Pixpa에는 이미지의 초점을 설정하는 기능이 내장되어 있습니다. 이미지의 컨테이너는 이미지 크기보다 작은 반면 초점은 이미지의 주요 초점으로 유지됩니다(이미지 종횡비 유지).
이렇게 하면 반응형 디자인에서 이미지를 유연하게 처리할 수 있습니다. 일반적으로 이 기능은 정사각형, 직사각형, 세로 격자 및 전체 너비 페이지 블록과 같은 고정 갤러리 레이아웃에서 사용할 수 있습니다.
다음에 대한 초점을 설정할 수 있습니다.
추천 이미지의 초점 설정
추천 이미지 많은 시나리오에서 메뉴 항목(예: 갤러리, 폴더, 페이지, 블로그 등)을 나타내는 데 사용됩니다.
다음 단계를 수행하십시오 :
- 입력 메뉴 항목 제목 (1) 검색창에서.
- 온 클릭 메뉴 아이템 (2) 이하 사이트 메뉴 항목.

- 온 클릭 설정 버튼, 당신이 볼 때까지 아래로 스크롤 기능을 갖춘 이미지 옵션을 선택합니다.
- 를 클릭하여 이미지를 업로드하세요. 가이드라가 버튼을 클릭합니다.
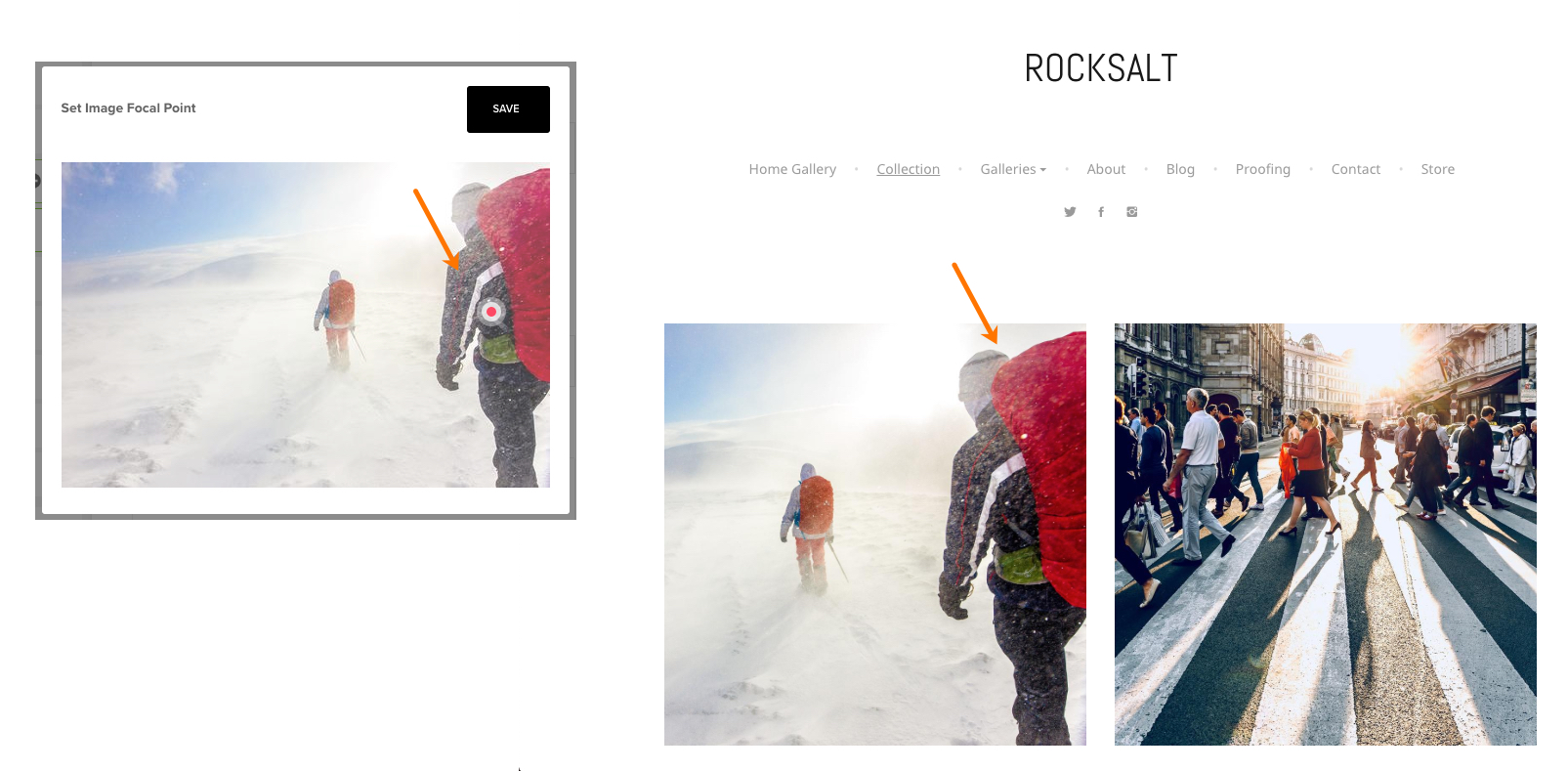
- 업로드가 완료되면 초점 설정 버튼을 클릭하고 특정 이미지의 초점을 설정할 수 있는 팝업 창이 나타납니다.
- 이미지의 아무 곳이나 클릭하여 초점을 변경하면 초점 아이콘이 자동으로 새 위치로 이동합니다.
- 마지막으로, 를 클릭하십시오 찜하기 버튼을 클릭합니다.
실제 보기:
웹 사이트에서 볼 때 특정 이미지는 이미지 종횡비를 유지하여 새 초점 위치 주변으로 이동합니다.

페이지의 이미지 블록에서 초점 설정
픽스파 페이지 빌더를 사용하면 200개 이상의 콘텐츠 블록을 사용하여 모든 종류의 정보 기반 페이지를 만들 수 있습니다.
다음 단계를 수행하십시오 :
- 페이지로 이동하여 파란색 더하기 아이콘(+) 새 블록을 추가합니다.
- 기본 섹션과 같은 이미지 섹션을 추가하면 새 이미지를 추가하는 이미지 옵션이 표시됩니다. 그것을 클릭하고 이미지를 업로드하십시오.
- 업로드 후 특정 이미지 블록의 콘텐츠 설정으로 이동합니다.
- 특정 이미지의 초점을 설정할 수 있는 마지막 탭에 초점 옵션이 표시됩니다.
- 초점을 변경하려면 이미지의 아무 곳이나 클릭하십시오. 초점 아이콘이 자동으로 새 위치로 이동합니다.
- 마지막으로, 를 클릭하십시오 찜하기 버튼을 클릭합니다.
실제 보기:
배너 이미지의 초점 설정
배너 콘텐츠의 상단 또는 하단(웹사이트 헤더 아래)에 배치할 수 있으며 일반적으로 전체 너비 배너 이미지/이미지 슬라이드쇼/비디오를 표시하는 데 사용됩니다.
초점을 설정하려면 다음 단계를 따르십시오.
- 로 이동 기치 모든 메뉴 항목의 설정.
- 이미지를 업로드한 후 이미지 위로 마우스를 가져가면 삭제 아이콘 옆에 수정 아이콘이 표시되고 편집 아이콘.
- 초점을 설정할 수 있는 배너 이미지도 표시됩니다.
- 초점을 변경하려면 이미지의 아무 곳이나 클릭하십시오. 초점 아이콘이 자동으로 새 위치로 이동합니다.
- 마지막으로, 를 클릭하십시오 찜하기 버튼을 클릭합니다.
실제 보기:
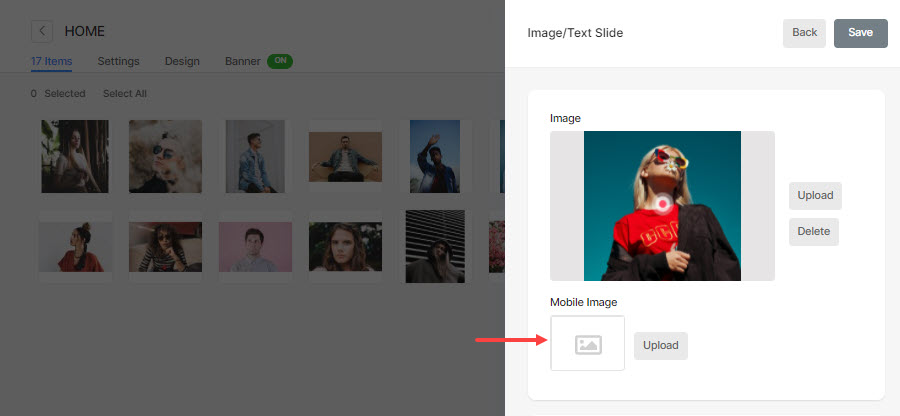
- 여기에서는 데스크톱 이미지에만 초점을 설정할 수 있습니다. 모바일의 경우 9:16 비율 또는 정방형의 별도 이미지를 업로드할 수 있습니다.
- 모바일 이미지를 업로드하지 않으면 시스템은 데스크톱 이미지만 사용합니다. 더 많이 알아라..