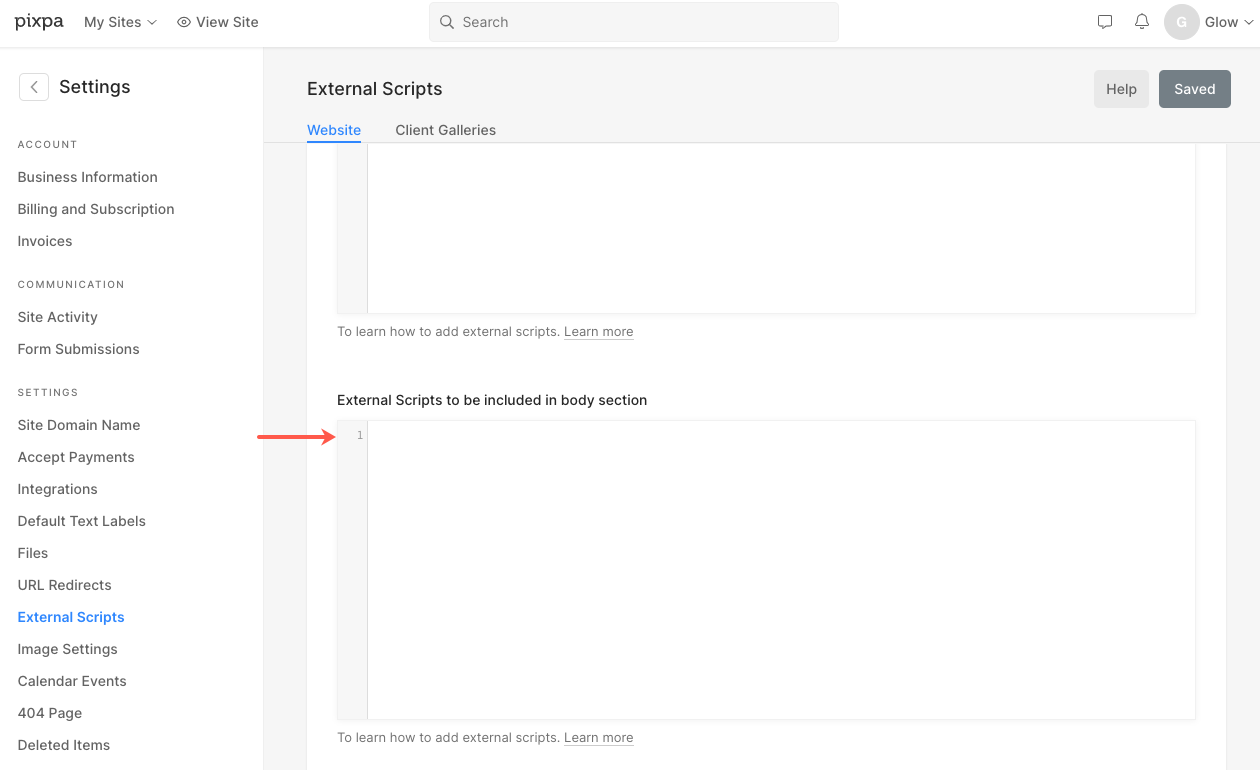
복사한 코드를 Pixpa Studio에 포함
- 외부 스크립트를 사용하여 내장 코드를 웹사이트에 추가할 수 있습니다.
- 방법을 참조하십시오 외부 스크립트를 사용하여 코드를 삽입합니다.
- 위에서 복사한 코드를 아래에 붙여넣으십시오. 본문 섹션에 포함될 외부 스크립트.

문제해결
때때로 Facebook 메신저 채팅 버튼이 일부 웹사이트에서 직접 초기화되지 않는 경우가 있습니다. 메신저 코드 자체에서 초기화해야 합니다.
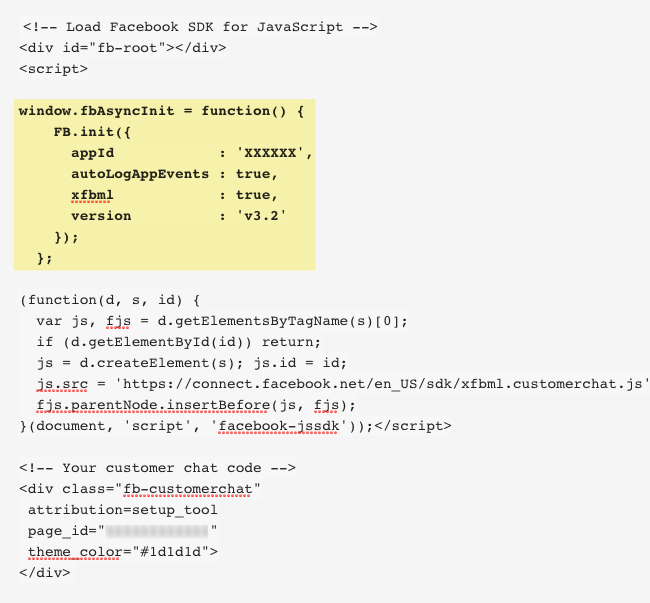
스튜디오로 돌아가서 다음 코드를 추가합니다. 아래의 메신저 코드 위에 tag.
window.fbAsyncInit = function() {
FB.init({
appId : 'XXXXXX',
autoLogAppEvents : true,
xfbml : true,
version : 'v3.2'
});
};최종 메신저 코드는 다음과 같습니다. 그게 다야. 이제 웹사이트에 메신저 아이콘이 표시됩니다.

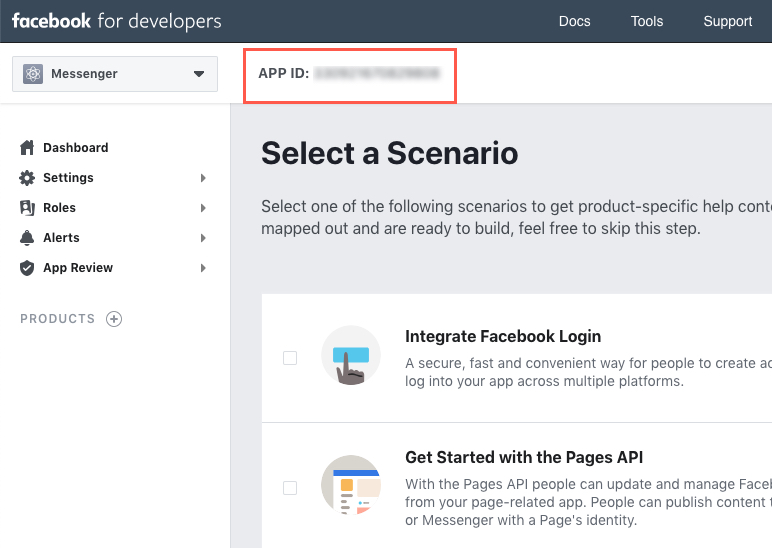
(선택 사항) 앱 ID 생성 단계를 따르십시오. 앱 ID를 추가하지 않으면 FB 채팅 상자도 작동합니다.
- FB 계정으로 로그인 여기를 클릭해 문의해주세요.
- "+ 새 앱 추가” 오른쪽 상단의 녹색 버튼.
- 팝업이 표시되면 표시 이름을 전령 그리고 당신의 연락처 이메일 아이디. 이제 클릭하십시오. 앱 아이디 생성 버튼을 클릭합니다.
- 다음 페이지에서 왼쪽 상단에 앱 ID(숫자)가 표시됩니다.