글꼴은 가독성에 영향을 주고 브랜드 아이덴티티를 전달하며 전반적인 사용자 경험을 향상시켜 웹사이트에서 중요한 역할을 합니다.
이 기사는 다음 주제들로 구성되어 있습니다 :
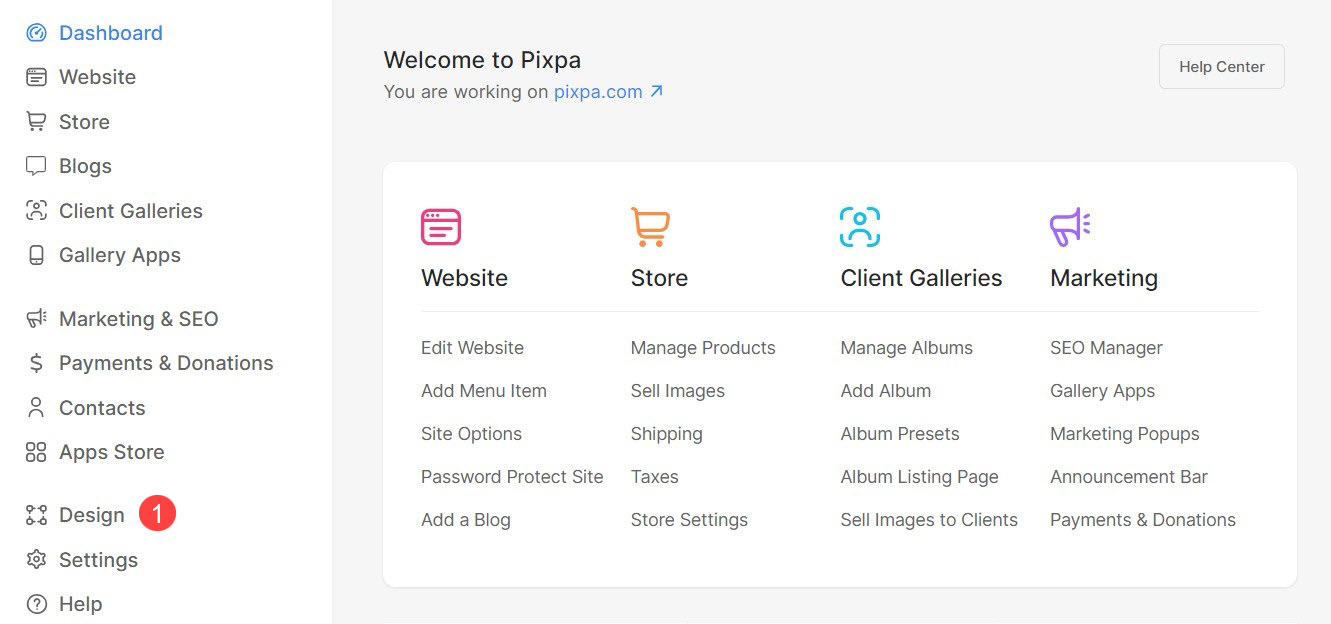
다음에서 웹사이트의 글꼴을 관리할 수 있습니다. 디자인 (1) 섹션.

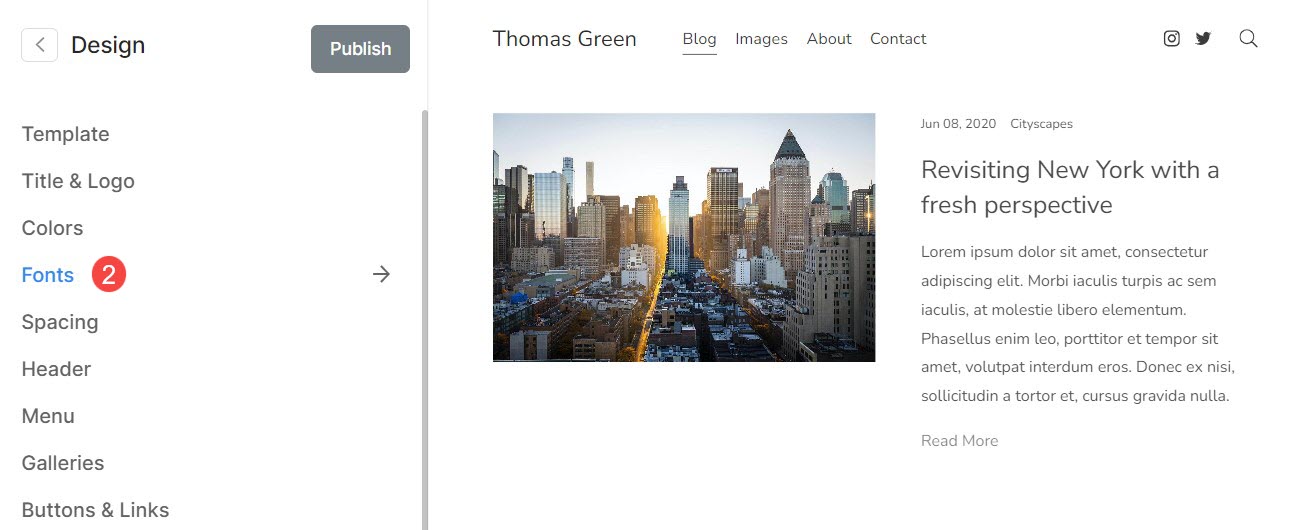
디자인 섹션에 들어가면 다음을 클릭하세요. 글꼴 (2) 탭.

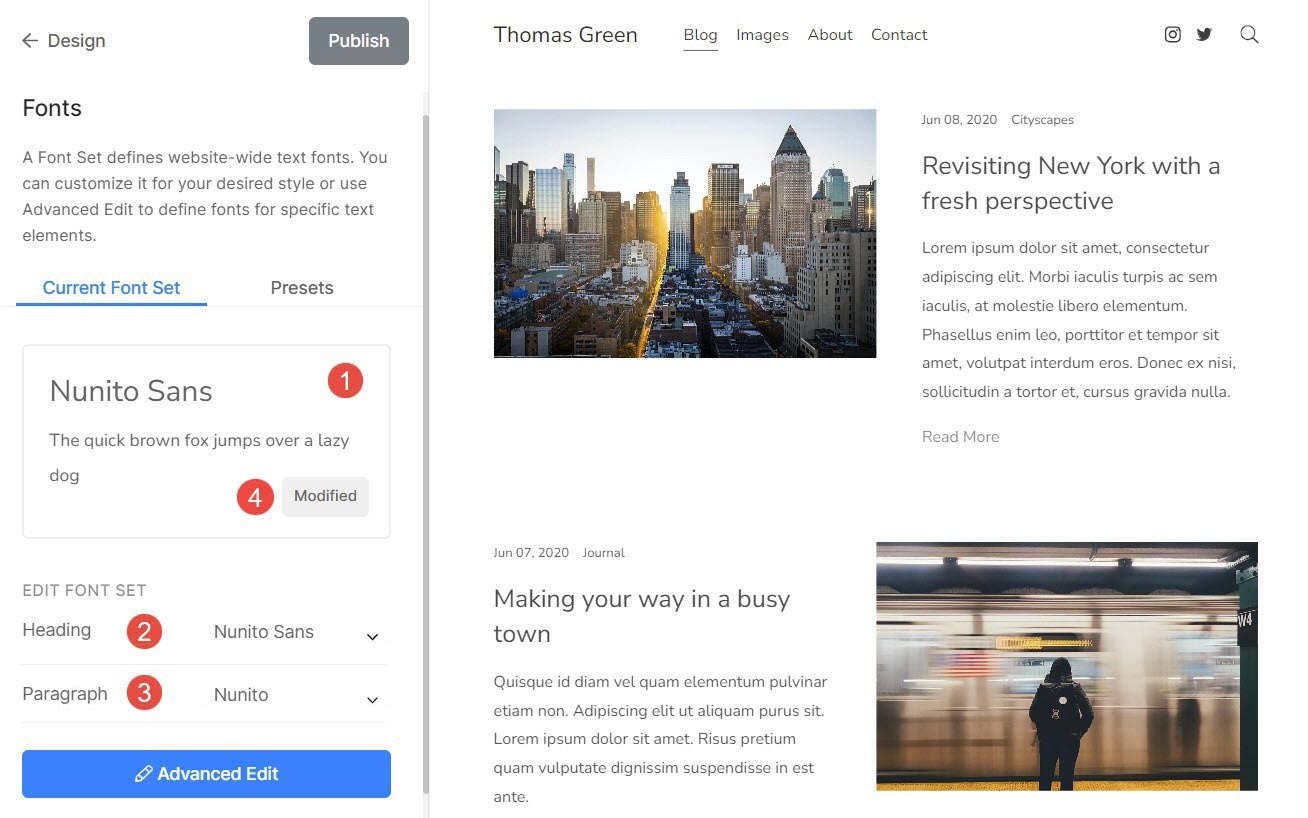
현재 글꼴 세트
- 선택 글꼴 사전 설정 (1)이 여기에 표시됩니다.
- 당신은 사용자 정의 할 수 있습니다 표제 (2)과하면 절 (3) 선택한 사전 설정의 글꼴.

- 상단 텍스트 (5)는 제목 글꼴을 나타냅니다.
- 하단 텍스트 (6)은 단락 글꼴을 나타냅니다.

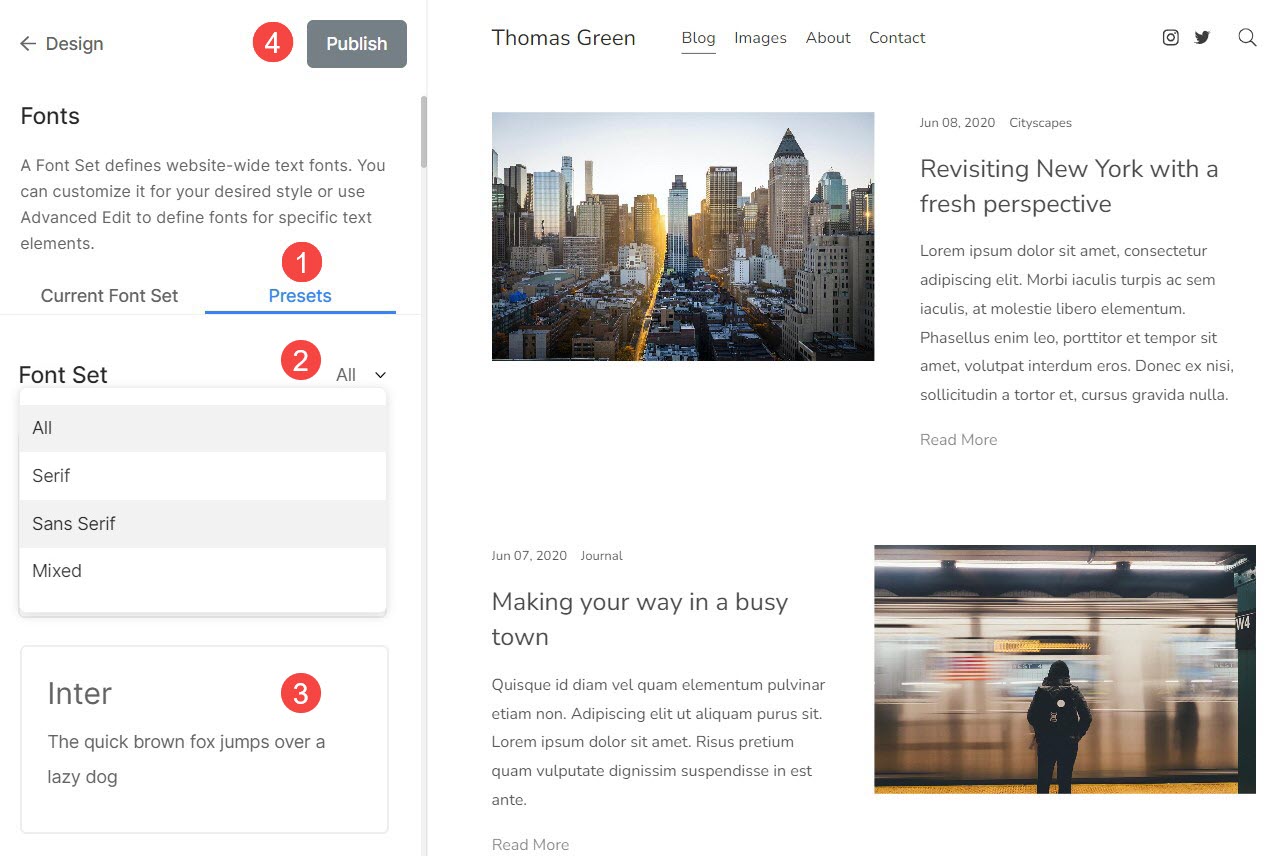
글꼴 사전 설정
글꼴 사전 설정은 전체 웹 사이트의 텍스트에 적용할 수 있는 글꼴 유형, 글꼴 크기, 문자 간격 및 기타 인쇄 설정의 사전 정의된 조합입니다.
- 다음 중 하나를 선택하여 글꼴을 전체적으로 쉽게 변경할 수 있습니다. 글꼴 사전 설정 (1).
- 필터 (2) 전체, 세리프, 산세리프 또는 혼합 사전 설정을 선택하여 목록을 표시합니다. 필터를 선택하면 관련 사전 설정만 표시됩니다.
- 선택하려면 글꼴 사전 설정 (3), 그것을 클릭하기만 하면 됩니다. 게시이다. (4) 변경 사항.

고급 편집
여기에서 사전 설정을 무시하고 웹 사이트의 모든 요소에 대한 글꼴을 수동으로 관리할 수 있습니다.
여기에는 다음 옵션이 표시됩니다.

사이트 제목
기본 로고를 사용할 수 없는 경우 로고 텍스트 역할을 하는 웹사이트 제목입니다.
~ 여기에서 지금 확인해 보세요. 다음 작업을 수행할 수 있습니다
- 폰트 - 사이트 제목의 글꼴을 선택하세요.
- 무게 – 사이트 제목의 글꼴 두께를 선택하세요.
- 크기 – 데스크탑 – 데스크탑에서 사이트 제목의 텍스트 크기를 지정합니다.
- 크기 – 모바일 – 모바일 사이트 제목의 텍스트 크기를 지정하세요.
- 문자 간격 - 사이트 제목의 문자 사이의 간격을 설정합니다.

메뉴
이는 사용자가 웹사이트의 여러 섹션 간에 이동할 수 있도록 하는 페이지, 링크, 폴더, 갤러리 등의 모음입니다.
~ 여기에서 지금 확인해 보세요., 다음을 맞춤설정할 수 있습니다.
메인 메뉴
- 폰트 - 메뉴 링크의 글꼴을 지정합니다.
- 무게 – 메뉴 링크의 글꼴 두께를 선택합니다.
- 크기 – 메뉴 링크의 텍스트 크기를 지정합니다.
- 문자 간격 - 메뉴 링크의 문자 사이의 간격을 설정합니다.

드롭 다운 메뉴
- 폰트 - 드롭다운 메뉴 링크의 글꼴을 지정합니다.
- 무게 – 드롭다운 메뉴 링크의 글꼴 두께를 선택합니다.
- 크기 – 드롭다운 메뉴 링크의 텍스트 크기를 지정합니다.
- 문자 간격 - 드롭다운 메뉴 링크에서 문자 사이의 간격을 설정합니다.

제목
제목 태그는 콘텐츠 구조화, SEO 개선, 접근성 및 가독성 향상에 도움이 되므로 매우 중요합니다. Pixpa가 제공하는 제목 태그에는 네 가지 유형이 있습니다. 제목(H1), 제목(H2), 제목(H3) 및 제목(H4)이 있습니다.
~ 여기에서 지금 확인해 보세요. 다음 작업을 수행할 수 있습니다
- 폰트 - 제목(H1)의 글꼴 스타일을 지정합니다.
- 무게 – 제목(H1)의 글꼴 두께를 선택합니다.
- 크기 – 데스크탑 – 데스크탑 제목(H1)의 글꼴 크기를 지정합니다.
- 크기 – 모바일 – 모바일의 경우 제목(H1)의 글꼴 크기를 지정합니다.
- 라인 높이 – 제목(H1) 글꼴의 줄 높이를 지정합니다(em으로 지정).
- 문자 간격 - 제목(H1) 텍스트의 글자 사이의 간격을 지정합니다(em으로 지정).

텍스트 패딩(제목)
- 제목 – 웹사이트 제목의 패딩을 지정합니다.

단락
텍스트 블록을 단락으로 정의하고 구성하는 데 사용됩니다. 일반적으로 설명, 이미지 제목, 캡션, 바닥글 텍스트 등에 사용됩니다.
~ 여기에서 지금 확인해 보세요. 다음 작업을 수행할 수 있습니다
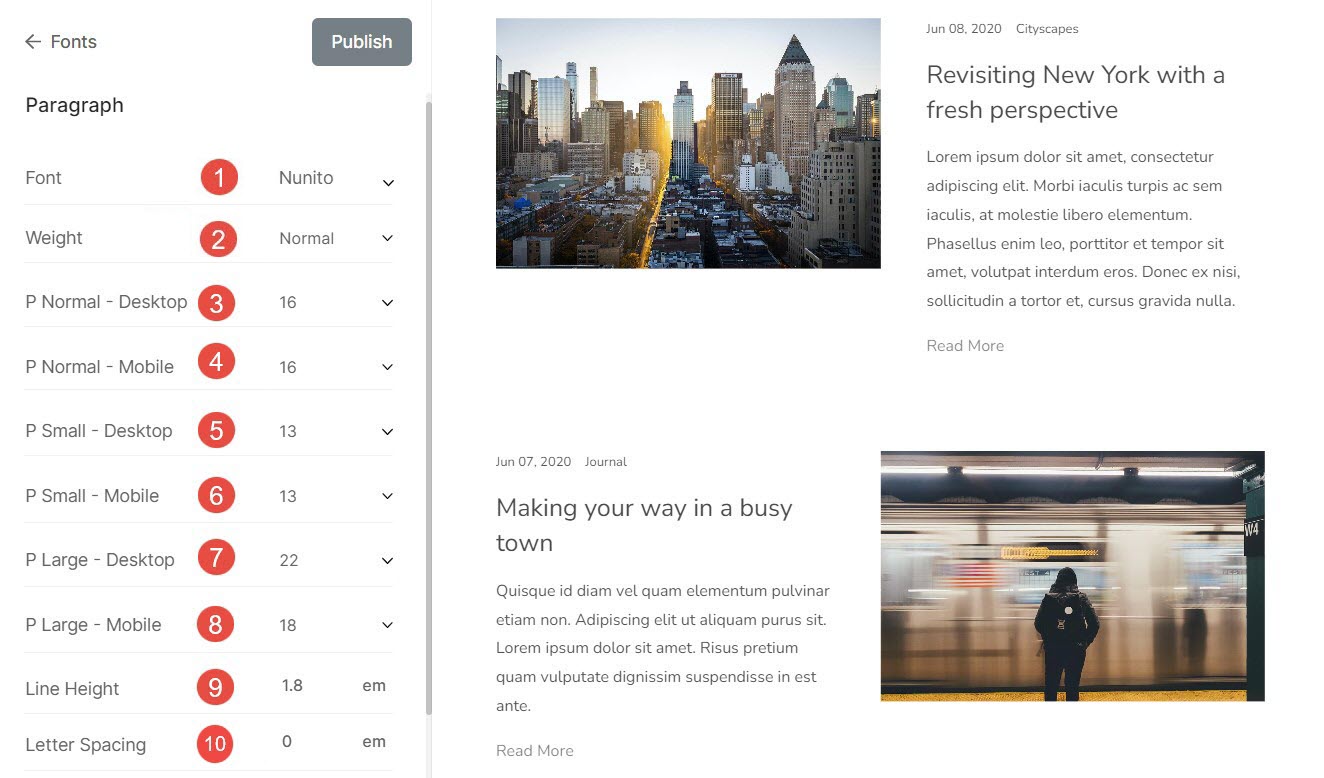
- 폰트 - 모든 단락 텍스트(보통, 작게, 크게)의 글꼴 스타일을 선택합니다.
- 무게 – 모든 단락 텍스트의 글꼴 두께를 선택합니다.
- P(일반) – 데스크탑 – 데스크탑의 모든 단락 텍스트에 대해 일반 글꼴 크기를 선택합니다.
- P(일반) – 모바일 – 모바일의 경우 모든 단락 텍스트의 일반 글꼴 크기를 선택하세요.
- P(소형) – 데스크탑 – 데스크탑의 모든 단락 텍스트에 대해 더 작은 글꼴 크기(P(보통) 미만)를 선택합니다.
- P(소형) – 모바일 – 모바일의 모든 문단 텍스트는 작은 글꼴 크기(P(보통)보다 작음)를 선택하세요.
- P(대형) – 데스크탑 – 데스크탑의 모든 단락 텍스트에 대해 더 큰 글꼴 크기(P(보통)보다 큼)를 선택합니다.
- P(대형) – 모바일 – 모바일의 경우 모든 문단 텍스트의 글꼴 크기를 더 크게(P(보통)보다 크게) 선택하세요.
- 라인 높이 – 단락 텍스트 글꼴의 줄 높이를 지정합니다(em으로 지정).
- 문자 간격 - 단락 텍스트의 문자 사이의 간격을 지정합니다(em으로 지정).

텍스트 패딩(단락)
단락 – 웹 사이트 단락의 패딩을 지정합니다.

버튼
버튼은 양식 제출, 다른 페이지 탐색 등의 특정 작업을 수행하기 위해 클릭하거나 탭할 수 있는 요소입니다.
~ 여기에서 지금 확인해 보세요. 다음 작업을 수행할 수 있습니다
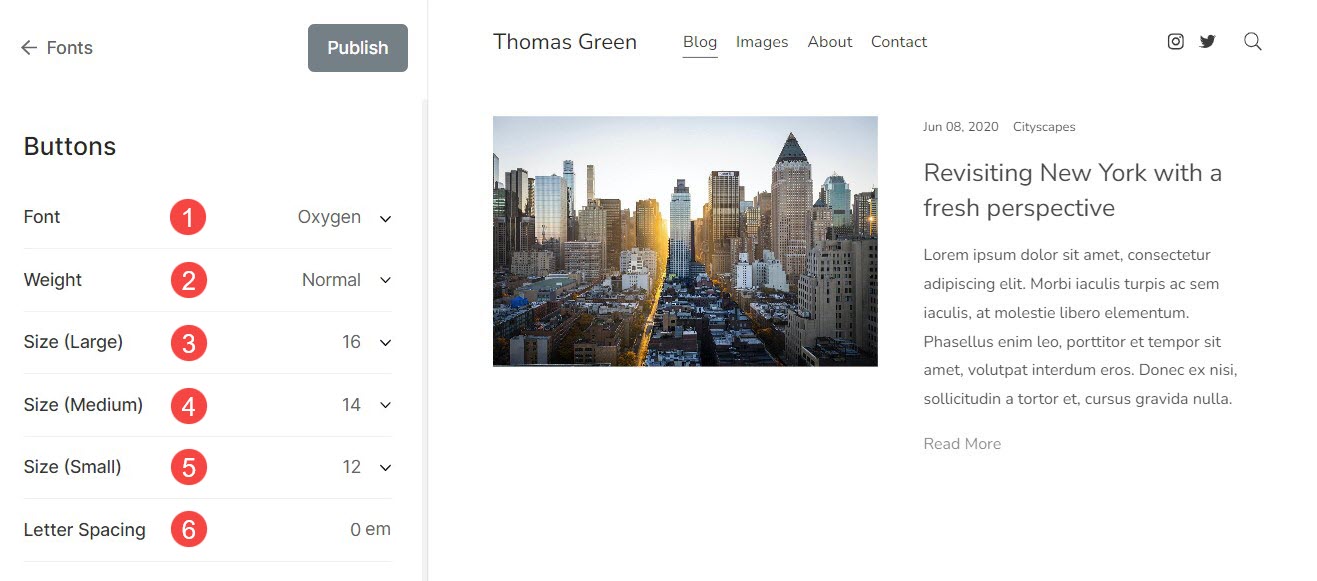
- 폰트 - 여기에서 버튼 텍스트의 글꼴을 선택할 수 있습니다.
- 무게 – 여기에서 버튼 텍스트의 글꼴 두께를 설정합니다. 일반, 라이트, 볼드 중에서 선택할 수 있습니다.
- 크기(대형) – 버튼의 큰 글꼴 크기를 설정합니다.
- 사이즈(중) – 버튼의 중간 글꼴 크기를 설정합니다.
- 크기(소형) – 버튼의 작은 글꼴 크기를 설정합니다.
- 문자 간격 - 여기에서 버튼 텍스트의 문자 사이의 간격을 설정합니다(em에 지정).

그 외
이는 글꼴 설정에 있는 몇 가지 다른 사용자 정의입니다. 에서 여기에서 지금 확인해 보세요. 다음 작업을 수행할 수 있습니다
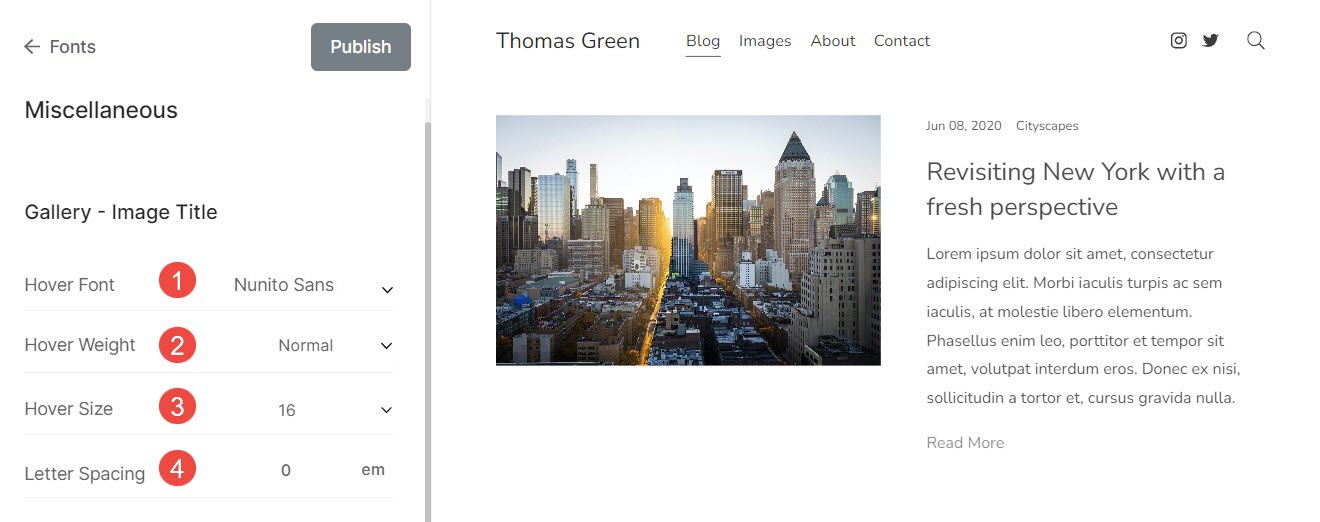
갤러리 이미지 제목
호버에 이미지 제목을 표시하도록 선택한 경우에 적용됩니다.
- 호버 글꼴 - 여기에서 마우스를 올리면 이미지 제목 텍스트의 글꼴을 선택할 수 있습니다.
- 호버 무게 - 여기에서 이미지 제목 텍스트의 글꼴 두께를 설정합니다. 일반, 라이트, 볼드 중에서 선택할 수 있습니다.
- 호버 크기 - 여기에서 마우스를 올리면 이미지 제목 텍스트의 크기를 설정합니다.
- 문자 간격 - 여기에서 이미지 제목 텍스트의 글자 사이의 간격을 설정합니다(em에 지정).

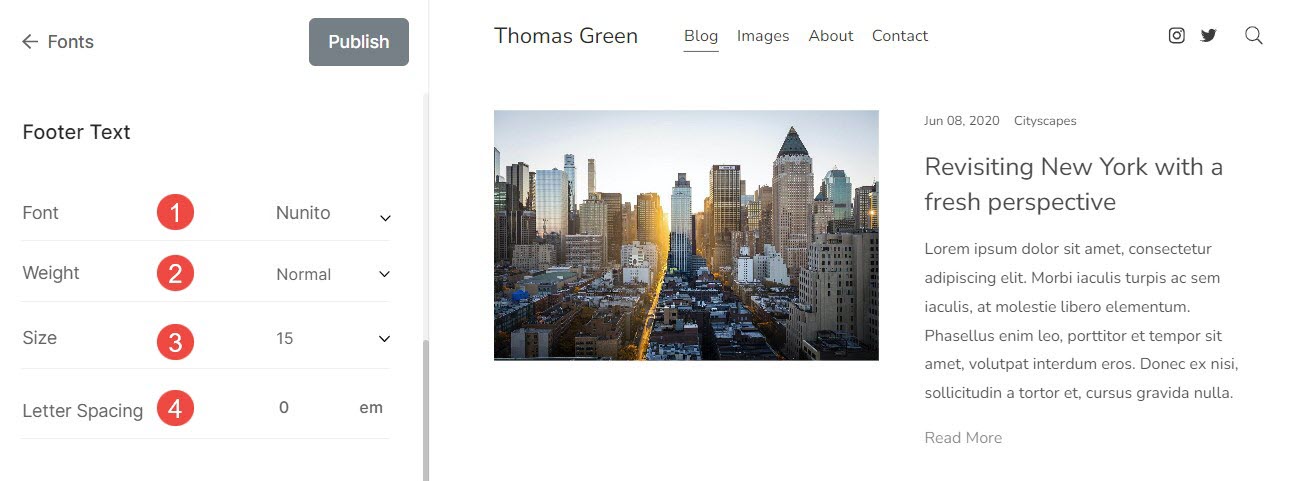
바닥글 텍스트
저작권 정보, 면책조항 등 웹사이트 하단에 표시되는 텍스트입니다.
- 폰트 - 바닥글 텍스트의 글꼴을 선택합니다.
- 무게 – 바닥글 텍스트의 글꼴 두께를 설정합니다.
- 크기 – 바닥글 텍스트의 글꼴 크기를 설정합니다.
- 문자 간격 - 바닥글 텍스트의 글자 사이의 간격을 지정합니다.

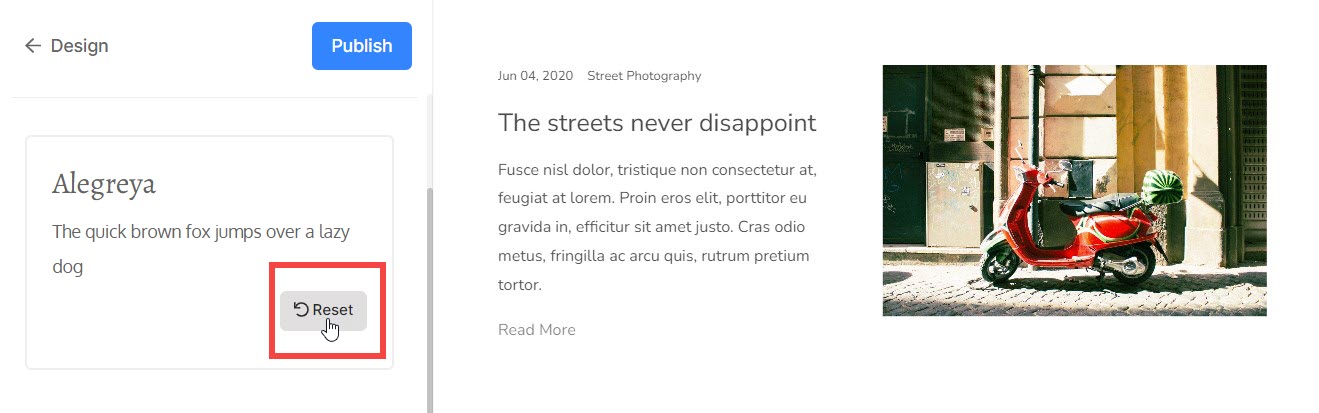
맞춤 설정 재설정
편집을 통해 글꼴 세트를 변경했거나 고급 편집에서 글꼴 설정을 사용자 정의한 경우 글꼴 설정을 기본값으로 쉽게 재설정할 수 있습니다.

수정됨 버튼이 표시됩니다. 버튼 위에 커서를 올리면 재설정으로 변경됩니다. 여기에서 변경 사항을 원본으로 재설정할 수 있습니다.
