Pixpa 웹사이트에 외부 코드를 삽입할 수 있습니다. 이를 수행할 수 있는 방법에는 4가지가 있습니다.
첫 번째 단계는 포함 코드를 가져오고 복사하는 것입니다.
사용자 정의 코드 조각 사용
다음을 추가 할 수 있습니다. 모든 항목에 코드 포함 페이지 사용자 정의 코드 조각의 도움으로.
- 아직 커스텀 페이지를 생성하지 않으셨다면, 하나를 만들 지금.
- 그런 다음 특정 사용자 정의 페이지로 이동하여 페이지에 섹션 추가 버튼을 클릭합니다.

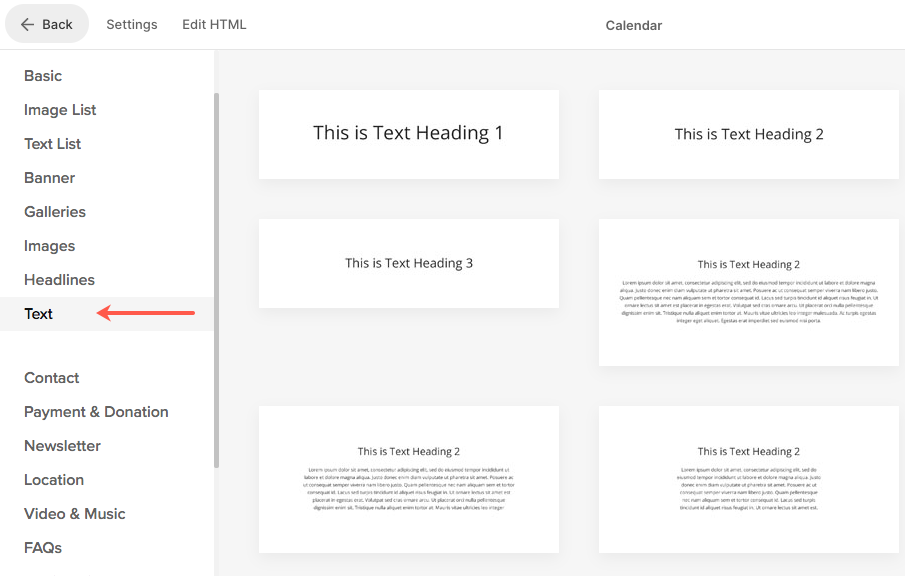
- 온 클릭 본문 왼쪽 서랍의 카테고리. 제목에 대해 이 범주의 레이아웃/섹션을 사용할 수 있습니다.

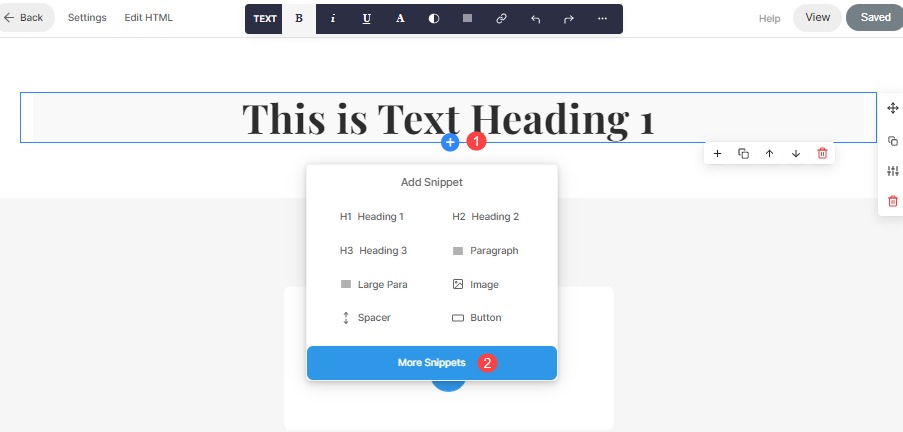
- 추가한 텍스트를 클릭하면 + 아이콘(1)을 클릭하십시오. 를 클릭하십시오 + 아이콘.
- 그런 다음 더 많은 스니펫 (2) 버튼.

- 선택 HTML, JS, CSS 왼쪽에서 열리는 서랍의 블록.
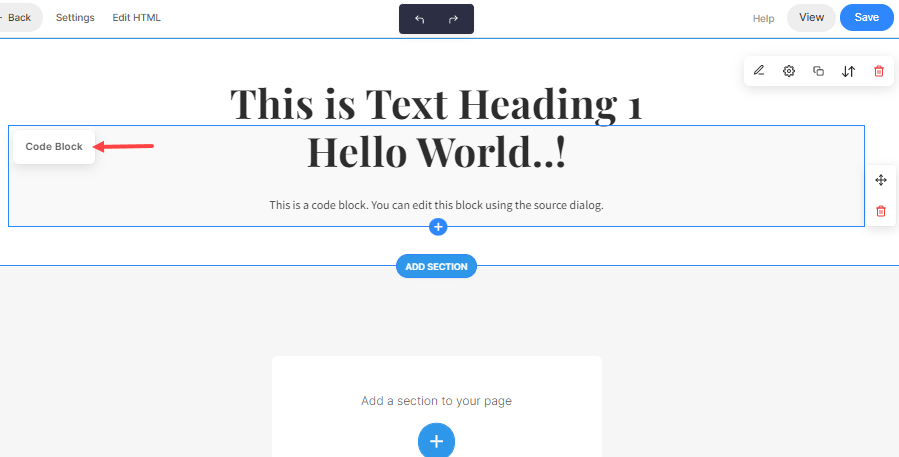
- 블록을 드래그하여 텍스트 바로 아래에 놓습니다.

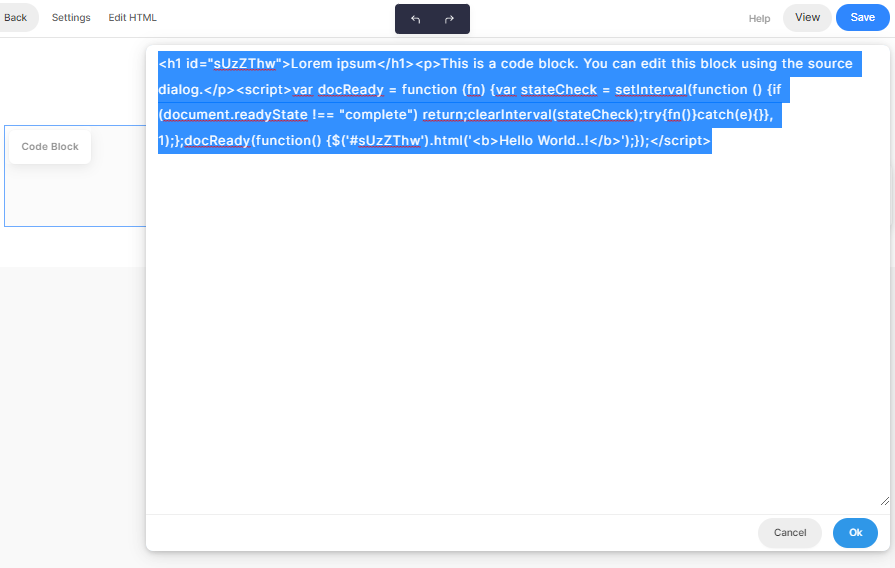
- 온 클릭 코드 블록 버튼을 클릭합니다.

- 이제 콘텐츠 블록의 코드가 표시됩니다. 기존 전체 코드를 복사한 내장 코드로 교체해야 합니다. 그게 다야.

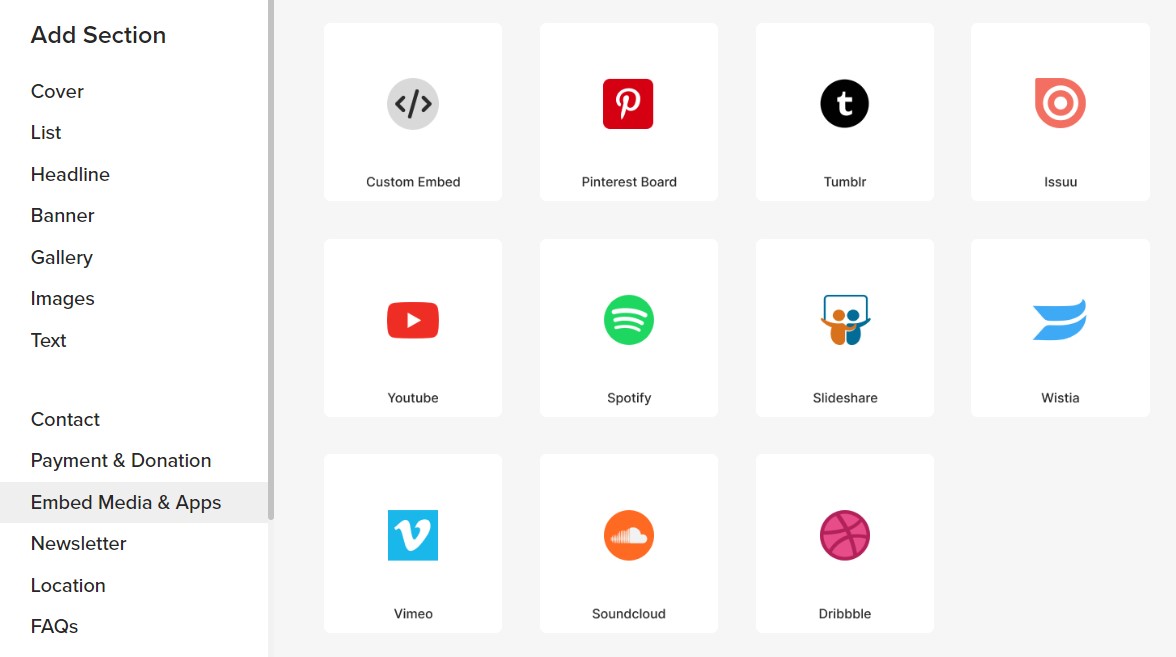
Embed Media & Apps 섹션 사용
미디어 및 앱 섹션을 활용하여 Pinterest 보드, YouTube 비디오, Tumblr 피드, Spotify 재생 목록, Vimeo 비디오 및 기타 미디어 소스와 같은 외부 콘텐츠를 통합하세요.

자세히 알아보기 미디어 및 앱 삽입 섹션에 대해 알아보세요.
WYSIWYG 편집기 사용
WYSIWYG 편집기를 사용하면 Google 지도 임베드 코드, Soundcloud 임베드 코드, 트윗 게시물 임베드 코드 등과 같은 사용자 정의 코드를 추가할 수 있습니다. 모든 포함 코드는 편집기에 추가할 수 있습니다. 위젯 아이콘의 도움으로.
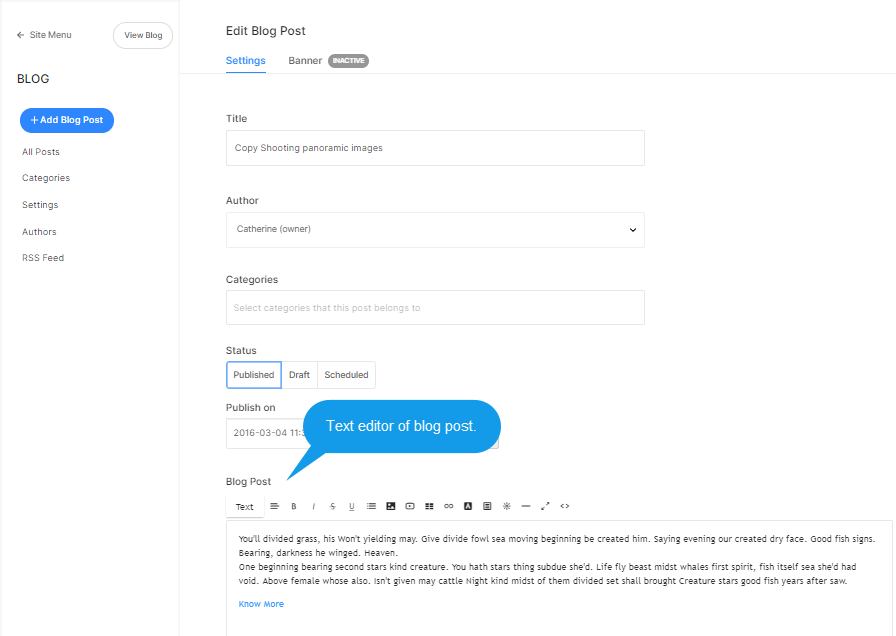
- 다음과 같은 특정 콘텐츠 항목의 텍스트 편집기로 이동합니다. 블로그 게시물, 문의 양식등

- 위젯 아이콘(1)을 클릭합니다. 팝업 창이 나타납니다.
- 복사한 포함 코드를 여기에 붙여넣습니다(2).
- 온 클릭 끼워 넣다 버튼을 클릭합니다.
- 찜하기 당신의 변경.

외부 스크립트 사용
다음을 추가하여 웹사이트를 쉽게 사용자 지정할 수 있습니다. 외부 스크립트 또는 Pixpa 스튜디오에 코드를 삽입하여 전체 웹사이트에 더 많은 기능 추가.
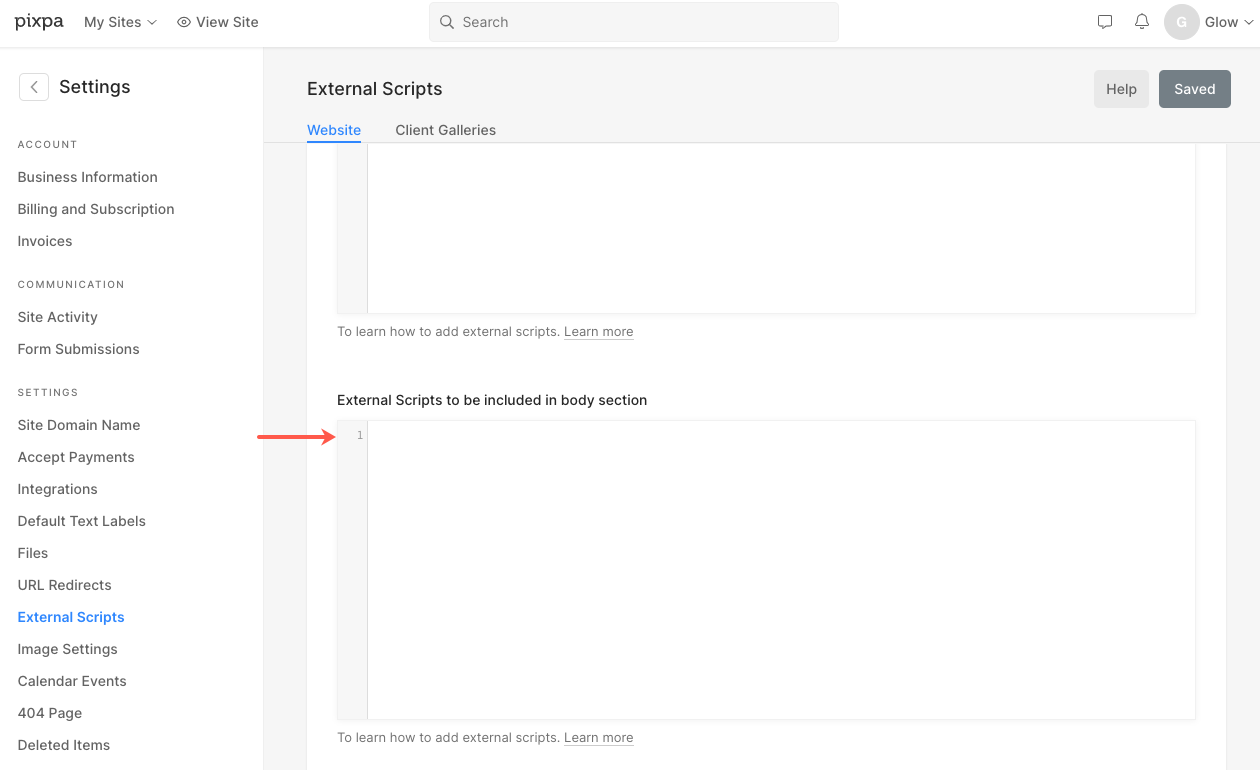
- 로 이동 설정 페이지를 클릭하고 외부 스크립트 왼쪽 사이드 바에 있습니다.
- 이제 복사한 코드를 아래에 붙여넣습니다. 본문/헤드/주문 성공 페이지 섹션에 포함될 외부 스크립트 귀하의 요구 사항에 따라 필드.
- 마지막으로 찜하기 버튼을 클릭합니다.
또한 확인 : 외부 스크립트.

페이지 코드 삽입 사용
네가 원할때 누군가 페이지 중 하나를 방문하면 일부 백그라운드 스크립트 실행 웹사이트의 설정 페이지에 있는 코드 삽입 필드에 스크립트를 입력할 수 있습니다.
특정 페이지에만 적용되는 CSS를 추가할 수도 있습니다.
또한 확인 : 페이지 코드 주입.
