바닥글은 사이트 하단에 있는 사이트 요소입니다. 소셜 아이콘, 저작권 정보, 연락처 등 필수 정보를 가장 많이 검색하는 영역입니다.
이 기사는 다음 주제들로 구성되어 있습니다 :
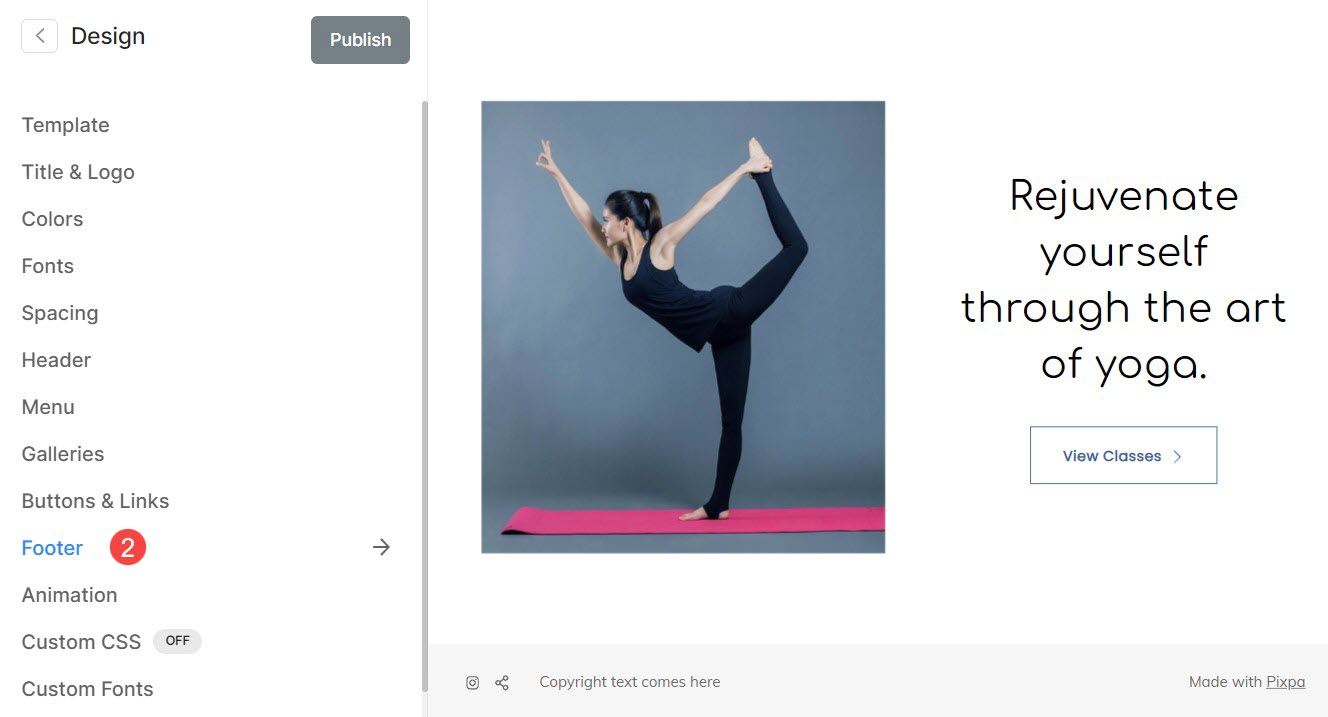
바닥글 스타일은 다음에서 관리할 수 있습니다. 디자인 (1) 섹션.

디자인 섹션에 들어가면 다음을 클릭하세요. 바닥 글 (2) 탭.

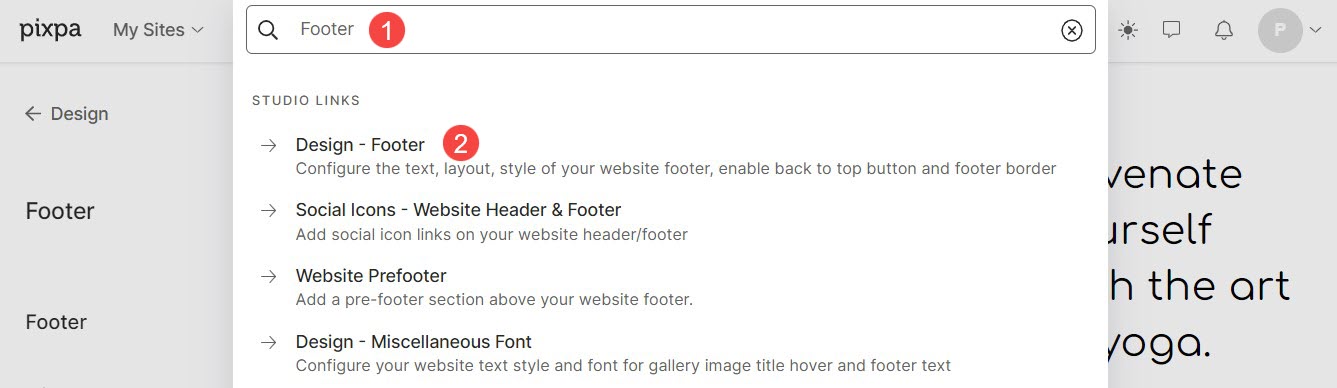
또는 스튜디오의 검색 옵션을 사용할 수도 있습니다.
- 엔터 버튼 바닥 글 (1) 검색창에서.
- 관련 결과에서 디자인 – 바닥글 (2) 옵션.

바닥 글
바닥글은 일반적으로 저작권 정보, 연락처 세부 정보 등과 같은 중요한 정보가 포함된 웹 페이지의 맨 아래 섹션입니다.
여기에서 다음을 수행할 수 있습니다.
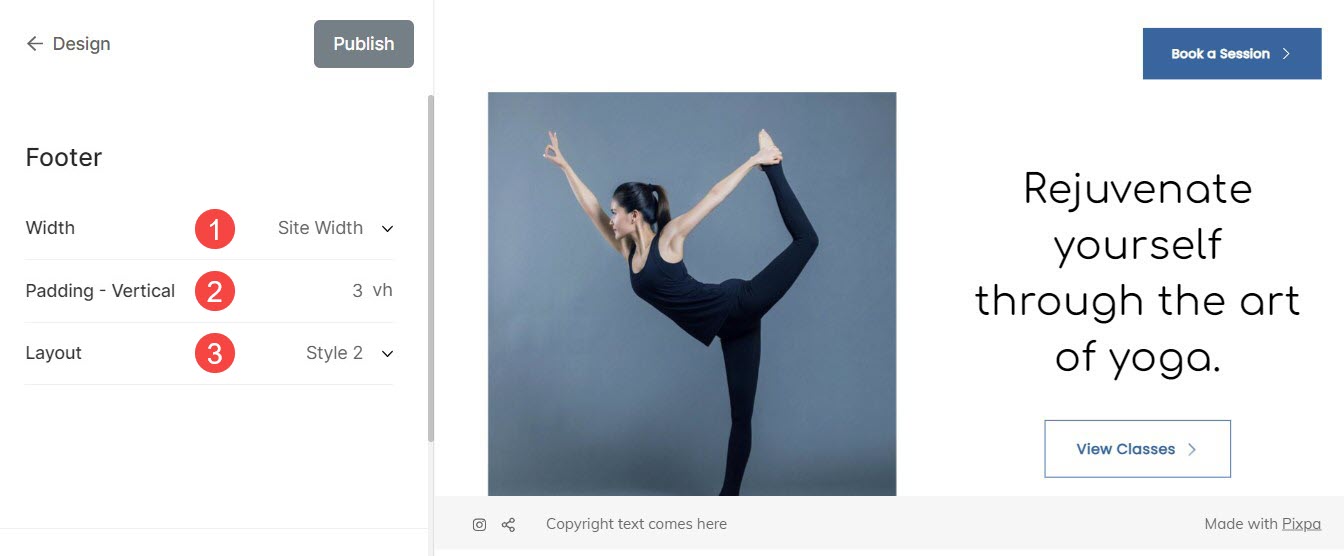
- 폭 : 웹사이트 바닥글의 너비를 설정하세요.
전체 넓이: 바닥글은 옆으로 공간을 남기지 않고 사용 가능한 전체 너비를 덮습니다.
사이트 너비: 에서 지정할 수 있습니다. 디자인 부분. 여기에서 고정 너비를 지정할 수 있습니다. 지정된 고정 너비를 준수하여 바닥글을 표시합니다. - 패딩 - 수직: 웹 사이트 바닥글(vh에 지정)에 대한 수직(상단 및 하단) 간격을 관리합니다.
- 레이아웃 : 웹사이트의 바닥글 스타일을 선택하세요.

바닥 글 레이아웃
Pixpa는 두 가지 유형의 바닥글 레이아웃을 제공합니다.
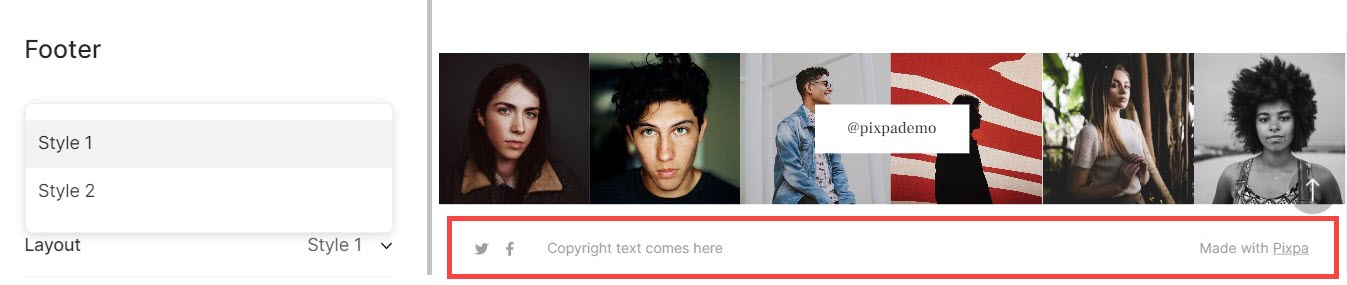
바닥글 스타일은 다음과 같습니다.
스타일 1 :

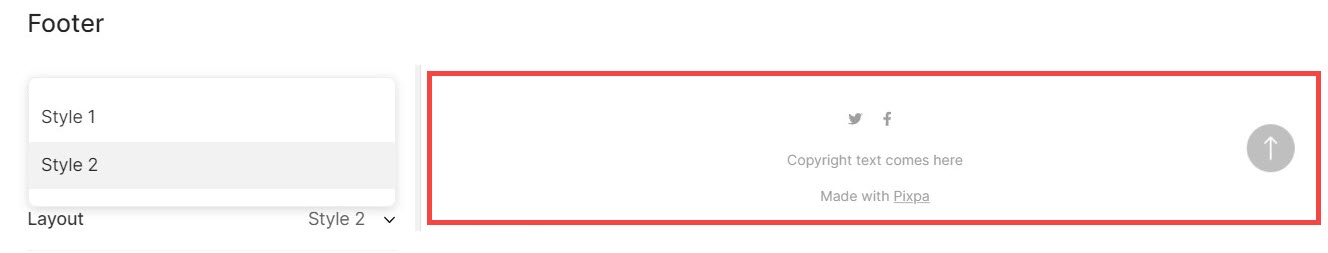
스타일 2 :

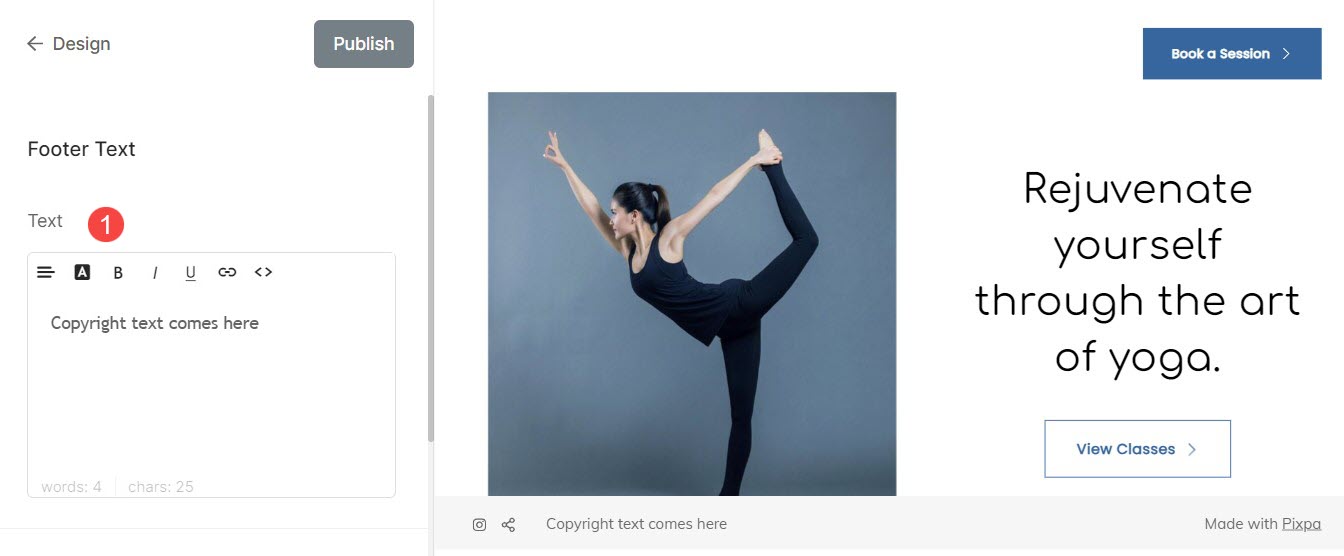
바닥글 텍스트
웹사이트의 바닥글 영역에는 웹사이트의 다른 부분에서는 올바른 위치를 찾을 수 없는 중요한 정보가 포함될 수 있습니다. 여기에는 저작권 텍스트, 개인 정보 보호 링크, 이용 약관, 제휴사/파트너 사이트 등이 포함되는 경우가 많습니다.
- 텍스트 : 여기에서 웹사이트의 바닥글 텍스트를 지정하세요. 바닥글 텍스트 정렬, 스타일 및 링크 바닥글 텍스트를 관리할 수도 있습니다.

바닥글 텍스트를 연결하는 방법을 참조하세요.
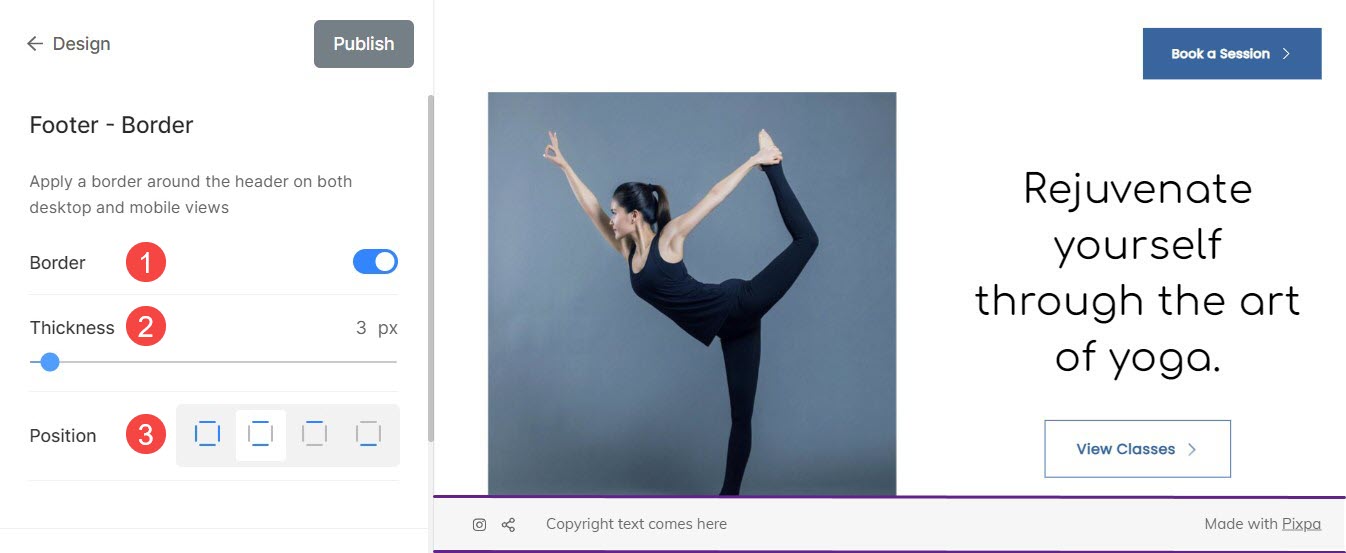
바닥글 테두리
- 경계: 스위치를 전환하여 바닥글 테두리를 활성화하거나 비활성화합니다.
- 두께 : 테두리 두께 지정(픽셀 단위로 지정)
- 위치: 바닥글 테두리의 위치를 설정합니다. 모든 측면, 상단 및 하단, 상단 및 하단에만 테두리를 선택할 수 있습니다.

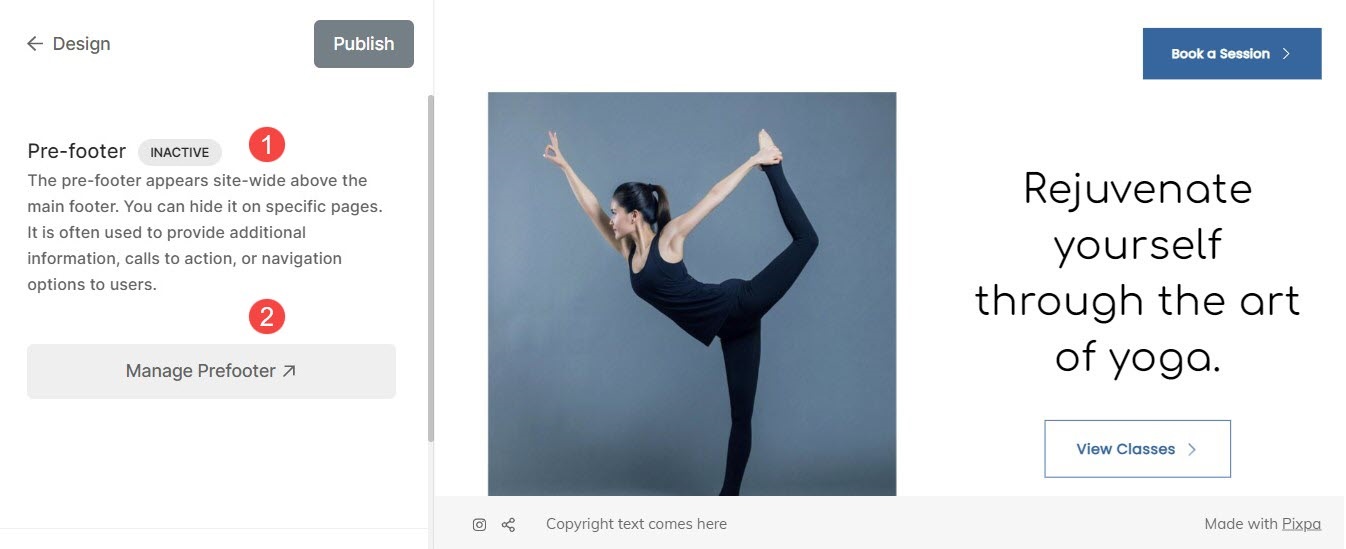
사전 바닥글
- 앞부분 바닥글: 여기에서 Pre-footer의 활성화 여부 등 현재 상태를 확인하세요.
- 앞머리 관리: 여기에서 웹사이트의 Prefooter를 관리할 수 있습니다.
참조 : 웹사이트에 사전 바닥글 추가.

맨 위로 돌아가기 버튼
페이지가 매우 긴 경우 상단으로 스크롤하는 데 시간이 걸릴 수 있습니다. 웹사이트의 맨 위로 이동 버튼을 추가하여 웹사이트의 상단 탐색으로 빠르게 스크롤할 수 있습니다.
여기에서 다음을 수행할 수 있습니다.
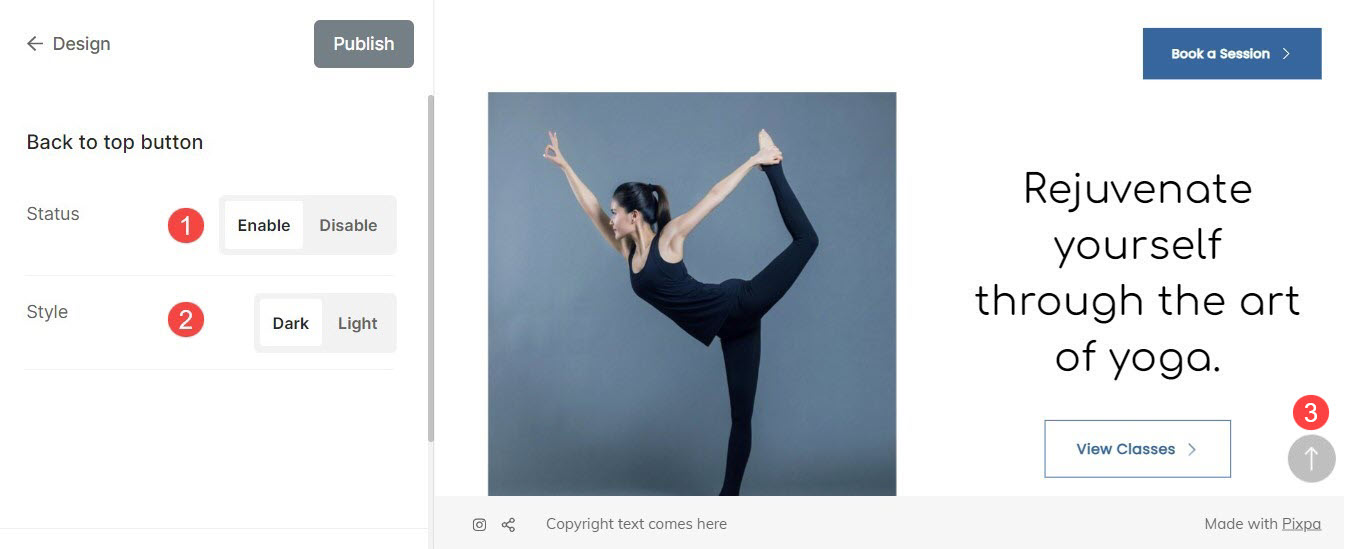
- 상태 : 여기에서 웹사이트의 맨 위로 가기 버튼을 활성화하거나 비활성화합니다.
- 스타일 : 여기에서 맨 위로 돌아가는 요소 스타일을 설정하세요. 어두운 것과 밝은 것 중 하나를 선택할 수 있습니다.
- 단추: 맨 위로 가기 버튼의 예입니다.