웹사이트를 효과적으로 스타일링하는 것은 사용자 경험과 참여에 직접적인 영향을 미치기 때문에 매우 중요합니다.
일관되고 매력적인 디자인 선택은 전문성과 브랜드 아이덴티티를 전달할 뿐만 아니라 가독성과 탐색 기능을 향상시켜 사용자가 콘텐츠에 더 쉽게 접근할 수 있도록 해줍니다.
웹사이트를 디자인할 때 고려해야 할 중요한 사항을 살펴보겠습니다.
이 기사는 다음 주제들로 구성되어 있습니다 :

웹사이트 스타일링을 위한 전제조건
웹사이트 스타일링을 시작하기 전에 고려해야 할 몇 가지 요소가 있습니다.
웹사이트 구조
웹사이트의 구조를 미리 계획하는 것이 필요합니다. 여기에는 다음이 포함될 수 있습니다.
- 웹사이트 헤더의 위치와 스타일
- 페이지, 갤러리 및 폴더의 레이아웃
- 앞 바닥글 및 바닥글 디자인
이는 모든 웹 사이트의 핵심 요소 중 일부이며 이를 미리 고려하면 실제로 웹 사이트를 구축하거나 스타일을 지정하는 동안 많은 시간과 노력을 절약할 수 있습니다.

템플릿 선택
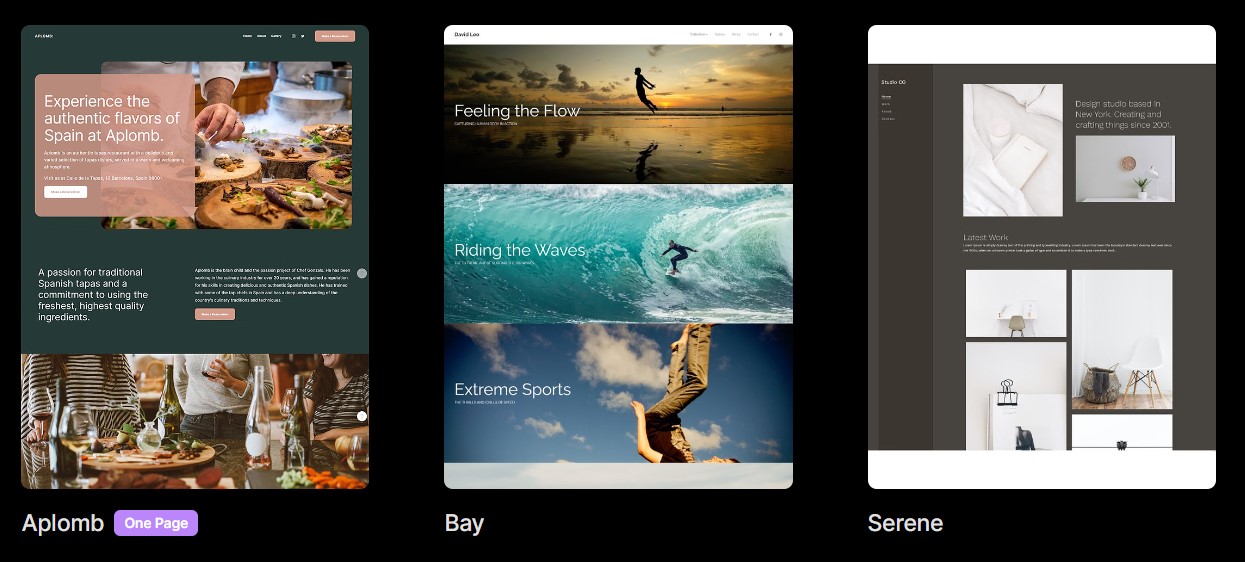
이전 단계는 적절한 템플릿을 선택하는 데 도움이 됩니다. 웹사이트 디자인과 레이아웃의 기초가 되므로 비즈니스에 가장 적합한 템플릿을 선택하세요.
더 많이 알아라. 템플릿에 대해.
색 구성표 결정
웹 사이트에서 시각적으로 매력적인 색상은 첫인상을 만들고 브랜드 인지도를 높이며 디자인 미학을 향상시킵니다. 색상을 통해 웹사이트에 밝은 느낌, 경쾌한 느낌, 더 어두운 느낌 또는 그 중간 느낌을 부여할지 결정할 수 있습니다.
글꼴 선택
올바른 글꼴을 선택하는 것은 사용자 경험에 큰 영향을 미치고 가독성을 향상시키는 데 중요합니다. 글꼴 사용의 일관성은 응집력 있는 모양을 보장하는 동시에 반응형 글꼴은 다양한 화면 크기에 맞게 조정됩니다.
웹사이트 디자인
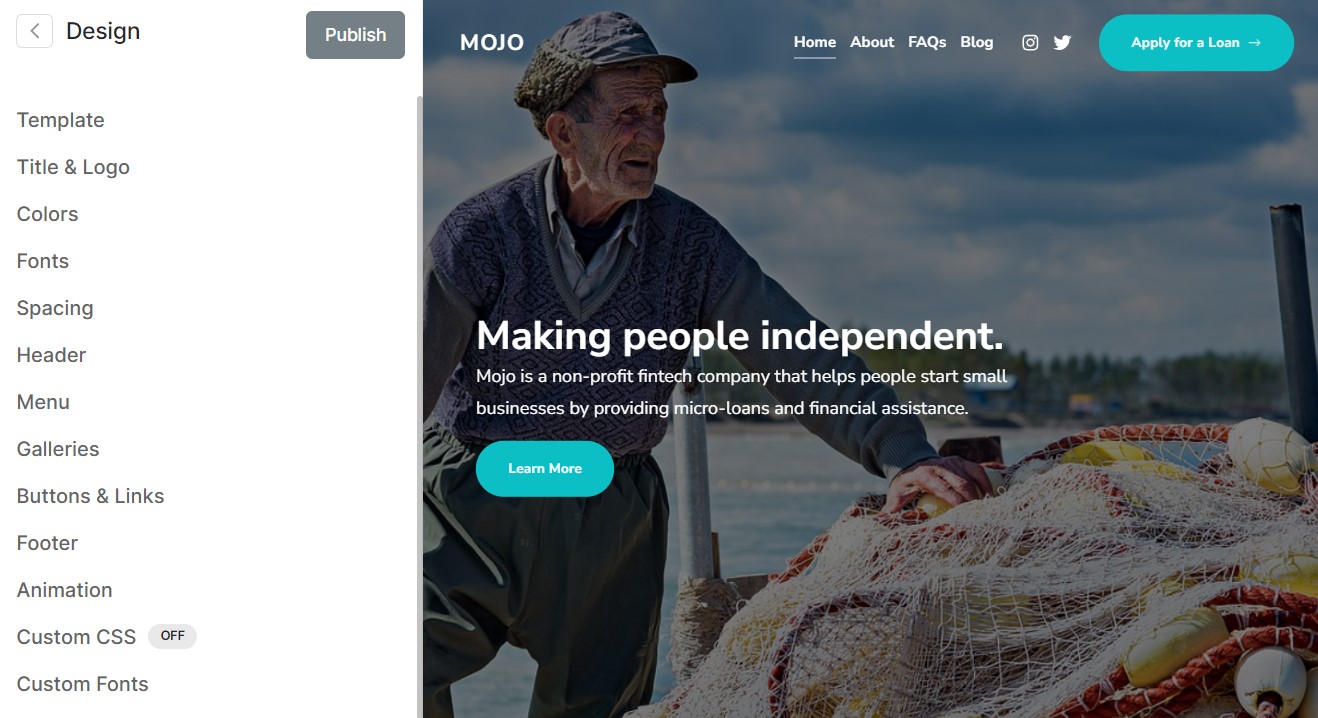
웹사이트 스타일링의 다음 단계에는 원하는 모양을 얻기 위해 모든 디자인 요소를 꼼꼼하게 다듬는 작업이 포함됩니다. 이 단계에서는 웹사이트 미적 측면의 다양한 측면을 조정하고 개선하게 됩니다.

Canva의 제작된 채널아트 템플릿을
처음부터 웹사이트를 만들거나 웹사이트를 다시 디자인할 때 가장 먼저 고려해야 할 것은 적절한 템플릿을 선택하는 것입니다. Pixpa는 두 가지 유형의 템플릿을 제공합니다:
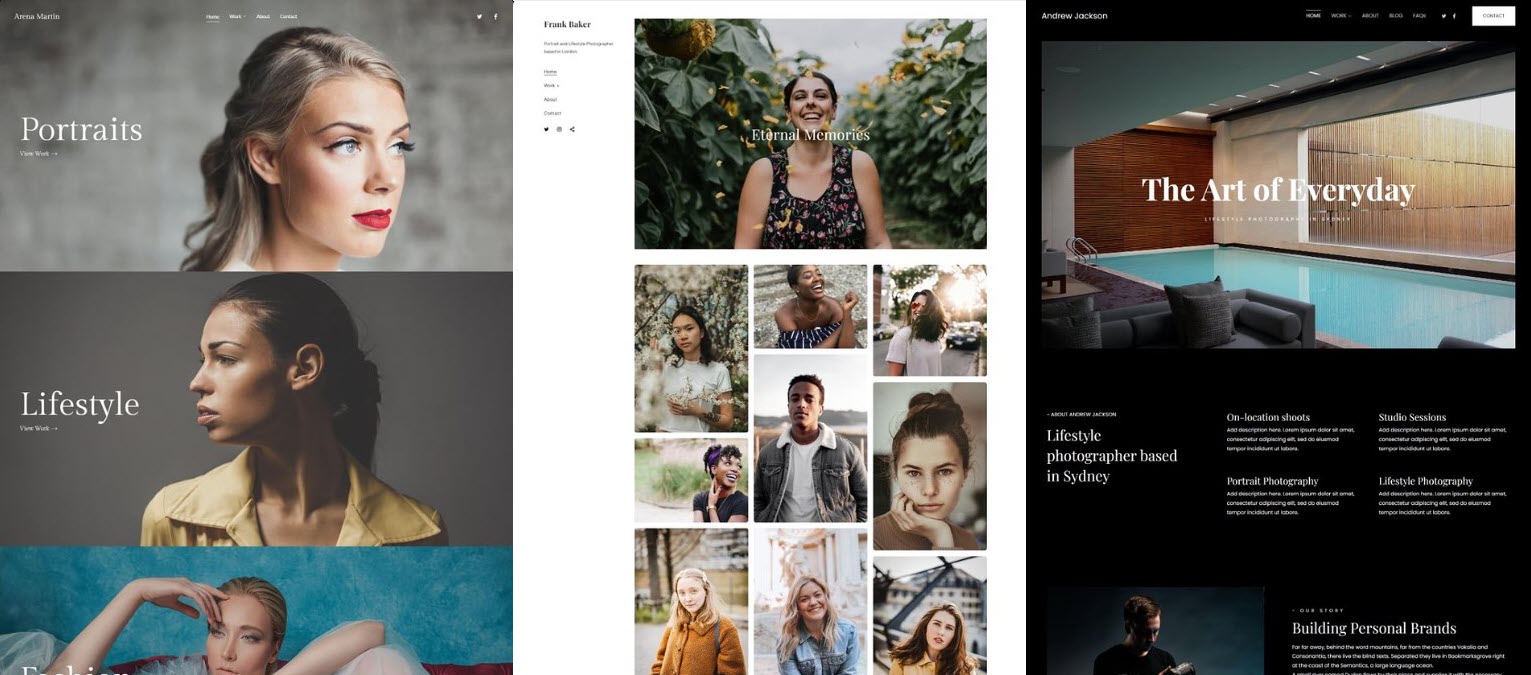
- 단일 열 템플릿: 이러한 템플릿을 사용하면 상단에 헤더와 탐색 메뉴가 표시되고 웹 사이트의 본문(콘텐츠)이 표시되며 마지막으로 하단에 바닥글이 표시됩니다.
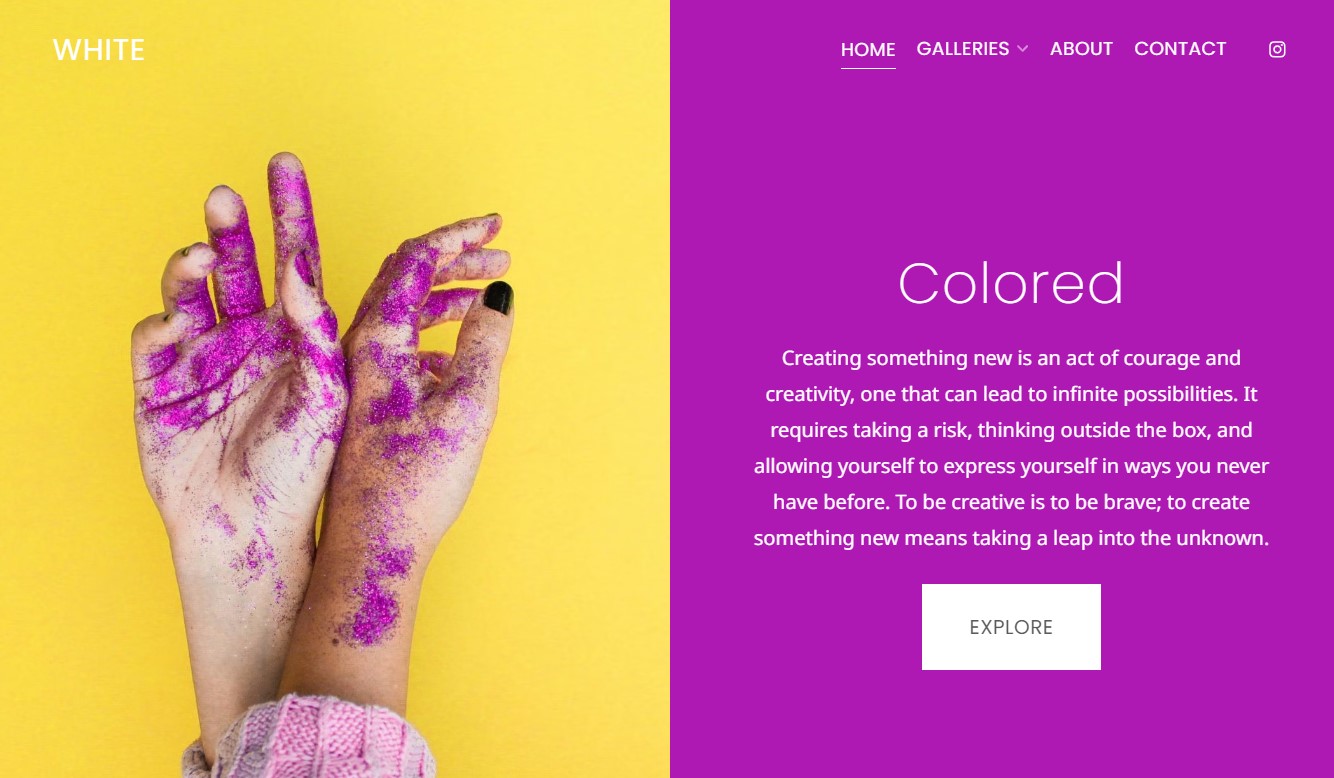
Color, Titan 및 Nirvana와 같은 템플릿은 단일 열 템플릿으로 분류됩니다.
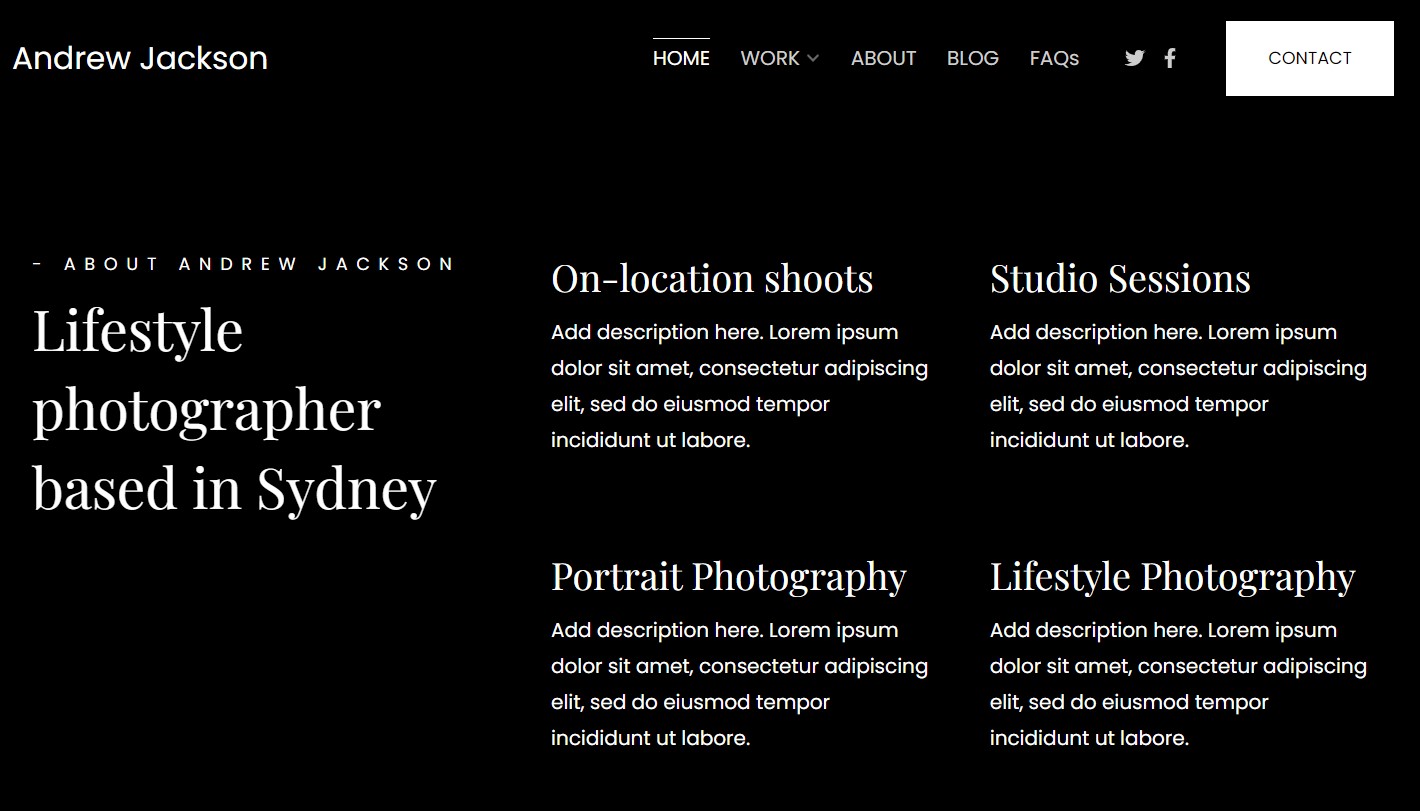
- 두 개의 열 템플릿: 이러한 템플릿은 로고, 탐색 메뉴, 소셜 아이콘 및 바닥글이 사이드바처럼 한쪽에 남아 있고 웹 사이트의 주요 콘텐츠가 화면의 더 넓은 부분을 덮는 반대쪽에 배치되는 방식으로 구성됩니다.
버스트(Burst), 비욘드(Beyond), 아일(Isle) 등이 그 예입니다.
모두 확인하실 수 있습니다 여기 템플릿.
여기를 클릭하세요. 웹사이트 템플릿에 대해 자세히 알아보세요.

색상
웹사이트 색상은 웹사이트의 시각적 매력을 강화하고 브랜드 메시지를 효과적으로 전달하는 응집력 있는 디자인을 만드는 데 중추적인 역할을 합니다.
또한 전반적인 사용자 경험을 향상시키는 데 크게 기여합니다.
Pixpa는 사전 정의된 다양한 옵션을 제공합니다. 색상 팔레트 사전 설정, 각각은 독특한 스타일로 웹 사이트의 모양을 사용자 정의할 수 있는 간단하고 효율적인 방법을 제공하기 위해 세심하게 선별되었습니다. 단 한 번의 클릭으로 전체 웹사이트의 색상을 변경할 수 있습니다.
각 사전 설정 내에는 다섯 가지 팔레트 옵션 개별적으로 맞춤설정할 수도 있습니다. 또한 다음을 사용하여 모든 요소의 색상을 수정할 수 있습니다. 고급 편집 옵션을 선택합니다.
여기를 클릭하세요. 웹사이트 색상에 대해 자세히 알아보세요.

웹사이트 글꼴
글꼴은 웹 사이트에 중요한 영향을 미치며 가독성에 영향을 미치고 브랜드 아이덴티티를 전달하며 전반적인 사용자 경험을 향상시킵니다.
글꼴은 읽기 쉬워야 하며 방문자와의 신뢰를 구축하는 데 도움이 되므로 웹 사이트에 전문적이고 세련된 느낌을 더해야 합니다.
Pixpa가 제공하는 여러 글꼴 사전 설정 이는 단 한 번의 클릭으로 전체 웹 사이트의 텍스트에 적용할 수 있는 글꼴 유형, 글꼴 크기, 문자 간격 및 기타 인쇄 설정의 사전 정의된 조합입니다.
또한 표제 및 절 각 팔레트에 글꼴을 지정하거나 다음을 사용하여 개별 요소에 대한 글꼴 스타일을 지정할 수 있습니다. 고급 편집 옵션을 선택합니다.
여기를 클릭하세요. 웹사이트 글꼴에 대해 자세히 알아보세요.

제목 및 로고
사이트 제목이나 로고는 일반적으로 모든 웹사이트에 표시되는 초기 요소입니다. 브랜드 이름을 직접적으로 보여주거나 브랜드를 상징적으로 표현하여 방문자의 관심을 빠르게 사로잡습니다.
제목 및 로고 섹션에서 사이트 제목을 지정하거나 웹사이트에 대한 다른 로고를 업로드할 수 있습니다. 이러한 로고에는 다음이 포함됩니다. 기본 로고, 대체 로고, 파비콘 및 시스템 로고.
자세히 알아보기 제목과 로고에 대해.
웹사이트 간격
적절한 간격을 포함하고 요소 간의 적절한 균형을 유지하는 웹 사이트는 시각적으로 더 매력적일 뿐만 아니라 읽고 탐색하기가 훨씬 더 쉽습니다.
간격 섹션에서 다음을 지정할 수 있습니다. 웹사이트의 최대 너비 와 함께 마진과 패딩 옵션. 이는 전체 웹사이트에 적용됩니다.
또한 배경 이미지 그리고 사용자 정의 스크롤바 색상 여기에서.
더 많이 알아라. 웹 사이트 간격에 대해.

웹사이트 헤더
이는 일반적으로 사이트 제목이나 로고, 탐색 메뉴, 소셜 미디어 링크, 연락처 정보와 같은 필수 요소를 포함하는 웹 사이트의 상단 섹션입니다.
이는 사용자가 웹사이트를 탐색하도록 안내하는 중요한 구성 요소 역할을 합니다.
당신은 사용자 정의 할 수 있습니다 레이아웃, 너비, 헤더 동작, 헤더 테두리, 등. 또한 레이아웃을 선택할 수 있습니다. 모바일용 헤더 여기에서 장치.
여기를 클릭하세요. 웹사이트 헤더에 대해 자세히 알아보세요.
웹사이트 메뉴
웹사이트의 탐색 메뉴는 사용자가 사이트의 다양한 섹션과 페이지에 액세스할 수 있는 편리한 수단을 제공함으로써 사이트 유용성을 개선하고 전반적인 사용자 경험을 향상시키는 데 중요한 역할을 합니다.
메뉴 섹션에서 다음을 지정할 수 있습니다. 메뉴 항목 사이의 간격그 다른 블록, 메뉴 아이콘 및 모바일 장치의 텍스트 옵션 관련 옵션을 사용자 정의합니다. 사회 아이콘.
여기를 클릭하세요. 웹사이트 메뉴 옵션에 대해 자세히 알아보세요.

웹사이트 갤러리
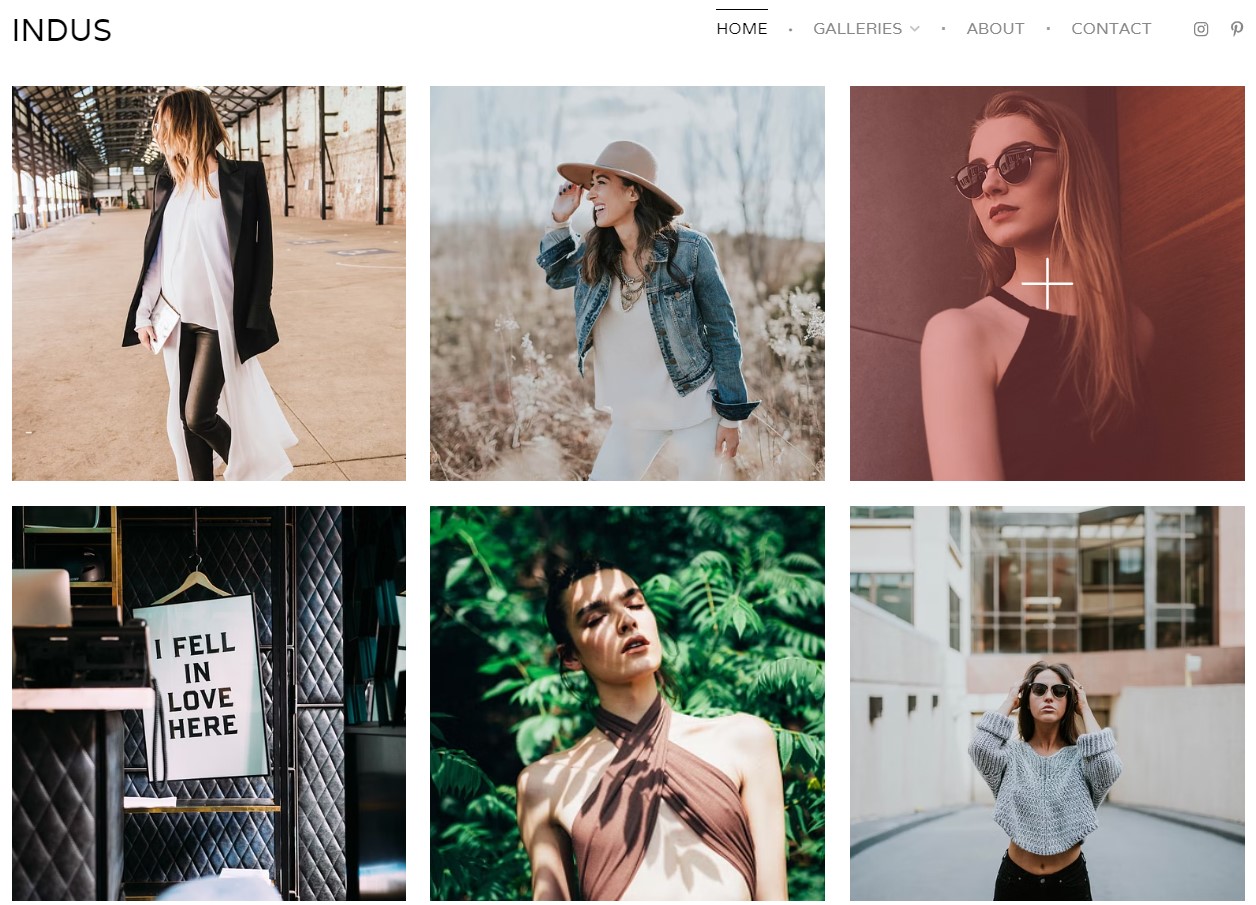
갤러리는 수많은 이미지와 비디오를 동시에 표시할 수 있는 실용적인 방법을 제공하므로 미디어 콘텐츠를 선보이고 웹사이트 방문자의 관심을 끌 수 있습니다.
원하는 미적 특성을 달성하기 위해 개인화할 수 있는 유연성이 있습니다.
여기에서 레이아웃, 그리드 간격, 그리드 색상, 라이트박스 옵션, 등
표시 옵션 모바일 장치의 갤러리 도 사용할 수 있습니다.
여기를 클릭하세요. 웹사이트 갤러리 디자인 옵션에 대해 자세히 알아보세요.

버튼 및 링크
버튼과 링크는 사용자를 안내하고, 상호 작용을 촉진하며, 원하는 정보와 서비스에 쉽게 액세스할 수 있도록 하는 데 중요한 역할을 하기 때문에 웹 사이트의 필수 요소입니다.
이는 전체 웹사이트에서 원활한 경험을 보장합니다.
여기에서 버튼의 스타일과 모양, 버튼 아이콘, 간격 및 애니메이션 스타일.
또한, 링크와 관련된 스타일링 버튼 및 링크 섹션에서 사용자 정의할 수 있습니다.
여기를 클릭하세요. 자세한 내용을 알고 있습니다.

웹사이트 바닥글
바닥글은 일반적으로 소셜 아이콘, 저작권 정보, 연락처 세부 정보 등과 같은 중요한 정보와 링크를 포함하는 웹 사이트의 하단 섹션입니다.
이는 방문자가 추가 정보를 찾고 사이트를 효과적으로 탐색할 수 있는 편리한 방법입니다.
Pixpa는 다음을 제공합니다. 두 가지 다른 바닥글 스타일 귀하의 웹 사이트에 대해 선택할 수 있습니다.
이 외에도 맞춤 설정할 수 있습니다. 너비, 바닥글 텍스트, 바닥글 테두리 및 맨 위로 이동 버튼 여기에서.
자세히 알아보기 웹사이트 바닥글 스타일 지정에 대해 알아보세요.

애니메이션
애니메이션은 웹사이트를 동적으로 만들고 요소와 다양한 섹션에 시각 효과를 추가합니다.
이러한 애니메이션은 사용자 참여를 향상시키고 웹 사이트를 시각적으로 더욱 매력적으로 만들어 전반적인 사용자 경험을 향상시킬 수 있습니다.
여기에서 다음을 수행 할 수 있습니다. 애니메이션 효과를 선택하세요 귀하의 웹사이트에 적용하고 싶은 내용과 속도를 사용자 정의 그것의.
여기를 클릭하세요. 웹사이트 애니메이션에 대해 더 알고 싶으시면
사용자 정의 글꼴
Pixpa는 Google Fonts 저장소에서 300개 이상의 글꼴에 대한 액세스를 제공하는 동시에 귀하의 웹사이트가 눈에 띄고 브랜드 아이덴티티와 일치하도록 자신만의 맞춤 글꼴을 통합하고 활용할 수 있는 옵션도 있습니다.
다음과 같은 요소의 글꼴을 선택할 수 있습니다. 제목, 단락, 버튼, 제목, 바닥글, 등
자세히 알아보기 맞춤 글꼴에 대해.
사용자 정의 CSS
위에서 언급한 모든 디자인 관련 옵션 외에도 다음과 같은 권한이 있습니다. 웹 사이트의 모든 요소에 스타일을 지정하세요. 사용자 정의 CSS 옵션을 사용합니다. Pixpa는 고객에게 제공하는 모든 플랜에 이 기능을 제공합니다.
이를 사용하면 다음을 수행할 수 있습니다. 기본 스타일 재정의 귀하의 선택과 선호도에 따라 웹사이트의 모양을 정확하게 맞춤화할 수 있습니다.
여기를 클릭하세요. 맞춤 CSS에 대해 자세히 알아보세요.
스타일 체크리스트
웹사이트를 구축할 때 디자인은 매우 중요합니다. 귀하의 웹 사이트가 시각적으로 훌륭하고 사용자 친화적인지 확인하려면 스타일 요소에 주의를 기울여야 합니다.
이 최종 체크리스트에서는 웹사이트 스타일을 완성하기 위한 필수 단계를 안내해 드립니다.

응답 디자인
모든 Pixpa 템플릿은 반응형입니다. 하지만 전체 웹사이트와 각 섹션이 반응형인지 확인하세요. 다양한 화면 크기와 장치에 원활하게 적응해야 합니다.
스마트폰, 태블릿, 데스크톱 등 다양한 기기에서 웹사이트를 테스트하여 어디에서나 멋지게 보이는지 확인하세요.
일관된 디자인
일관성은 전문적인 모습의 핵심입니다. 로고, 색 구성표, 글꼴 등의 요소가 웹사이트 전체에서 일관되게 유지되도록 하세요.
일관성은 신뢰를 구축하고 웹사이트를 더욱 기억에 남게 만듭니다.
활판 인쇄술
제목, 단락 및 기타 요소에 적합한 글꼴을 선택하십시오. 적절한 글꼴 크기와 줄 간격으로 적절한 계층 구조가 유지되는지 확인하세요.
너무 많은 다른 글꼴을 사용하지 마십시오.
카테고리
탐색 메뉴는 직관적이고 사용하기 쉬워야 합니다. 방문자가 웹사이트에서 쉽게 길을 찾을 수 있도록 하세요. 명확한 라벨을 사용하고 메뉴를 논리적으로 구성하세요.
콘텐츠 양이 많은 웹사이트의 경우 추가를 고려하세요. 검색 기능.
