전후 이미지 섹션에서는 차이점을 보여주는 한 쌍의 이미지를 설명합니다. 두 개의 이미지가 섹션에 업로드됩니다. 하나는 이전 단계용이고 다른 하나는 이후 단계용입니다.
슬라이더를 가로 또는 세로로 사용자 정의할 수 있습니다. 예를 들어 트리밍 전후에 고양이 이미지를 추가할 수 있습니다.
이 기사는 다음 주제들로 구성되어 있습니다 :
이전 및 이후 블록 추가:
- 페이지에 섹션을 추가할 수 있습니다. 이미 존재하는 페이지에 섹션을 추가하거나 새 페이지 만들기 귀하의 웹사이트 내에서.
- 귀하의 페이지에서은 클릭 파란색 + 아이콘 추가 새 섹션 귀하의 페이지에.

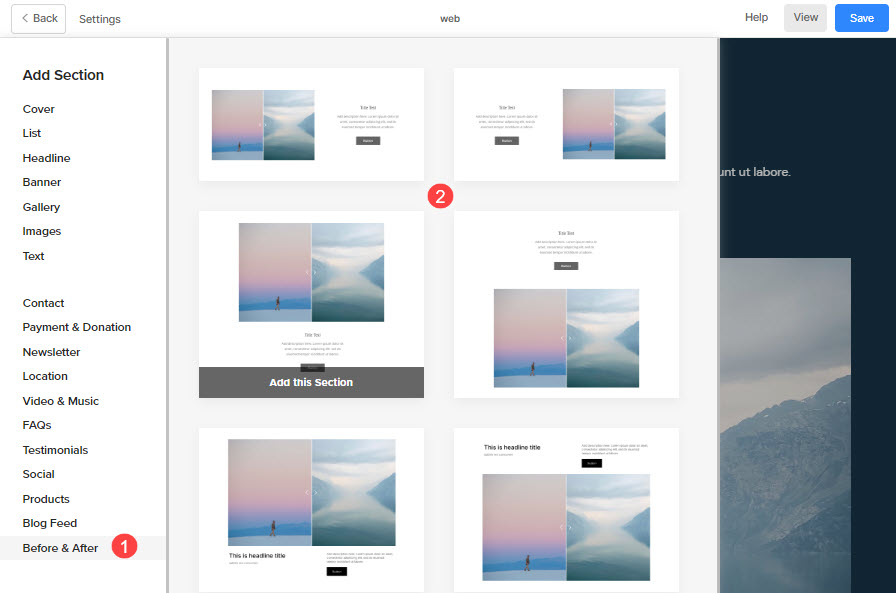
- 이제 섹션 카테고리 왼쪽에
- 선택 비포 & 애프터 (1) 다양한 레이아웃 중에서 선택할 수 있는 옵션(2).

- 섹션 레이아웃을 선택하고 클릭하여 페이지에 추가하십시오.
- 섹션이 추가됨에 따라 텍스트 수정 및 이미지 업로드가 가능합니다.
콘텐츠 관리
섹션을 추가한 후:
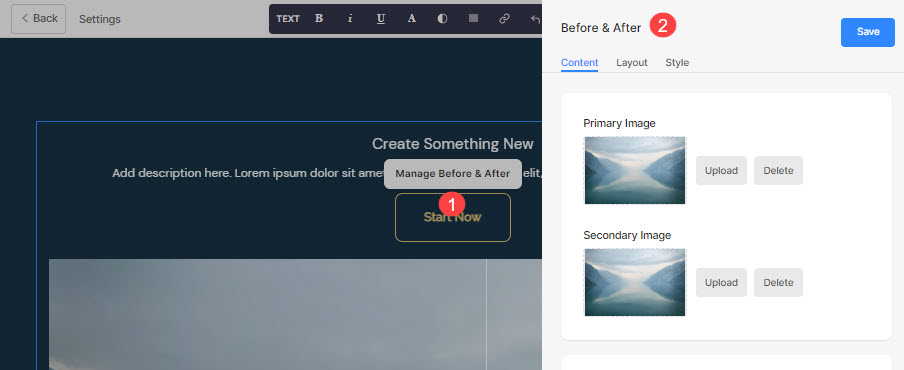
- 온 클릭 비포&애프터 관리 (1) 버튼을 눌러 오른쪽 서랍을 엽니다(2).
 여기에서 다음을 수행할 수 있습니다.
여기에서 다음을 수행할 수 있습니다.
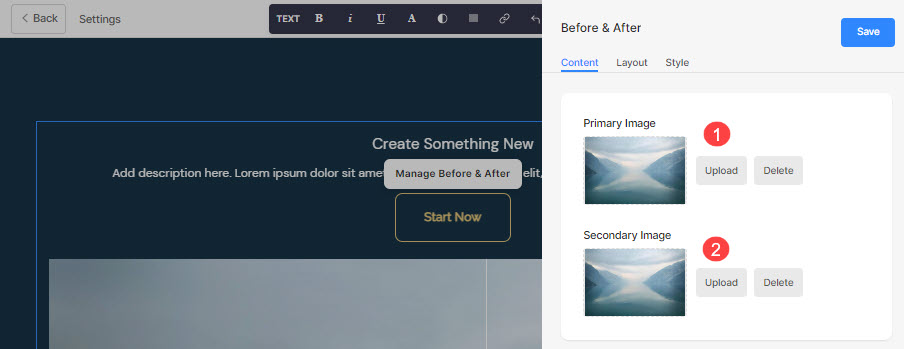
- 기본 이미지 업로드 (1) 보기 전에.
- 보조 이미지 업로드 (1) 애프터 뷰용.

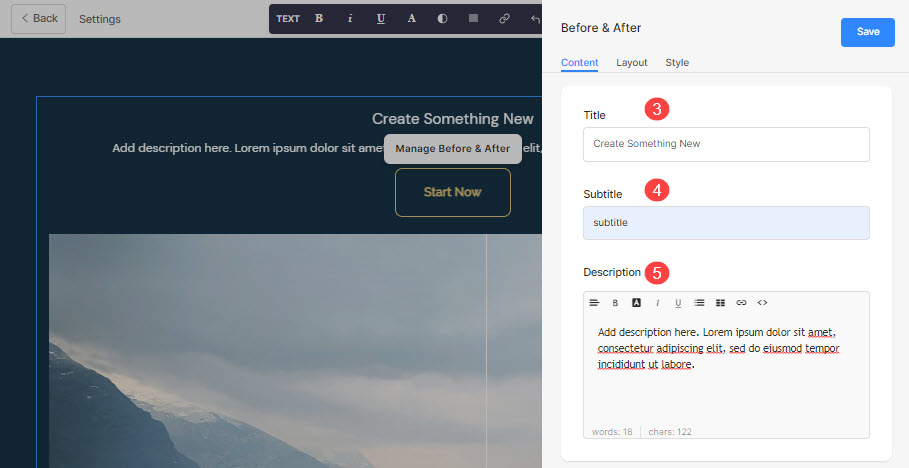
- 추가 할 Title (3), 자막 (4), 및 설명 (5) 섹션. 설명을 추가하기 전에 확인하십시오. 이 문서를 참조하십시오.

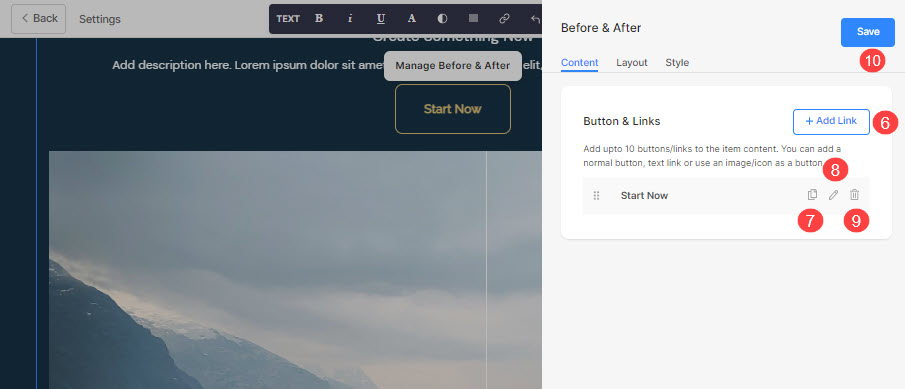
- 모든 유형 추가 (링크) (6) 섹션으로. 버튼/이미지 링크/소셜 아이콘/텍스트 링크를 추가할 수 있습니다. 자세히 알아보기.
- 기존 버튼을 복제(7), 편집(8), 삭제(9)할 수 있습니다.
- 찜하기 (10) 귀하의 변경 사항.

버튼 및 링크
- 섹션에 모든 유형의 링크를 추가합니다. 를 클릭하십시오 + 링크 추가 버튼을 클릭하여 링크를 추가하십시오.

- XNUMXD덴탈의 + 링크 추가 옵션은 링크를 추가하는 네 가지 방법을 제공합니다.
단추
목록 항목에 버튼을 추가합니다. 다음을 업데이트할 수 있습니다.
- 버튼 라벨 – 버튼 레이블을 설정합니다.
- 버튼 링크 – 링크를 지정합니다.
- 대상 창 – 동일한 창 또는 새 창에서 페이지를 열도록 선택합니다.
- 버튼 스타일 – 버튼 스타일을 기본값으로 선택합니다( 버튼 및 링크 디자인 섹션의 탭), 단색, 개요 또는 텍스트 링크.
- 선택 버튼 색상 기본값으로 설정하거나 색상을 반전합니다.

텍스트 링크
추가 할 텍스트 링크 목록 항목에.

다음을 업데이트할 수 있습니다.
- 설정 텍스트 레이블.
- 지정 텍스트 링크.
- 대상 창 – 동일한 창 또는 새 창에서 페이지를 열도록 선택합니다.

영상
이미지를 추가하고 모든 페이지에 링크하십시오.

- 이미지를 업로드하면 이런 식으로 나타납니다. 편집하려면 링크를 클릭하십시오.

- 여기에서 다음을 수행할 수 있습니다.
- 가이드라가/이미지를 변경합니다.
- 버튼 링크 – 링크를 지정합니다.
- 대상 창 – 동일한 창 또는 새 창에서 페이지를 열도록 선택합니다.

사회 아이콘
- 목록 항목에 소셜 아이콘을 추가합니다.

- 다음을 관리할 수 있습니다.
- 연결할 소셜 아이콘입니다.
- 관련 소셜 프로필 경로를 지정합니다.
- 대상 창 – 동일한 창 또는 새 창에서 페이지를 열도록 선택합니다.

레이아웃 관리
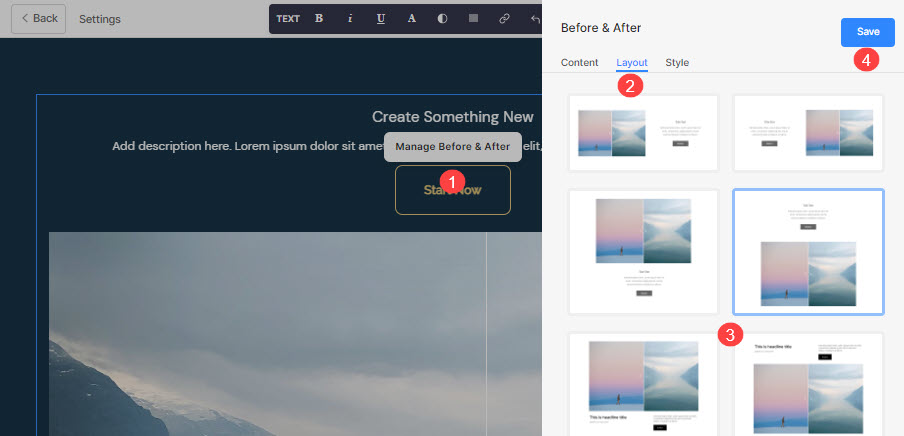
- 온 클릭 전후 관리 버튼 (1).
- 선택 레이아웃 탭(2).
- 선택 레이아웃 귀하의 섹션 (3) 및 저장 변경 사항 (4).

스타일 옵션
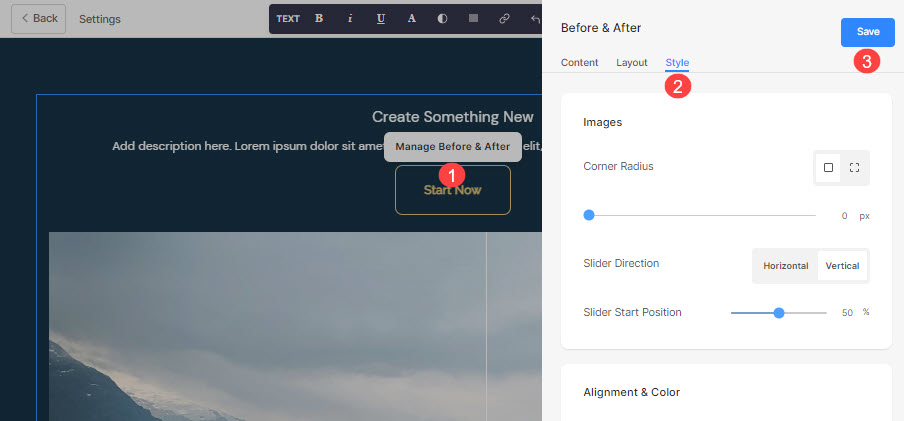
- 온 클릭 비포&애프터 관리 (1) 버튼을 클릭합니다.
- 선택 스타일 (2) 탭.
- 섹션 요소의 스타일을 변경하고 저장 (3) 당신의 변경.

섹션에 대한 여러 스타일 옵션이 있습니다.
이미지
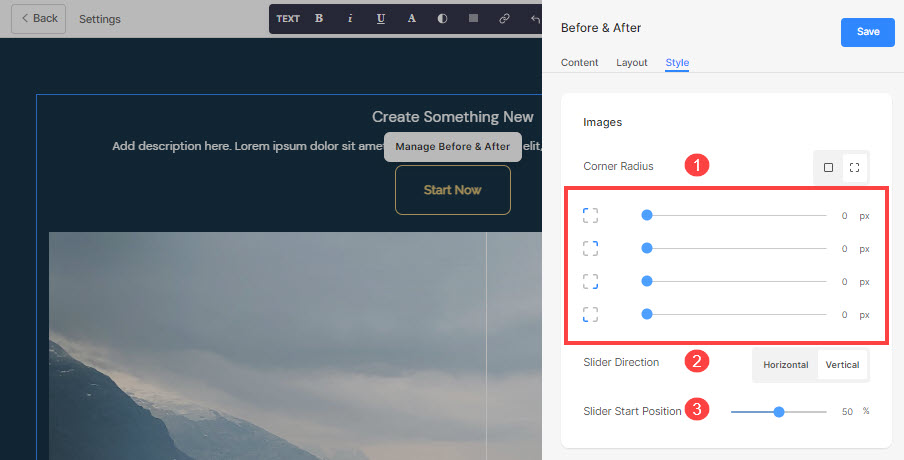
- 각 슬라이드에 대해 공통 모서리 반경 또는 다른 모서리 반경을 갖도록 선택하고 숫자(px)를 설정합니다. 코너 반경.
사용법 - 모서리 반경 필드에서 다양한 모양의 이미지를 만들 수 있습니다. 여기서 500px를 지정하면 이미지가 원 모양으로 표시됩니다.
분할 모서리를 선택한 경우 각 모서리에 대해 서로 다른 모서리 반경을 설정할 수 있습니다. 더 알고 - 선택 슬라이더 방향 수평 또는 수직.
- 지정 슬라이더 시작 위치 백분율로. 슬라이더를 왼쪽/오른쪽으로 이동하여 특정 슬라이드를 볼 수 있습니다.

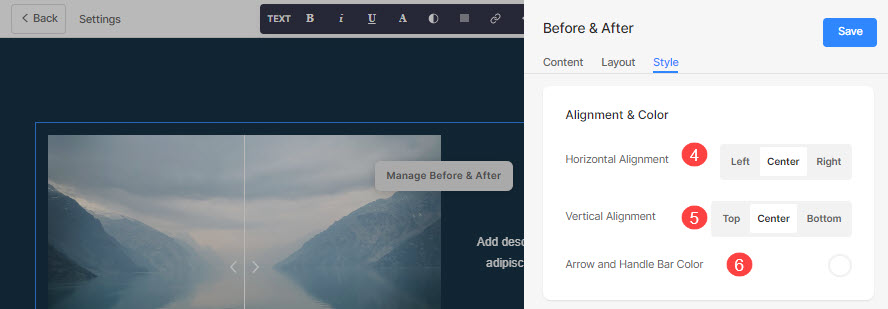
- 정렬 내용 섹션의 가로 방향으로 왼쪽, 오른쪽 또는 가운데 정렬됩니다.
- 정렬 내용 섹션의 세로 방향을 위쪽, 아래쪽 또는 중앙에 맞춥니다.
- 지정 화살표 및 핸들바(슬라이더) 색.

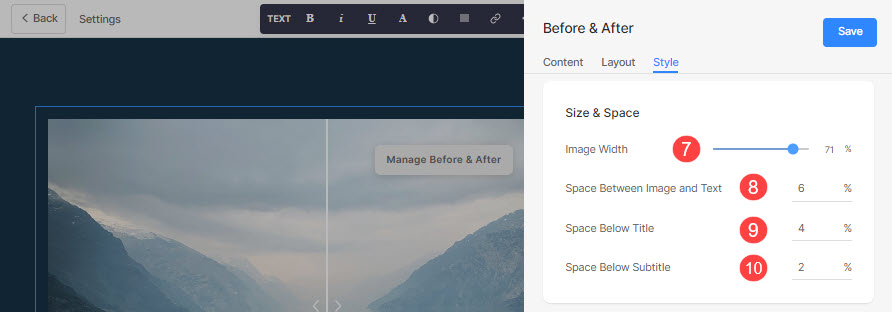
크기 및 공간
- 지정 이미지 폭 전후 이미지를 위해.
- 지정 이미지와 텍스트 사이의 공간 (안에 %).
- 지정 제목 아래 공간 (안에 %).
- 지정 자막 아래 공간 (안에 %).

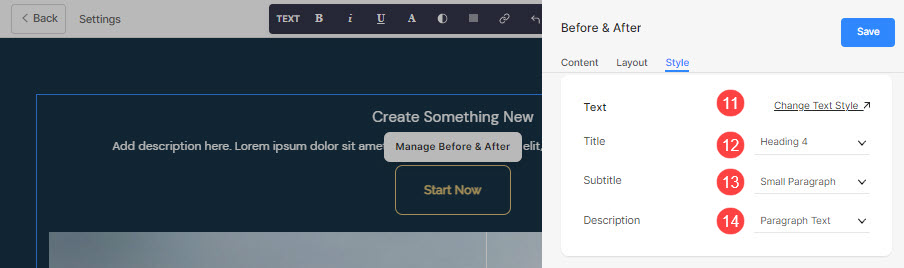
본문
- 온 클릭 텍스트 스타일 변경 방문하기 버튼 디자인 섹션 글꼴 크기와 스타일을 관리하세요.
- 설정 Title 이 섹션의 글꼴 스타일.
- 설정 부제 이 섹션의 글꼴 스타일.
- 기본값 설정 상품 설명 이 섹션의 글꼴 스타일.

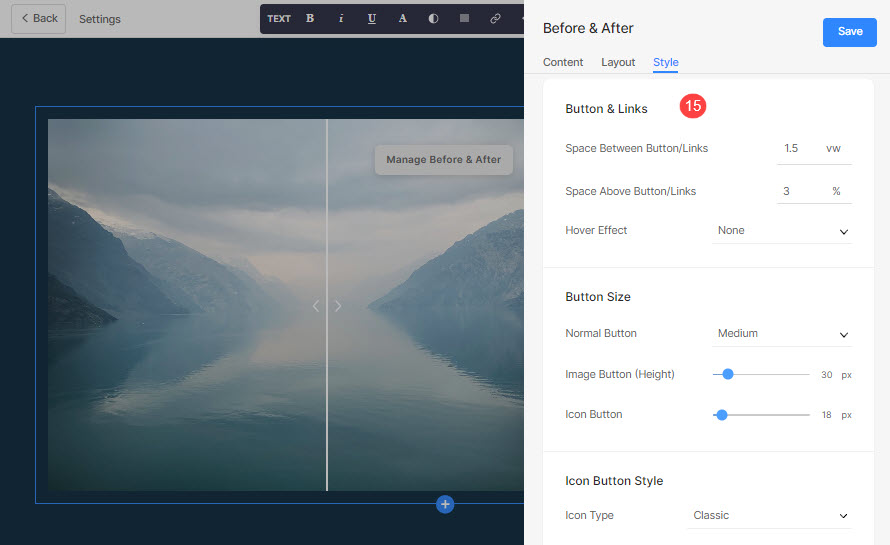
버튼 및 링크
- 방법을 참조하십시오 버튼 및 링크의 스타일을 관리합니다.

예를 들어 Amazon 소셜 링크를 버튼/링크, 그리고 지정 아이콘 색상은 빨간색 그리고 아이콘 배경색을 녹색으로, 그러면 아이콘이 아래와 같이 나타납니다.

