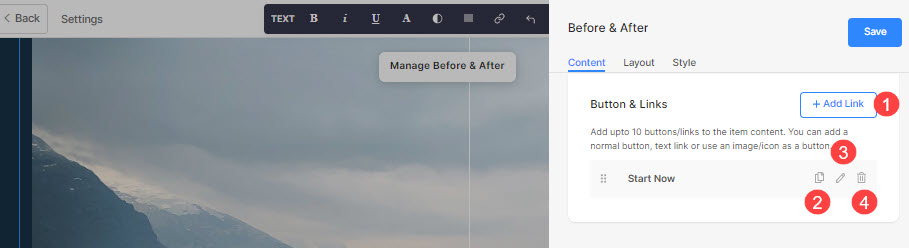
사용 버튼 및 링크, 모든 유형을 추가할 수 있습니다. (링크) (1) 섹션으로. 버튼/이미지 링크/소셜 아이콘/텍스트 링크를 추가할 수 있습니다.
기존 버튼을 복제(2), 편집(3), 삭제(4)할 수 있습니다.

이 기사는 다음 주제들로 구성되어 있습니다 :
버튼/링크 추가.
- 섹션에 링크 유형을 추가하려면 + 링크 추가 버튼을 클릭합니다.

- XNUMXD덴탈의 + 링크 추가 옵션은 링크를 추가하는 네 가지 방법을 제공합니다.
단추
목록 항목에 버튼을 추가합니다. 다음을 업데이트할 수 있습니다.
- 버튼 라벨 – 버튼 레이블을 설정합니다.
- 버튼 링크 – 링크를 지정합니다.
- 대상 창 – 동일한 창 또는 새 창에서 페이지를 열도록 선택합니다.
- 버튼 스타일 – 버튼 스타일을 기본값으로 선택합니다( 버튼 및 링크 디자인 섹션의 탭), 단색, 개요 또는 텍스트 링크.
- 선택 버튼 색상 기본값으로 설정하거나 색상을 반전합니다.

텍스트 링크
추가 할 텍스트 링크 목록 항목에.

다음을 업데이트할 수 있습니다.
- 설정 텍스트 레이블.
- 지정 텍스트 링크.
- 대상 창 – 동일한 창 또는 새 창에서 페이지를 열도록 선택합니다.

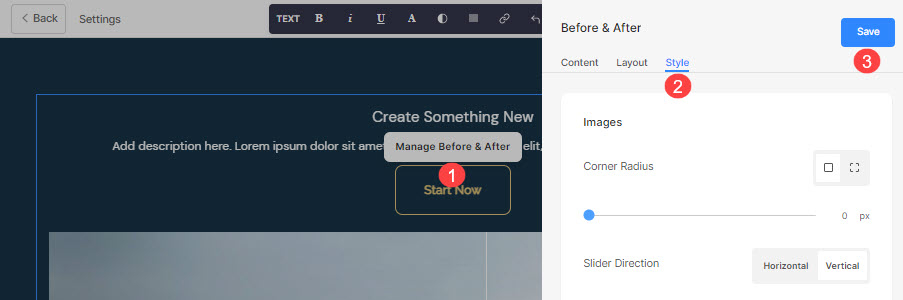
영상
이미지를 추가하고 모든 페이지에 링크하십시오.

- 이미지를 업로드하면 이런 식으로 나타납니다. 편집하려면 링크를 클릭하십시오.

- 여기에서 다음을 수행할 수 있습니다.
- 가이드라가/이미지를 변경합니다.
- 버튼 링크 – 링크를 지정합니다.
- 대상 창 – 동일한 창 또는 새 창에서 페이지를 열도록 선택합니다.

사회 아이콘
- 목록 항목에 소셜 아이콘을 추가합니다.

- 다음을 관리할 수 있습니다.
- 연결할 소셜 아이콘입니다.
- 관련 소셜 프로필 경로를 지정합니다.
- 대상 창 – 동일한 창 또는 새 창에서 페이지를 열도록 선택합니다.

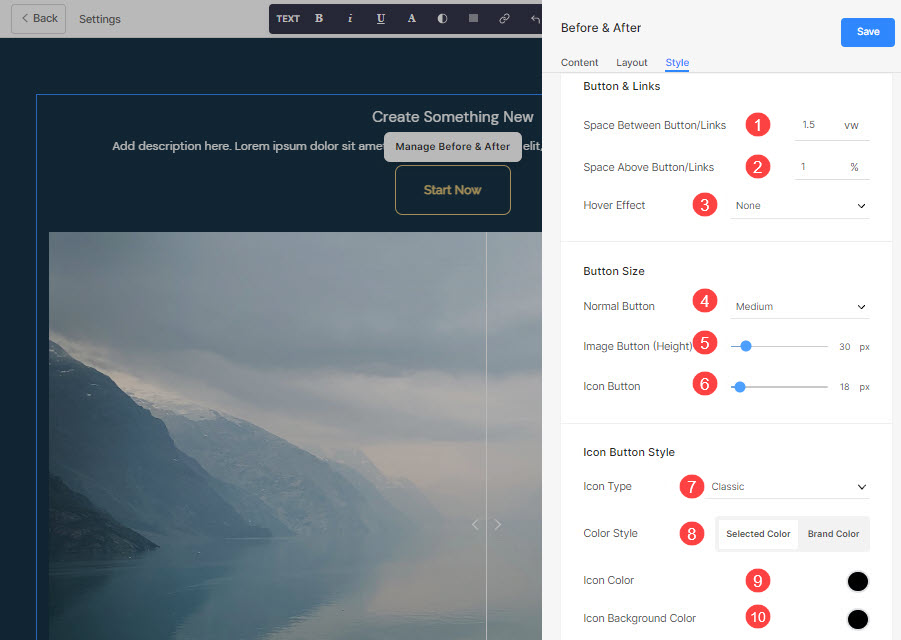
버튼 및 링크의 스타일 옵션
XNUMXD덴탈의 스타일 옵션 아래에 존재할 것입니다. 스타일 섹션을 관리하는 동안 탭.

다음과 같이 단추 및 링크에 대한 여러 스타일 옵션이 있습니다.
버튼 및 링크
- 지정 버튼/링크 사이의 공간 추가된 것입니다.
- 지정 버튼/링크 위의 공간.
- 선택 호버 효과 버튼/링크용.
예
예를 들어 Amazon 소셜 링크를 버튼/링크, 그리고 지정 아이콘 색상은 빨간색 그리고 아이콘 배경색을 녹색으로, 그러면 아이콘이 아래와 같이 나타납니다.