아름답고 사용자 친화적인 웹 사이트 비즈니스를 온라인으로 추진하는 열쇠입니다. 웹 사이트를 디자인하는 동안 브랜드를 더 잘 나타내기 위해 사용자 정의해야 할 몇 가지 측면이 있습니다.
XNUMXD덴탈의 디자인 섹션에 있어야 합니다. 사이트의 모양과 느낌을 사용자 지정하기 위해 웹사이트 디자인을 작업하는 곳입니다. 웹사이트를 관리할 수 있습니다. 이 템플릿, 메뉴 스타일, 색상 팔레트, 웹사이트 텍스트 스타일, 그리고 여기에서 훨씬 더.
라이브 사이트에 게시하지 않고도 오른쪽 창에서 임시 디자인 변경 사항을 검토할 수 있습니다.
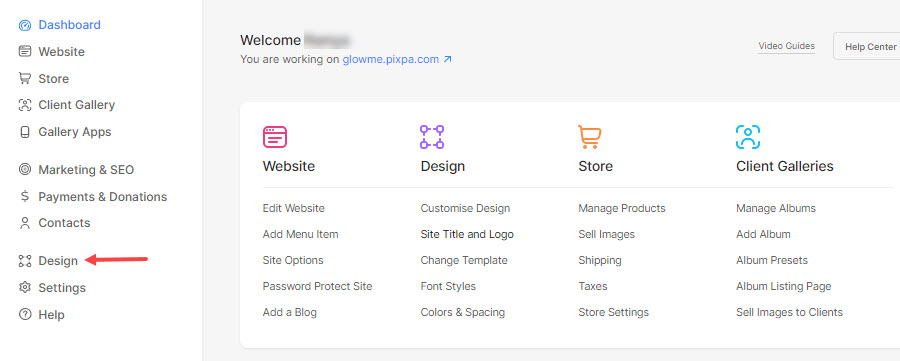
디자인 섹션을 방문하십시오.
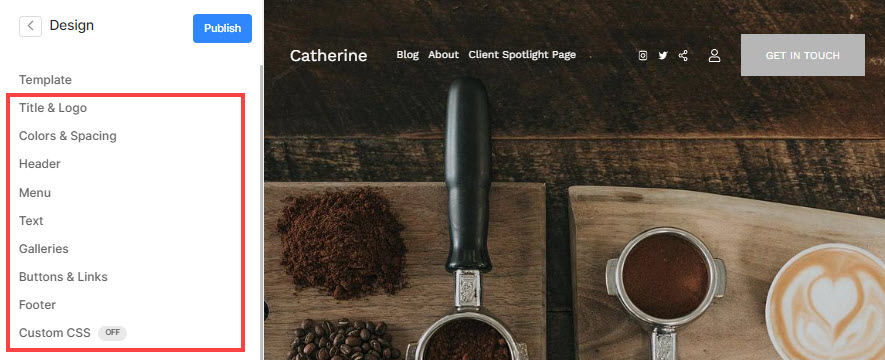
- 온 클릭 디자인 아래 이미지와 같이 대시보드의 섹션.

- 아래 화면에서 모든 스타일 옵션을 봅니다.

이 기사는 다음 주제들로 구성되어 있습니다 :
웹사이트 디자인은 두 가지 중요한 구성 요소로 이루어집니다. 템플릿 및 스타일
주형
- 템플릿은 미리 디자인된 사이트로 모든 웹사이트의 훌륭한 출발점입니다.
- 웹사이트의 콘텐츠와 목적에 따라 원하는 것을 선택할 수 있습니다. 픽스파 템플릿 웹사이트 디자인의 출발점으로.
- 또한 템플릿은 여러 번 변경할 수 있습니다.
참조 : 웹 사이트 템플릿 변경.

스타일
- 스타일은 웹 사이트의 모든 요소의 모양과 느낌을 정의하는 시각적 속성 집합입니다.
- 디자인 섹션에는 스타일 편집기, 코딩 지식 없이도 디자인 템플릿 스타일을 미세 조정하고 원하는 모양을 정확하게 얻을 수 있는 쉽고 직관적이며 강력한 도구입니다.
또한 확인 : 웹사이트 스타일 옵션.

라이브 사이트에서 변경 사항 저장 및 게시
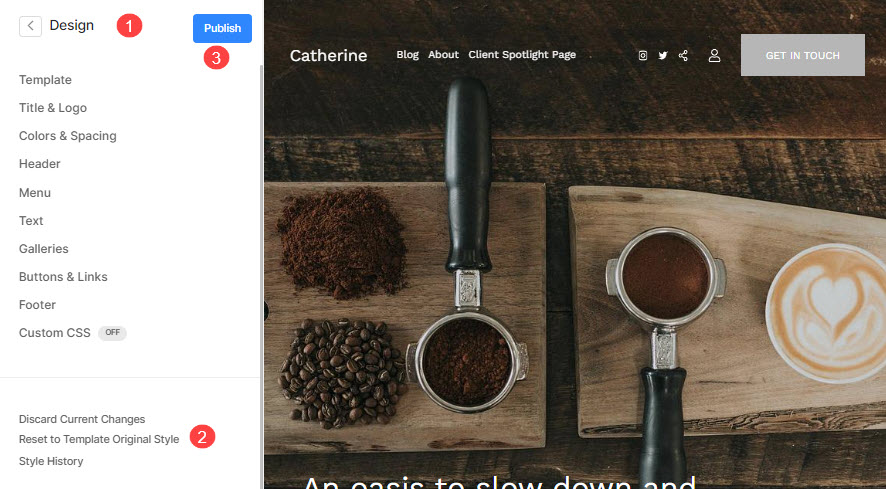
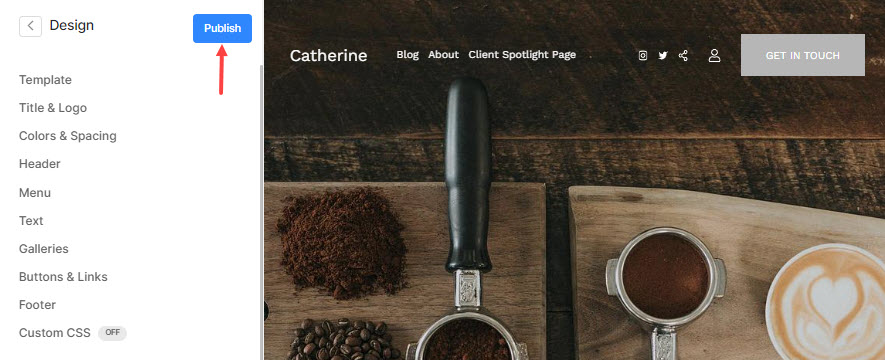
- 모든 디자인 변경이 완료되면 다음을 클릭해야 합니다. 게시이다. 단추 에 사용자 정의를 저장하고 웹 사이트에 즉시 적용하십시오.

최근 변경사항 삭제
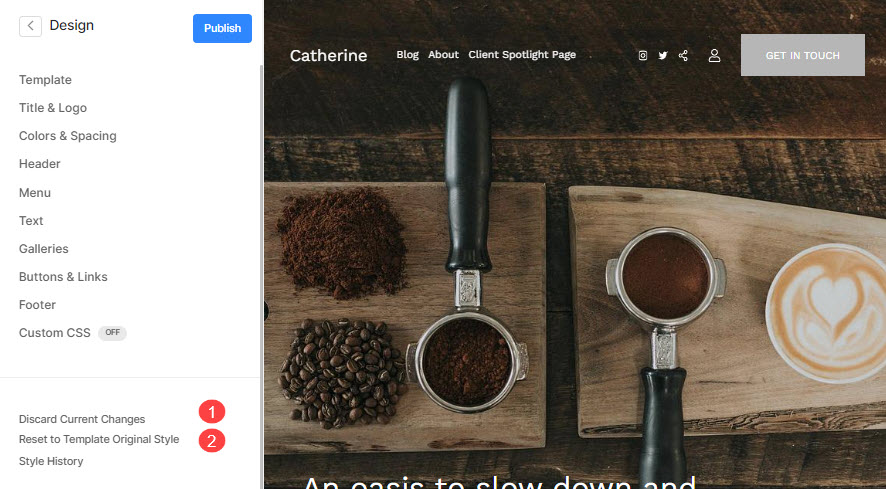
- 여러분의 시간과 재능으로 포기 최근 변경 사항(1)도 마찬가지입니다.
- 을 클릭하여 템플릿의 원래 스타일로 돌아갈 수 있습니다. 다시 쓰기 버튼 (2).

라이브 사이트 보기
- 웹 사이트에서 언제든지 디자인 변경 사항을 볼 수 있습니다. 사이트보기 상단의 버튼을 클릭하십시오.