사이드바를 사용하여 기본 콘텐츠 영역의 오른쪽 또는 왼쪽에 열을 추가하고 최근 게시물, 광고, 뉴스레터 구독 요청 등과 같은 정보를 표시합니다. 이를 사용하여 여러 유형의 콘텐츠를 표시할 수 있습니다.
이 사이드바는 블로그 목록 페이지나 블로그 게시물 페이지 또는 둘 다에만 추가할 수 있습니다. 사이드바의 블록은 세로로 쌓입니다. 그러나 드래그 앤 드롭하여 재정렬할 수 있습니다.
블로그에 사이드바 추가:
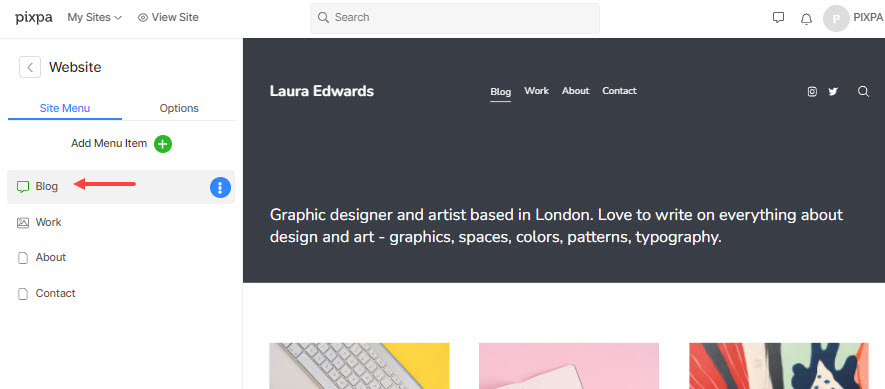
- 로 이동 웹사이트 섹션 스튜디오에서 블로그를 클릭합니다.

- 온 클릭 설정 왼쪽 패널에서 옵션을 선택합니다.
- 온 클릭 사이드바 아래 탭 블로그 설정. 이제 오른쪽에 '블로그 사이드바'라는 제목의 서랍이 표시됩니다.
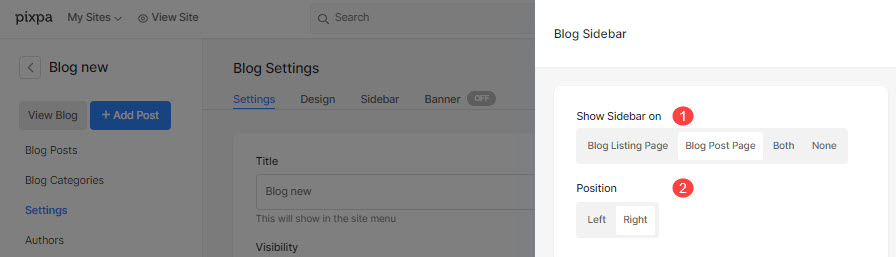
이제 사이드바를 표시할 위치를 선택할 수 있습니다.
- 사이드바 표시 켜기 – 사이드바를 표시할 위치를 선택합니다(블로그 목록 페이지, 블로그 게시물 페이지, 둘 다 또는 없음).
- 위치 – 페이지의 왼쪽 또는 오른쪽에 사이드바를 표시할지 여부를 선택합니다.

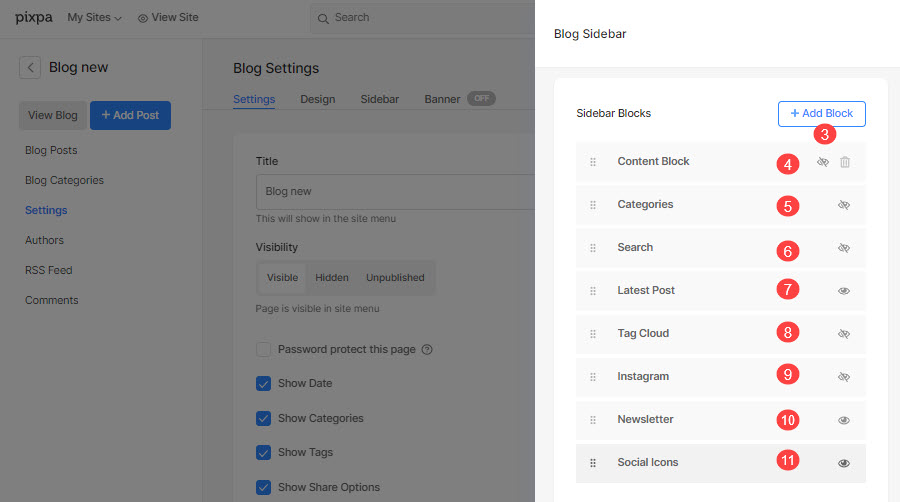
기본적으로 바로 편집하고 추가할 수 있는 몇 가지 콘텐츠 블록이 있습니다.
- + 블록 추가 – 새 콘텐츠 블록을 추가합니다.
- 콘텐츠 블록 – 콘텐츠 블록을 편집합니다. 콘텐츠 블록을 사용하여 사이드바에 텍스트와 이미지를 추가할 수 있습니다.
- 카테고리 – 사이드바에 모든 블로그 카테고리 목록을 표시합니다. 카테고리를 클릭하면 해당 카테고리와 관련된 모든 블로그 게시물을 볼 수 있습니다.
- 검색 – 블로그 게시물을 찾는 데 사용할 수 있는 검색 상자를 추가합니다.
- 최근 게시물 – 사이드바에 최신 게시물을 표시합니다.
- 태그 클라우드 – 사이드바에 태그 클라우드를 표시합니다. 태그를 클릭하면 해당 태그와 관련된 모든 블로그 게시물을 볼 수 있습니다.
- 인스타그램 – 사이드바에 Instagram 피드를 표시합니다.
- MMCC 뉴스레터 – 뉴스레터를 추가하고 방문자의 이메일 주소를 캡처하여 뉴스레터를 보냅니다.
- 사회 아이콘 – 사이드바에 소셜 아이콘을 표시합니다.