At style et websted effektivt er meget vigtigt, da det direkte påvirker brugeroplevelsen og engagementet.
Konsekvente og tiltalende designvalg formidler ikke kun professionalisme og brandidentitet, men forbedrer også læsbarheden og navigationen, hvilket gør indholdet mere tilgængeligt for brugerne.
Lad os undersøge de vigtige punkter, der skal tages i betragtning, når du designer en hjemmeside.
I denne artikel:

Forudsætninger for styling af en hjemmeside
Før du begynder at style din hjemmeside, er der flere faktorer, du skal tage højde for.
Struktur på din hjemmeside
Det er nødvendigt at forudplanlægge strukturen på din hjemmeside. Dette kan omfatte:
- Placeringen og stilen af dit websteds header
- Layout af sider, gallerier og mapper
- Pre-footer og Footer design
Dette er nogle af nøgleelementerne på ethvert websted, og at overveje dem på forhånd vil spare en masse tid og kræfter, mens du rent faktisk bygger eller styler dit websted.

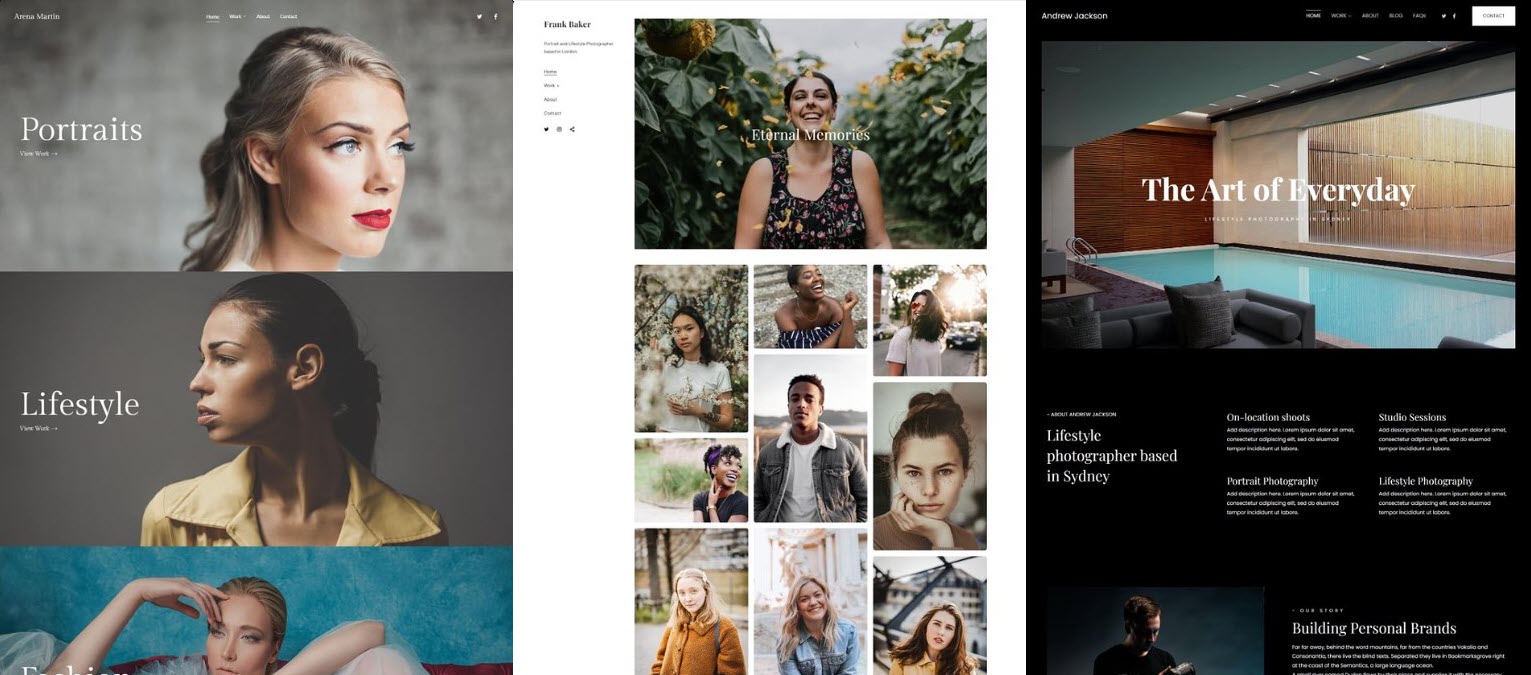
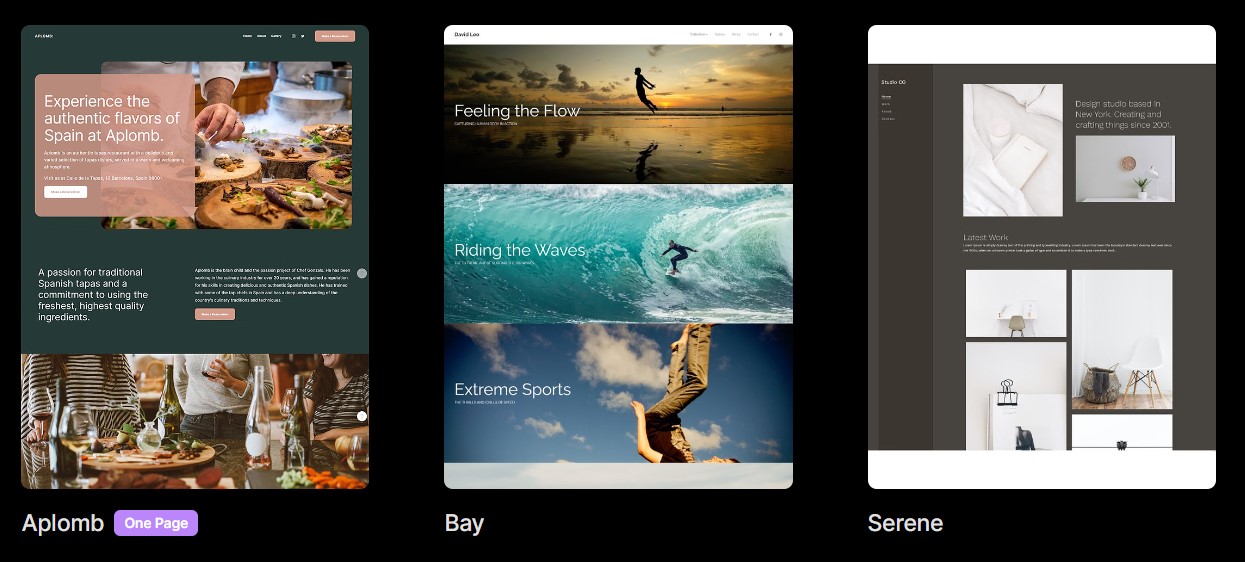
Valg af din skabelon
Det forrige trin hjælper dig med at vælge den passende skabelon. Sørg for at vælge den rigtige skabelon, der passer bedst til din virksomhed, da den danner grundlaget for din hjemmesides design og layout.
Vide mere om skabeloner.
Bestem farveskemaet
Visuelt tiltalende farver på en hjemmeside skaber førstehåndsindtryk, øger mærkegenkendelse og forbedrer designæstetik. Du kan bestemme, om din hjemmeside vil have en lys, luftig følelse, en mørkere følelse eller noget midt imellem gennem farver.
Vælg Skrifttyper
Det er afgørende at vælge den rigtige skrifttype, da det i høj grad påvirker brugeroplevelsen og forbedrer læsbarheden. Konsistens i skrifttypebrug sikrer et sammenhængende udseende, mens responsive skrifttyper tilpasser sig forskellige skærmstørrelser.
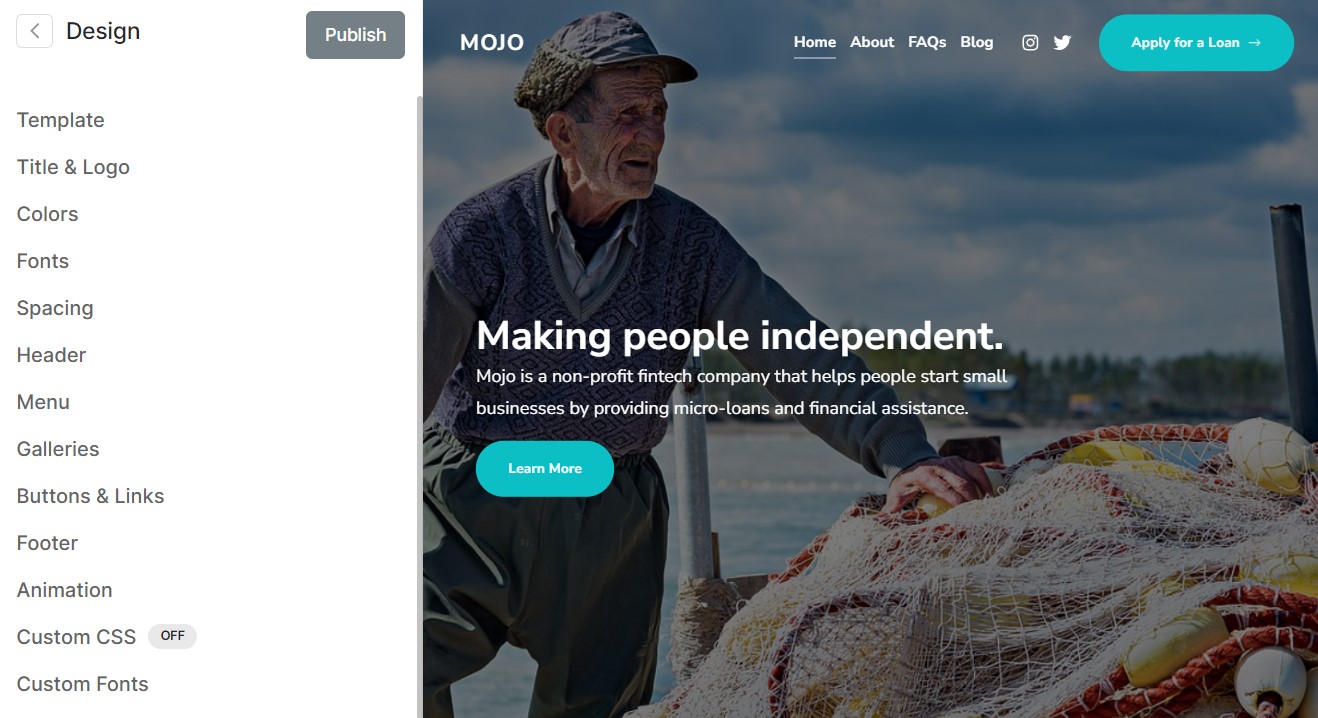
Design af din hjemmeside
Det næste trin i webstedsstyling involverer omhyggeligt at forfine hvert designelement for at opnå dit ønskede udseende. I denne fase vil du foretage justeringer og forbedringer af forskellige aspekter af din hjemmesides æstetik.

skabeloner
Uanset om du opretter et websted fra bunden eller redesigner dit websted, er den første ting, du bør overveje, at vælge en passende skabelon. Pixpa giver dig to typer skabeloner:
- Enkeltkolonne skabeloner: Med disse skabeloner får du overskriften og navigationsmenuen øverst efterfulgt af hoveddelen (indholdet) på din hjemmeside og til sidst kommer sidefoden nederst.
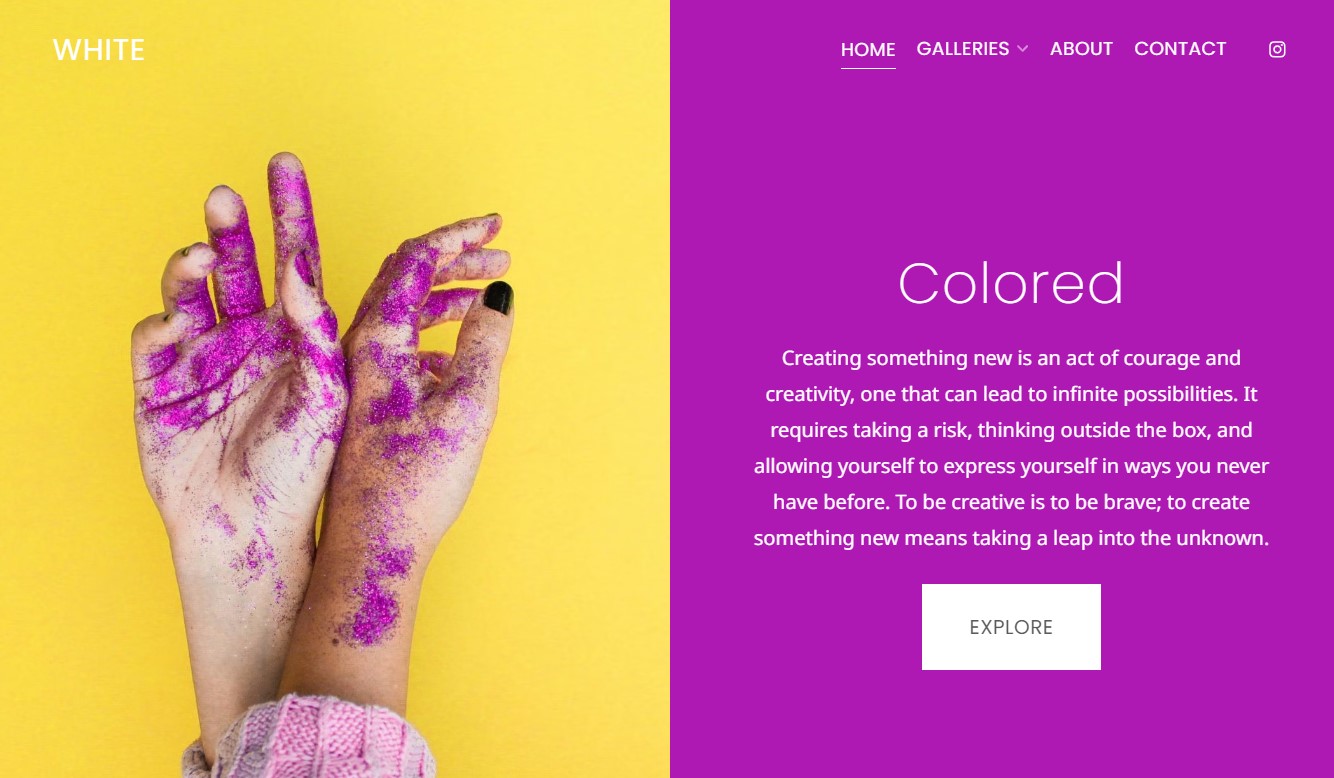
Skabeloner som Color, Titan og Nirvana er klassificeret som Single Column-skabeloner.
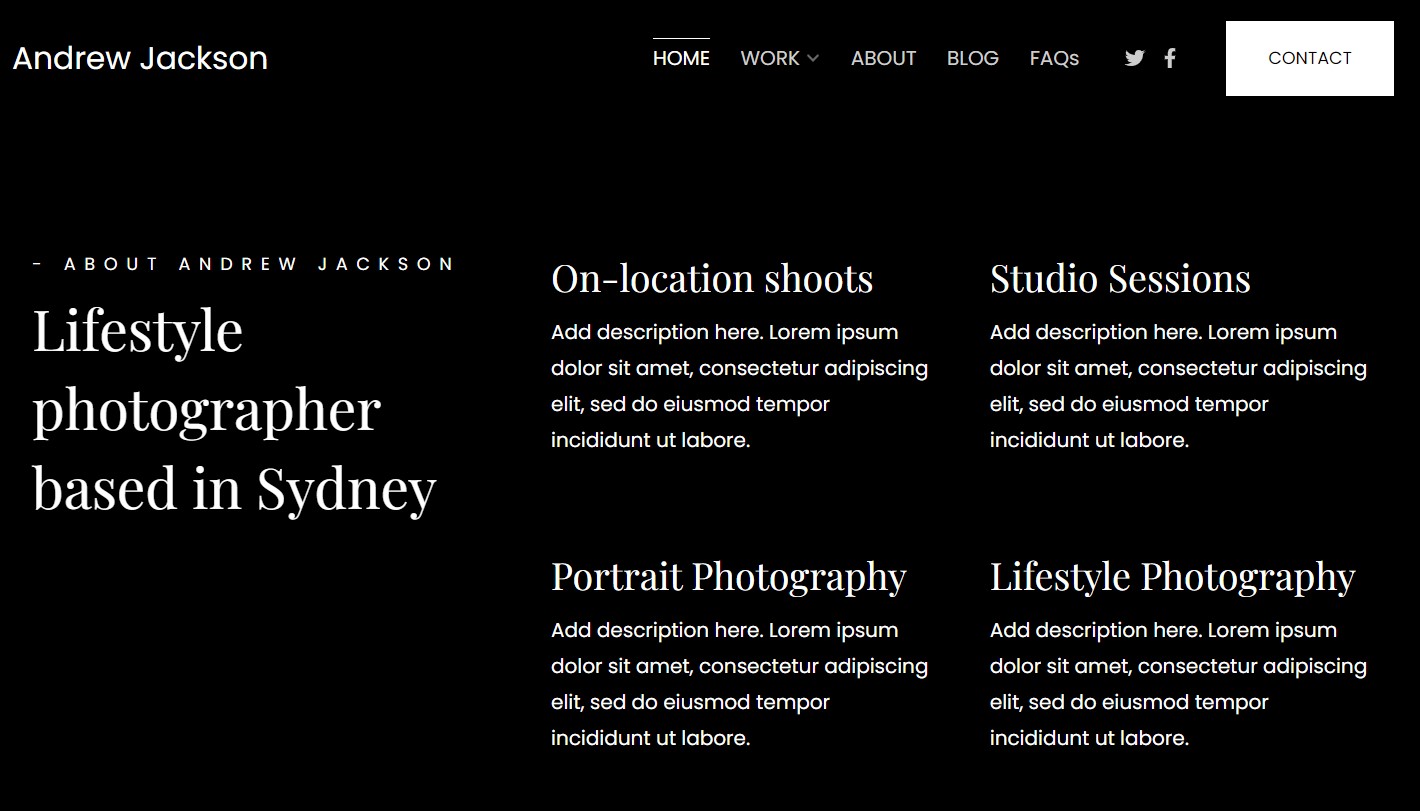
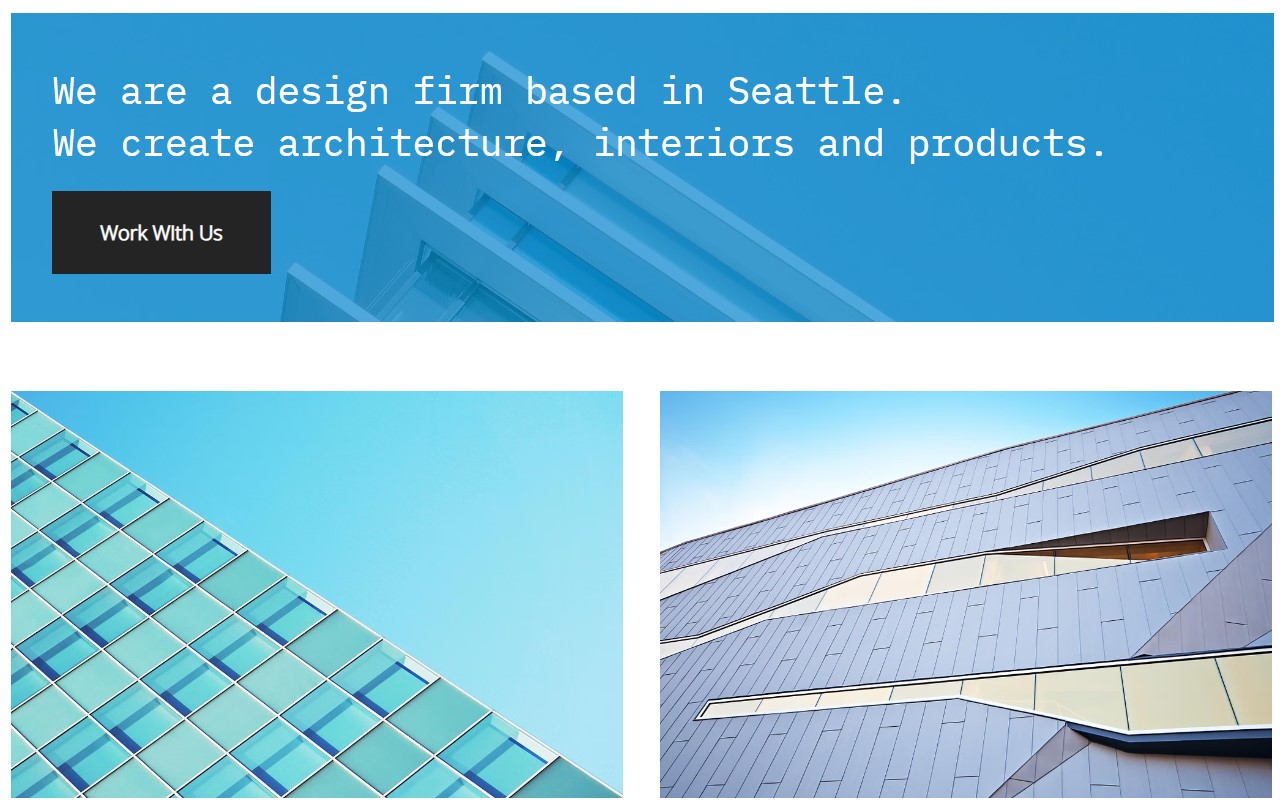
- To kolonneskabeloner: Disse skabeloner er struktureret på en måde, så logoet, navigationsmenuen, sociale ikoner og sidefod forbliver på den ene side som en sidebjælke, og hovedindholdet på dit websted er placeret på den anden side og dækker en bredere del af skærmen.
Nogle eksempler er Burst, Beyond, Isle osv.
Du kan tjekke alle skabeloner her.
Klik her at vide mere om hjemmesideskabeloner.

Farver
Hjemmesidefarver spiller en afgørende rolle i at forbedre din hjemmesides visuelle appel og skabe et sammenhængende design, der effektivt kommunikerer dit brands budskab.
De bidrager også væsentligt til at forbedre den overordnede brugeroplevelse.
Pixpa tilbyder en række foruddefinerede forudindstillinger af farvepaletten, hver omhyggeligt sammensat til at tilbyde dig en enkel og effektiv måde at tilpasse udseendet af dit websted med en særskilt stil. Du kan ændre farverne på dit samlede websted med blot et enkelt klik.
Inden for hver forudindstilling har du fem paletmuligheder som du også kan tilpasse individuelt. Desuden kan du ændre farven på hvert element ved hjælp af Avanceret redigering valgmulighed.
Klik her at vide mere om hjemmesidens farver.

Hjemmeside skrifttyper
Skrifttyper har en betydelig indflydelse på websteder, påvirker læsbarheden, formidler brandets identitet og forbedrer den overordnede brugeroplevelse.
Skrifttyper skal være nemmere at læse og skal tilføje et professionelt og poleret touch til din hjemmeside, da det hjælper med at opbygge tillid hos besøgende.
Pixpa giver dig flere forudindstillinger af skrifttyper som er foruddefinerede kombinationer af skrifttype, skriftstørrelser, bogstavmellemrum og andre typografiske indstillinger, der kan anvendes på teksten på det overordnede websted med blot et enkelt klik.
Du kan også tilpasse Overskrift , Stk skrifttype med hver palet, eller du kan angive skrifttypestil for individuelle elementer ved hjælp af Avanceret redigering valgmulighed.
Klik her at vide mere om webstedsskrifttyper.

Titel og logo
Webstedets titel eller logo er typisk det indledende element, der er synligt på ethvert websted. Det viser enten dit varemærkenavn direkte eller symbolsk repræsenterer dit brand, og fanger hurtigt de besøgendes opmærksomhed.
Du kan angive webstedets titel eller uploade forskellige logoer til dit websted fra afsnittet Titel og logo. Disse logoer inkluderer Primært logo, alternativt logo, favicon og systemlogo.
Lær mere om titel og logo.
Websiteafstand
Et websted, der inkorporerer passende mellemrum og opretholder korrekt balance mellem dets elementer, har en tendens til ikke kun at være mere visuelt tiltalende, men også betydeligt lettere at læse og navigere.
Fra afstandssektionen kan du angive maksimal bredde på din hjemmeside sammen med margin og polstring muligheder. Dette vil blive anvendt på den samlede hjemmeside.
Du kan også uploade en Baggrundsbillede og tilpasse Farve på rullepanelet herfra.
Vide mere om webstedsafstand.

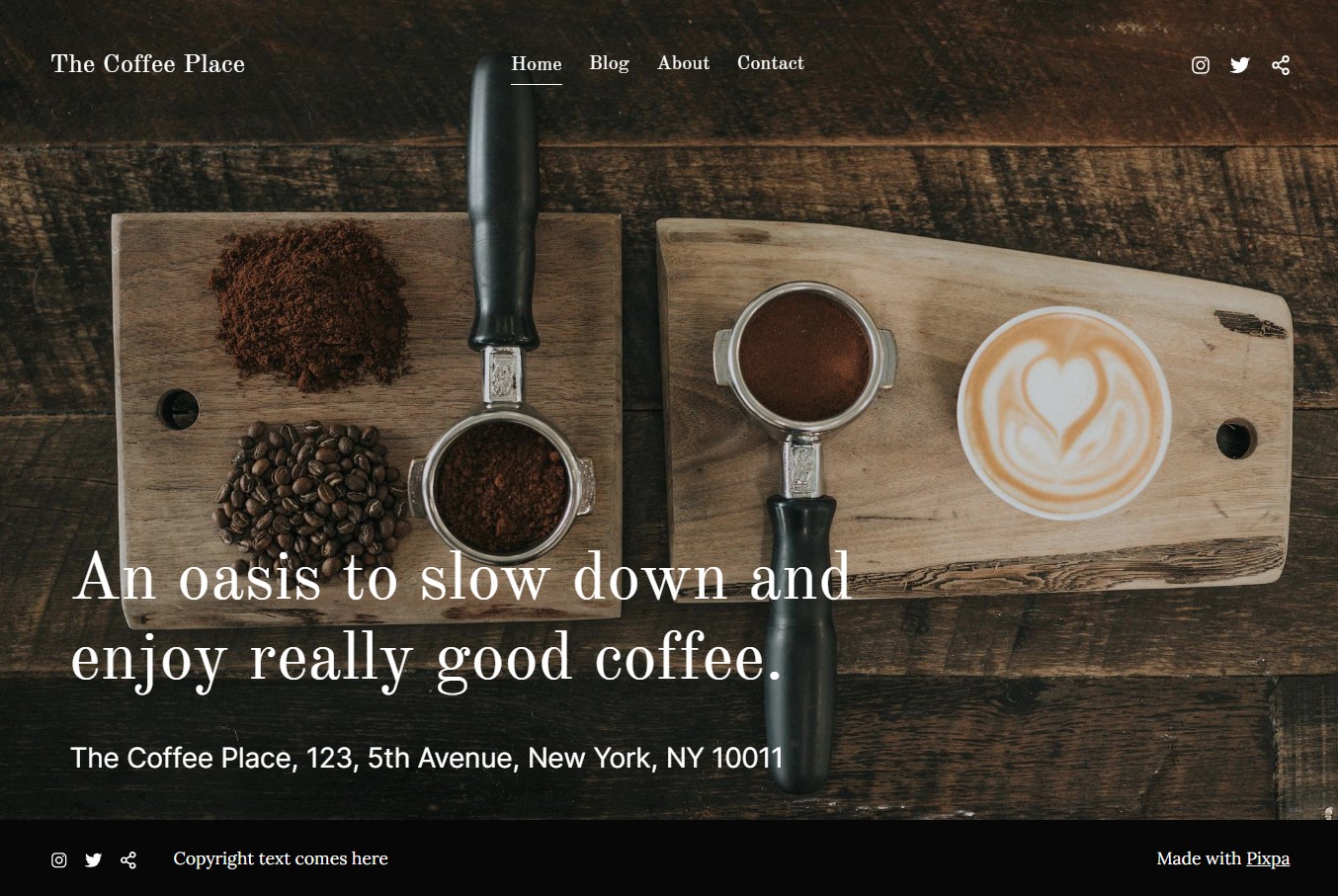
Hjemmesidehoved
Dette er den øverste sektion af dit websted, der typisk indeholder væsentlige elementer som webstedets titel eller logo, navigationsmenu, links til sociale medier og kontaktoplysninger.
Det fungerer som en afgørende komponent, der guider brugerne til at navigere gennem dit websted.
Du kan tilpasse layout, bredde, opførsel af overskrift, overskriftskant, osv. Du kan også vælge layout af header til mobil enheder herfra.
Klik her at vide mere om hjemmesidens header.
Hjemmesidemenu
Webstedets navigationsmenu spiller en afgørende rolle i at forbedre webstedets brugervenlighed og forbedre den overordnede brugeroplevelse ved at give brugerne en bekvem måde at få adgang til forskellige sektioner og sider på webstedet.
Fra menusektionen kan du angive mellemrum mellem menupunkter, dens forskellige blokke, menuikoner , tekstmuligheder til mobile enheder og tilpasse muligheden vedr Sociale ikoner.
Klik her for at lære mere om webstedets menuindstillinger.

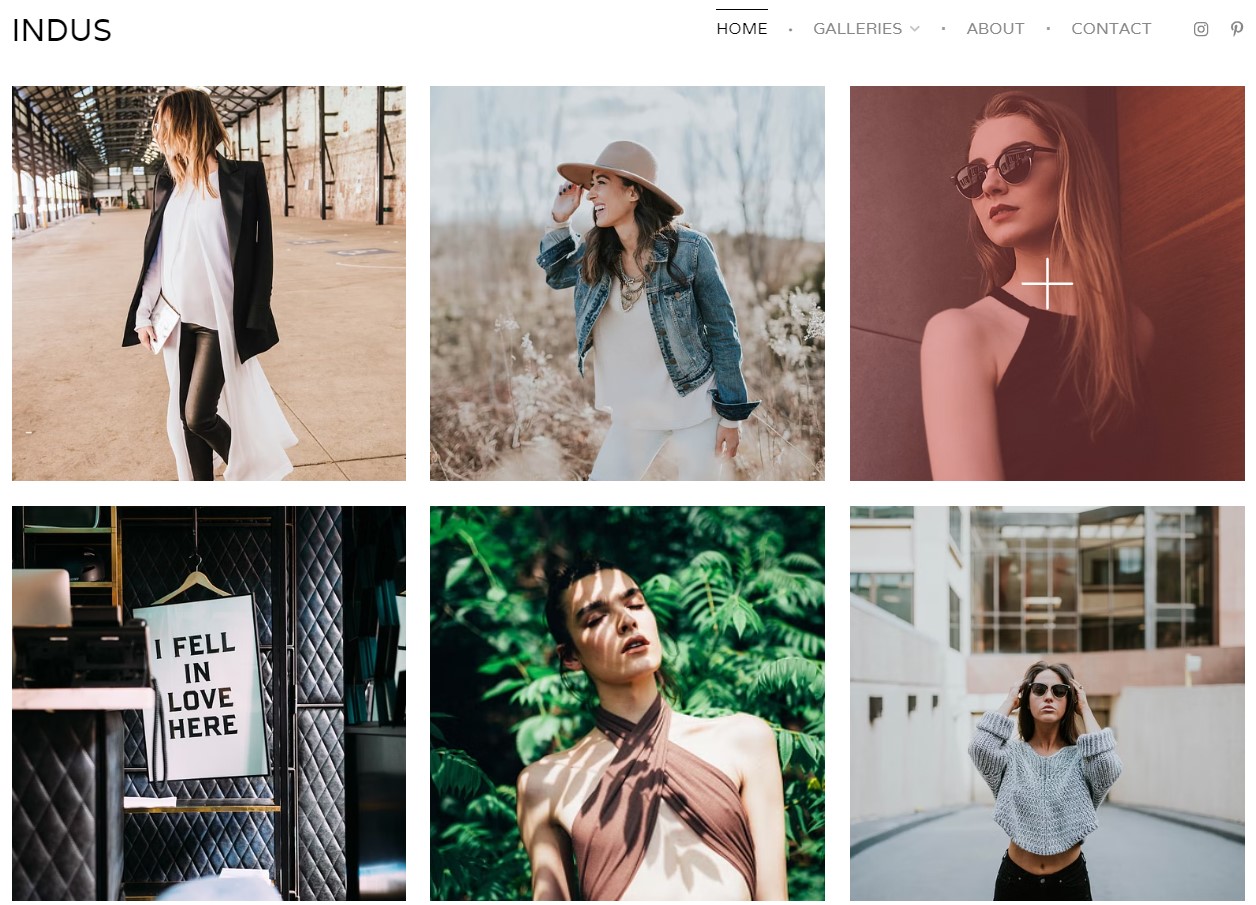
Hjemmesidegalleri
Gallerier tilbyder en praktisk måde at vise adskillige billeder og videoer på samtidigt, hvilket giver dig mulighed for at fremvise dit medieindhold og fængsle dine webstedsbesøgende.
Du har fleksibiliteten til at tilpasse dem for at opnå din ønskede æstetik.
Herfra kan du tilpasse layout, gitterafstand, gitterfarver, lysboksindstillinger, etc.
Muligheder for udseendet af gallerier på mobile enheder Er også tilgængelige.
Klik her for at lære mere om designmuligheder for webstedsgalleri.

Knapper og links
Knapper og links er væsentlige elementer på et websted, da de tjener en afgørende rolle i at vejlede brugere, lette interaktioner og give nem adgang til de oplysninger og tjenester, de søger.
Dette sikrer en problemfri oplevelse på den samlede hjemmeside.
Herfra kan du tilpasse stil og form på knapper, knapikoner, mellemrum og animationsstile.
Således, styling relateret til links kan tilpasses fra sektionen med knapper og links.
Klik her at vide mere.

Sidefod
Sidefod er den nederste sektion af et websted, der typisk indeholder vigtige oplysninger og links, såsom sociale ikoner, oplysninger om ophavsret, kontaktoplysninger osv.
Det fungerer som en bekvem måde for besøgende at finde yderligere information og navigere på webstedet effektivt.
Pixpa giver dig to forskellige sidefodstile som du kan vælge til din hjemmeside.
Ud over dette kan du tilpasse bredde, sidefodstekst, sidefodskant og tilbage til top-knap herfra.
Lær mere om styling af din hjemmesides sidefod.

Animation
Animationer gør din hjemmeside dynamisk og tilføjer visuelle effekter til elementerne og forskellige sektioner.
Disse animationer øger brugerengagementet og kan gøre et websted mere visuelt tiltalende, hvilket forbedrer den overordnede brugeroplevelse.
Herfra kan du vælg animationseffekten at du ønsker at ansøge på din hjemmeside og tilpasse hastigheden af det.
Klik her at vide mere om webstedsanimationer.
Tilpasset skrifttyper
Mens Pixpa tilbyder adgang til over 300 skrifttyper fra Google Fonts-lageret, har du også mulighed for at inkorporere og bruge dine egne brugerdefinerede skrifttyper, så dit websted kan skille sig ud og tilpasses brandidentiteten.
Du kan vælge skrifttyper til elementer som f.eks overskrifter, afsnit, knapper, titler, sidefod, etc.
Lær mere om brugerdefinerede skrifttyper.
Brugerdefineret CSS
Bortset fra alle de designrelaterede muligheder, der er nævnt ovenfor, har du magten til det stil hvert eneste element på din hjemmeside bruger brugerdefineret CSS-indstilling. Pixpa tilbyder dette på hver plan, som det tilbyder sine kunder.
Ved at bruge dette kan du tilsidesætte standardstilen og tilpas udseendet af din hjemmeside nøjagtigt efter dine valg og præferencer.
Klik her at vide mere om Custom CSS.
Stiltjekliste
Når det kommer til at bygge en hjemmeside, er design meget afgørende. For at sikre, at din hjemmeside er visuelt fantastisk og brugervenlig, skal du være opmærksom på stylingelementer.
I denne sidste tjekliste guider vi dig gennem de væsentlige trin til at perfektionere din hjemmesides stil.

Responsive Design
Alle Pixpa-skabeloner er responsive. Sørg dog for, at din overordnede hjemmeside og hver sektion er responsive. Den skal tilpasses problemfrit til forskellige skærmstørrelser og enheder.
Test dit websted på forskellige enheder, herunder smartphones, tablets og desktops, for at sikre dig, at det ser godt ud overalt.
Konsekvent design
Konsistens er nøglen til professionelt udseende. Sørg for, at elementer som logoer, farveskemaer og skrifttyper er konsistente overalt på webstedet.
Konsistens opbygger tillid og gør din hjemmeside mere mindeværdig.
Typografi
Vælg de rigtige skrifttyper til overskrifter, afsnit og andre elementer. Sørg for, at korrekt hierarki opretholdes med passende skriftstørrelser og linjeafstand.
Undgå at bruge for mange forskellige skrifttyper.
Navigation
Navigationsmenuen skal være intuitiv og nem at bruge. Sørg for, at besøgende nemt kan finde rundt på din hjemmeside. Brug klare etiketter og organiser din menu logisk.
For websteder med store mængder indhold, overveje at tilføje Søg funktionalitet.
