웹사이트의 탐색 메뉴를 사용하면 사용자가 웹사이트의 다양한 섹션과 페이지에 쉽게 액세스할 수 있으므로 전반적인 사용자 경험이 향상되고 사이트 유용성이 향상됩니다.
이 기사에는
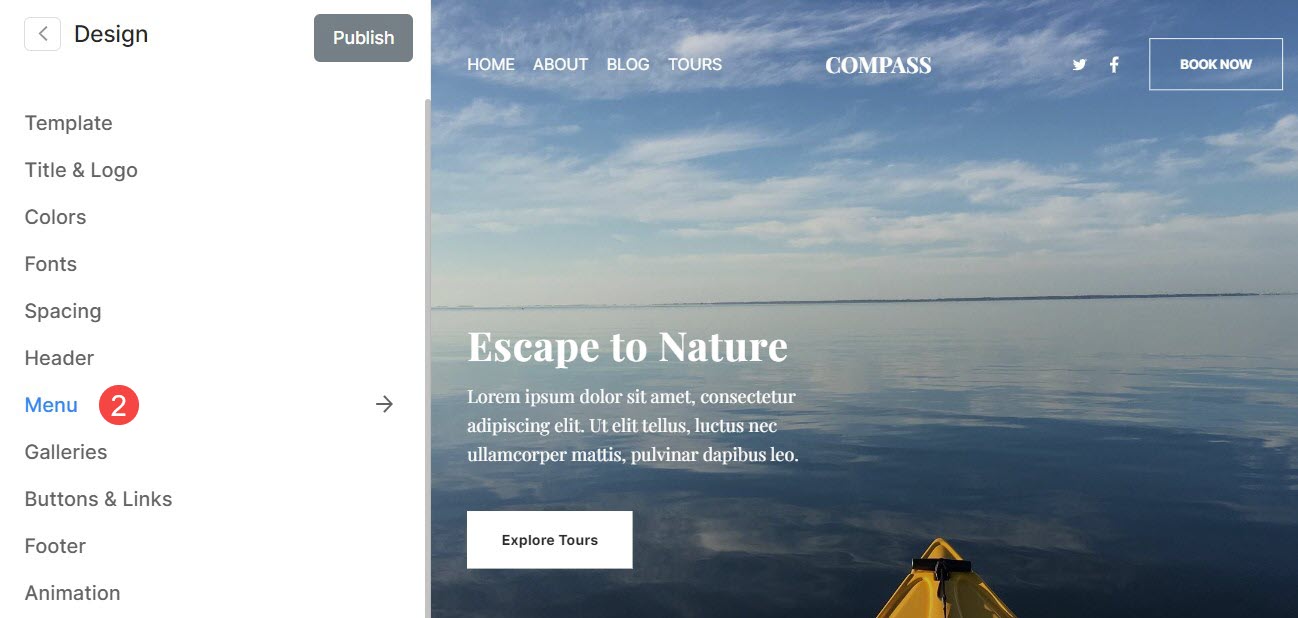
메뉴 스타일(데스크탑 및 모바일 모두)을 관리할 수 있습니다. 디자인 (1) 섹션.

디자인 섹션에 들어가면 다음을 클릭하세요. 메뉴 (2) 탭.

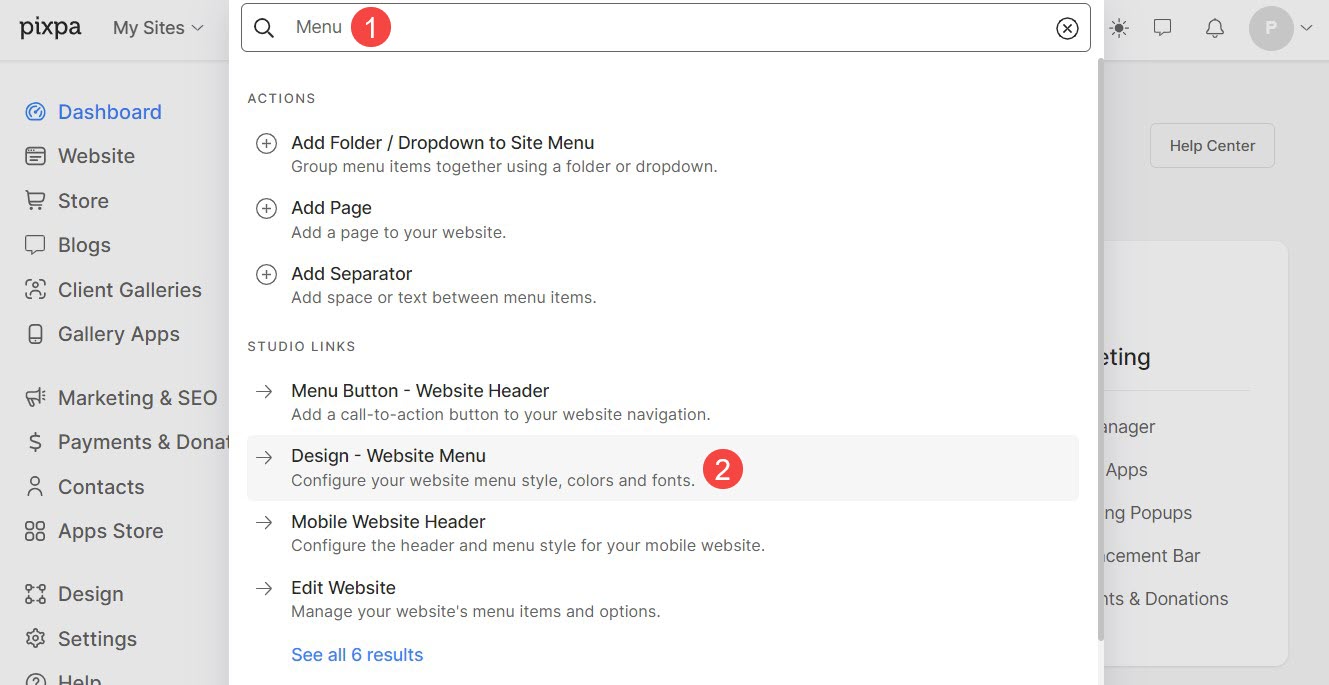
또는 스튜디오의 검색 옵션을 사용할 수도 있습니다.
- 엔터 버튼 메뉴 (1) 검색창에서.
- 관련 결과에서 디자인 - 웹사이트 메뉴 옵션 (2).

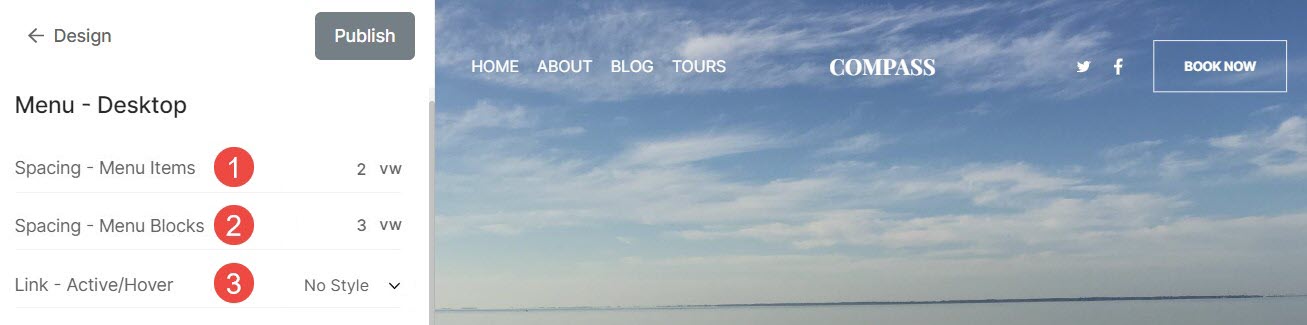
데스크탑용 메뉴
- 메뉴 간격 – 메뉴 링크 사이의 공간을 지정합니다(vw에 지정됨).
- 블록 간격 – 메뉴 링크, 소셜 미디어 아이콘 및 검색/장바구니 아이콘(vw에서 지정) 사이의 공간을 지정합니다.
- 링크 활성/호버 – 활성 메뉴 링크 및 호버 링크의 스타일을 선택합니다. 밑줄, 윗줄, 취소선, 스타일 없음 중에서 선택할 수 있습니다.

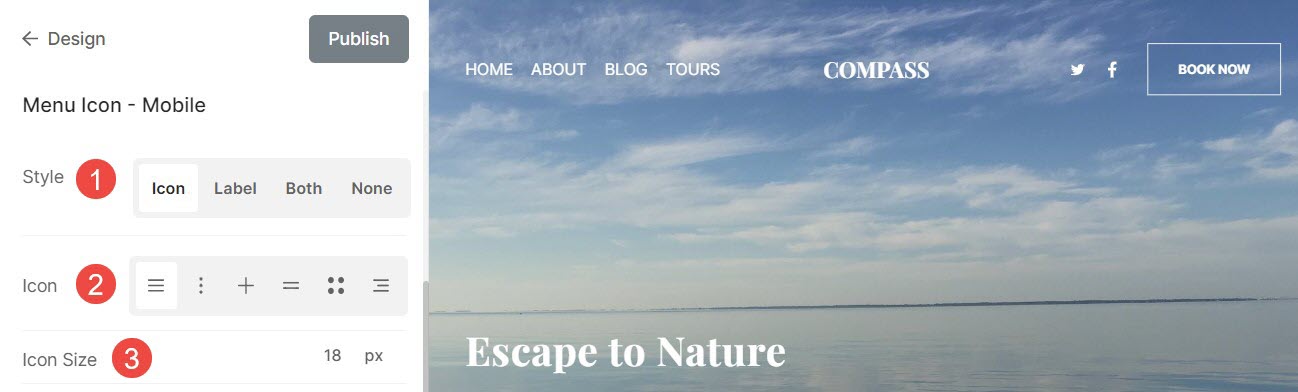
모바일용 메뉴 아이콘
- 스타일- 모바일 장치에 아이콘, 레이블, 둘 다 또는 없음을 표시할지 여부를 지정합니다.
- 상- 메뉴 아이콘 스타일을 선택합니다.
- 아이콘 크기- 메뉴 아이콘의 크기를 지정합니다(픽셀 단위로 지정).

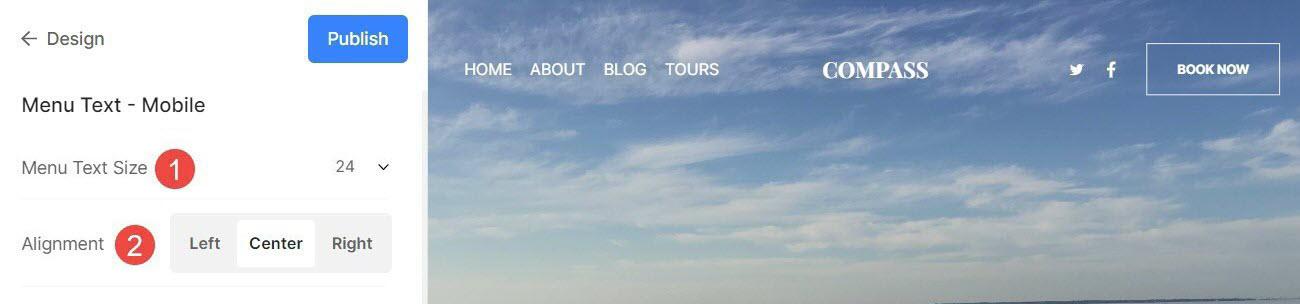
모바일용 메뉴 텍스트
- 메뉴 텍스트 크기: 모바일에서 메뉴 텍스트의 크기를 지정합니다.
- 조정: 메뉴 항목의 정렬을 설정합니다.

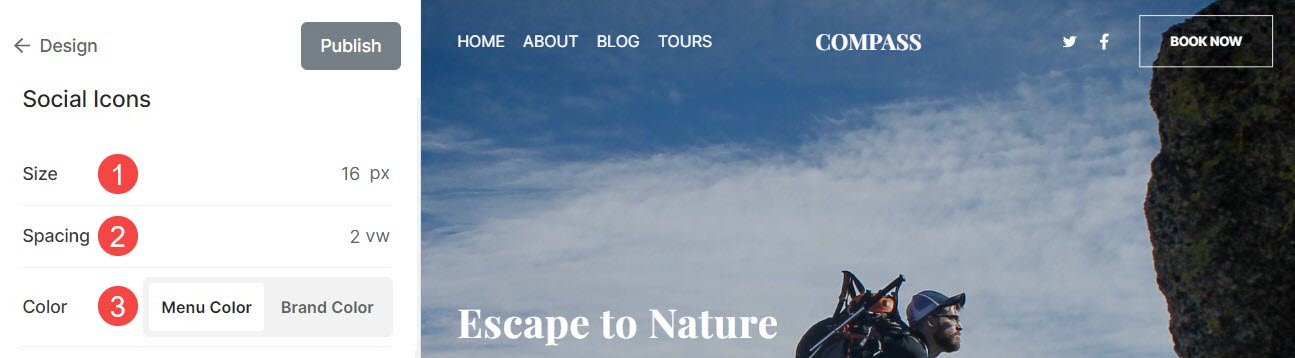
사회 아이콘
- 크기 – 헤더의 아이콘(소셜 미디어 아이콘, 검색 아이콘, 카트 아이콘)의 크기를 지정합니다(픽셀 단위로 지정).
- 간격 – 헤더의 아이콘(소셜 미디어 아이콘, 검색 아이콘 및 카트 아이콘) 사이의 간격을 지정합니다(vw에서 지정).
- 색상 – 소셜 미디어 아이콘의 색상을 선택합니다. 메뉴 색상과 브랜드 색상 중 하나를 선택할 수 있습니다.
메뉴 색상은 메뉴 링크에 설정된 색상을 사용합니다. 주 메뉴 카테고리, 브랜드 컬러는 소셜미디어 아이콘의 오리지널 브랜드 컬러를 사용합니다.

이러한 옵션을 변경하면 웹사이트의 소셜 아이콘에 반영됩니다.