랜딩 페이지를 만들고 웹 사이트에 중요한 공지 사항을 전달하십시오. 랜딩 페이지는 공사 중인 페이지, 뉴스레터 구독 페이지 또는 공지 사항에 이상적입니다.
이 기사는 다음 주제들로 구성되어 있습니다 :
랜딩 페이지를 사용하여 비밀번호로 보호
- 여러분의 시간과 재능으로 제한 또는 암호 보호 당분간 아무도 귀하의 사이트 변경 사항을 볼 수 없도록 비밀번호를 입력하여 귀하의 웹 사이트에 액세스하십시오.
- 암호로 보호된 이 페이지에 설명을 추가할 수도 있습니다.
- 아직 공사 중인 웹사이트에 가장 적합한 페이지입니다.
또한 확인 : 사이트 가시성.
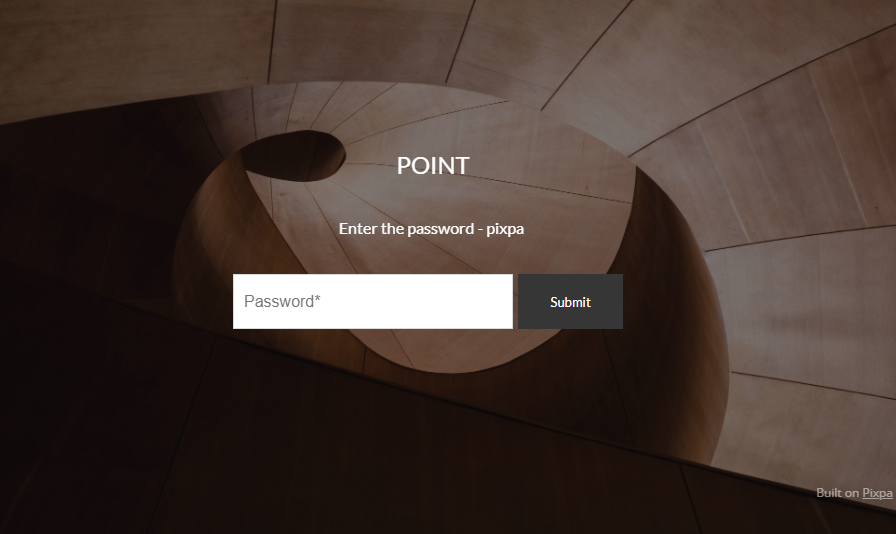
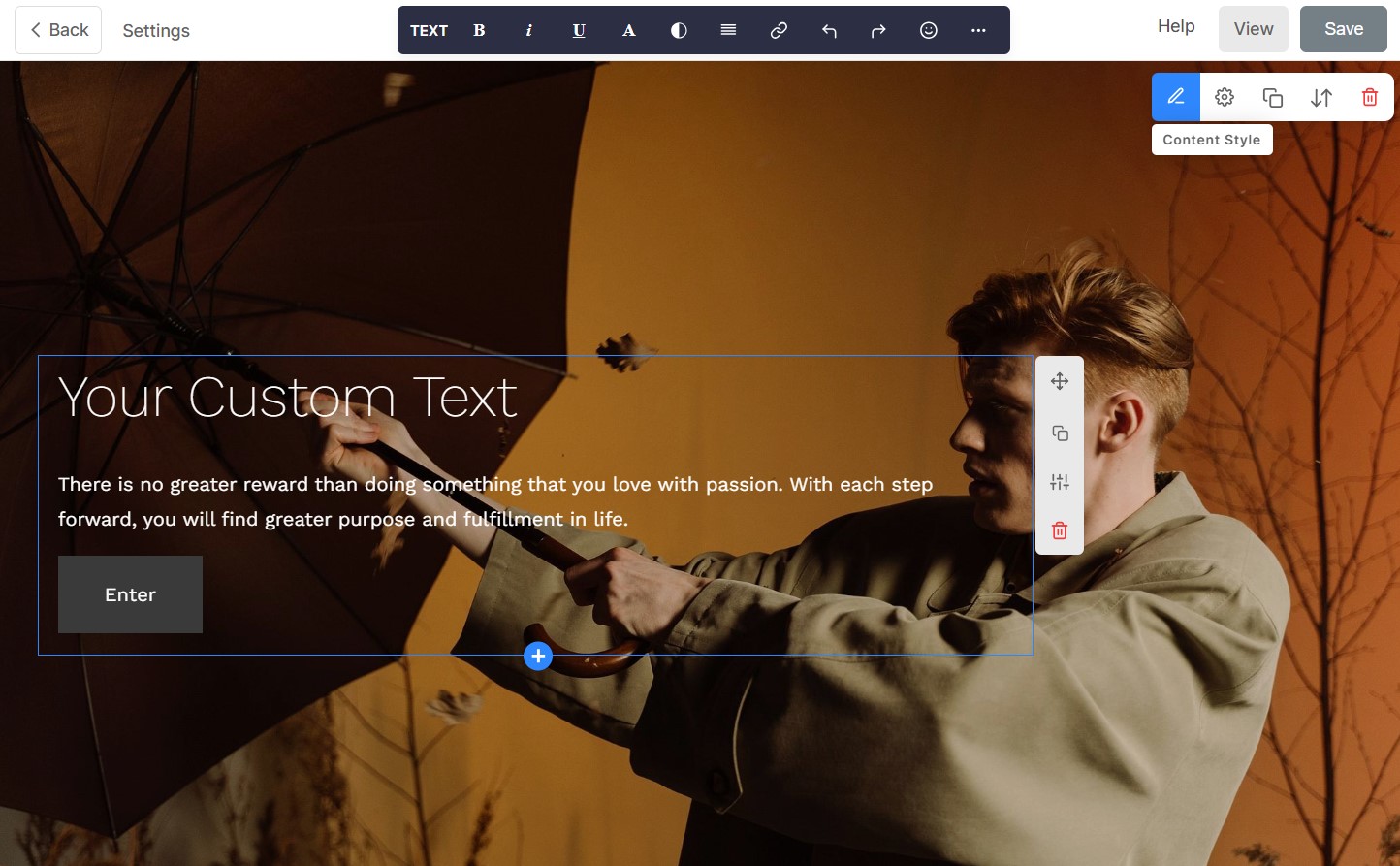
다음은 비밀번호로 보호된 페이지의 예입니다.

방문 페이지 만들기
템플릿을 사용하여 랜딩 페이지를 만들려면 다음 단계를 따르십시오.
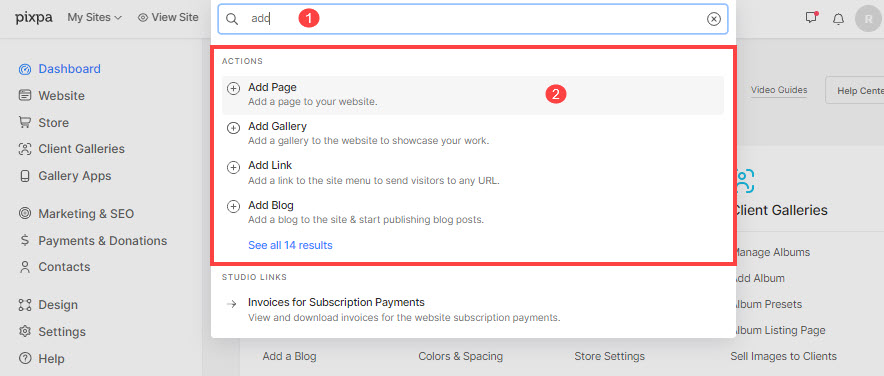
- 엔터 버튼 페이지 추가 (1) 검색창에서.
- 관련 결과가 표시됩니다.
- 온 클릭 추가 페이지 옵션 (2) 아래 행위.

- 다음으로 지정 성함 새 페이지를 위해.
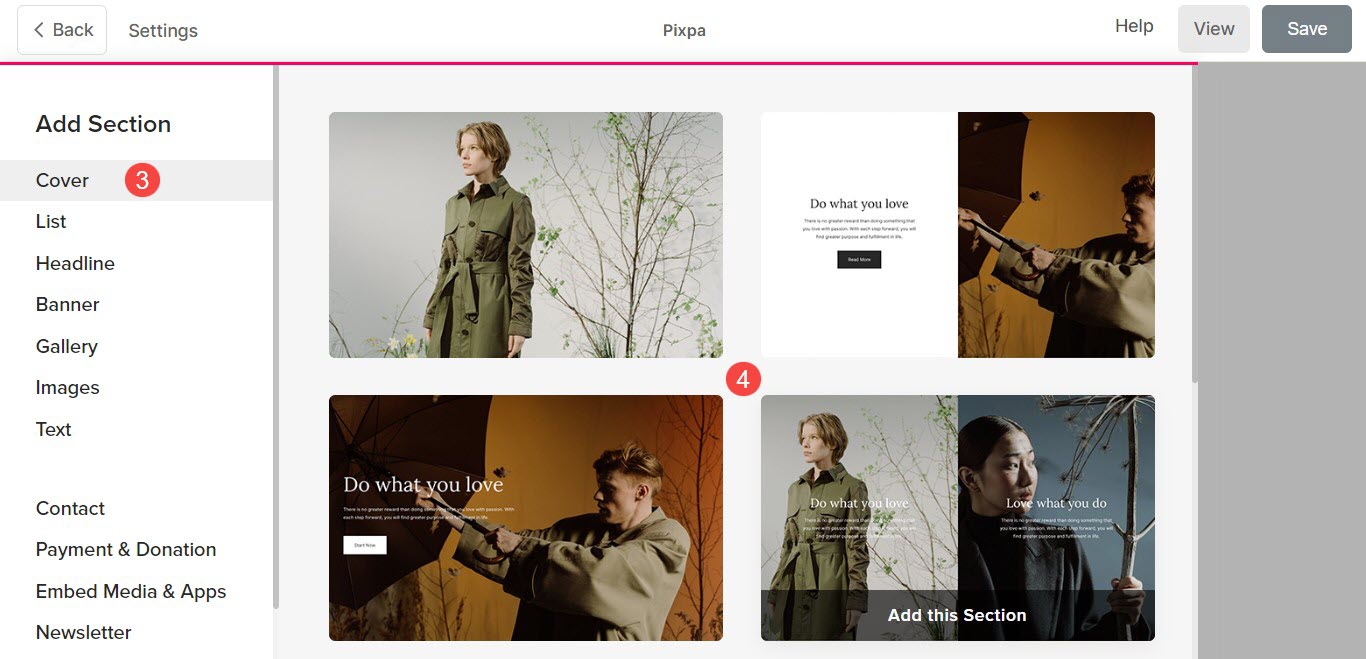
- 를 클릭하십시오 커버 섹션 (3) 그런 다음 원하는 것을 선택하십시오. 레이아웃 (4) 카테고리에서.

- 이제 방문 페이지를 사용자 정의하십시오.
- 페이지에는 배경 이미지와 텍스트 섹션이 있습니다.

- 배경 이미지를 변경하려면 섹션 위로 마우스를 이동하고 섹션의 오른쪽 상단 모서리에 있는 편집 도구 모음에서 콘텐츠 아이콘을 클릭합니다. 방법을 참조하십시오 배경 이미지를 변경합니다.
- 방법을 참조하십시오 페이지 텍스트 편집기에서 작업합니다.
- 방법을 참조하십시오 더 많은 텍스트 조각을 추가합니다.
- 마지막으로 찜하기 버튼을 클릭합니다.
스플래시 페이지로 만들기
- 방문자가 웹사이트 페이지를 방문하지 못하도록 하려면 이 페이지에서 머리글과 바닥글을 보이지 않게 할 수 있습니다.
- 이를 달성하기 위해 페이지를 시작 페이지로 만들기 여기서 머리글 및 바닥글은 특정 페이지에서 제거됩니다. 라이브 데모 시작 페이지를 참조하십시오.
- 당신은 또한 수 방문 페이지를 웹사이트 홈페이지로 만들기 사이트 방문자가 이 페이지에 방문하도록 합니다.
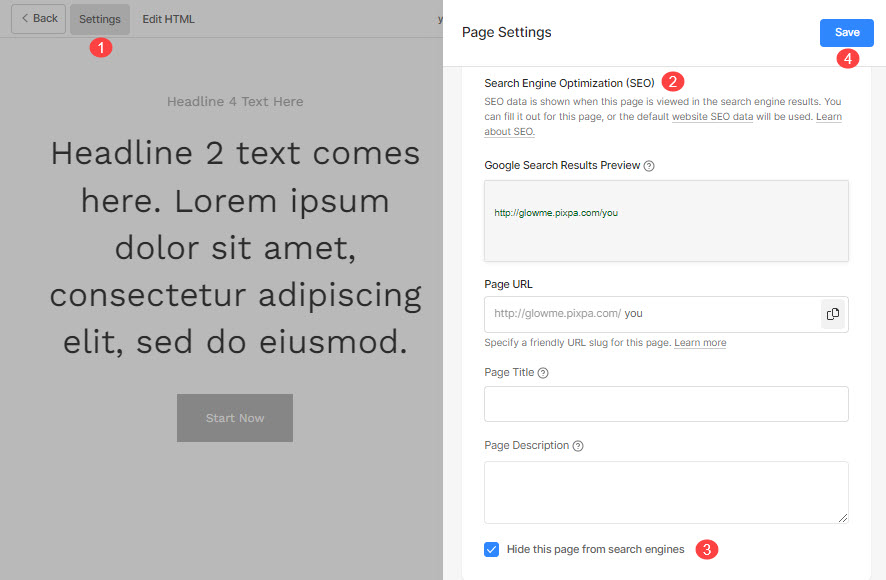
SEO
- . 웹사이트를 비밀번호로 보호하세요 또는 위와 같이 랜딩 페이지를 생성하면 검색 엔진 결과에 나타납니다.
- 그러나, 당신은 할 수 있습니다 검색 엔진에서 웹사이트/페이지 숨기기.