XNUMXD덴탈의 헤더 웹사이트가 로드될 때 표시되는 첫 번째 요소 세트를 포함합니다. 로고, 내비게이션 메뉴, 소셜 아이콘과 같은 요소를 헤더에 원하는 방식으로 정렬할 수 있습니다.
이 기사는 다음 주제들로 구성되어 있습니다 :
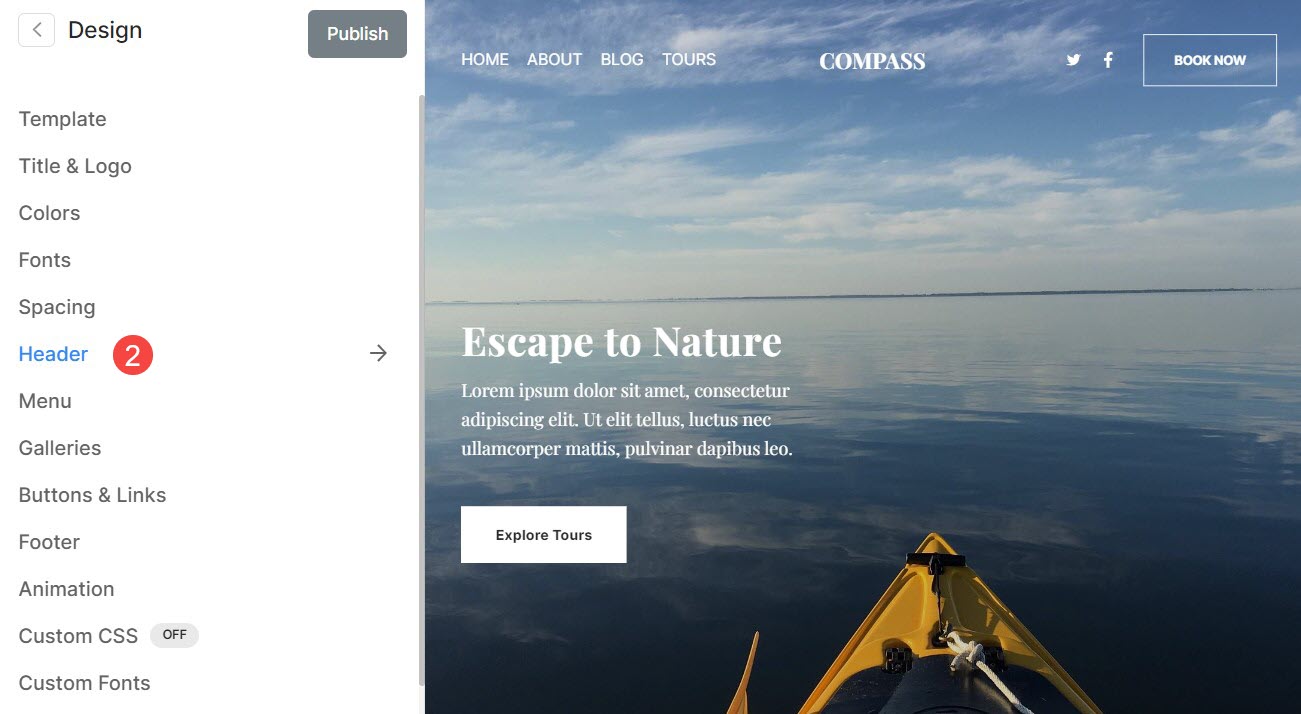
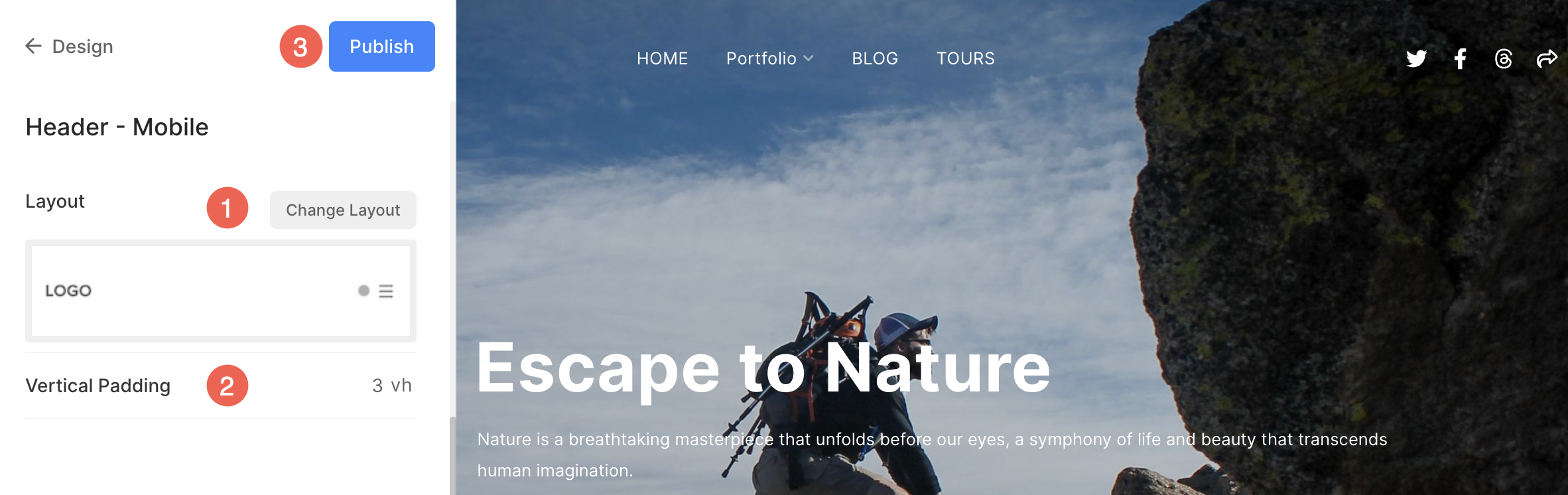
다음에서 헤더 스타일(데스크톱 및 모바일 모두)을 관리할 수 있습니다. 디자인 (1) 섹션.

디자인 섹션에 들어가면 다음을 클릭하세요. 헤더 (2) 탭.

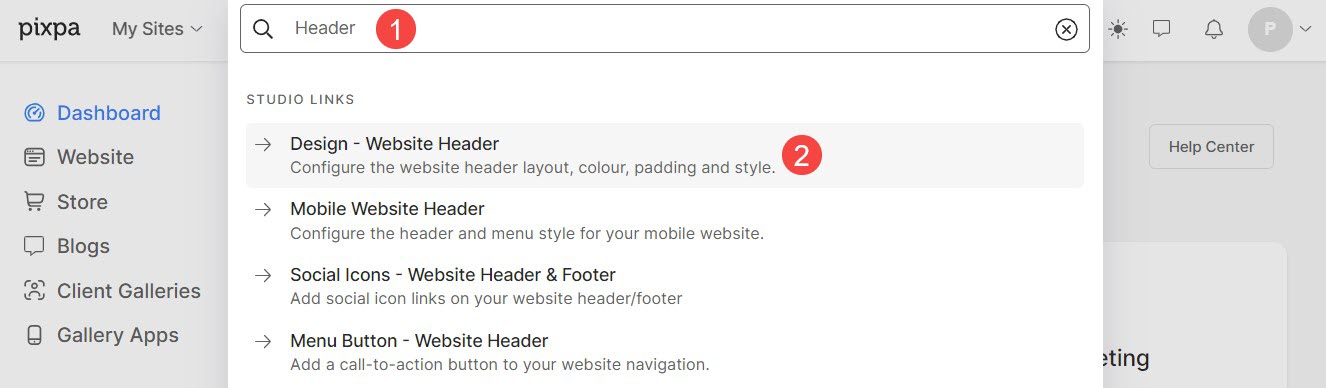
또는 스튜디오의 검색 옵션을 사용할 수도 있습니다.
- 엔터 버튼 헤더 (1) 검색창에서.
- 관련 결과에서 디자인 - 웹사이트 헤더 옵션 (2).

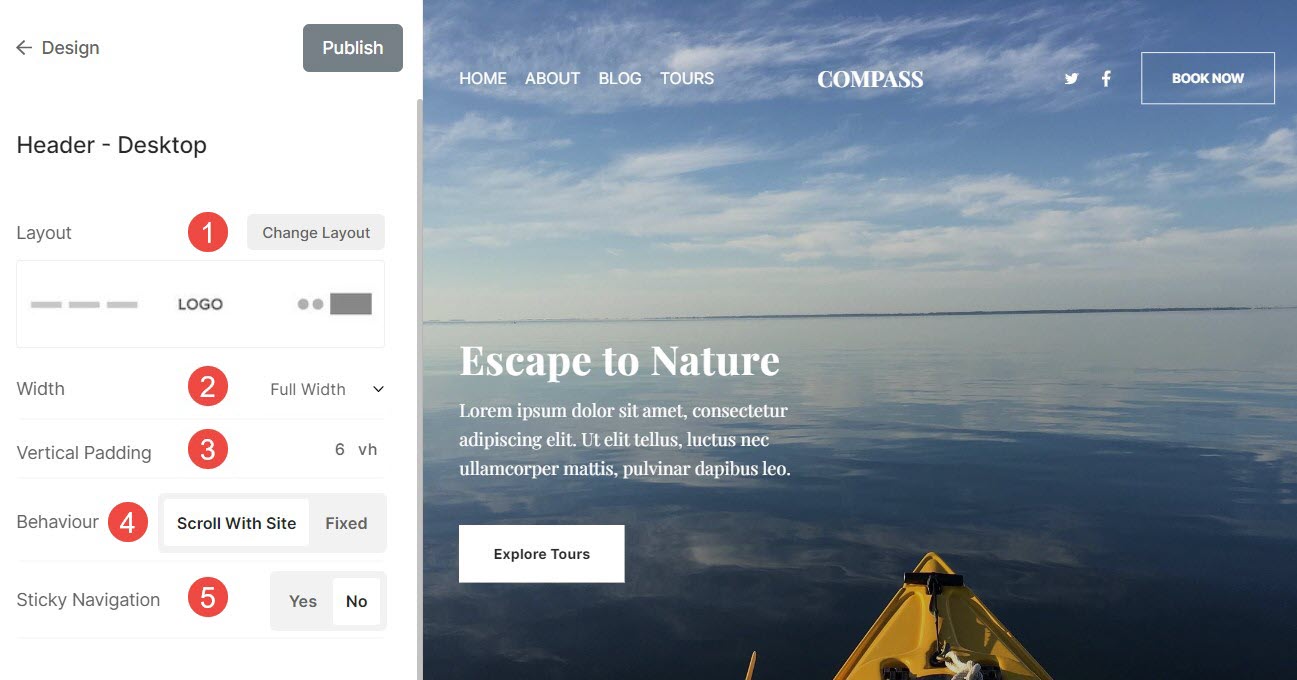
데스크탑용 헤더
- 헤더 레이아웃 – 현재 적용된 헤더 레이아웃을 확인하세요. 바탕 화면 버전. 를 클릭하십시오 레이아웃 변경 버튼을 사용하여 사용 가능한 헤더 레이아웃 옵션에서 선택하고 웹사이트에 적용합니다.
두 가지 유형의 헤더 레이아웃을 제공합니다. 상단 헤더 레이아웃및 XNUMX열 헤더 레이아웃. XNUMX열 헤더 레이아웃은 Burst, Isle과 같은 테마에 존재합니다. - 폭 – 헤더 너비를 다음과 같이 지정합니다. 전폭 or 사이트 폭.
'전체 넓이'는 여백을 남기지 않고 전체 너비에 걸쳐 헤더를 표시합니다.
'사이트 너비'에서 지정할 수 있습니다. 디자인 부분. 여기서 고정 너비를 지정할 수 있습니다.
지정된 고정 너비를 준수하여 헤더를 표시합니다. 더 알고 - 수직 패딩 – 웹사이트 헤더(vh로 지정)에 공간(상단 및 하단)을 추가합니다. 더 많이 알아라..
- 행동 – 데스크탑 헤더의 위치는 다음과 같이 설정할 수 있습니다. F고정 (여기서 헤더는 상단에 고정됩니다. 즉, 페이지가 스크롤되더라도 헤더가 표시됨) 또는 사이트로 스크롤 (여기서 헤더는 페이지와 함께 스크롤됩니다).
- 고정 탐색 – 다음과 같은 경우 고정 탐색을 활성화 또는 비활성화합니다. S사이트로 스크롤 헤더 위치.

헤더 패딩이 실제로 작동하는지 확인하세요.

(A)에서 보라 라이브 사이트의 헤더.
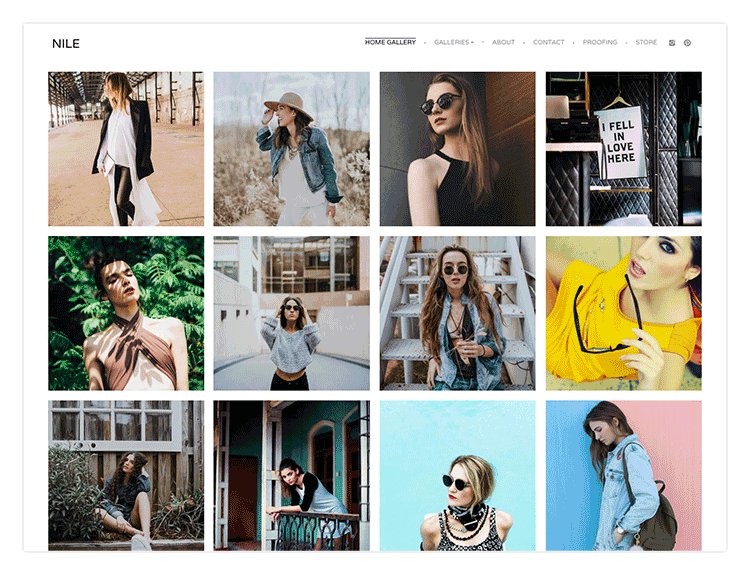
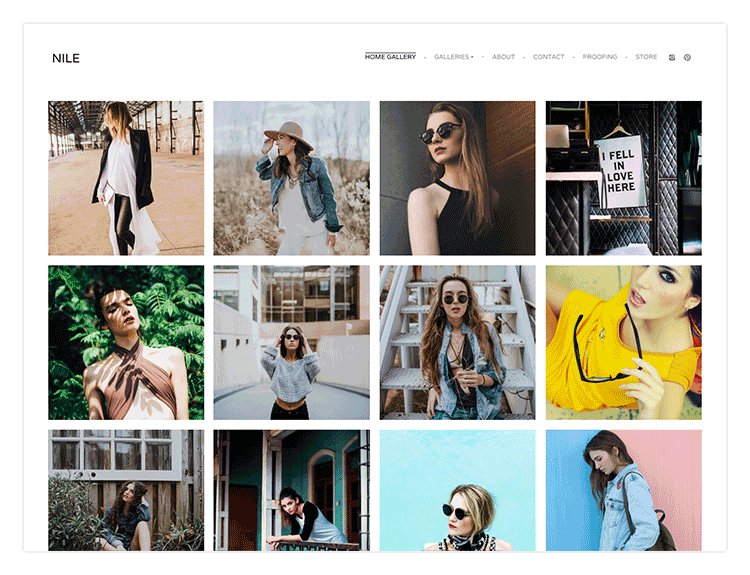
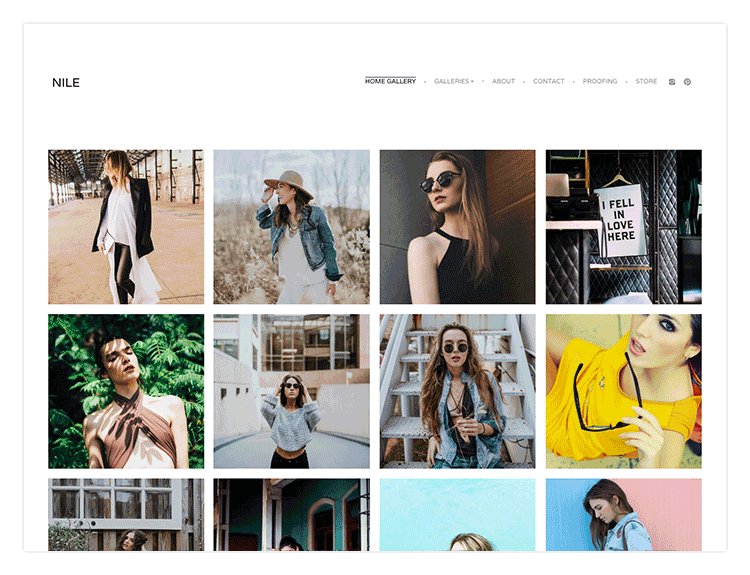
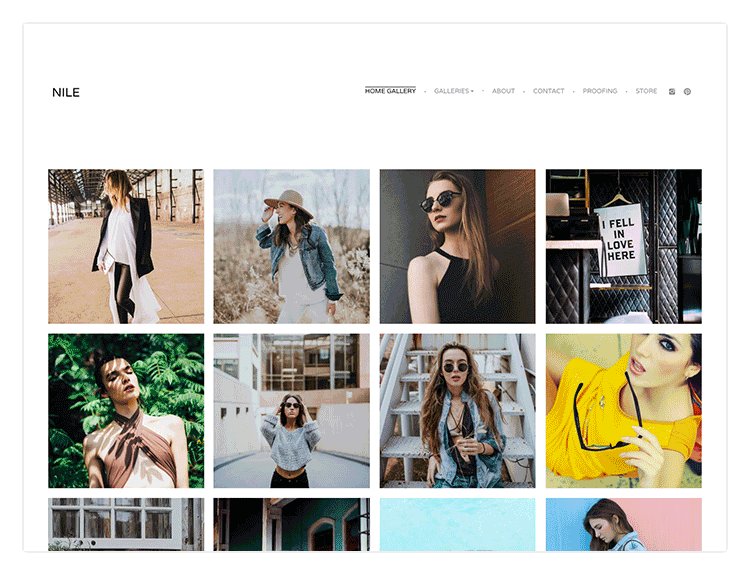
다양한 데스크탑 헤더 레이아웃 보기

다양한 2열 데스크탑 헤더 레이아웃 보기

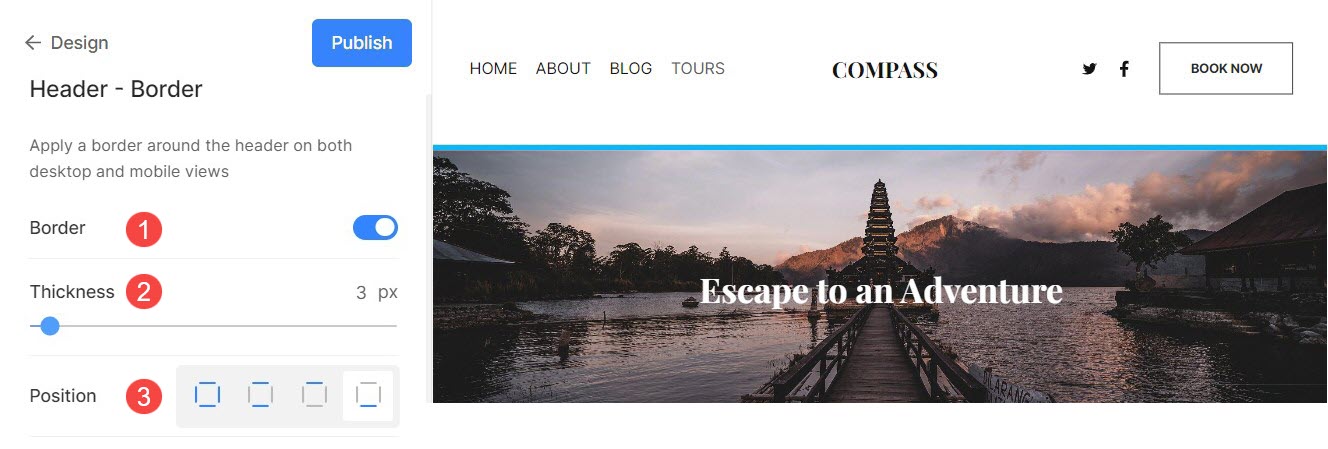
헤더 테두리
- 경계: 머리글의 테두리를 활성화하거나 비활성화합니다.
- 두께 : 머리글의 테두리 선 너비를 지정합니다.
- 위치: 헤더 테두리의 위치를 설정합니다. 모든 측면, 상단 및 하단, 상단만, 하단만 등 네 가지 옵션이 있습니다.

모바일용 헤더
- 레이아웃 – 현재 적용된 헤더 레이아웃을 확인하세요. 변하기 쉬운 버전. 를 클릭하십시오 레이아웃 변경 버튼을 사용하여 사용 가능한 헤더 레이아웃 옵션에서 선택하고 웹사이트에 적용합니다.
- 추가 수직 공간 (상단 및 하단)을 모바일 장치의 웹사이트 헤더에 추가합니다(vh에 지정됨).
- 변경한 후 다음을 클릭하십시오. 게시이다. 버튼을 클릭합니다.

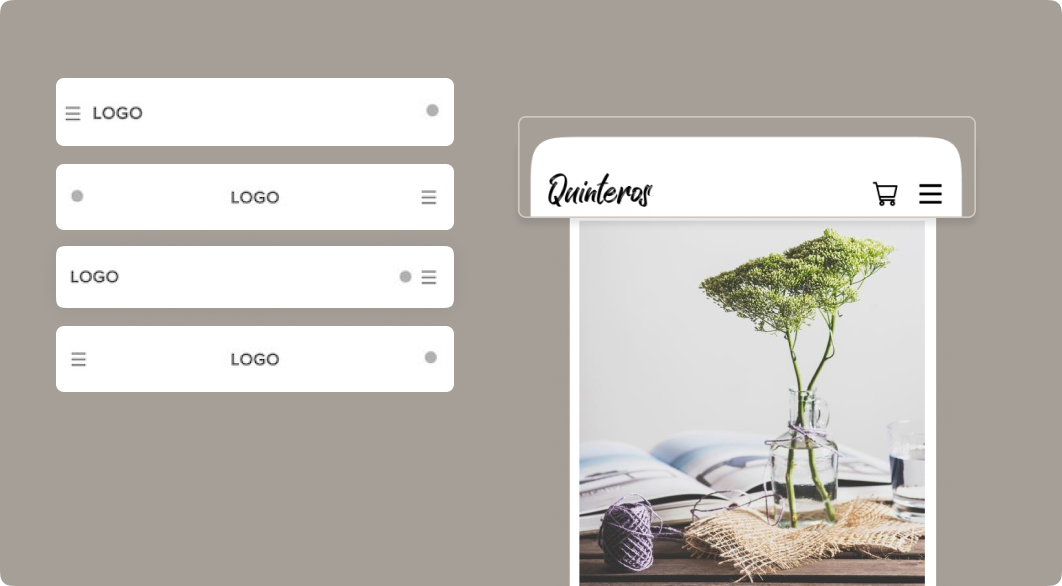
다양한 모바일 헤더 레이아웃 보기

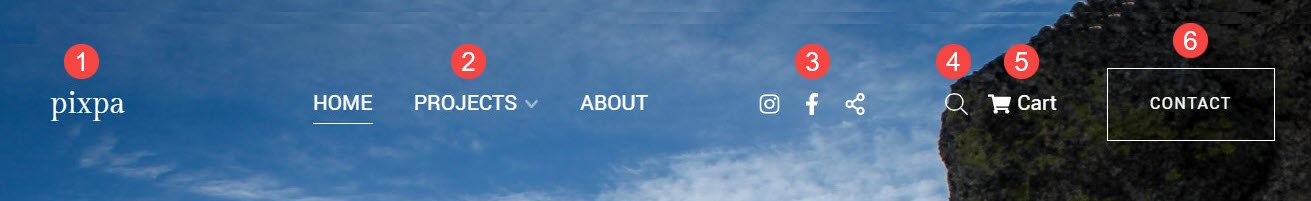
헤더 요소

- 로고/사이트 제목 – 사이트 헤더의 첫 번째 요소는 사이트 로고/제목입니다. 사이트 제목 설정/사이트 로고 업로드 귀하의 사이트에 대한.
참고 : 사이트 로고를 업로드하지 않은 경우 사이트 제목이 사이트 헤더에 나타납니다. 또한 둘 다 제공한 경우 사이트 로고가 사이트 헤더에 표시됩니다. - 메뉴 – 사이트 헤더의 또 다른 요소는 메뉴(메뉴 링크)입니다. 당신은 할 수 있습니다 사이트 탐색 링크 순서 지정, or 메뉴 항목 삭제/숨기기 귀하의 사이트에서.
- 사회 아이콘 – 다음을 추가할 수 있습니다. 사회 아이콘 소셜 미디어 프로필에 사이트 헤더에 연결되어 있습니다. 당신은 업로드 할 수 있습니다 소셜 공유 이미지 웹사이트 또는 웹사이트 페이지가 소셜 미디어에서 공유될 때 썸네일로 사용됩니다. 또한 소셜 미디어 아이콘 귀하의 웹 사이트에 표시됩니다. 사용 가능한 위치는 머리글, 바닥글, 모두 또는 없음입니다.
- 검색 창 - 추가하다 검색 상자 사이트 방문자가 사이트 헤더에 대한 제품(웹 사이트에서 스토어를 활성화한 경우), 이미지, 블로그 게시물 및 페이지(갤러리, 폴더 및 기타 페이지)의 콘텐츠를 검색할 수 있습니다.
- 카트 아이콘 – 플로팅 추가 카트 아이콘 도달하기 쉽고 사이트 헤더에 대한 웹 사이트를 방해하지 않고 항상 볼 수 있습니다.
- 메뉴 버튼 - 추가하다 메뉴 버튼 사이트 헤더, 즉 지정된 URL로 리디렉션되는 클릭 유도문안 버튼입니다. 다음을 지정할 수 있습니다. 라벨 그리고 URL 메뉴 버튼의 경우. 또한 다음을 선택하십시오. 버튼 크기 될 소형, 중형 또는 대형.
