Sider består af fuldt redigerbare sektioner, der er sømløst forbundet fra top til bund. Med en række forskellige sektioner til din rådighed bliver tilpasning let for at skræddersy sider til dine præferencer.
Hver sektion giver mulighed for specifikation af unikke farver for både selve sektionen og dens underliggende elementer. Derudover forbedrer muligheden for at udpege baggrundsfarver og baggrundsbilleder yderligere den visuelle appel og personalisering af individuelle sektioner.
I denne artikel
Du kan tilpasse farverne og baggrundsbilledet for en sektion ved at følge nedenstående trin:
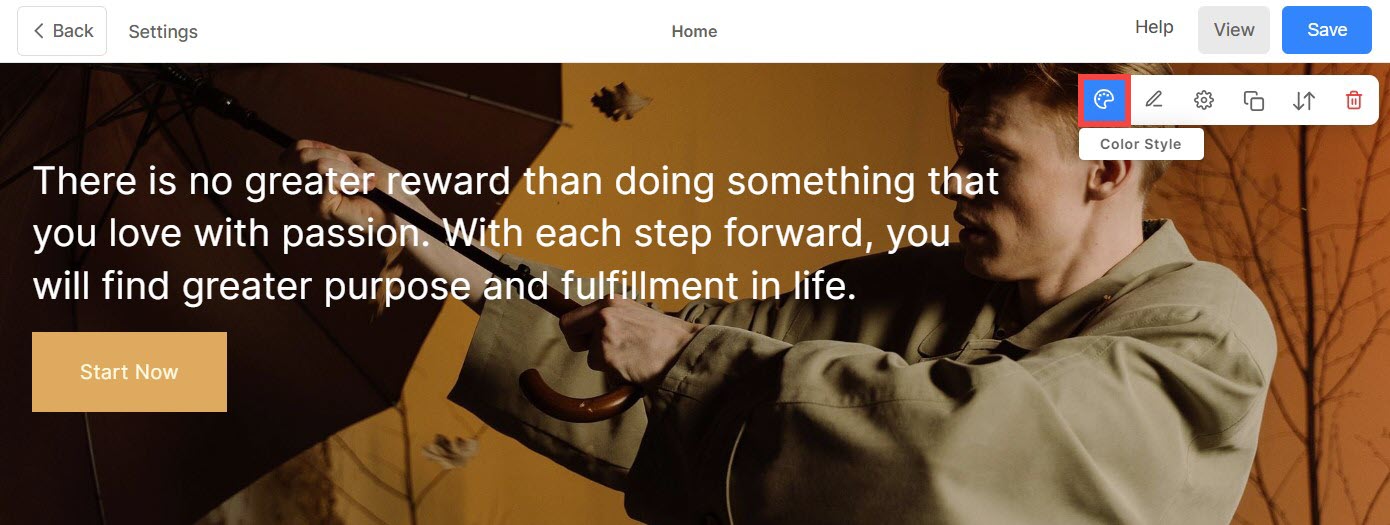
- Hold markøren over det afsnit, du vil arbejde på.
- Dette vil aktivere redigeringsværktøjslinje i øverste højre hjørne.
- Klik på Farve stil ikonet for at åbne boksen Farvestil.

Sektionsfarver
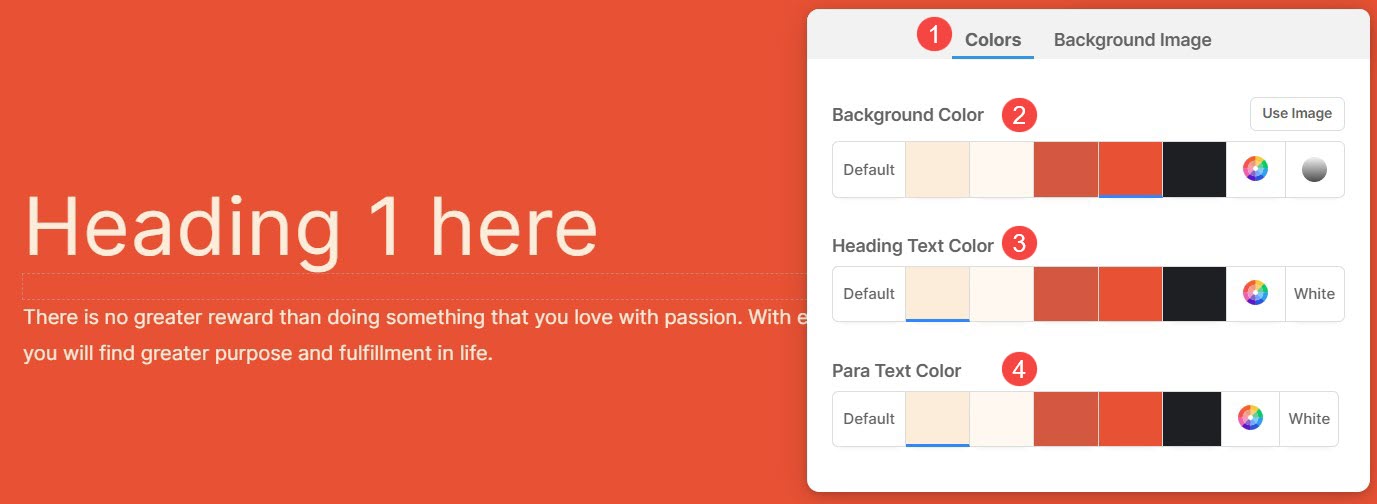
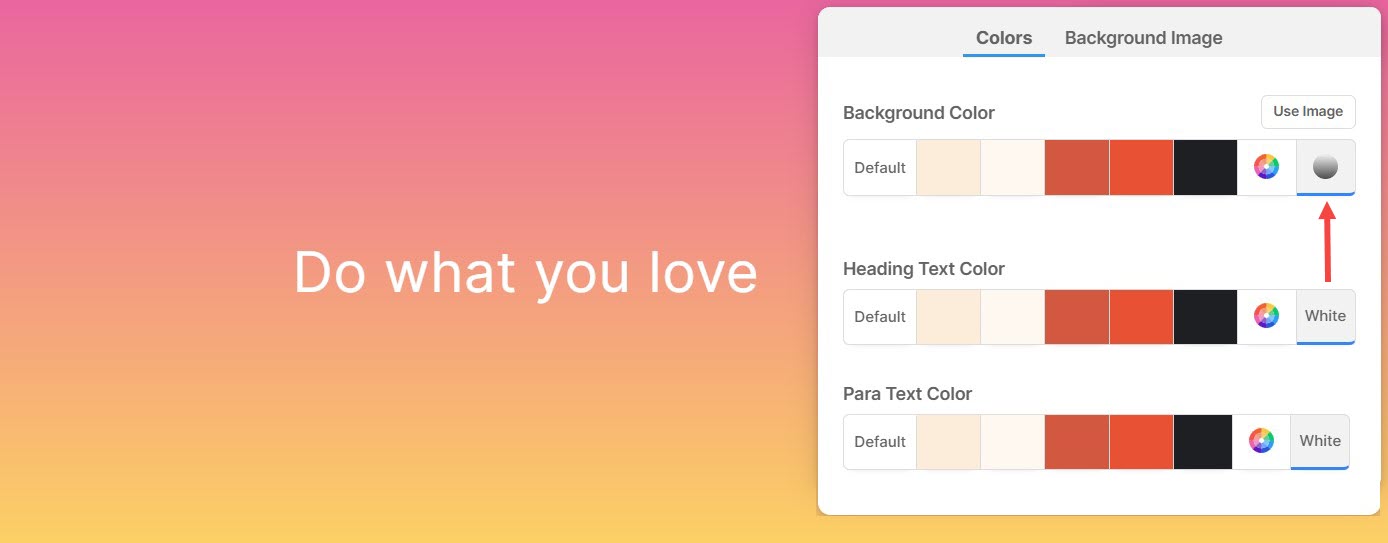
Under fanen Farver (1) finder du følgende muligheder:
- Baggrundsfarve: Farven, der vises bag alt indholdet i en sektion, er kendt som baggrundsfarve (2). Du kan tilpasse sektionens baggrundsfarve herfra.
- Overskrifts tekstfarve: Tekst, der er udpeget med overskriftsskrifttyper, danner tilsammen Tekstoverskrift (3). Dette inkluderer Haeding 1, Overskrift 2, Overskrift 3 og Overskrift 4. Tilpas farven på overskriftstekst herfra.
- Paratekstfarve: Teksten, der er tildelt som afsnitsskrifttyper, omfatter tilsammen Paratekst (4). Dette inkluderer afsnit, lille afsnit og stort afsnit. Tilpas paratekstfarven herfra.

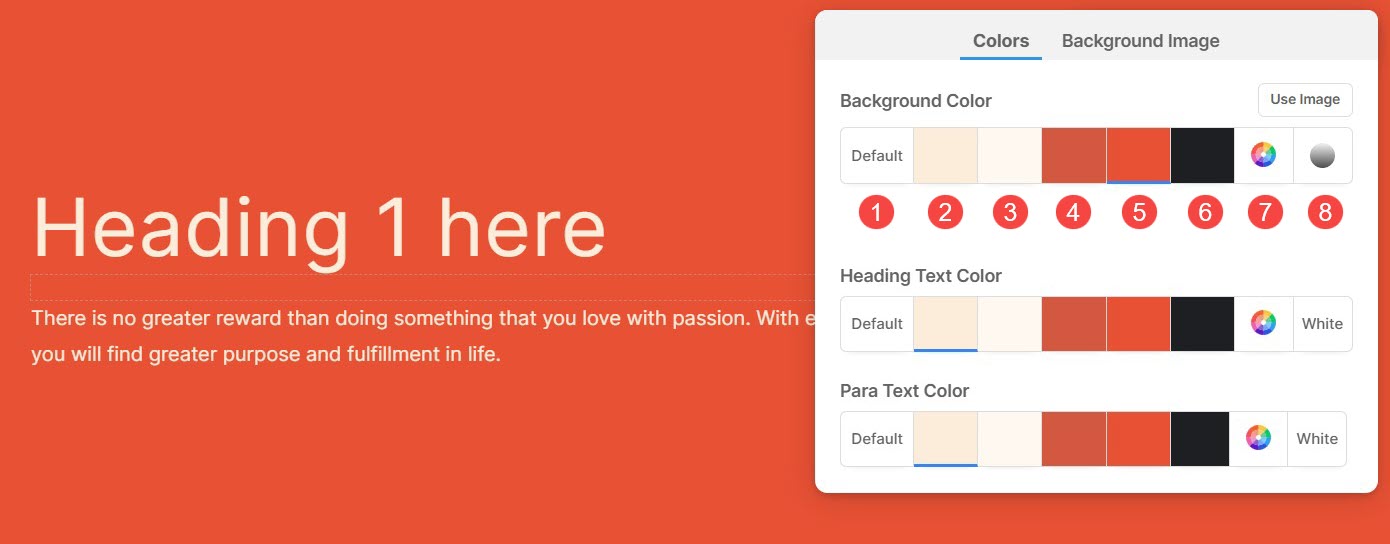
Forskellige farveindstillinger for baggrund, overskrift og paratekstfarve:
- Indstil baggrundsfarven som Standard (1). Baggrundsfarven vil være den samme som angivet for hjemmesiden.
- Valgmulighed 2, 3, 4, 5 og 6 er dynamiske farveindstillinger, der direkte afhænger af Forudindstillet farvepalet valgte. Hvis du vælger en lysfarvet baggrundsfarve, ændres overskriftstekst og paratekstfarve automatisk til en mørk nuance og omvendt.
- Indstil en brugerdefineret farve fra Farvevælger (7). Du kan også styre farvegennemsigtigheden herfra. Lær mere.
- Vælg et Gradient (8) af 2 farver. Du kan bruge de forudindstillede gradienter eller tilpasse dine egne. Vide mere.

Baggrundsbillede
- Fra farvestilboksen skal du klikke på Baggrundsbillede fanen og vælg dit billede.

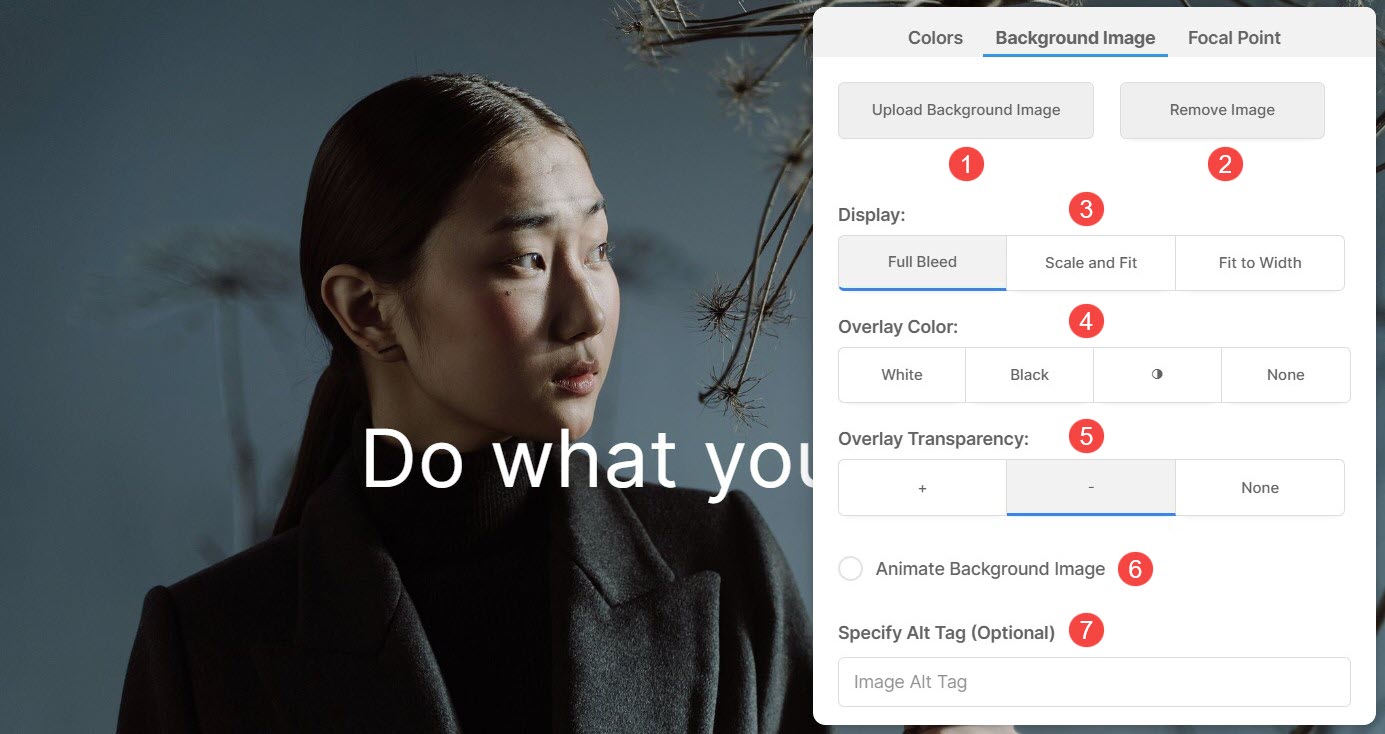
Visningsmuligheder for sektionsbaggrundsbillede
Når du har tilføjet baggrundsbilledet, kan du:
- Upload et andet baggrundsbillede.
- Fjern baggrundsbilledet.
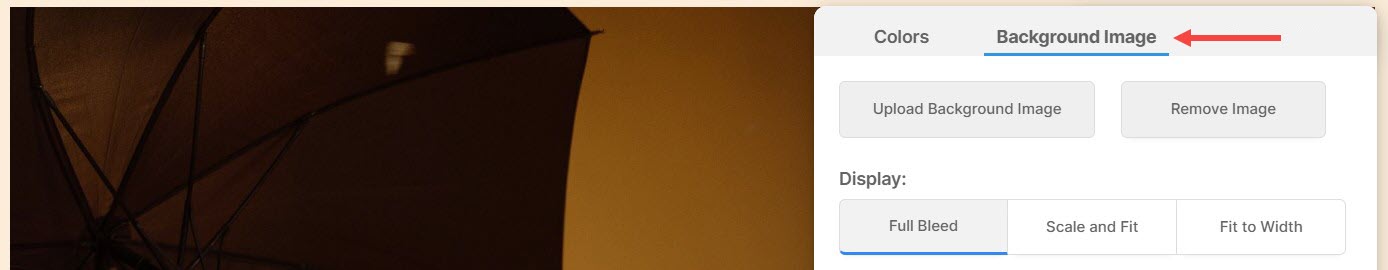
- Vælg den Skærm bredde og højde af baggrundsbilledet.
- Skala og pasform – Billedet vil passe inden for sektionens bredde og højde.
- Tilpas til bredden – Billedet skaleres til sektionsbredden. Sektionshøjden vil arve billedhøjden.
- Vælg en Overlay farve.
- Indstil Overlay gennemsigtighed (du kan øge eller mindske farveintensiteten).
- Aktiver Animation til baggrundsbillede. Denne effekt vil være synlig, mens du ruller i afsnittet.
- Angiv Alt Tag for baggrundsbillede herfra. Det er en beskrivende tekstattribut, der giver alternativ information til et billede på en webside, hvilket hjælper med tilgængelighed og SEO.

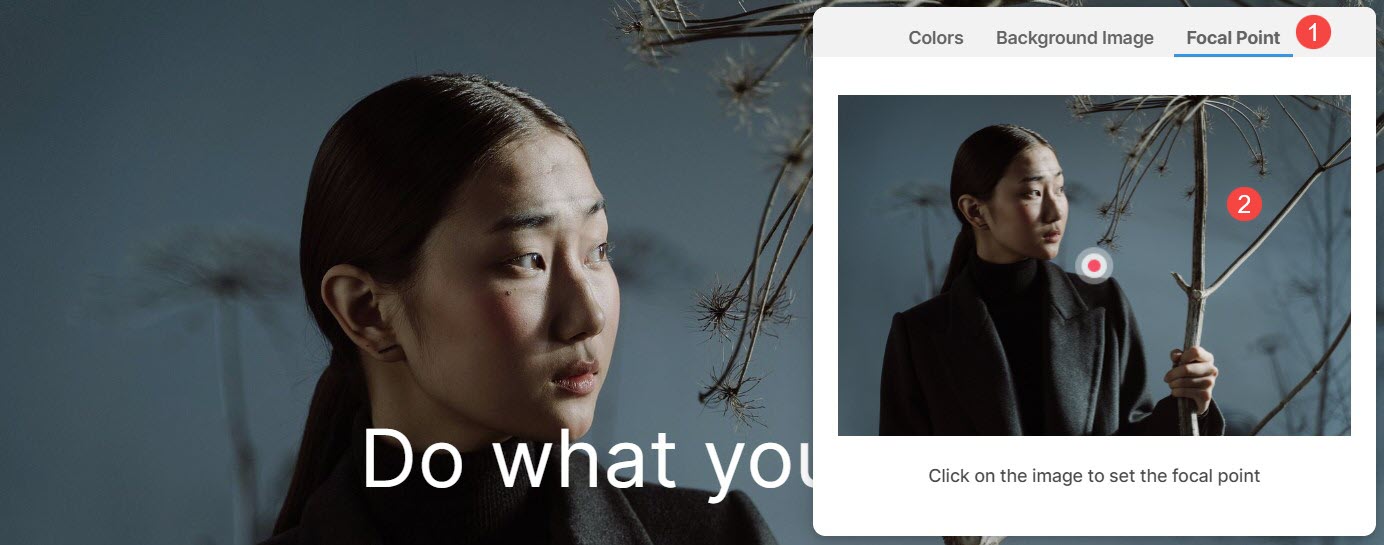
Fokuspunkt
Fokuspunkt angiver det specifikke punkt eller område af billedet, der er fremhævet i sektionen.
- Du kan fremhæve en bestemt del af baggrundsbilledet fra Fokuspunkt (1) faneblad.
- Indstil Fokuspunkt af billedet. Du kan klikke på et hvilket som helst punkt i billedet, og fokuspunktet vil blive ændret.

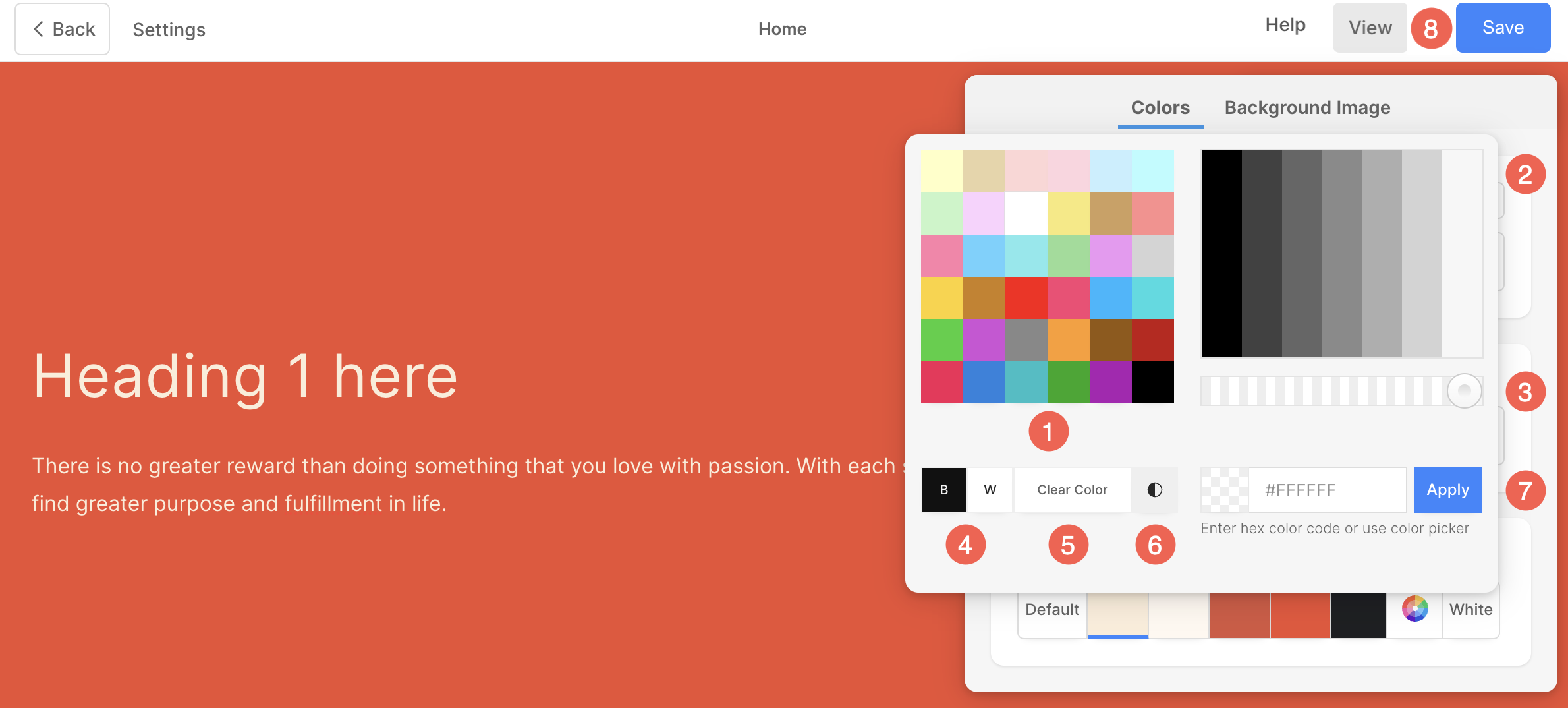
Brug brugerdefineret farve til sektionsbaggrund
For at vælge en brugerdefineret farve til sektionen skal du åbne Farvevælgeren.
- Vælg din foretrukne farve fra Farveindstillinger (1) og finjuster udvalget yderligere ved at vælge en Shade (2).
- Administrer farven Gennemsigtighed (3) ved at justere skyderen.
- Du kan blot vælge Sort or Hvid (4) farver for det valgte element.
- Klar (5) farvevalget herfra.
- Klik på Farvevælger (6) knap for at få adgang til endnu bredere farvemuligheder at vælge imellem.
- Du har også mulighed for at indtaste en Hex farvekode (7) og anvende den på afsnittet.
- Efter at have lavet farvetilpasningen, Gem (8) ændringerne.

Brug gradient som sektionsbaggrund
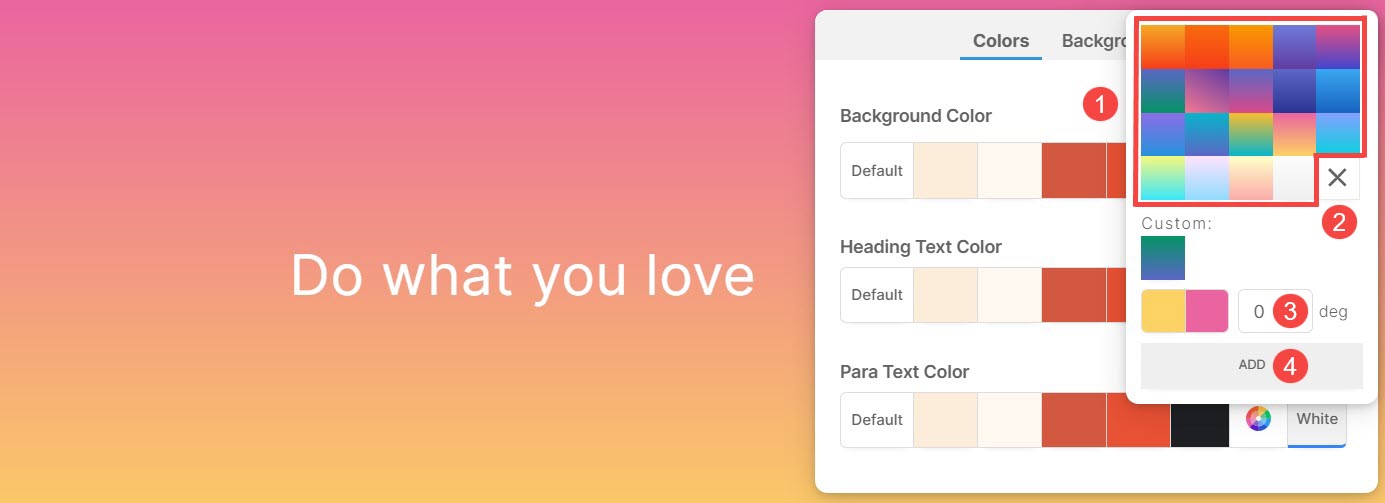
I Farve stil boks, gå til Farver fanebladet og klik på knappen Gradient .

- En lille popup vises, hvor du kan vælge en hvilken som helst to-farve gradient (1).
- Klik på Kryds ikon (2) for at fjerne den påførte gradient.
- Angiv Degree (3) for gradientovergangen.
- Når du har tilpasset gradienten med graden, skal du klikke på ADD (4) knappen for at tilføje den til dine brugerdefinerede forløb.