웹 사이트의 버튼과 링크는 사용자에게 원하는 정보나 서비스를 탐색하고, 상호 작용하고, 액세스할 수 있는 명확하고 직관적인 경로를 제공함으로써 중요한 역할을 합니다.
이 기사는 다음 주제들로 구성되어 있습니다 :
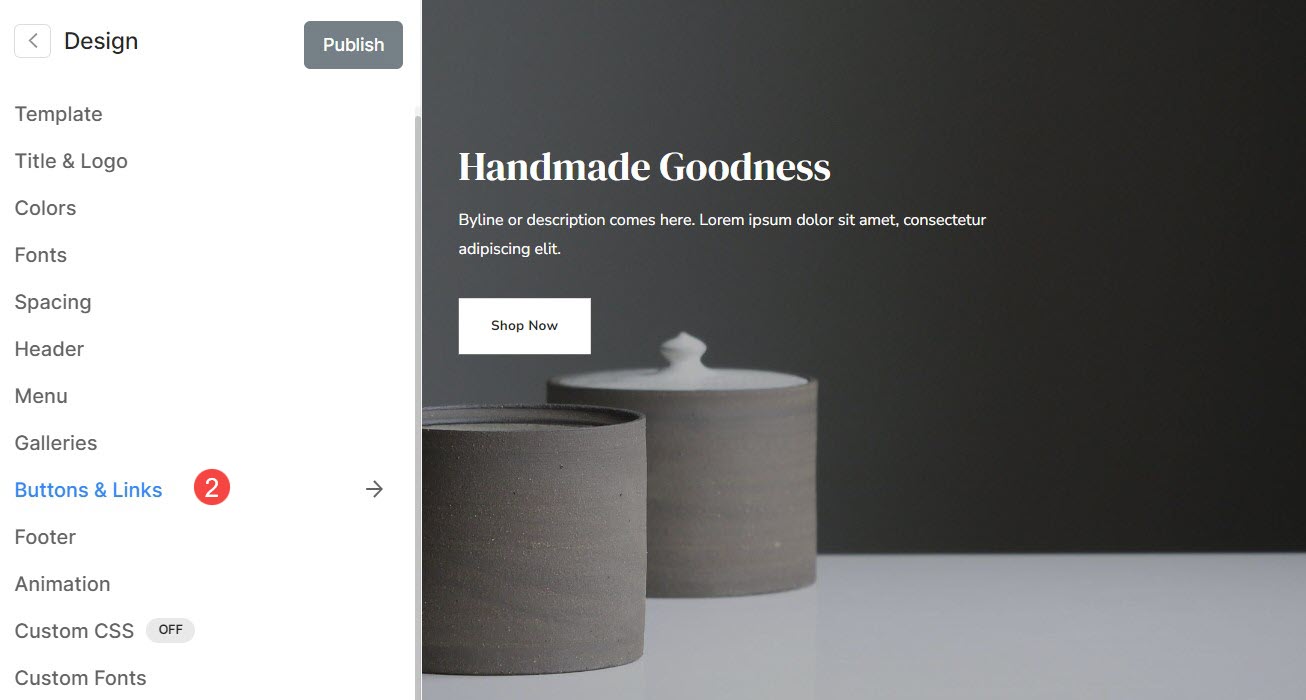
다음에서 버튼 및 링크 스타일을 관리할 수 있습니다. 디자인 (1) 섹션.

디자인 섹션에 들어가면 다음을 클릭하세요. 버튼 및 링크 (2) 탭.

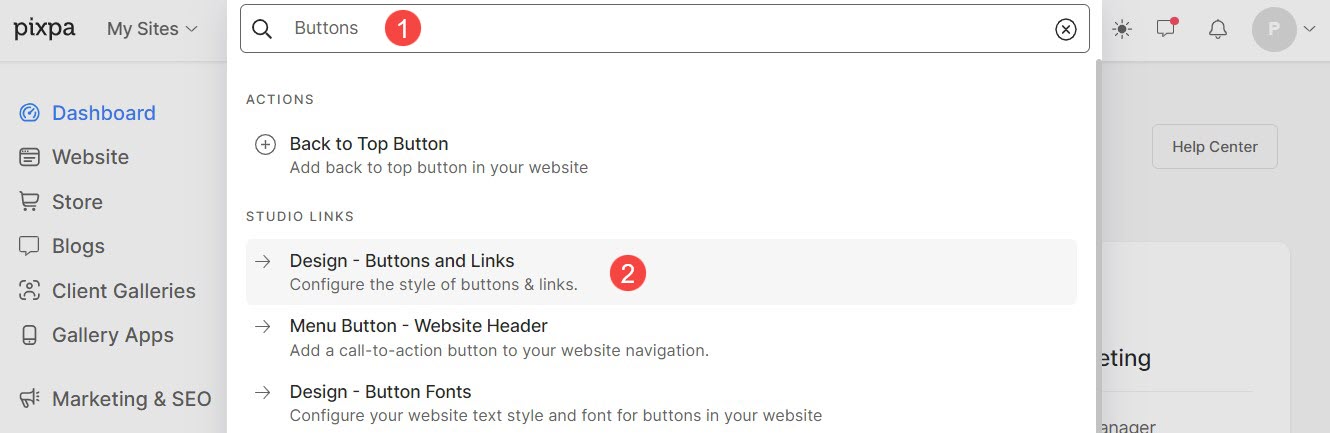
또는 스튜디오의 검색 옵션을 사용할 수도 있습니다.
- 엔터 버튼 버튼 (1) 검색창에서.
- 관련 결과에서 버튼 및 링크 옵션 (2).

버튼
버튼은 사용자 작업을 유도하도록 설계된 대화형 요소입니다. 시각적으로 더 눈에 띄고 눈에 띄는 모양입니다.
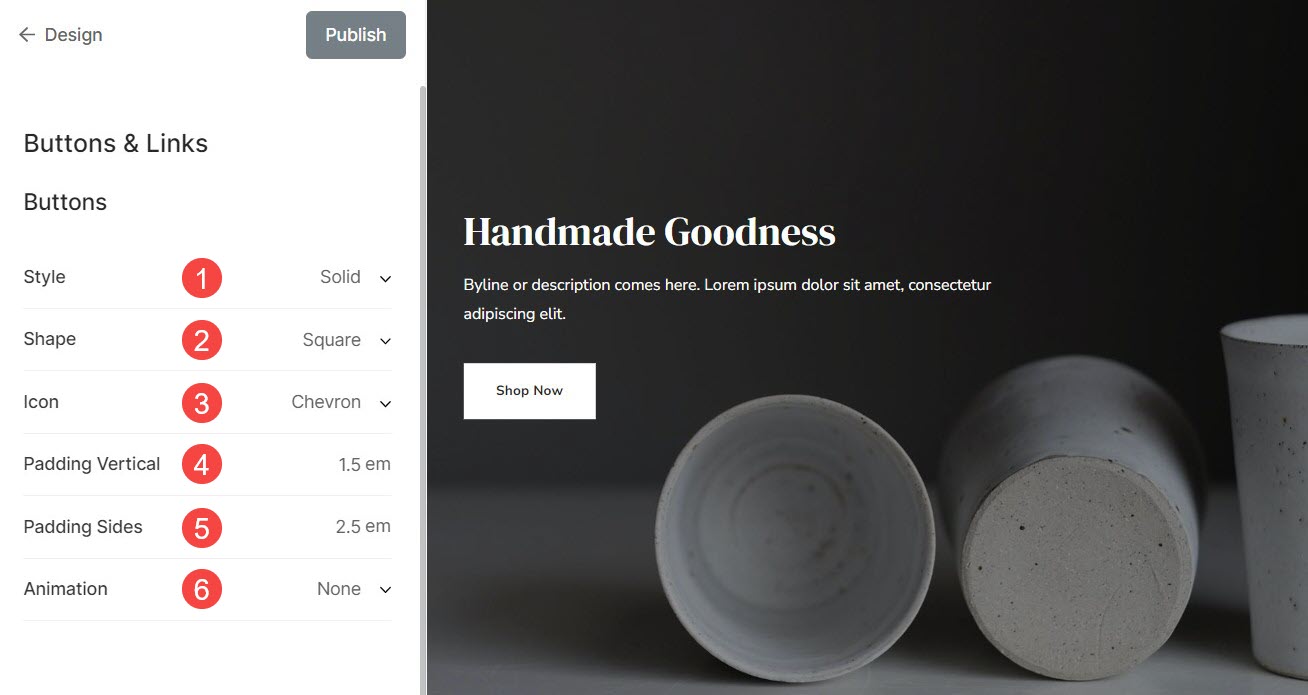
버튼은 일반적으로 양식 제출, 특정 기능 트리거 등과 같은 작업에 사용됩니다. 여기에서 다음을 수행할 수 있습니다.
- 스타일 : 버튼 스타일을 단색, 윤곽선 또는 텍스트 링크로 설정합니다.
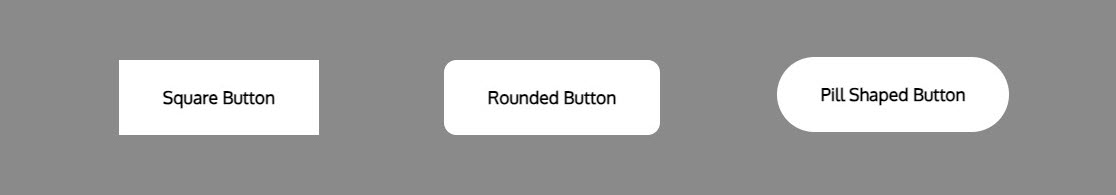
- 모양: 여기에서 웹사이트의 버튼 모양을 선택하세요. 사용 가능한 모양은 정사각형, 둥근 모양, 알약 모양입니다.
- 상: 버튼 위에 나타날 아이콘을 설정합니다.
- 패딩 수직: 버튼 텍스트와 버튼 가장자리 사이의 수직 간격을 설정합니다.
- 패딩 측면: 버튼 텍스트와 버튼 가장자리 사이의 가로 간격을 설정합니다.
- 애니메이션 : 커서가 버튼 위에 있을 때 애니메이션을 선택합니다.

다양한 모양의 버튼:

버튼에 대해 선택할 수 있는 애니메이션 옵션 목록입니다.
- 바래다: 버튼이 불투명에서 반투명으로 변합니다.
- 성장 : 커서를 버튼 위로 가져가면 버튼 크기가 커집니다.
- 수축: 버튼 위에 커서를 놓으면 버튼 크기가 줄어듭니다.
- 오른쪽으로 스와이프: 애니메이션은 왼쪽에서 오른쪽으로 전체 버튼을 수평으로 덮으며 발생합니다.
- 위로 스와이프: 애니메이션은 버튼 전체를 아래에서 위로 수직으로 덮으며 발생합니다.
- 밑줄 표시: 버튼 하단 가장자리에 선이 점차적으로 나타납니다.
- 왼쪽부터 밑줄: 버튼 하단 가장자리에 왼쪽에서 오른쪽으로 점차 선이 나타납니다.
- 윗줄 공개: 버튼 상단 가장자리에 선이 점차적으로 나타납니다.
- 왼쪽에서 윗줄: 버튼 상단 가장자리에 왼쪽에서 오른쪽으로 점차 선이 나타납니다.
링크
링크는 사용자가 클릭하여 다른 페이지나 섹션으로 이동할 수 있는 요소입니다.
클릭 가능한 특성을 나타내기 위해 일반적으로 밑줄이 그어지거나 다른 색상으로 표시됩니다.
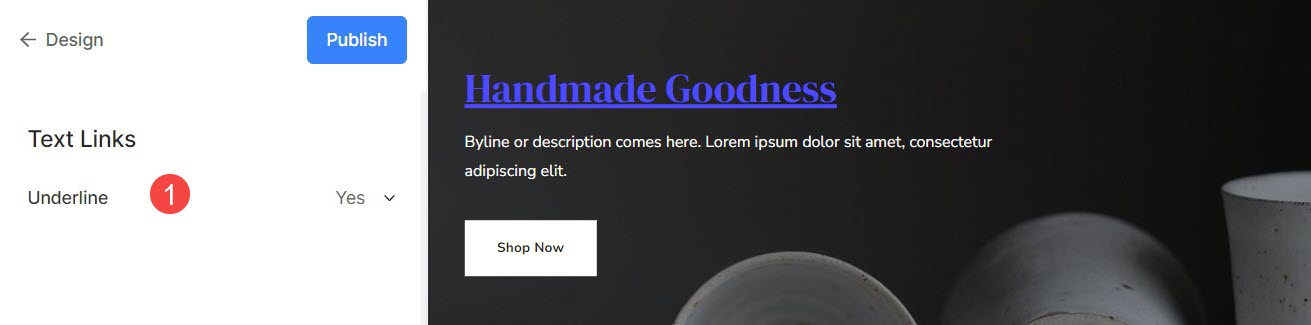
- 밑줄: 밑줄을 영구적으로 표시하거나 커서를 가리키면 밑줄을 표시할지 아니면 전혀 비활성화할지 선택하세요.