페이지는 위에서 아래로 원활하게 연결된 완전히 편집 가능한 섹션으로 구성됩니다. 다양한 섹션을 마음대로 사용할 수 있으므로 페이지를 원하는 대로 맞춤화하는 것이 쉬워집니다.
각 섹션에서는 섹션 자체와 기본 요소 모두에 고유한 색상을 지정할 수 있습니다. 또한, 배경 색상과 배경 이미지를 지정할 수 있는 옵션을 통해 개별 섹션의 시각적 매력과 개인화 기능이 더욱 향상됩니다.
이 기사에는
아래에 설명된 단계에 따라 섹션의 색상과 배경 이미지를 맞춤설정할 수 있습니다.
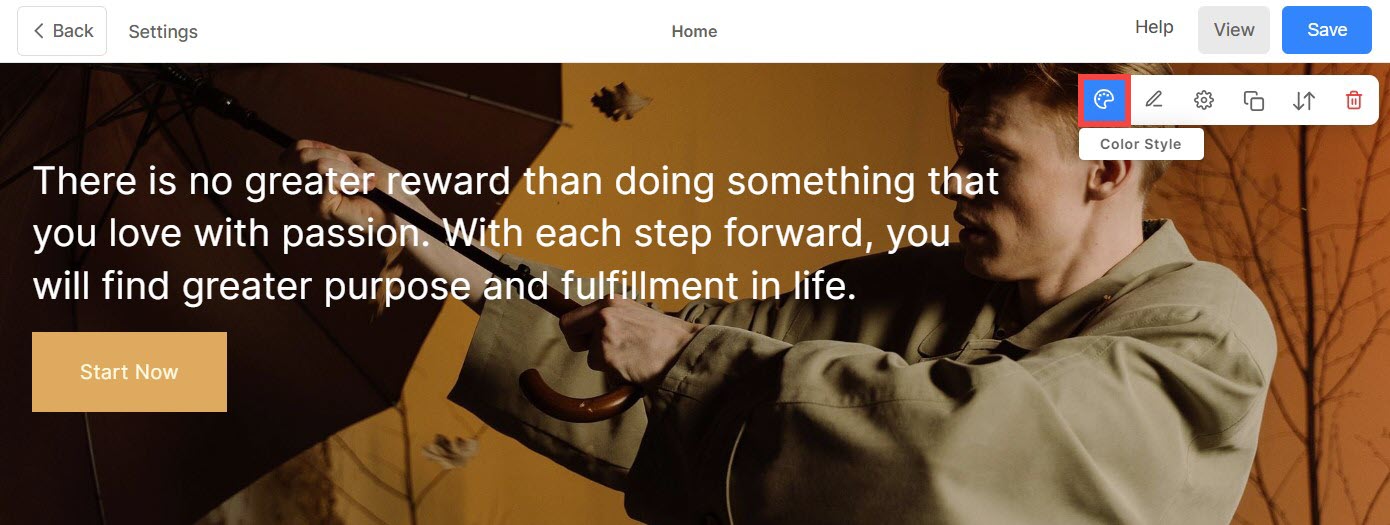
- 작업하려는 섹션 위에 커서를 놓습니다.
- 이렇게 하면 편집 툴바 오른쪽 상단 모서리에
- 온 클릭 컬러 스타일 아이콘을 클릭하여 색상 스타일 상자를 엽니다.

섹션 색상
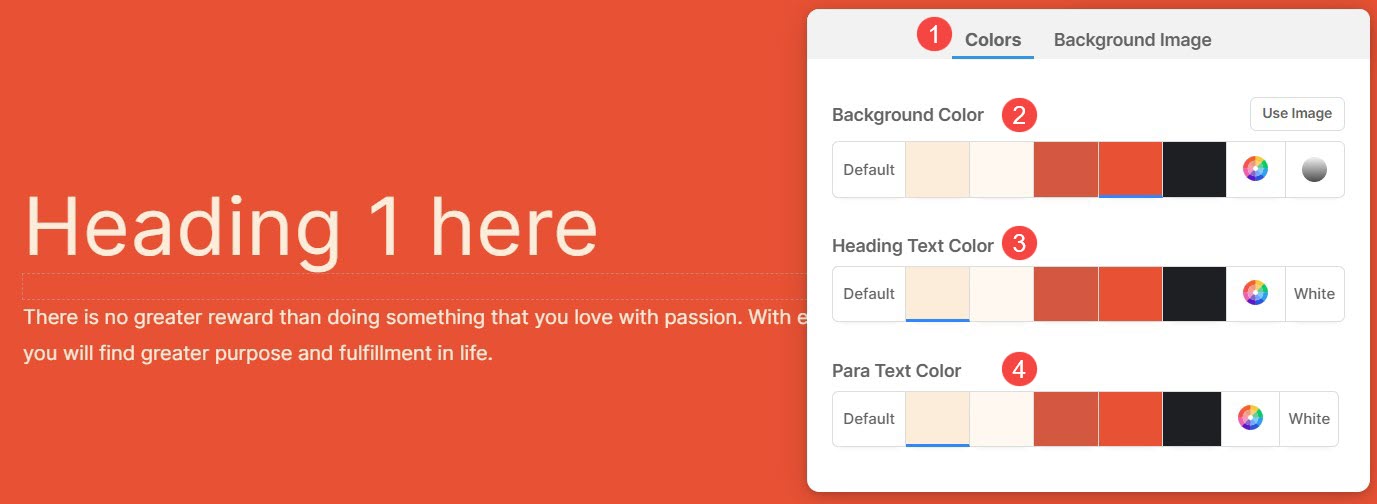
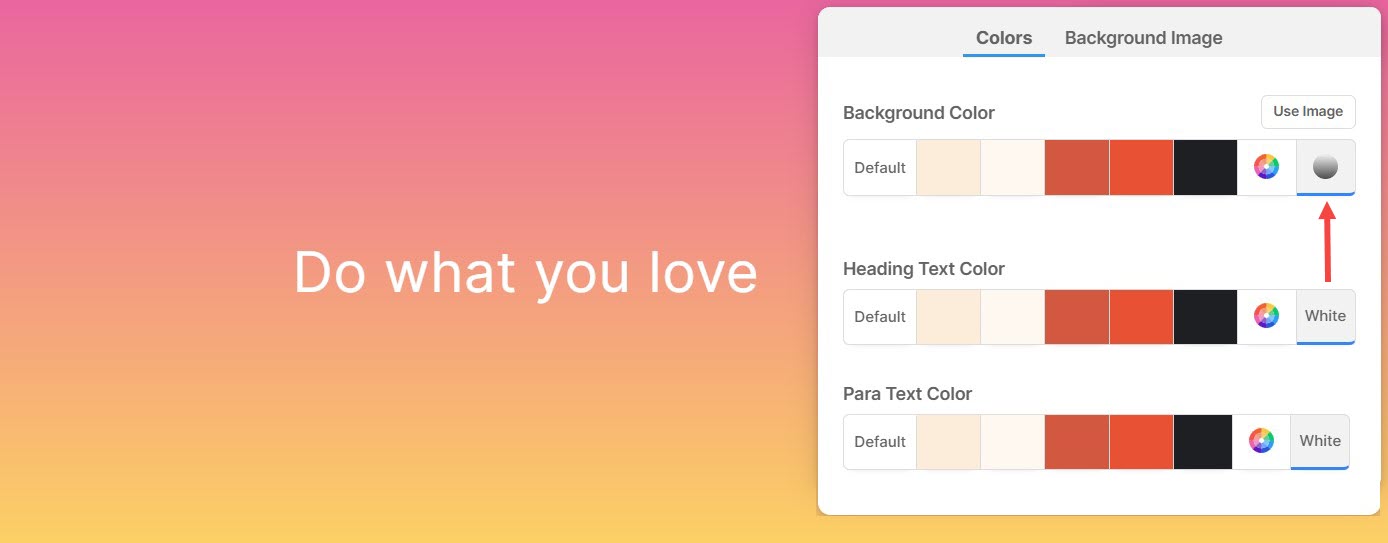
색상(1) 탭에는 다음 옵션이 있습니다.
- 배경색: 섹션 내 모든 콘텐츠 뒤에 표시되는 색상을 배경 색상 (2). 여기에서 섹션의 배경색을 사용자 정의할 수 있습니다.
- 제목 텍스트 색상: 제목 글꼴로 지정된 텍스트는 집합적으로 구성됩니다. 제목 텍스트 (삼). 여기에는 제목 3, 제목 1, 제목 2, 제목 3가 포함됩니다. 여기에서 제목 텍스트의 색상을 사용자 정의하세요.
- 파라 텍스트 색상: 단락 글꼴로 할당된 텍스트는 집합적으로 구성됩니다. 파라 텍스트 (4). 여기에는 단락, 작은 단락, 큰 단락이 포함됩니다. 여기에서 파라 텍스트 색상을 사용자 정의하세요.

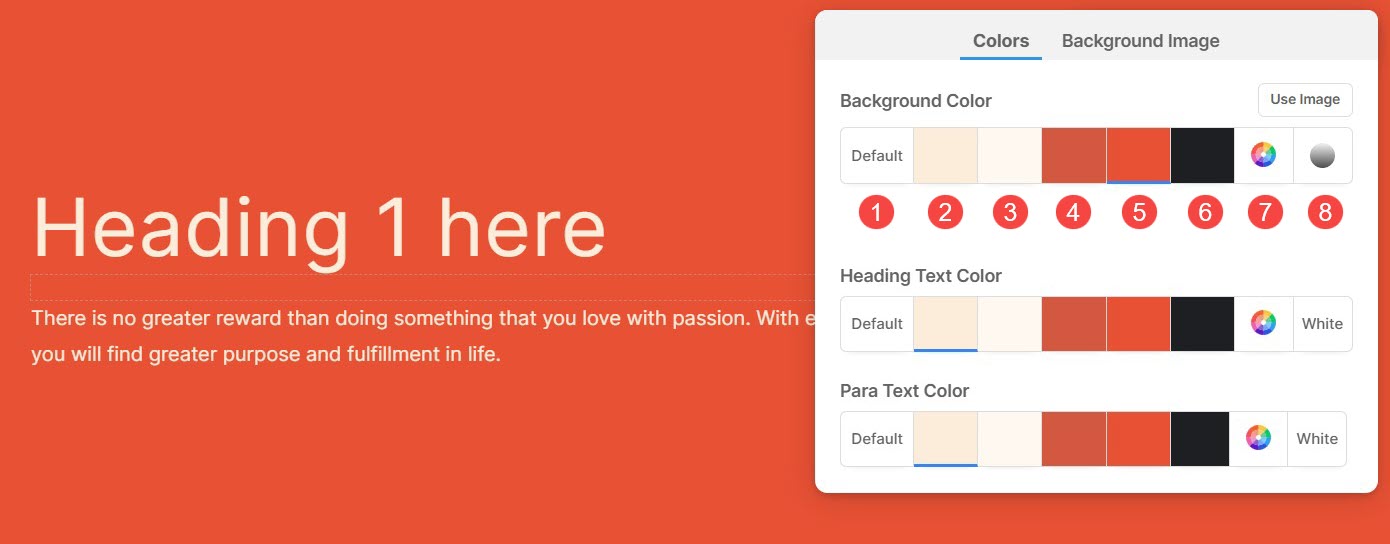
배경, 제목 및 단락 텍스트 색상에 대한 다양한 색상 옵션:
- 배경색을 다음과 같이 설정 태만 (1). 배경색은 웹사이트에 설정된 것과 동일합니다.
- 옵션 2, 3, 4, 5, 6은 색상에 직접적으로 의존하는 동적 색상 옵션입니다. 색상 팔레트 사전 설정 선택된. 밝은 음영 배경 색상을 선택하면 제목 텍스트 및 단락 텍스트 색상이 자동으로 어두운 음영으로 변경되고 그 반대의 경우도 마찬가지입니다.
- 다음에서 사용자 정의 색상을 설정하세요. 색상 선택기 (7). 여기에서 색상 투명도를 관리할 수도 있습니다. 자세히 알아보기.
- 선택 그라데이션 (8) 2가지 색상 중. 사전 설정된 그라디언트를 사용하거나 직접 사용자 정의할 수 있습니다. 더 많이 알아라..

배경 이미지
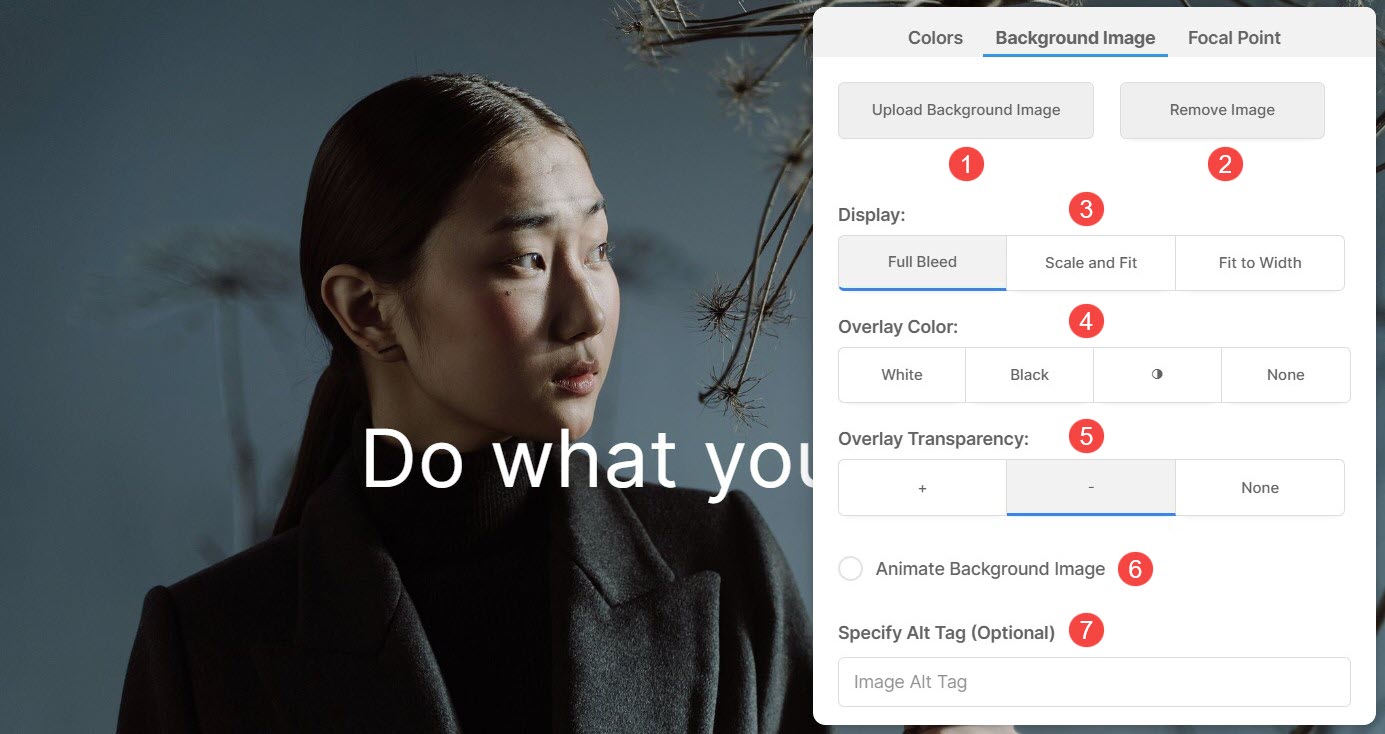
- 색상 스타일 상자에서 배경 이미지 탭하고 이미지를 선택합니다.

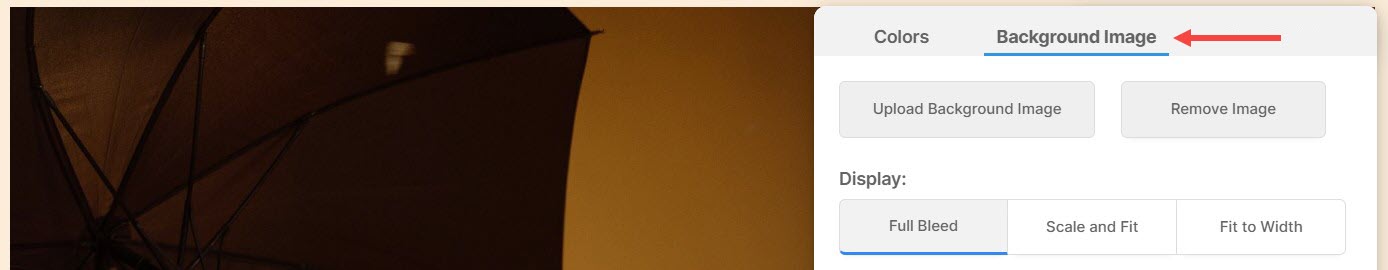
섹션 배경 이미지의 표시 옵션
배경 이미지를 추가하면 다음을 수행할 수 있습니다.
- 가이드라가 다른 배경 이미지.
- 제거 배경 이미지.
- 선택 디스플레이 배경 이미지의 너비와 높이.
- 크기 조정 및 맞춤 – 이미지는 섹션 너비와 높이에 맞습니다.
- 너비에 맞추기 – 이미지가 단면 너비로 조정됩니다. 섹션 높이는 이미지 높이를 상속합니다.
- 선택 오버레이 색상.
- 설정 오버레이 투명도 (색상 강도를 높이거나 낮출 수 있습니다).
- 사용 애니메이션 배경 이미지용. 이 효과는 섹션을 스크롤하는 동안 표시됩니다.
- 지정 대체 태그 여기에서 배경 이미지를 확인하세요. 웹페이지의 이미지에 대한 대체 정보를 제공하여 접근성과 SEO를 돕는 설명 텍스트 속성입니다.

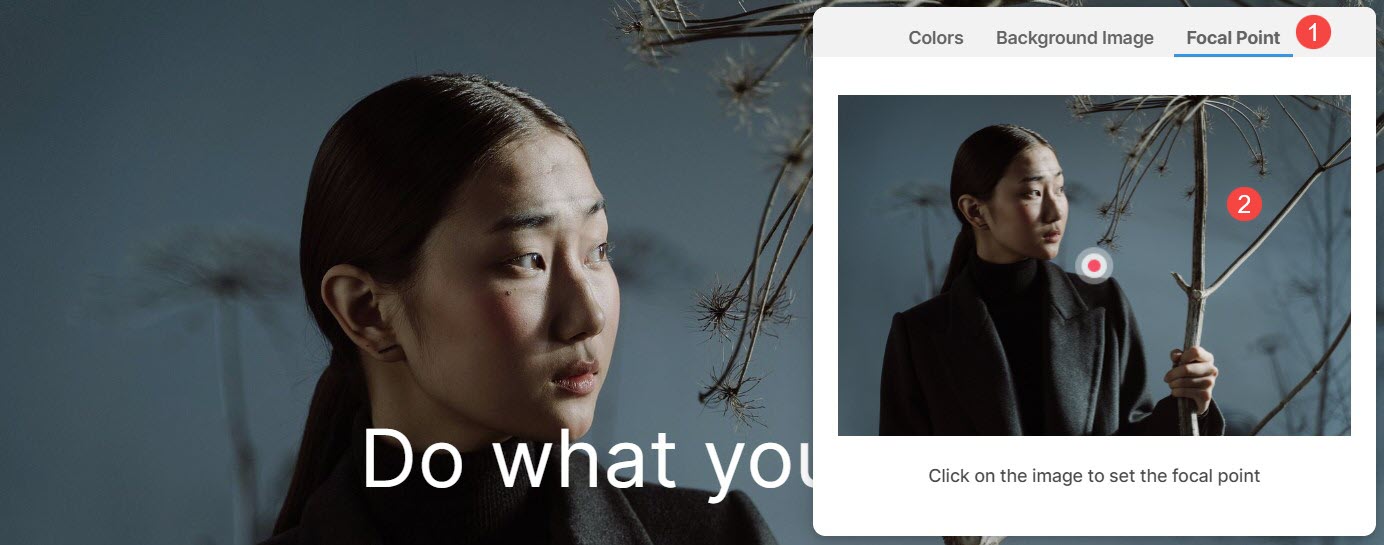
초점
초점은 섹션 내에서 강조 표시된 이미지의 특정 지점이나 영역을 나타냅니다.
- 배경 이미지의 특정 부분을 강조 표시할 수 있습니다. 초점 (1) 탭.
- 설정 초점 이미지의. 이미지의 아무 지점이나 클릭하면 초점이 변경됩니다.

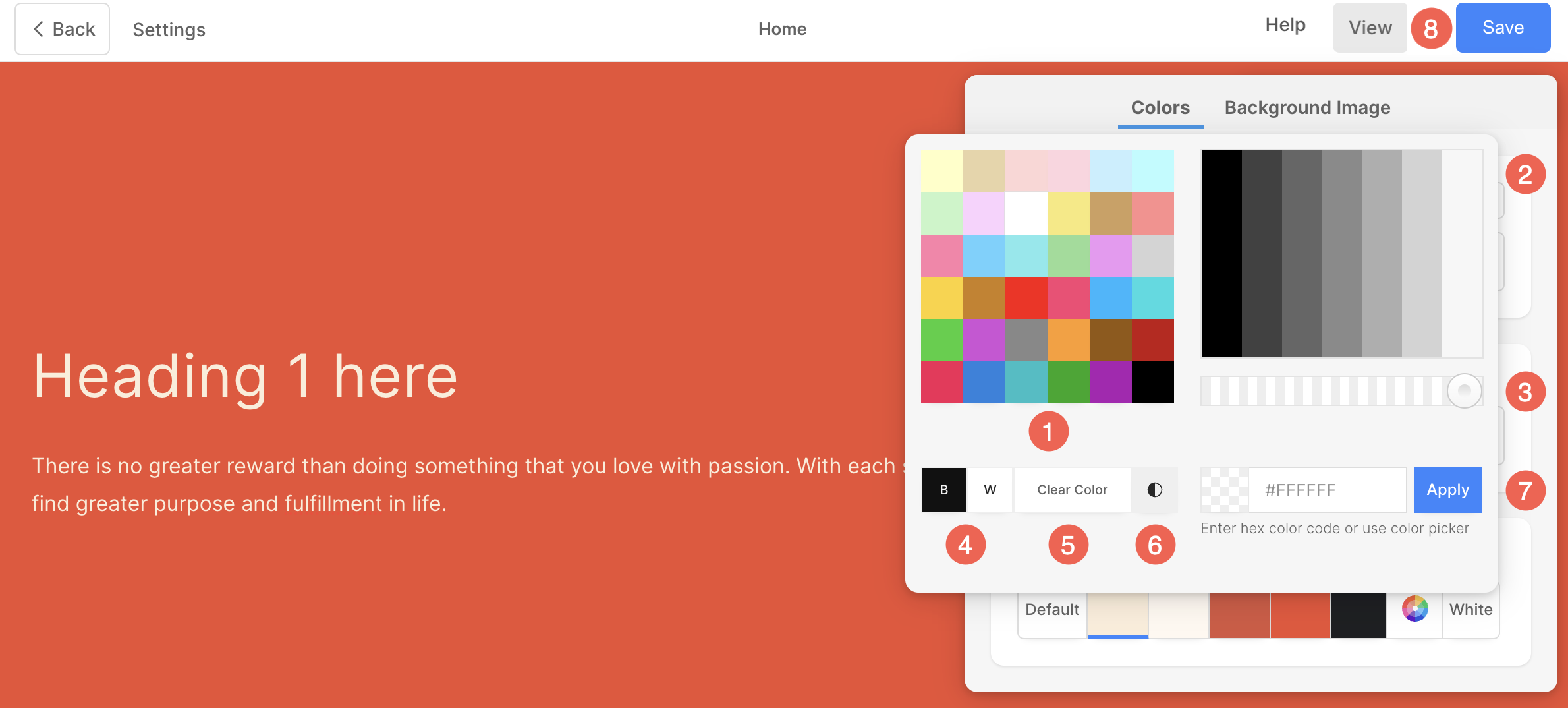
섹션 배경에 사용자 정의 색상 사용
섹션의 사용자 정의 색상을 선택하려면 색상 선택기를 엽니다.
- 에서 원하는 색상을 선택하세요. 색상 선택 (1) 다음을 선택하여 선택 항목을 더욱 세부적으로 조정합니다. 그늘 (2).
- 색상을 관리하세요 불투명 (3) 슬라이더를 조정하여.
- 간단하게 선택하시면 됩니다 검정 or 백 (4) 선택한 항목의 색상.
- 초기화 (5) 색상 선택은 여기에서.
- 를 클릭하십시오 색상 선택기 (6) 버튼을 사용하면 선택할 수 있는 더 넓은 색상 옵션에 액세스할 수 있습니다.
- 또한 XNUMX진수 색상 코드 (7) 섹션에 적용합니다.
- 컬러 커스터마이징을 마친 후, 찜하기 (8) 변경 사항.

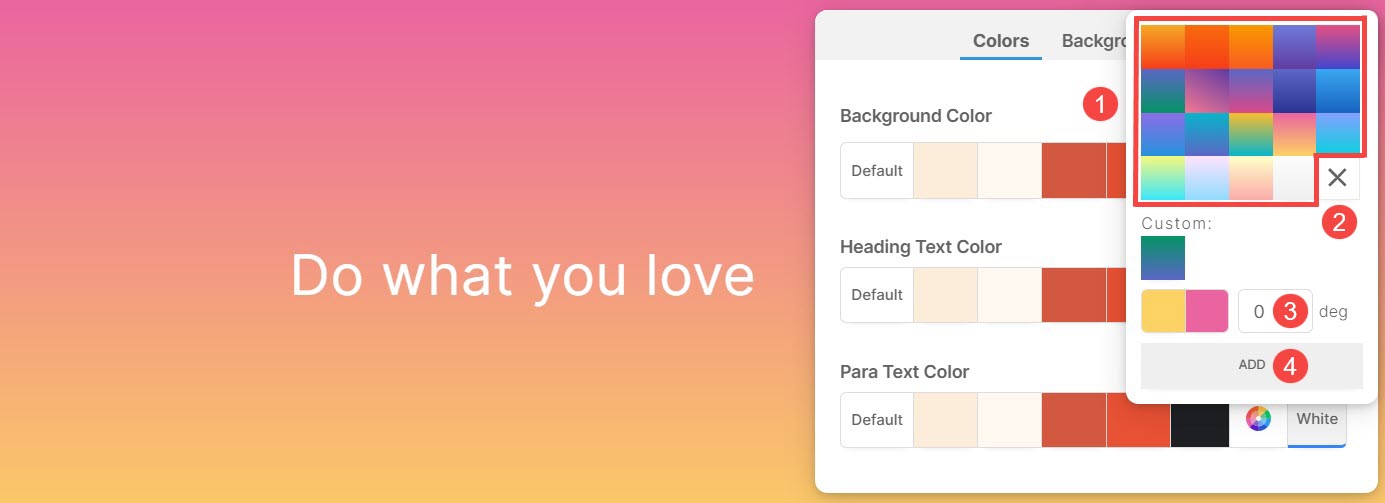
섹션 배경으로 그라데이션 사용
. 컬러 스타일 상자, 이동 색상 탭을 클릭하고 그라데이션 버튼을 클릭합니다.

- 무엇이든 선택할 수 있는 작은 팝업이 나타납니다. 2색 그라데이션 (1).
- 온 클릭 크로스 아이콘 (2) 적용된 그라디언트를 제거합니다.
- 지정 도 (3) 그래디언트 전환의 경우.
- 정도에 따라 그라디언트를 사용자 지정했으면 ADD (4) 버튼을 클릭하여 사용자 정의 그라디언트에 추가합니다.