Pixpa를 사용하면 상품 목록 페이지 및 상품 상세 페이지의 레이아웃을 변경할 수 있습니다. 차이점을 보려면 아래 링크를 확인하십시오.
레이아웃 외에도 제품의 격자 간격, 기본 제품 목록 순서, 제품 목록 및 정렬 옵션, 제품 이미지, 제품 제목/메타데이터 글꼴 및 기타 여러 옵션을 관리할 수 있습니다.
제품 목록 페이지 디자인 관리:
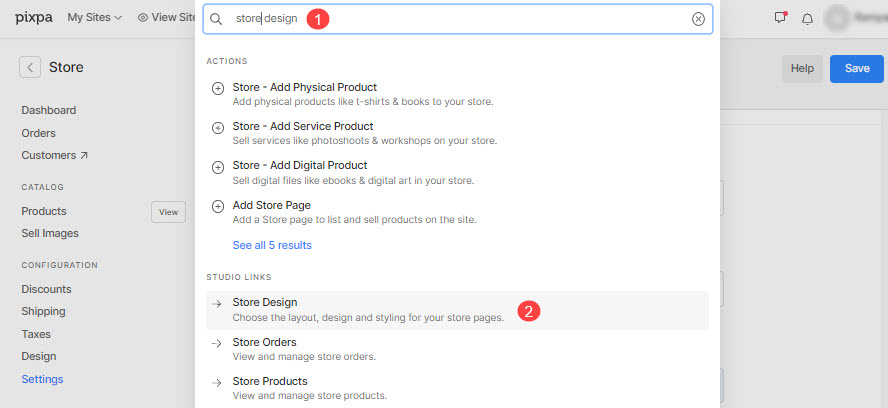
- 엔터 버튼 매장 디자인 (1) 검색창에서.
- 관련 결과에서 매장 디자인 옵션 (2) 아래 스튜디오 링크.

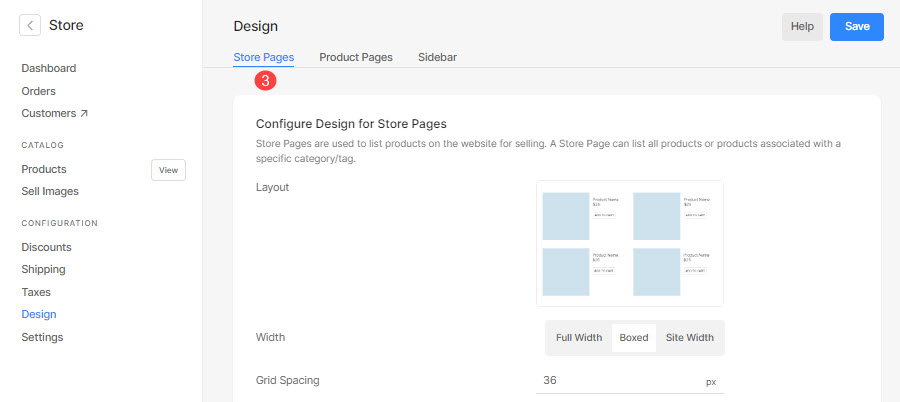
- 자, 상점 페이지 (3) 탭에 대한 디자인 옵션이 표시됩니다. 제품 목록 페이지.

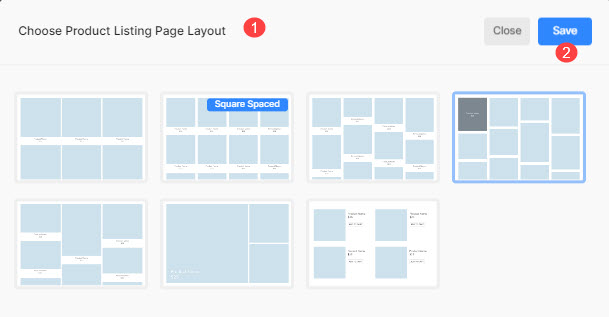
이렇게 하면 제품 목록 페이지의 레이아웃을 선택할 수 있는 레이아웃 페이지로 이동합니다.
여기에서 사용 가능한 옵션은 다음과 같이 분류할 수 있습니다.
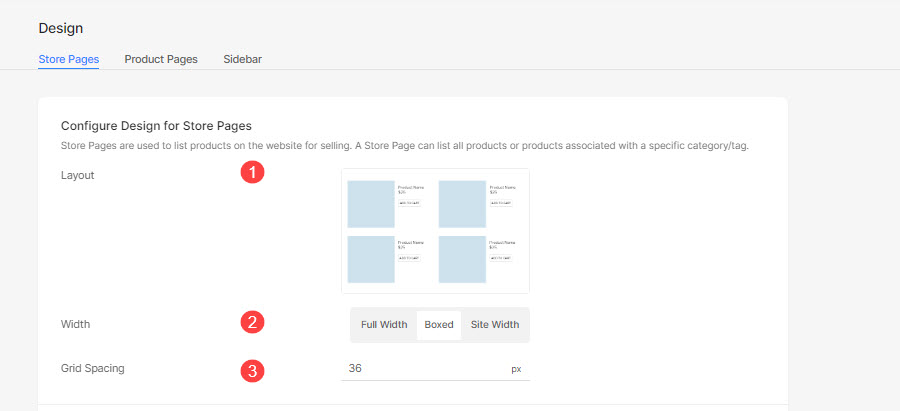
상점 페이지용 디자인 구성
- 레이아웃 – 레이아웃을 선택하십시오 제품 목록 페이지 (1) 그리고 저장 (2) 버튼.

- 폭 – 제품 목록 페이지의 너비를 선택합니다.
- 그리드 간격 – 상품 목록 페이지에서 상품 간 간격을 관리합니다.

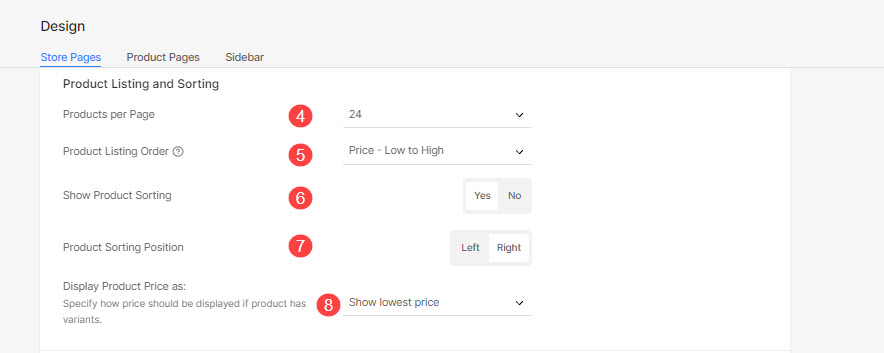
제품 목록 및 정렬
- 페이지당 제품 – 페이지에 표시되는 제품 수를 선택합니다. 12, 24, 36, 48 중에서 선택할 수 있습니다.
- 제품 분류 보기 – 제품 목록 페이지에 정렬 옵션을 표시할지 여부를 선택합니다.
- 제품 분류 위치 – 제품 목록 페이지에서 정렬 옵션이 표시되는 위치를 지정합니다.
디스플레이 가격 에 있는 제품에 대해상점의 제품 목록 페이지. 즉, 제품에 대한 제품 옵션이 있고 각 변형의 가격이 다른 경우 여기에서 제품 목록 페이지에 표시할 제품 가격을 선택할 수 있습니다.

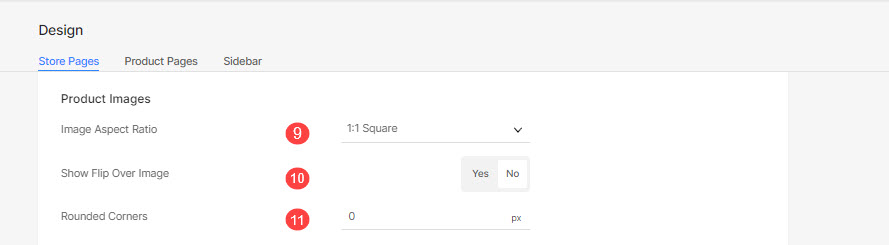
제품 이미지
- 이미지 종횡비 – 제품 이미지의 이미지 가로 세로 비율을 선택합니다. 에는 적용되지 않습니다. 정사각형 블록 레이아웃.
- 뒤집기 이미지 표시 – 누군가가 첫 번째 이미지 위에 마우스를 올렸을 때 제품의 다음 이미지가 나타나게 하려면 켭니다.
뒤집힌 이미지가 어떻게 작동하는지 확인하십시오.
- 둥근 모서리 – 제품 이미지의 모서리가 둥글게 되도록 값을 지정합니다.

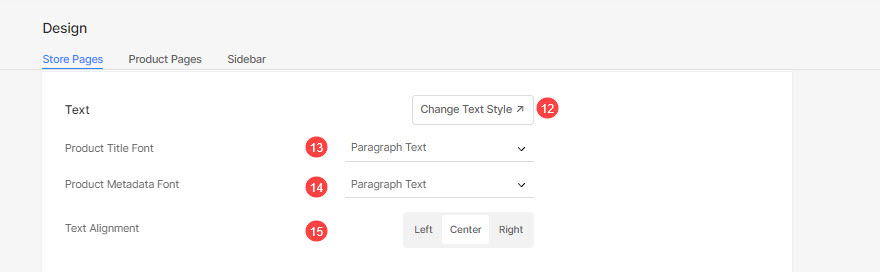
본문
- 텍스트 스타일 변경 – 이 버튼을 클릭하면 글꼴 사용자 지정 귀하의 웹 사이트에서 사용됩니다.
- 제품 제목 글꼴 – 제품 제목의 글꼴(H1, H2, H3, H4, P, P(대형), & P(소형))을 선택합니다.
- 제품 메타데이터 글꼴 – 상품 목록 페이지에서 상품명 이외의 텍스트에 대한 글꼴을 선택합니다.
- 텍스트 정렬 – 텍스트의 정렬(왼쪽, 가운데 및 오른쪽)을 선택합니다.

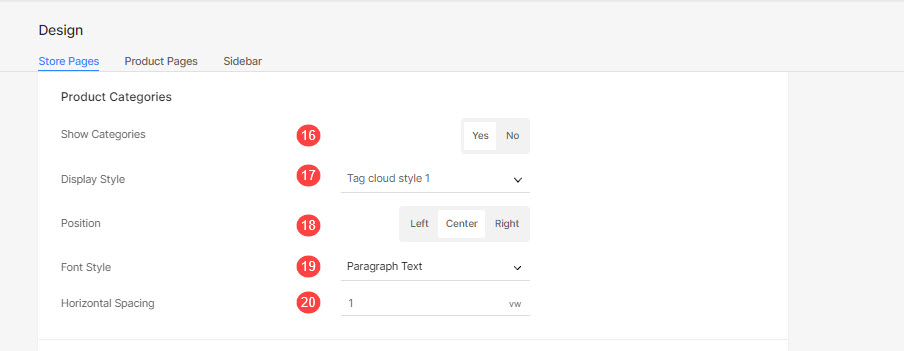
제품 카테고리
- 카테고리 표시 – 카테고리가 제품 목록 페이지에 표시되는지 여부를 선택합니다.
- 디스플레이 스타일 – 제품 범주에 대한 표시 스타일을 선택합니다. 태그 클라우드 스타일 1 및 2와 드롭다운 중에서 선택할 수 있습니다.
- 위치 – 제품 범주가 표시되는 위치를 선택합니다.
- 글꼴 스타일 – 제품 카테고리의 글꼴을 선택합니다.
- 수평 간격 – 제품 범주 사이의 공간을 지정합니다.

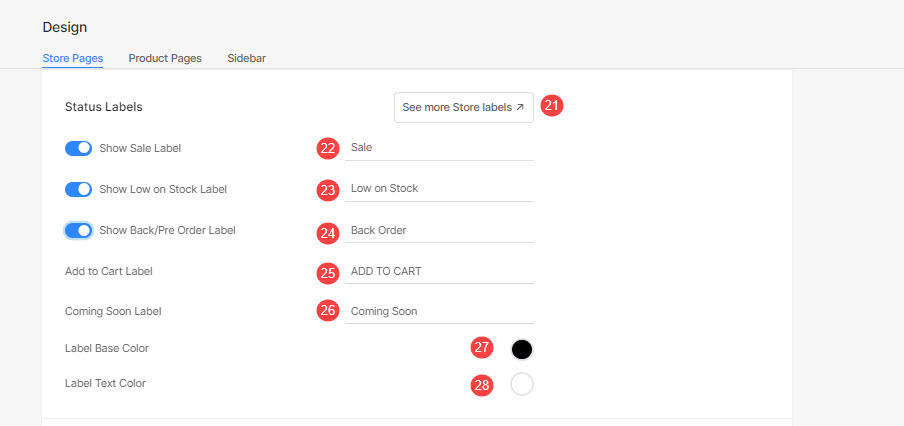
상태 레이블
- 스토어 라벨 더보기 – 이 버튼을 클릭하면 상점 레이블 사용자 정의.
- 판매 레이블 표시 – 판매 레이블 표시 여부와 해당 텍스트를 선택합니다.
판매 레이블은 다음을 지정했을 때 나타납니다. 가격 비교 제품을 위해. - 재고 라벨에 낮은 표시 – 여부를 선택합니다. 재고 부족 제품 위에 라벨이 표시되는지 여부.
이 라벨은 제품의 재고 수준이 재고 부족 경고에 대해 지정된 임계값. - 뒤로/선주문 레이블 표시 – 여부를 선택합니다. 뒤로/선주문 제품 위에 라벨이 표시되는지 여부.
이 레이블은 가지고 있는 제품 위에 나타납니다. 이월 주문을 켰습니다. - 장바구니 라벨에 추가 – 사용자 정의 장바구니에 담기 상점에 표시되는 라벨.
- 출시 예정 라벨 – 사용자 정의 COMING SOON 제품에 표시되는 라벨입니다.
- 레이블 기본 색상 – 라벨의 기본 색상을 선택합니다.
- 레이블 텍스트 색상 – 라벨 텍스트의 텍스트 색상을 선택합니다.

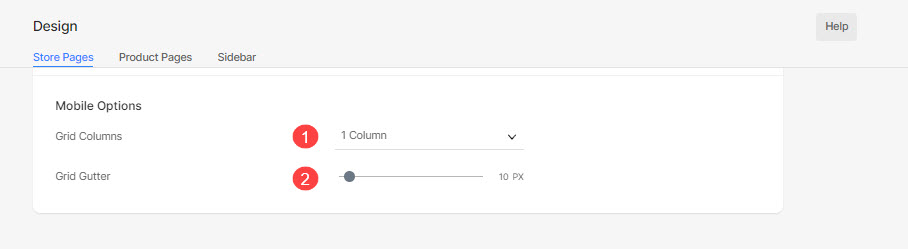
모바일 옵션
- 그리드 기둥 – 모바일 보기의 제품 목록 페이지에서 그리드 열 수를 선택합니다.
- 그리드 거터 – 모바일 보기에 대한 그리드 여백/간격을 지정합니다.

명중하십시오 찜하기 버튼을 클릭하여 변경 사항을 저장하십시오.
그게 다야. 선택한 스타일이 매장의 제품 목록 페이지에 적용됩니다.
