그리드 이미지 간격은 그리드에서 이미지 사이의 공간을 제어하는 데 도움이 되는 것입니다. 요구 사항에 따라 이미지 간격을 늘리거나 줄일 수 있습니다.
그리드 이미지 간격 컨트롤은 다음에서 액세스할 수 있습니다. 디자인 섹션 및 개별 갤러리 디자인 페이지도 있습니다.
전역 설정:
모든 갤러리의 스타일 옵션에 액세스하려면 다음 단계를 따르세요.
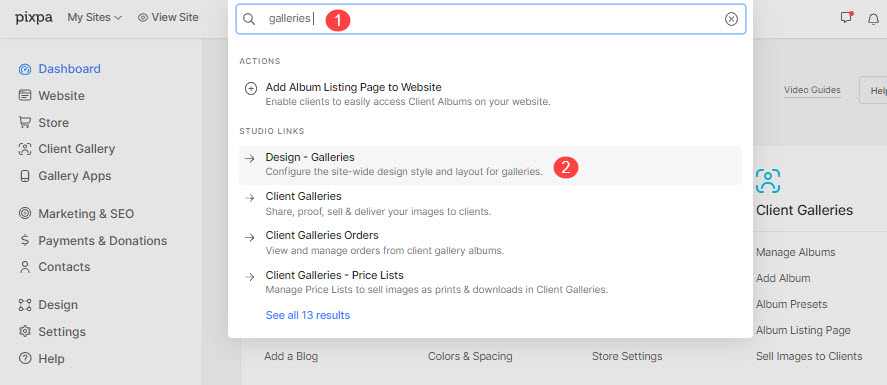
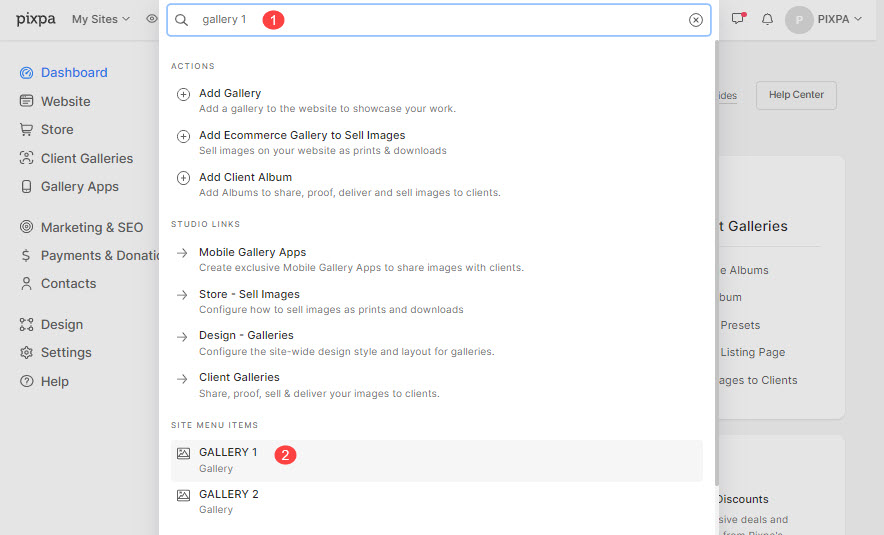
- 엔터 버튼 갤러리 (1) 검색창에서.
- 관련 결과에서 디자인 – 갤러리 옵션 (2).

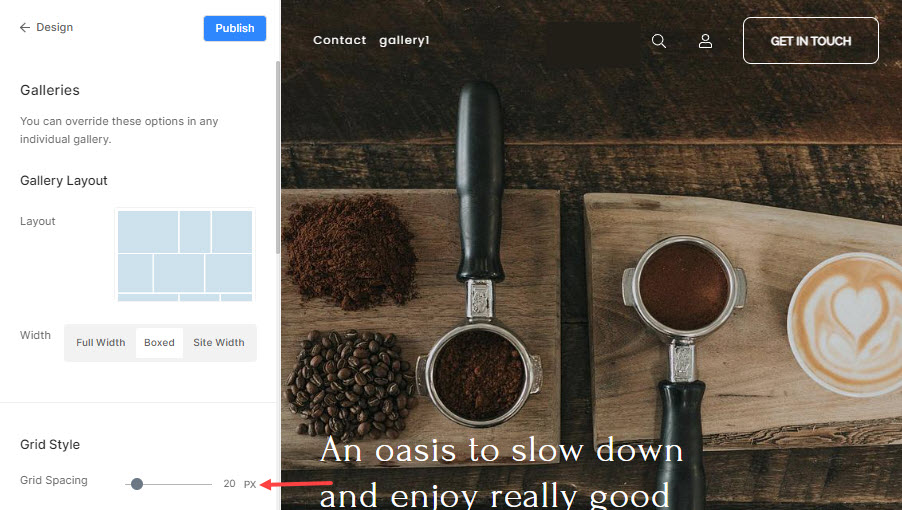
- 이제 갤러리 스타일링 페이지.
- 여기에서 사이트 전체 갤러리 디자인 옵션을 지정할 수 있습니다(3).

- . 갤러리 (Gallery) 옵션을 사용하면 데스크탑 보기의 격자 간격을 설정할 수 있는 옵션이 있습니다.

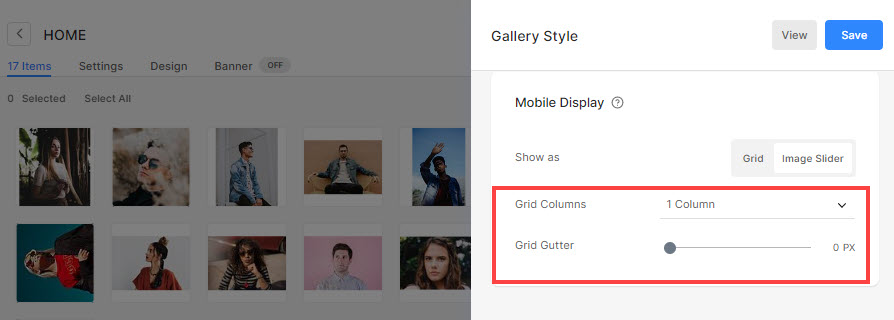
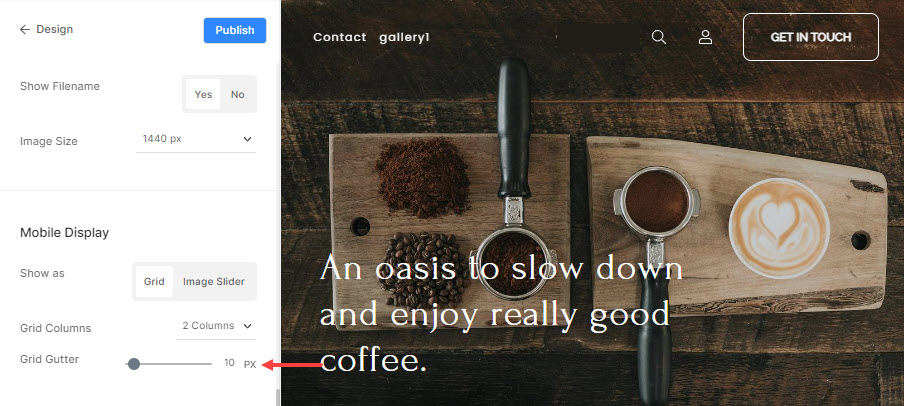
- 그리드 간격을 변경하려면 모바일보기, 모바일 그리드 여백을 설정할 수 있는 모바일 디스플레이 섹션까지 아래로 스크롤합니다.

- 다음을 사용하여 변경 사항을 저장하십시오. 게시이다. 단추 전체 스타일 지정이 켜져 있는 모든 갤러리에 이 간격을 적용하려면 오른쪽 상단 모서리에 있습니다.
갤러리 개별 설정에서:
개별 갤러리에서 전역 갤러리 옵션을 재정의할 수 있습니다.
재정의하려면 다음 단계를 따르세요.
- 입력 갤러리 제목 (1) 검색창에서.
- 결과에서 갤러리를 찾습니다(아래 사이트 메뉴 항목) 작업하고 클릭 it (2).

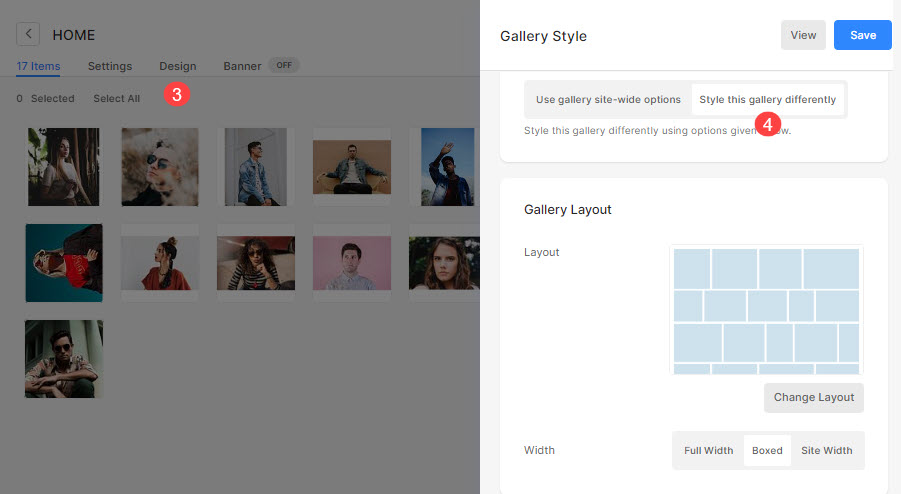
- 다음을 클릭하십시오. 디자인 탭 (3). 오른쪽에 특정 갤러리의 시각적 스타일이 표시됩니다.
- 다음을 선택하여 갤러리 전체 설정을 비활성화합니다. 이 갤러리를 다르게 스타일 지정 (4) 탭.

갤러리에서 그리드 간격을 관리하려면 다음 단계를 따르세요.
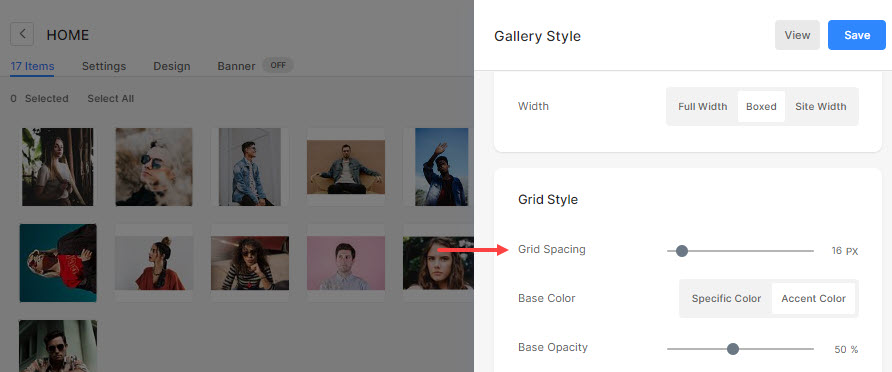
- 갤러리 스타일 옵션 아래에 그리드 간격 데스크톱 보기에서 이미지 간격을 관리하는 옵션입니다.

- 모바일 디스플레이 아래에서 다음을 찾을 수 있습니다. 그리드 기둥 모바일에서 1열 보기 또는 2열 보기를 선택할 수 있는 곳에서 그리드 거터 모바일 보기에서 이미지 간격을 관리할 수 있는 곳입니다.
- 온 클릭 찜하기 라이브 사이트에 변경 사항을 게시하려면 버튼을 누르십시오.