미디어 및 앱 섹션을 사용하여 Pinterest 보드, Youtube, Tumblr, Spotify, Vimeo 등과 같은 외부 콘텐츠를 사이트에 추가하세요.
당신은 시작하기 전에
포함 블록은 oEmbed 표준을 사용하거나 포함 코드를 수동으로 설정하는 서비스에서 콘텐츠를 가져옵니다.
이 기사는 다음 주제들로 구성되어 있습니다 :
1. 미디어 및 앱 섹션
- Pinterest 보드, Youtube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, Instagram 게시물, Giphy, Twitch, 및 사용자 정의 내장 코드.
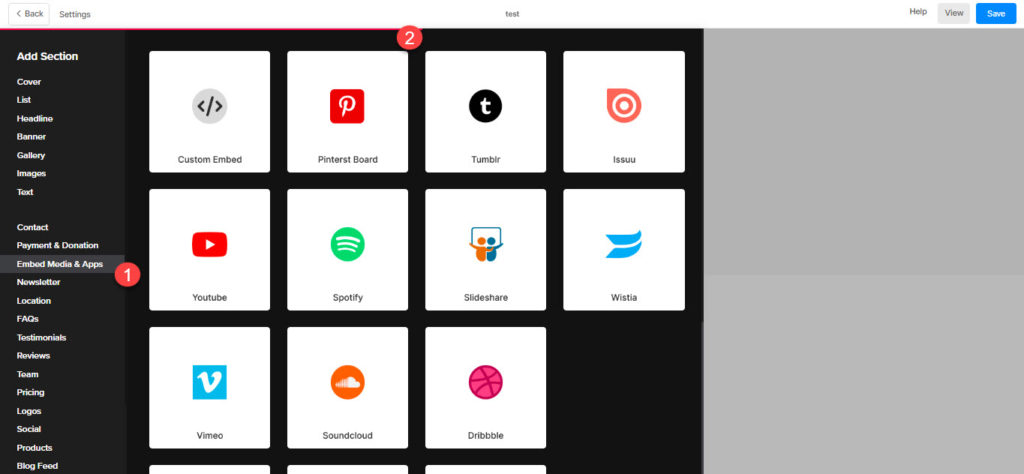
2. 미디어 및 앱 섹션 추가

- 이제 섹션 카테고리 왼쪽에
- 아래로 스크롤하여 미디어 및 앱 섹션 섹션을 선택하세요. (1) 다양한 옵션 중에서 선택할 수 있는 옵션입니다.

섹션 레이아웃(2)을 선택하고 클릭하여 페이지에 추가합니다.
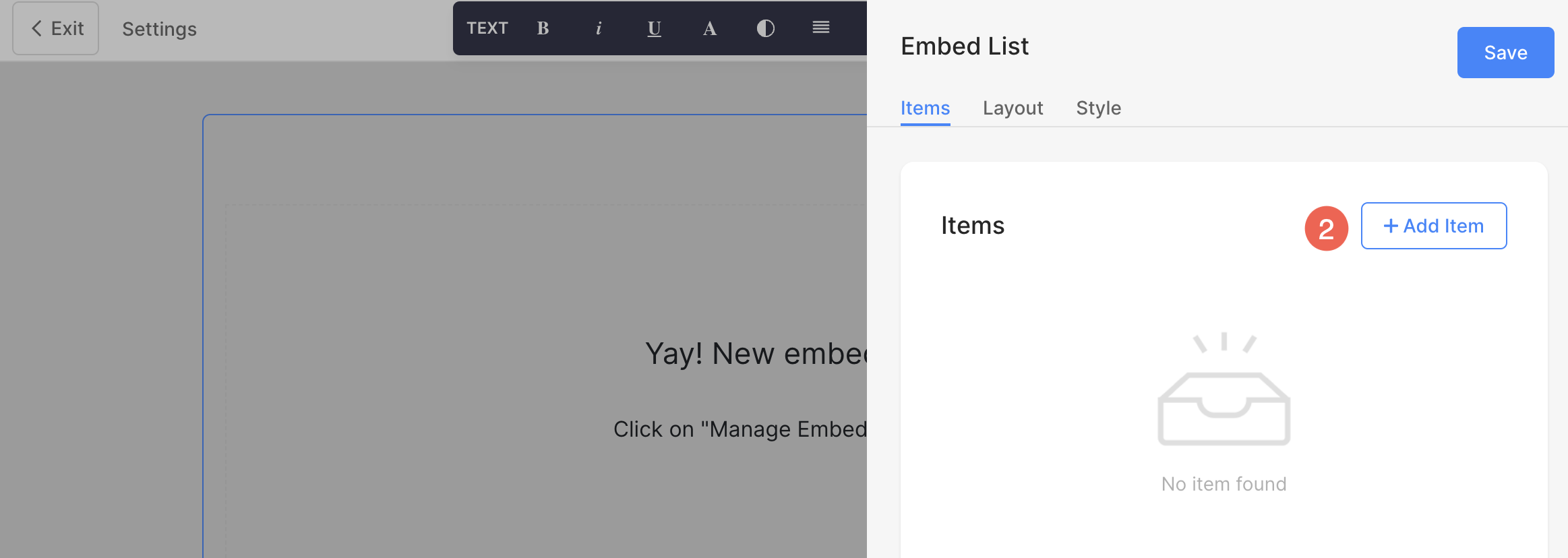
3. 목록 항목 추가 및 편집
목록 항목 추가
섹션을 추가한 후:
- 온 클릭 Embed 섹션 관리 (1) 버튼을 눌러 목록 항목 패널을 엽니다.

- 온 클릭 항목 추가(2) 버튼을 눌러 새 목록 항목을 추가합니다.

목록 항목 편집
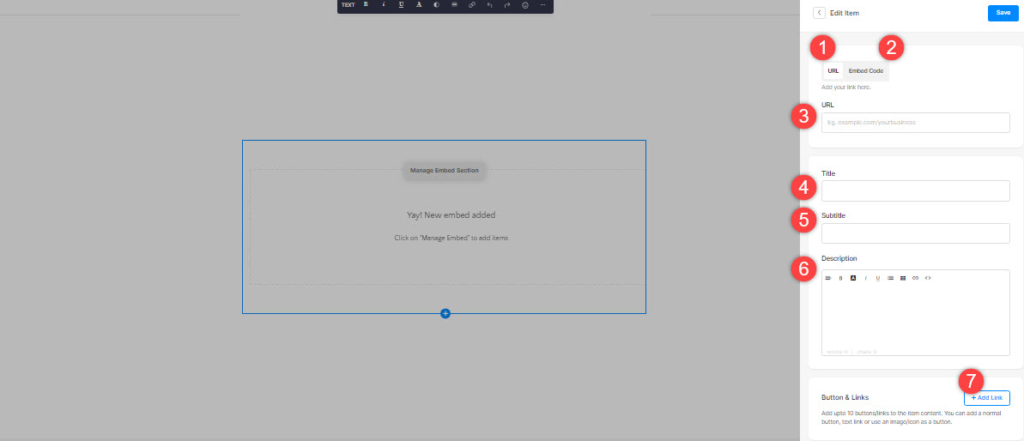
- 목록 항목 편집 옵션이 열립니다.
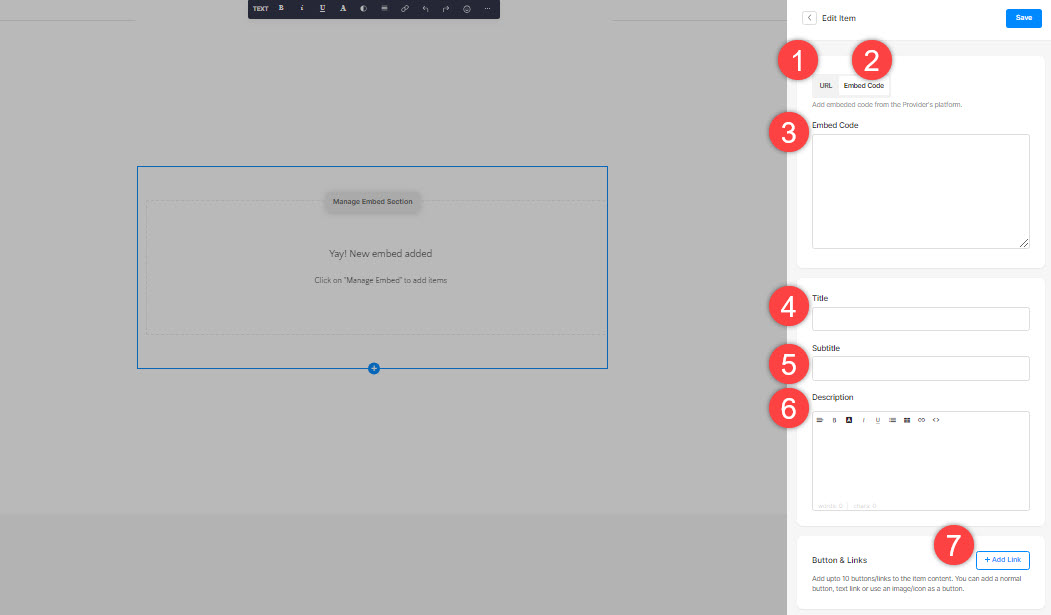
- 목록 항목에 대한 URL(1)을 추가하거나 포함 코드(2)를 추가합니다.
- 링크 추가 옵션을 선택한 경우 여기에 링크(3), 제목(4), 부제(5), 설명 6)을 추가하고 유형을 추가할 수 있습니다. (링크) (7) 목록 항목에. 버튼/이미지 링크/소셜 아이콘/텍스트 링크를 추가할 수 있습니다. 자세히 알아보기.

- 내장 코드 추가 옵션을 선택한 경우 여기에 내장 코드를 추가(3), 제목(4), 부제(5), 설명 6)하고 유형을 추가할 수 있습니다. (링크) (7) 목록 항목에.

4. 시퀀스 목록 항목
- 목록 항목을 쉽게 드래그 앤 드롭하여 순서를 변경할 수 있습니다.
5. 목록 항목 삭제
목록 항목을 추가한 후에는 동일한 항목을 편집하고 삭제할 수 있습니다.
- 온 클릭 . 포함 목록 항목 옆에 있는 아이콘입니다.
- 온 클릭 . 확인 팝업의 버튼.
- 찜하기 당신의 변경.
6. 섹션 레이아웃
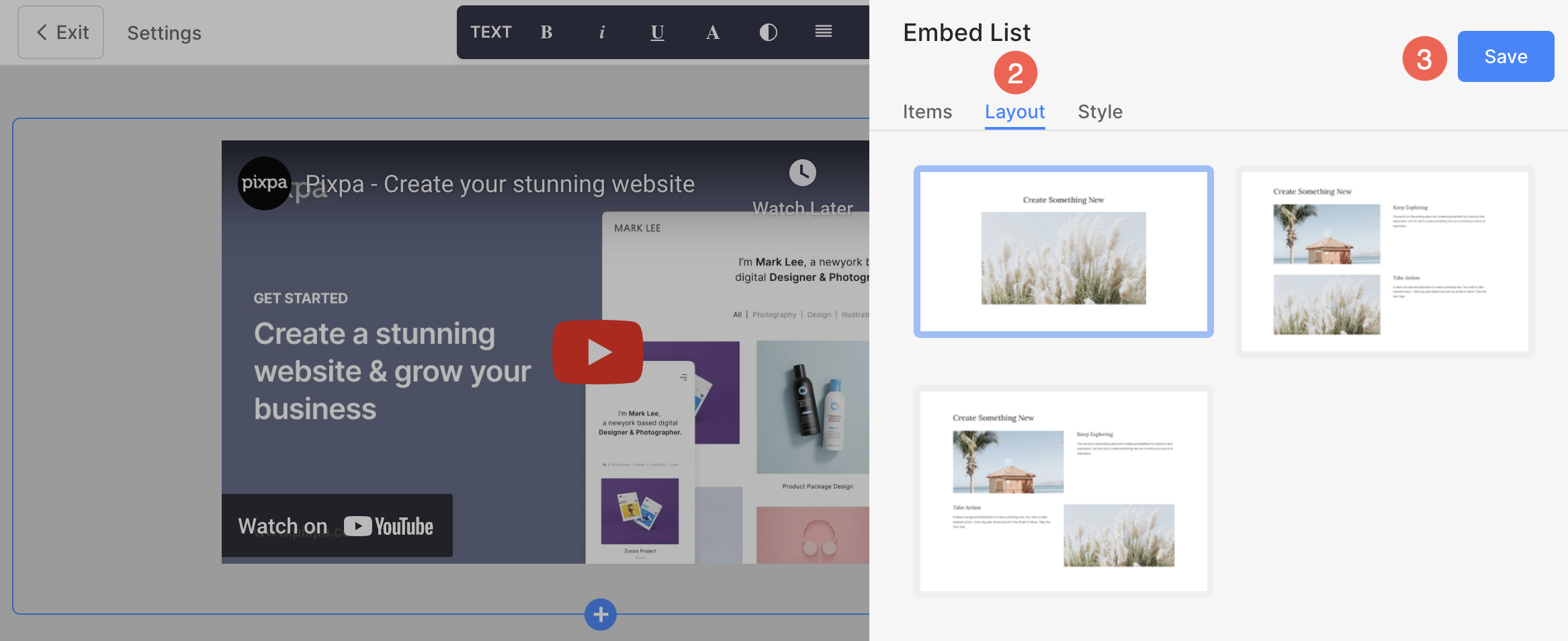
- 온 클릭 삽입 섹션 편집(1) 버튼을 눌러 목록 편집 패널을 엽니다.

- 선택 레이아웃 (2) 탭.
- 섹션의 레이아웃을 선택하고 저장하세요. 변경 사항 (3).

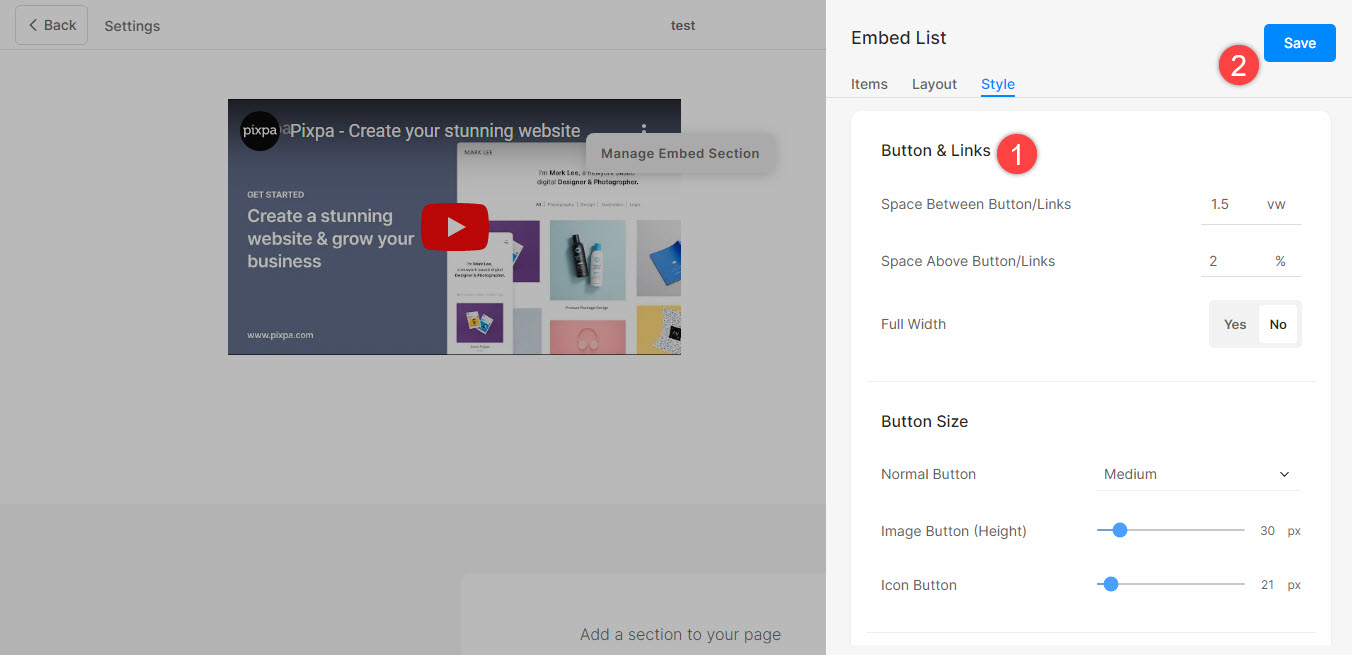
7. 섹션 스타일 지정
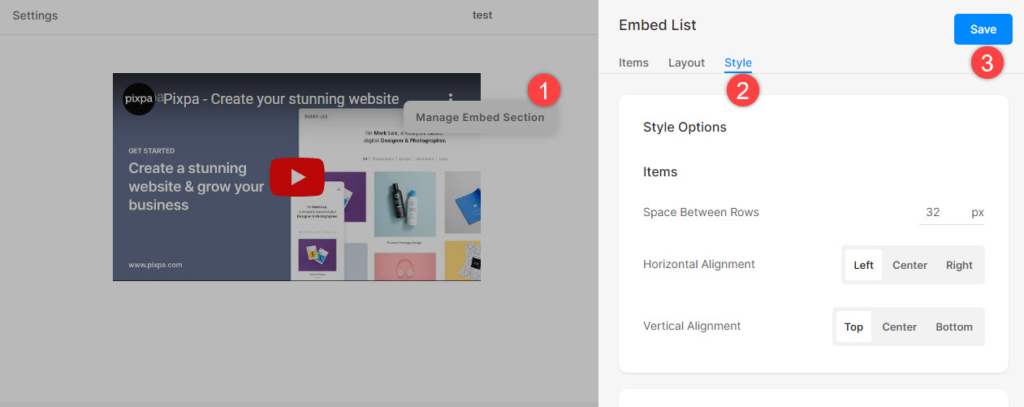
- 클릭 삽입 섹션 관리 (1) 버튼을 눌러 추천 목록 편집 패널을 엽니다.
- 선택 스타일 (2) 탭.
- 섹션 요소의 스타일을 변경하고 저장 (3) 당신의 변경.

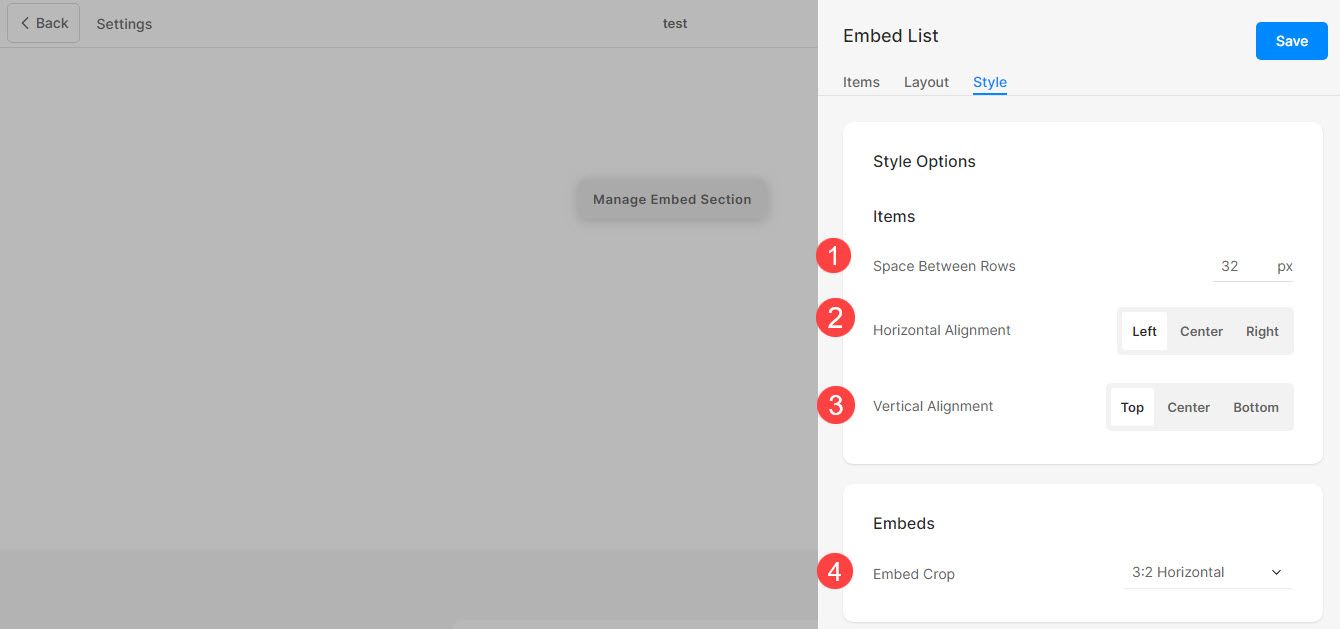
스타일 옵션
섹션에 대한 여러 스타일 옵션이 있습니다.
항목
- 지정 행 사이의 공간 목록 항목 중.
- 정렬 내용 목록 항목에서 가로 또는 세로로. 왼쪽, 오른쪽, 중앙 또는 위쪽, 중앙, 아래쪽, 정렬로 설정할 수 있습니다.
- 자르기 포함을 선택합니다. 16:9, 3:2 가로, 1:1 정사각형, 2:1 가로로 설정할 수 있습니다.

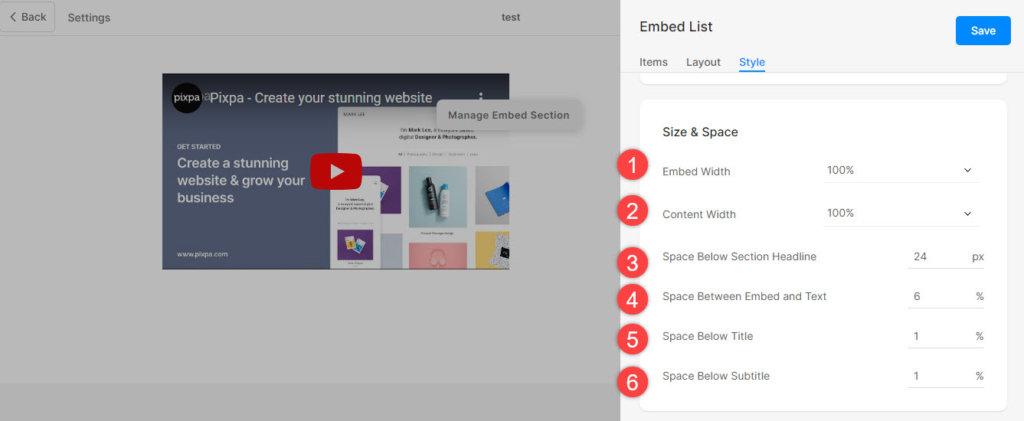
크기 및 공간
- 지정 삽입 너비 목록 항목의 경우.
- 지정 콘텐츠 너비 목록 항목에 대해.
- 지정 섹션 제목 아래 공간 px에서.
- 포함과 텍스트 사이의 간격(%)을 지정합니다.
- 지정 제목 아래 공간 목록 항목의 (%).
- 목록 항목의 자막 아래 공백을 % 단위로 지정합니다.

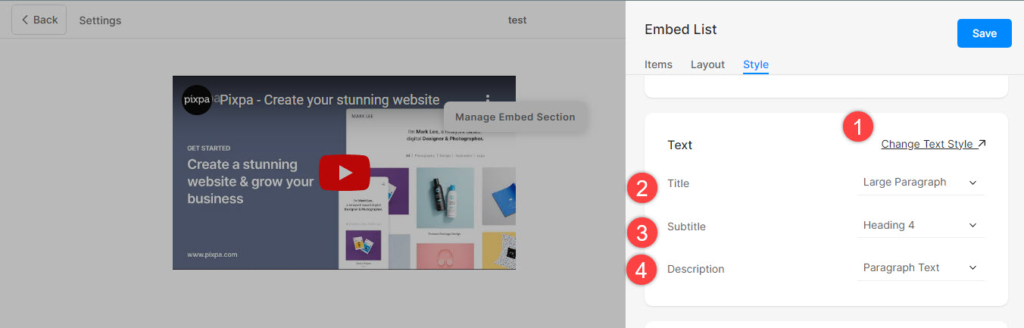
텍스트 스타일
- 온 클릭 텍스트 스타일 변경 방문하기 버튼 디자인 섹션 글꼴 크기와 스타일을 관리하세요.
- 설정 Title 목록 항목의 글꼴 스타일.
- 설정 부제 목록 항목의 글꼴 스타일.
- 기본값 설정 상품 설명 목록 항목의 글꼴 스타일.

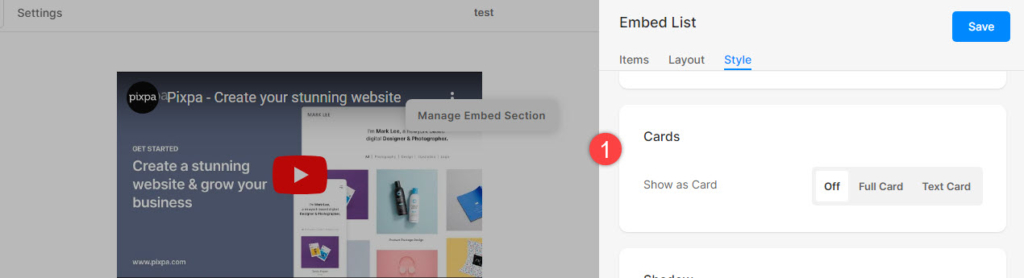
카드
- 방법을 참조하십시오 카드를 관리합니다.

그림자
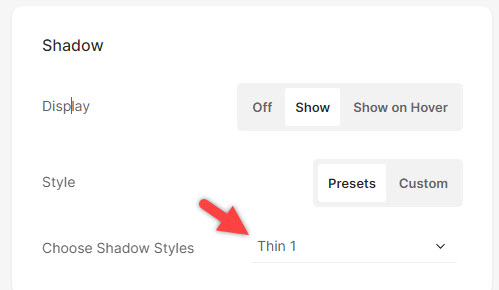
- 디스플레이 – 항상 목록 항목 뒤에 그림자를 표시하거나 가리키기만 하면 표시되도록 선택합니다.
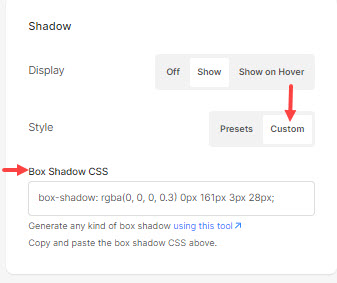
- 스타일 – 기존 사전 설정 중에서 선택하거나 사용자 정의 그림자를 만듭니다. 사용자 정의 옵션을 선택한 경우 다음을 방문하십시오. 상자 그림자 생성기 사용자 지정 그림자를 만듭니다. 마지막으로 복사 붙여넣기 상자 그림자 CSS.
- 사전 설정 옵션을 선택한 경우 그림자 스타일 선택 드롭 다운에서


버튼 및 링크
- 방법을 참조하십시오 버튼 및 링크의 스타일을 관리합니다.
- 찜하기 변화들.