메뉴 버튼을 사용하여 클릭 유도문안 버튼을 웹사이트 헤더에 추가하여 방문자가 버튼을 클릭할 가능성을 높입니다.
이 버튼은 웹사이트의 헤더에 표시됩니다. 이 버튼의 위치는 선택한 헤더 레이아웃, 모바일에서는 항상 메뉴 항목 아래의 메뉴 아이콘 안에 표시됩니다.
Pixpa는 헤더에서 강조 표시하려는 페이지를 메뉴 버튼으로 표시하는 옵션을 제공합니다. 언제든지 웹사이트 헤더에서 표시하거나 숨기도록 선택할 수 있습니다.
메뉴 버튼 추가:
- 엔터 버튼 메뉴 버튼 (1) 검색창에서.
- 관련 결과가 표시됩니다.
- 온 클릭 메뉴 버튼 – 웹사이트 헤더 옵션 (2) 아래 스튜디오 링크.

- 그것을 클릭하면, 당신은 당신이 할 수있는 페이지를 볼 수 있습니다 메뉴 버튼 관리.
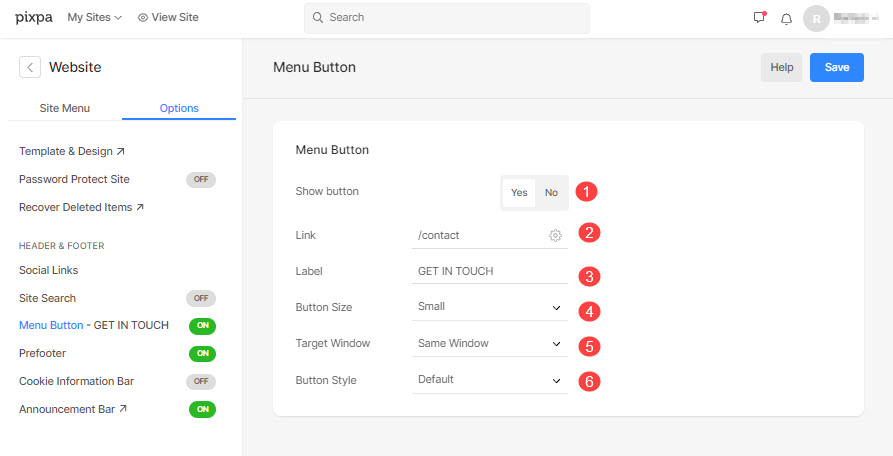
- 메뉴 버튼을 표시/숨기기, 페이지와 연결 등을 선택할 수 있습니다.
- 쇼 메뉴 버튼 웹 사이트에.
- 온 클릭 링크 빌더 아이콘 연결하려는 페이지 또는 링크를 선택하십시오. 메뉴 버튼으로.
- 지정 라벨 메뉴 버튼의 경우.
- 당신의 선택 버튼 크기 에 소형, 중형 또는 대형.
- 설정 대상 창 메뉴 버튼이 열리도록 같은 창 또는 새 창.
- 단추 스타일을 단색, 윤곽선 또는 텍스트 링크로 설정합니다.

웹사이트의 메뉴 버튼 스크린샷을 확인하세요.

의 모습을 가지고 데모 메뉴 버튼 사이트에서.
