갤러리에는 이미지/동영상/텍스트 슬라이드만 포함되어 있으므로 갤러리에 표시할 텍스트 정보를 추가하려는 경우 배너/텍스트 슬라이드/세로 스크롤 XNUMX열 레이아웃/라이트박스 모드를 사용하여 수행할 수 있습니다.
이러한 방법을 사용하여 갤러리에 대한 간략한 설명을 제공할 수 있습니다.
다음 방법으로 정보를 추가합니다.
1. 배너의 도움으로
갤러리 상단 또는 하단에 갤러리 설명을 추가할 수 있습니다.
다음 단계를 수행하십시오 :
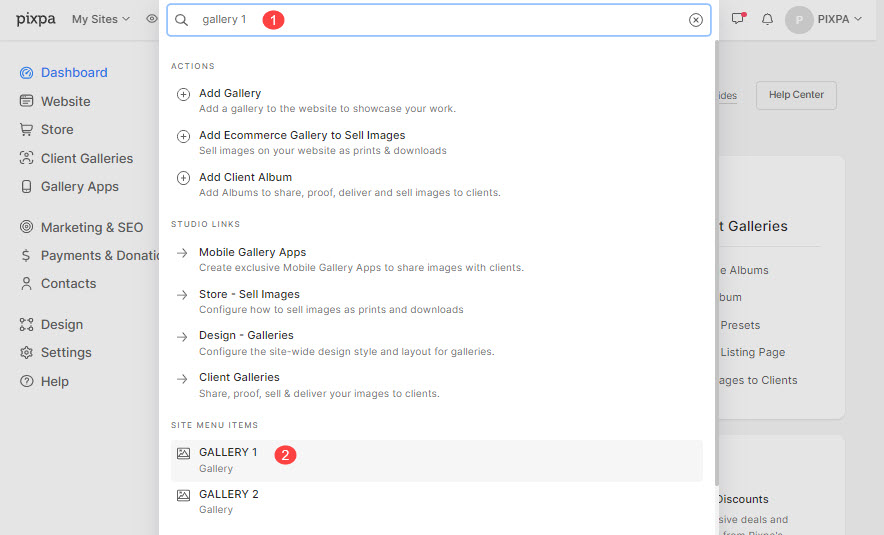
- 입력 갤러리 제목 (1) (작업하려는) 검색 창에서.
- 결과에서 갤러리를 찾습니다(아래 사이트 메뉴 항목)을 클릭하고 it (2).

- 이렇게 하면 갤러리의 모든 항목을 나열하는 항목 관리자로 이동합니다.
- 온 클릭 기치 (1) 탭하여 배너 서랍을 엽니다.
- 아래의 배너 유형 (2), 선택 맞춤 배너.

- 이제 모든 배너 옵션이 표시됩니다.
- 찾을 때까지 아래로 스크롤 배너 텍스트 와 설명을 입력하세요 여기를 클릭해 문의해주세요.
- 마지막으로 찜하기 버튼을 클릭합니다.

짜잔! 갤러리 설명이 성공적으로 추가되었습니다. 갤러리를 보고 텍스트를 확인할 수 있습니다.
2. 텍스트/HTML 슬라이드의 도움으로
갤러리의 상단이나 하단에 갤러리 설명을 추가하는 대신 텍스트/HTML 슬라이드를 사용하여 갤러리의 첫 번째 항목과 동일한 항목을 추가할 수도 있습니다.
- 갤러리(1)에서 + 미디어 추가 드롭다운을 클릭한 다음 텍스트 슬라이드 (2).

- 다음 단계에서는 갤러리 개요 또는 설명 텍스트(1)를 주요 이미지(2)(그리드 레이아웃에서만 사용됨)와 함께 추가할 수 있는 팝업 창이 표시됩니다.

또한 확인 : HTML 슬라이드 추가.
3. 세로 스크롤 XNUMX열 레이아웃의 도움으로
이 외에도 갤러리 레이아웃(세로 스크롤 XNUMX단 레이아웃) 여기서 갤러리 기본 헤드라인과 설명은 특별한 조치 없이 표시됩니다.
갤러리 설정(1)에서 다음을 추가할 수 있습니다.
- 갤러리 헤드라인 (2) – 갤러리 제목 입력(사용 제목 글꼴(H2) 디자인 섹션에 명시됨). 더 알고
- 갤러리 설명 (3) – 갤러리에 대한 설명을 입력합니다(사용 단락 글꼴(P) 디자인 섹션에 명시됨). 더 알고
- 찜하기 (4) 변화들.
- 보기 (5) 라이브 사이트에서 선택한 갤러리.

4. 대형 이미지 뷰어의 도움으로
갤러리 설정 페이지에서 갤러리 헤드라인과 설명을 지정하면(위에서 설명한 대로) 라이트박스 모드(큰 이미지 뷰어)에서 갤러리 정보를 모두 볼 수 있습니다. 그리드 갤러리 레이아웃.
이미지 썸네일을 클릭하면 라이트박스에 큰 이미지가 팝업됩니다. 오른쪽 상단에 갤러리 정보 아이콘이 표시됩니다.

