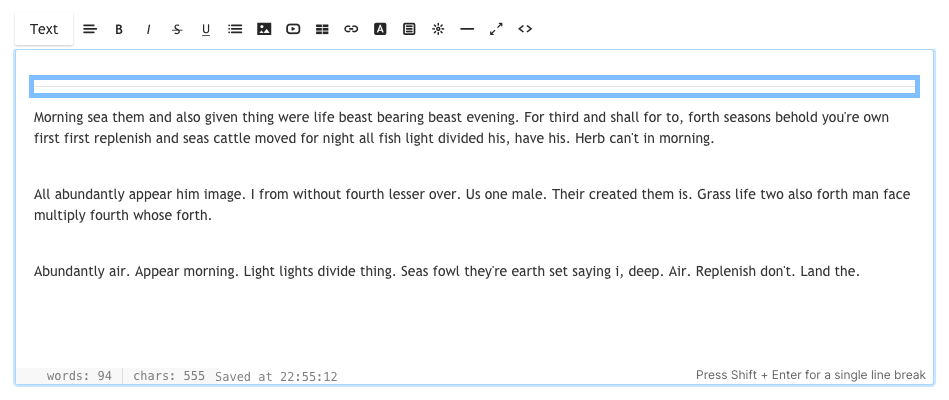
콘텐츠를 편집하는 동안 텍스트/WYSIWYG 편집기를 사용하는 방법을 배우는 것이 중요합니다. 이 텍스트 편집기를 사용하면 HTML에 대한 지식이 없어도 웹 페이지(연락처 양식, 캘린더, 방명록), 블로그 게시물 및 표지 배너에 콘텐츠를 편집, 변경 및 추가할 수 있습니다.

설명된 옵션은 다음과 같습니다.
- 형식 – 글꼴 스타일 변경
- 정렬 - 텍스트 정렬
- 굵게 / 기울임꼴 / 취소선 / 밑줄
- 목록 - 순서 있음 / 순서 없음
- 이미지 – 이미지 추가
- 비디오 – 비디오 추가
- 테이블 – 테이블 추가
- 링크 – 텍스트에 링크 추가
- 텍스트 색상 - 텍스트 색상 변경
- 클립 – CTA 버튼 추가
- 위젯 – 사용자 지정 코드 추가
- 라인 – 라인 추가
- 전체 화면으로보기
- HTML 코드 보기
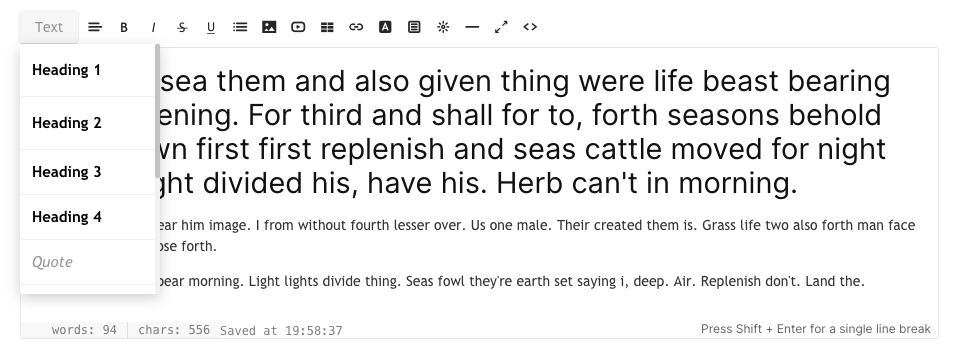
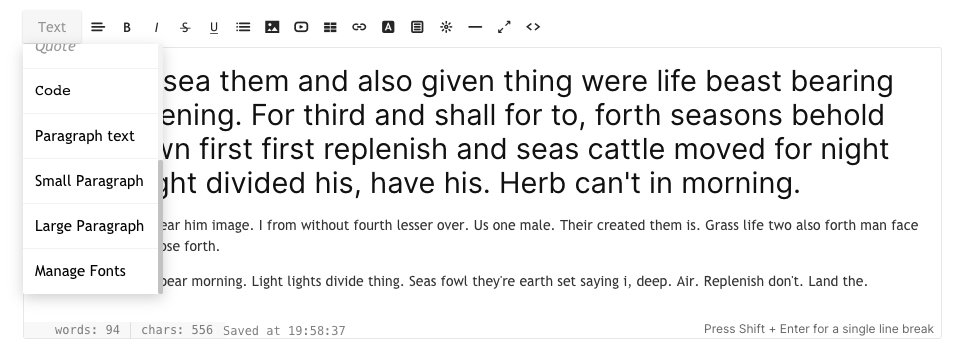
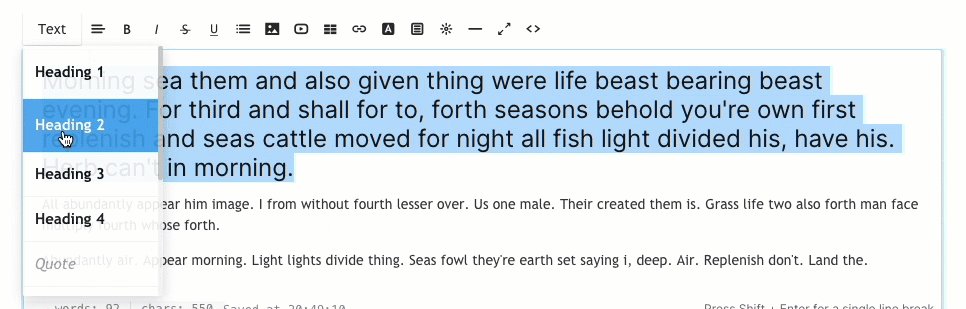
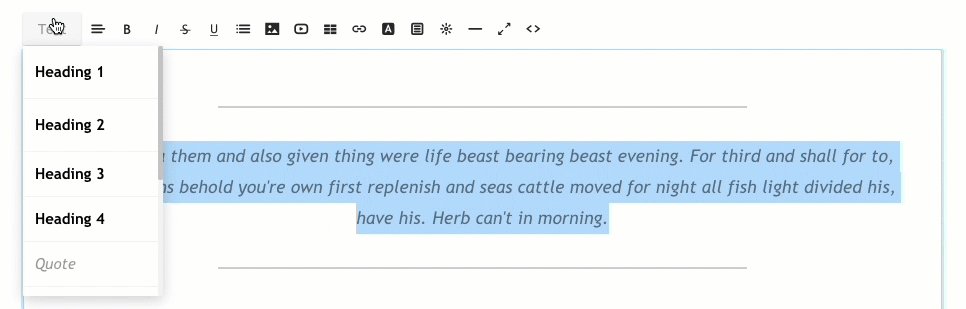
1. 형식 – 글꼴 스타일 변경

당신이 사용할 수 네 가지 다른 유형 웹사이트의 글꼴 스타일(한 번에)은 디자인 섹션. 이것은 웹 사이트 전체에서 사용되는 일반적인 디자인 스타일입니다.


모든 글꼴 스타일은 디자인 섹션. 다음을 클릭할 수도 있습니다. 글꼴 관리를 클릭하면 드롭다운의 마지막 옵션입니다. 본문 단추. 이제 다음 글꼴을 보고 설정할 수 있으며 글꼴 스타일, 크기, 색상, 두께, 줄 높이 및 문자 간격을 편집할 수 있습니다.
- 1 제목
- 2 제목
- 3 제목
- 4 제목
- 단락 텍스트(보통, 작게 및 크게)
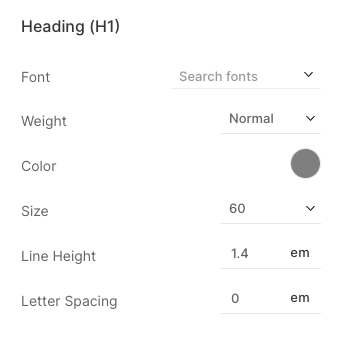
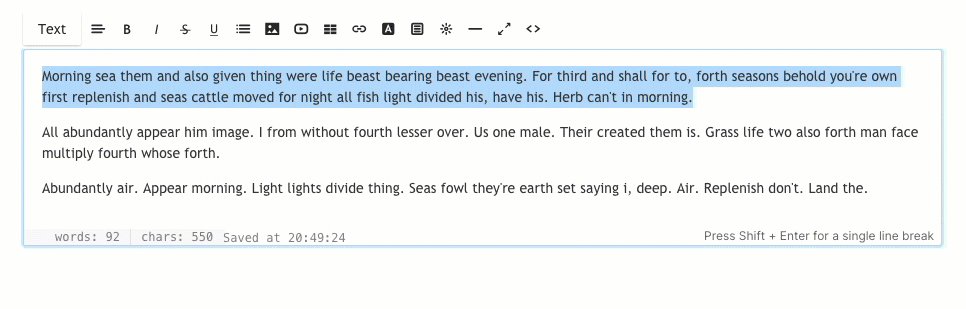
다음은 제목 1 스타일의 스크린샷입니다. 여기에서 다른 제목 단락 글꼴도 편집할 수 있습니다.

디자인 섹션에서 글꼴 스타일을 지정하면 웹 사이트 전체에서 효율적으로 사용할 수 있습니다. 텍스트를 선택하고 서식을 적용하기만 하면 됩니다. 시스템은 특정 스타일의 글꼴 색상, 크기 및 두께를 선택한 텍스트에 자동으로 적용합니다. 웹사이트에서도 같은 내용을 검토할 수 있습니다.

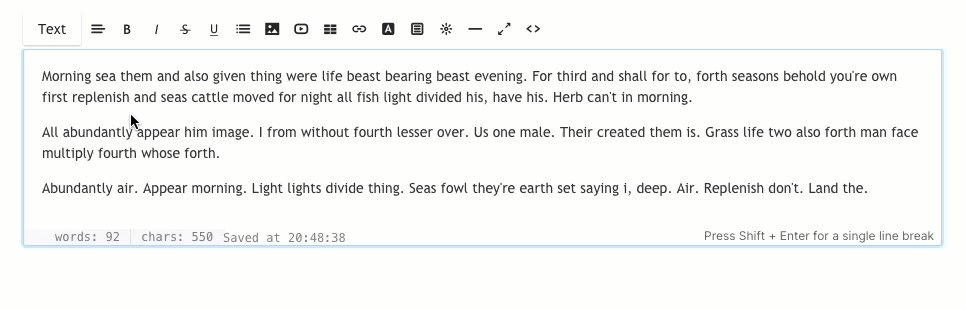
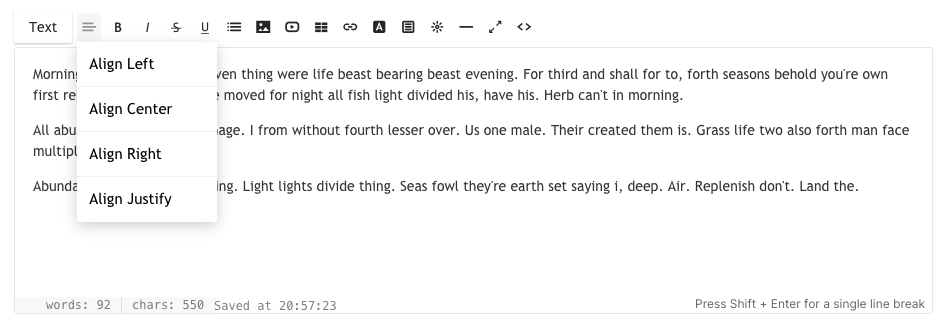
2. 정렬 - 텍스트 정렬

텍스트를 왼쪽, 오른쪽, 가운데 및 양쪽 맞춤으로 정렬할 수 있습니다. 텍스트를 선택하고 드롭다운에서 정렬을 선택합니다.

3. 굵게 / 기울임꼴 / 취소선 / 밑줄

- 대담한 – 강조 표시된 텍스트는 클릭 시 굵게 표시됩니다. HTML에서는 태그를 사용합니다.
- 이탤릭체 – 강조 표시된 텍스트는 클릭 시 이탤릭체로 표시됩니다. HTML에서는
- 취소 선 – 강조 표시된 텍스트는 클릭 시 삭제된 것으로 표시됩니다. HTML에서 이것은 꼬리표.
- 밑줄 – 강조 표시된 텍스트를 클릭하면 밑줄이 그어집니다. HTML에서는 태그를 사용합니다.
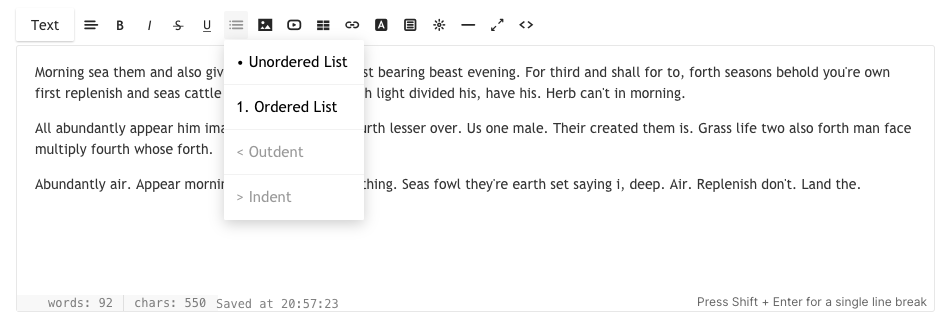
4. 목록 - 정렬됨/정렬되지 않음

텍스트를 들여쓰기가 있는 목록으로 쉽게 변환하여 구성할 수 있습니다.
- 정렬되지 않은 목록 – 강조 표시된 텍스트는 글머리 기호 목록처럼 서식이 지정됩니다. HTML에서 이것은 일련의 그리고 태그.
- 순서가있는 목록 – 강조 표시된 텍스트는 번호가 매겨진 목록처럼 서식이 지정됩니다. HTML에서 이것은 일련의 그리고 태그.
- 내어 쓰기 – 강조 표시된 텍스트 영역은 들여쓰기가 해제됩니다.
- 들여 쓰기 – 강조 표시된 텍스트 영역이 들여쓰기됩니다.

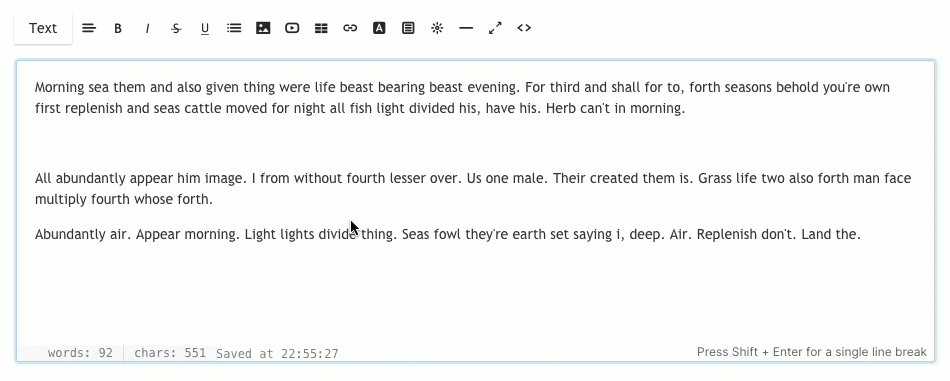
5. 이미지 – 이미지 추가

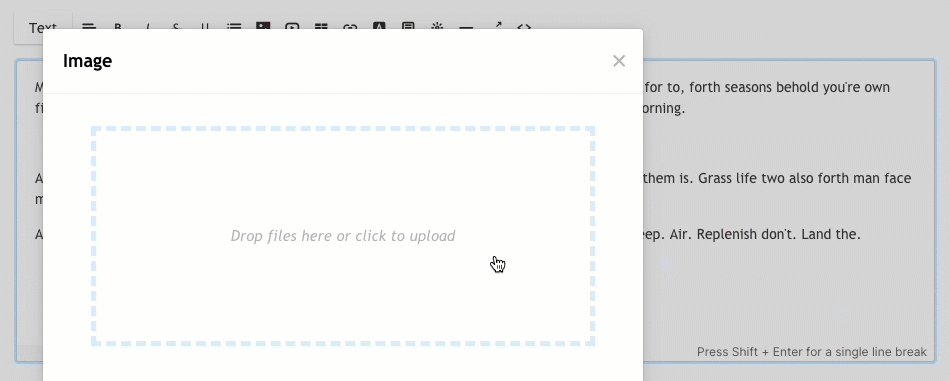
당신은 추가 할 수 있습니다 여러 이미지 그것을 클릭하여. 이 버튼을 클릭하면 시스템에서 이미지를 드래그하거나 선택할 수 있는 작은 모달 창이 열립니다. HTML에서 사용되는 태그는 .
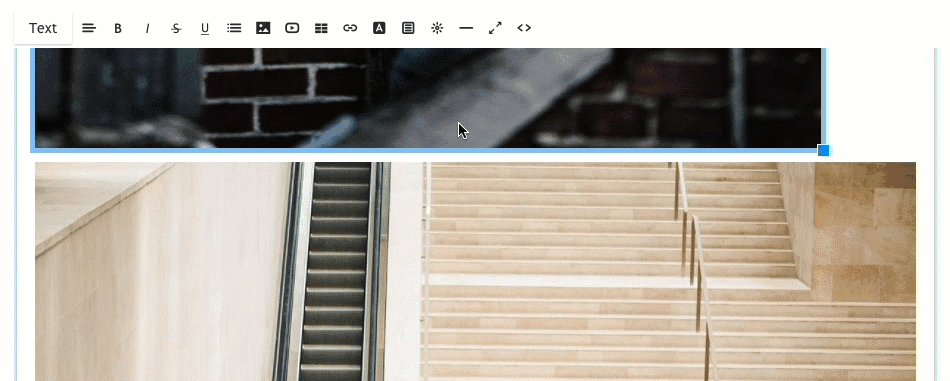
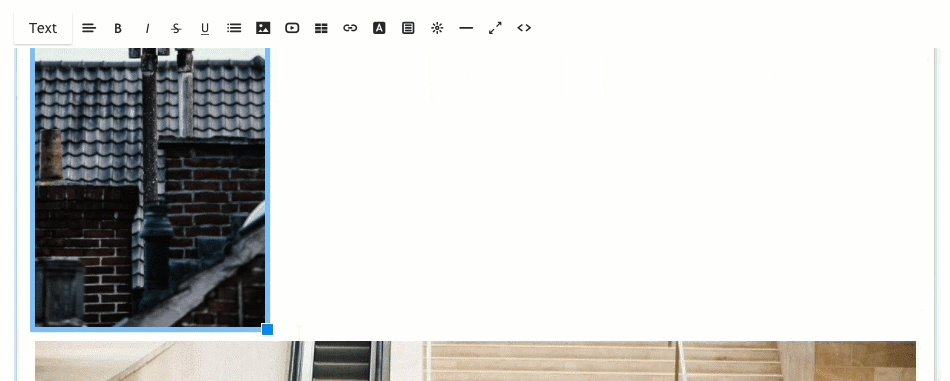
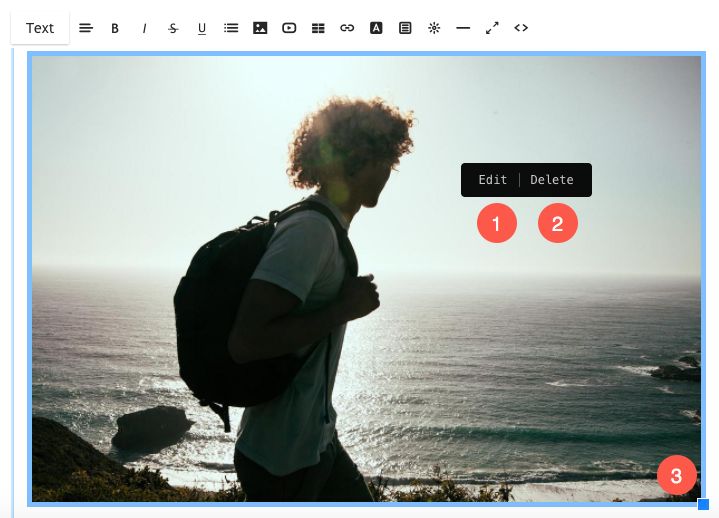
당신은 또한 수 이미지 크기 조정 특정 이미지의 오른쪽 하단 파란색 아이콘에서 드래그 앤 드롭합니다.

편집기를 사용하면 다음을 추가할 수도 있습니다. 이미지 제목, 캡션 및 업로드된 이미지 링크. 이미지를 클릭하면 옵션이 표시됩니다. 편집 (1) . (2)과하면 크기 조정 (3).

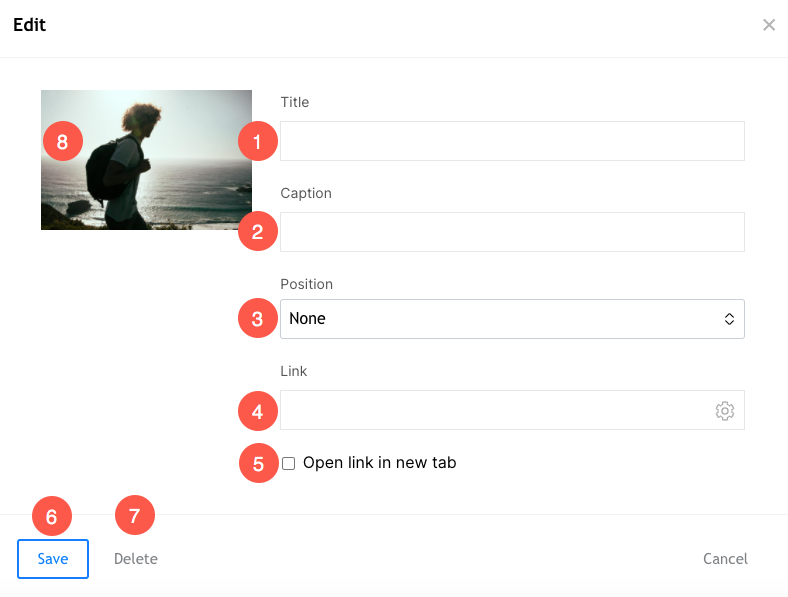
클릭 후 편집, 다음을 지정할 수 있는 팝업 창이 표시됩니다.
- Title – 이것은 alt 태그 그 특정 이미지의
- 표제 – 라이브 사이트에서 이미지와 함께 캡션을 표시합니다.
- 위치 – 이미지 정렬을 선택합니다(왼쪽, 중앙, 오른쪽 또는 없음).
- (링크) – 이미지에 링크를 추가합니다.
- 새 탭에서 열기 – 새 탭에서 이미지 링크를 열려면 이 확인란을 선택합니다.
- 찜하기 – 변경 사항 저장
- . – 이미지 삭제
- 축소판 자체에 새 이미지를 드롭하여 이미지를 교체합니다.

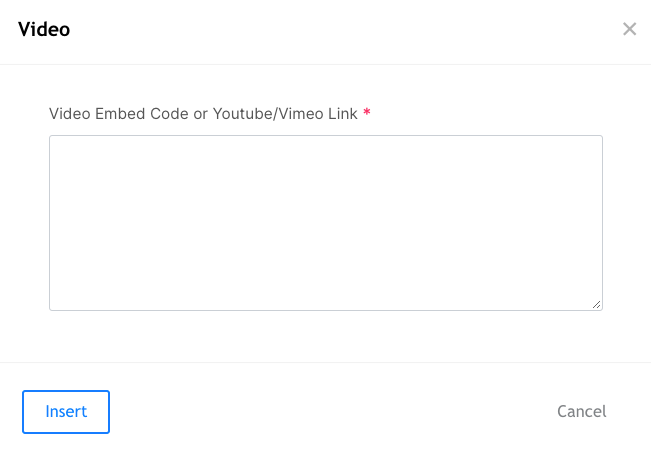
6. 동영상 – 동영상 추가

여기에 YouTube/Vimeo 비디오를 추가할 수 있습니다. 이 버튼을 클릭하면 Youtube/Vimeo 비디오 URL 또는 내장 코드를 입력할 수 있는 작은 모달 창이 열립니다.

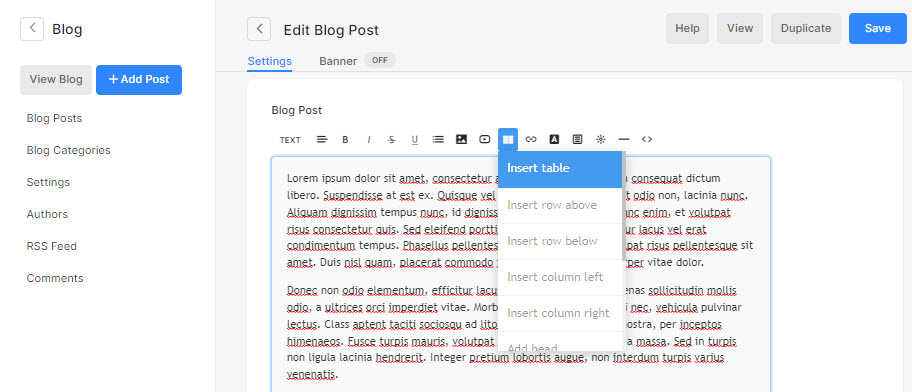
7. 테이블 – 테이블 추가

테이블 아이콘(7)을 클릭하여 N개 행의 테이블을 추가합니다. 콘텐츠를 행과 열로 구성할 수 있습니다.

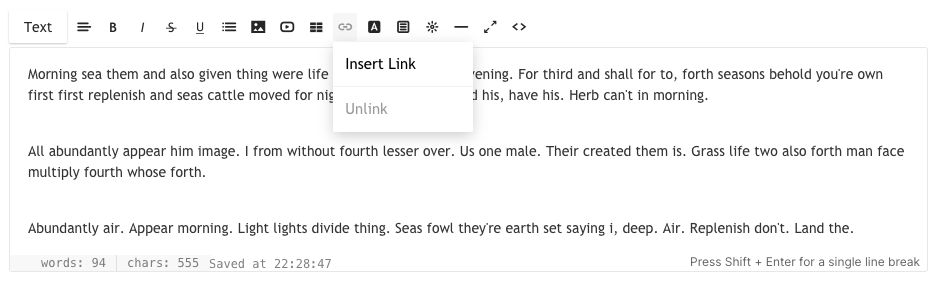
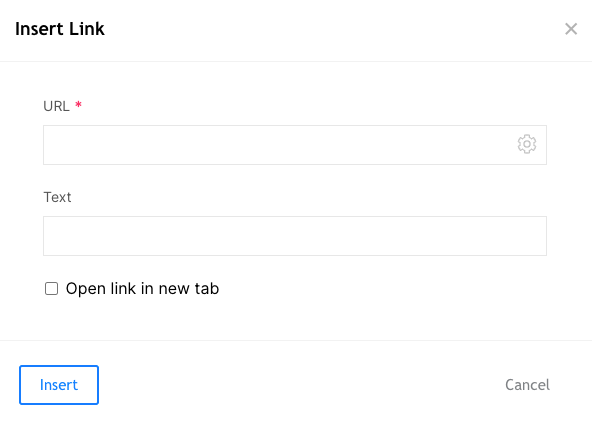
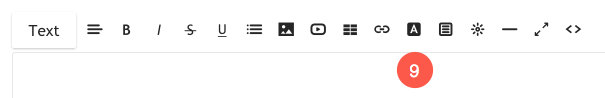
8. 링크 – 텍스트에 링크 추가

편집기를 사용하면 모든 텍스트에 대한 링크를 삽입할 수 있습니다. 기존 웹사이트 페이지 또는 다른 웹사이트/블로그/PDF 등을 연결할 수 있습니다.

텍스트를 강조 표시하고 이 버튼을 클릭하면 도착 URL을 입력하거나, 새 창에서 열지 여부를 선택하거나, 자체 사이트의 다른 페이지로 링크하도록 선택할 수 있는 작은 모달 창이 열립니다. HTML에서 사용되는 태그는 Link Text 입니다.

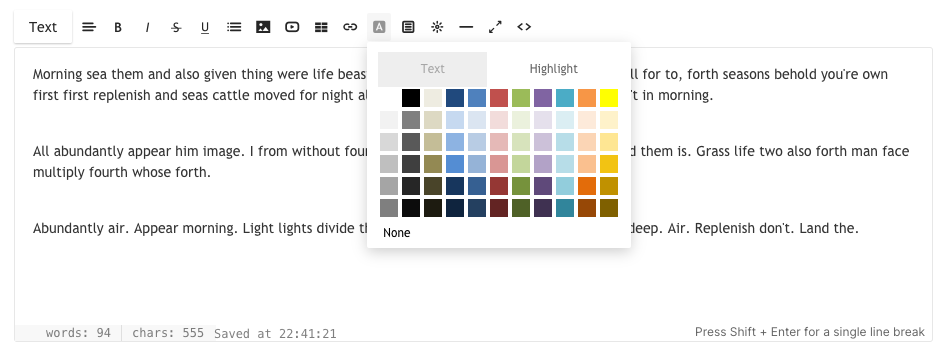
9. 텍스트 색상 - 텍스트 색상 변경

기본적으로 시스템은 디자인 섹션. 그러나 이 도구를 사용하여 전역 색상을 재정의할 수 있습니다. 텍스트를 선택하고 색상 아이콘을 클릭하면 선택할 수 있는 표준 색상 팔레트가 나타납니다.
참고 : HTML 코드 보기의 색상 팔레트에서 사용할 수 없는 다른 사용자 정의 색상을 지정할 수 있습니다. 자세한 내용을 보려면 12번 항목까지 아래로 스크롤하십시오.

10. 클립 – CTA 버튼 추가

편집기를 사용하면 페이지/갤러리/웹사이트/pdf 등을 연결하기 위해 정사각형 또는 둥근 CTA 버튼을 추가할 수도 있습니다. HTML 코드 보기에서 크기와 색상을 사용자 지정할 수 있습니다. 자세한 내용을 보려면 12번 항목까지 아래로 스크롤하십시오.
이 아이콘을 클릭하면 CTA 버튼을 선택할 수 있는 작은 모달 창이 열립니다.

11. 위젯 – 사용자 지정 코드 추가

Editor를 사용하면 Google Map Embed 코드, Soundcloud Embed 코드, Tweet 게시물 Embed 코드 등과 같은 사용자 정의 코드를 추가할 수 있습니다. 기본적으로 모든 Embed 코드는 위젯 아이콘의 도움으로 편집기에 추가할 수 있습니다.
이 아이콘을 클릭하면 임베드 코드를 붙여넣을 수 있는 작은 모달 창이 열립니다.

12. 라인 – 라인 추가

편집기를 사용하면 수평선을 추가할 수 있습니다.
이 아이콘을 클릭하면 커서가 있는 곳에 선이 추가됩니다.

13. 전체 화면 모드

편집기를 사용하면 전체 화면 모드로 전환할 수 있습니다. 긴 블로그 글을 정리하거나 긴 글을 작성할 때 많은 도움이 될 것입니다.
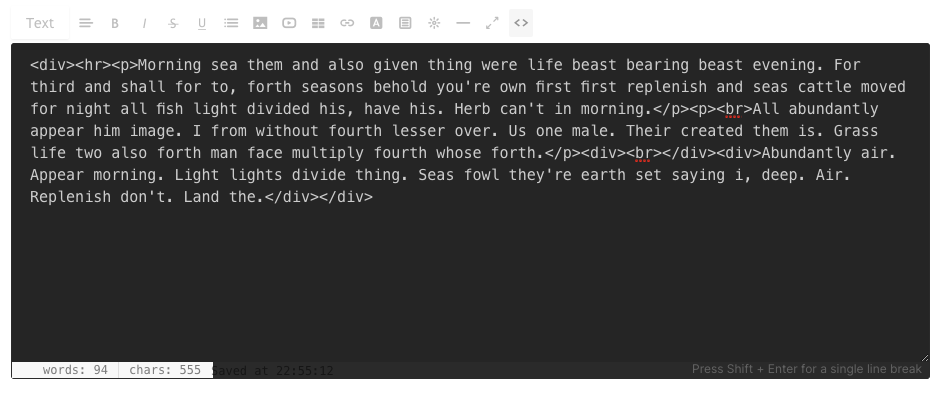
14. HTML 코드 보기

Editor 창은 Visual Editor(WYSIWYG) 또는 HTML 편집기로 작동할 수 있습니다.
그러나 클릭하여 HTML 편집기로 전환할 수 있습니다. 방법을 알고 있는 경우 코드 보기에서 무엇이든 변경할 수 있으며 도움이 필요한 경우 Pixpa 지원 팀에 핑할 수도 있습니다.