Pixpa를 사용하면 카테고리 목록 페이지의 레이아웃을 변경할 수 있습니다.
레이아웃 외에도 그리드 간격, 범주 제목 글꼴 및 기타 여러 옵션을 관리할 수 있습니다.
카테고리 목록 페이지 디자인 관리:
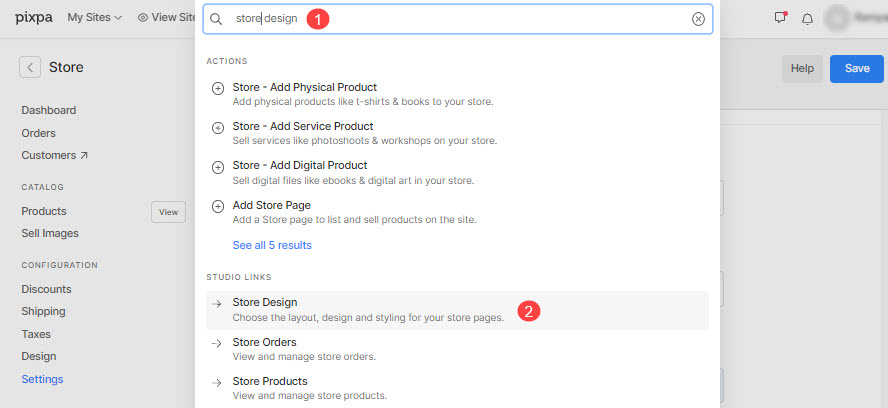
- 엔터 버튼 매장 디자인 (1) 검색창에서.
- 관련 결과에서 매장 디자인 옵션 (2) 아래 스튜디오 링크.

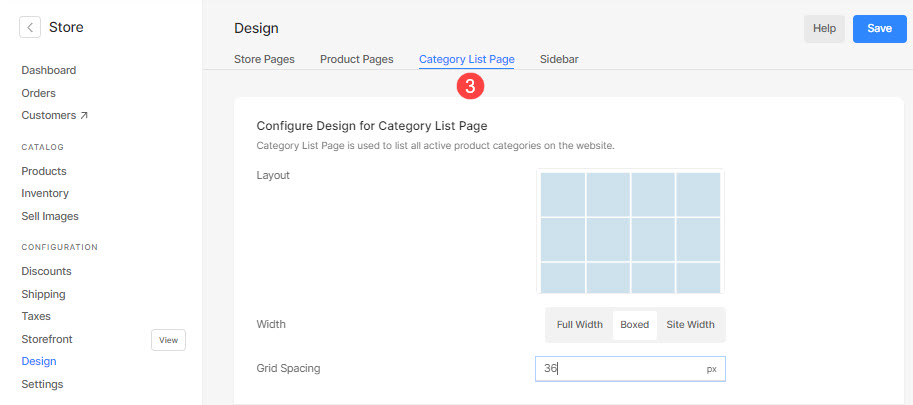
- 자, 카테고리 목록 페이지 (3) 탭을 클릭하면 디자인 옵션이 표시됩니다.

사용 가능한 옵션은 다음과 같습니다.
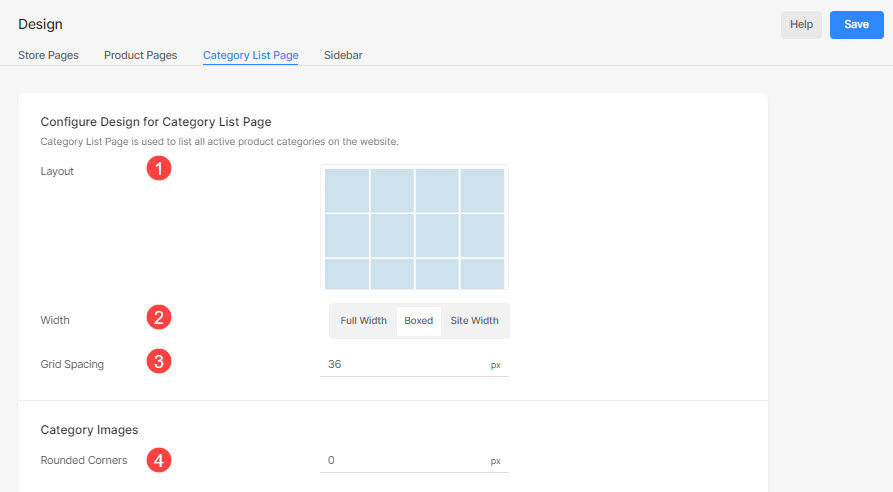
- 레이아웃 – 카테고리 목록 페이지의 레이아웃을 선택합니다.
- 폭 – 카테고리 목록 페이지의 너비를 선택합니다.
- 전체 넓이'는 여백을 남기지 않고 전체 너비에 걸쳐 페이지를 표시합니다.
- '박스'는 화면의 오른쪽과 왼쪽에 약간의 여백을 남겨두고 페이지를 표시합니다.
- '사이트 너비'에서 지정할 수 있습니다. 디자인 부분. 거기에서 고정 너비를 지정할 수 있습니다.
지정된 고정 너비를 준수하여 페이지를 표시합니다.
- 그리드 간격 – 카테고리 목록 페이지에서 그리드 사이의 간격을 관리합니다.
- 둥근 모서리 – 범주 이미지의 모서리가 둥글게 되도록 값을 지정합니다.

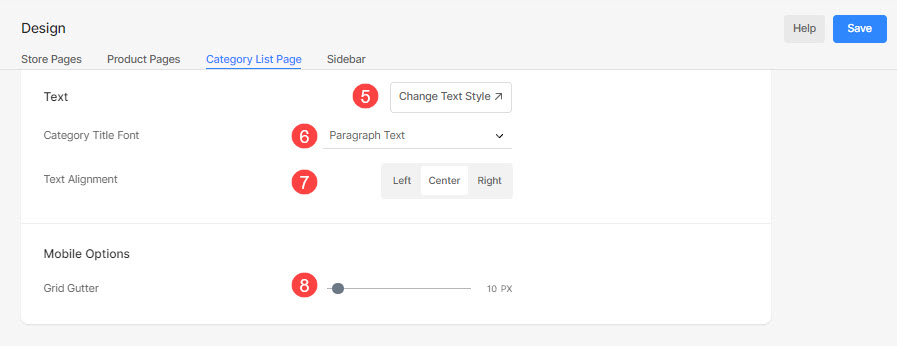
- 텍스트 스타일 변경 – 이 버튼을 클릭하면 글꼴 사용자 지정 귀하의 웹 사이트에서 사용됩니다.
- 범주 제목 글꼴 – 카테고리 제목의 글꼴(H1, H2, H3, H4, P, P(대형), & P(소형))을 선택합니다.
- 텍스트 정렬 – 텍스트의 정렬(왼쪽, 가운데 및 오른쪽)을 선택합니다.
- 그리드 거터 – 모바일 보기에 대한 그리드 여백/간격을 지정합니다.