Header indeholder det første sæt af synlige elementer, når dit websted indlæses. Du kan arrangere elementer som logo, navigationsmenu og sociale ikoner på den måde, du vil have dem til at blive vist i overskriften.
I denne artikel:
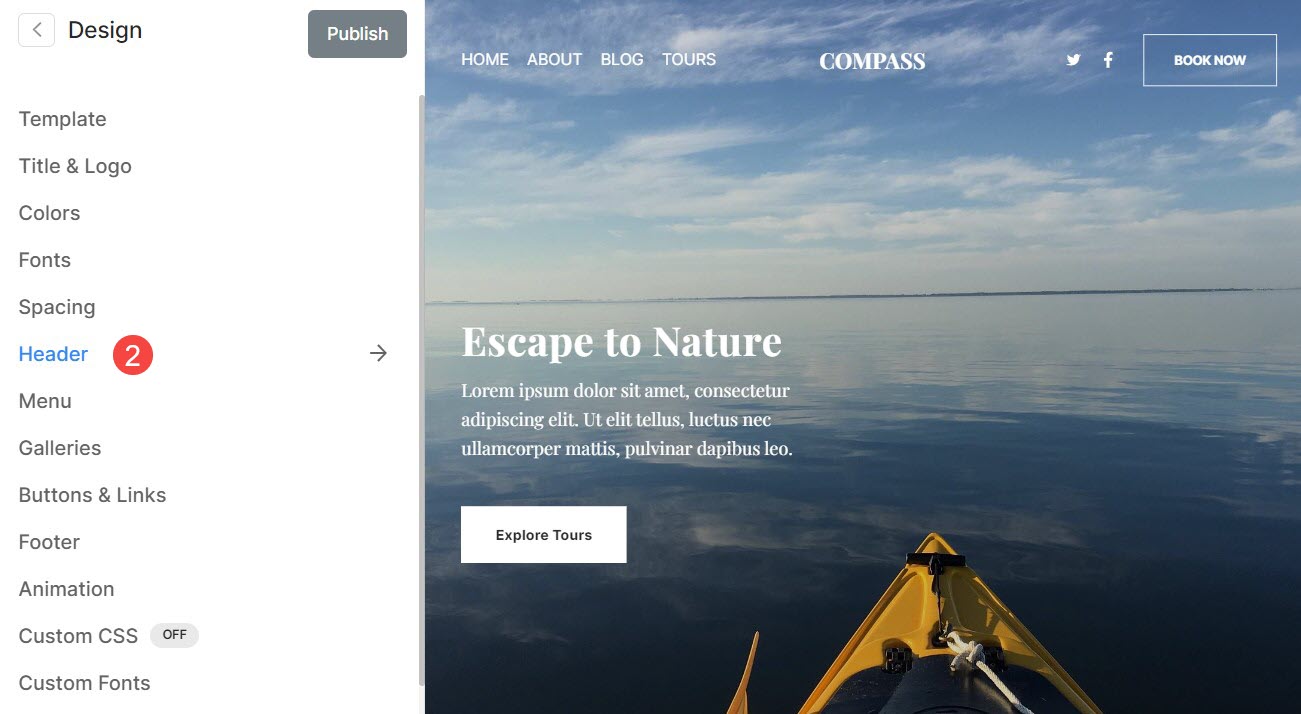
Du kan administrere Header-stylingen (for både desktop og mobil) fra Design (1) afsnit.

Når du er inde i Design-sektionen, skal du klikke på Header (2) faneblad.

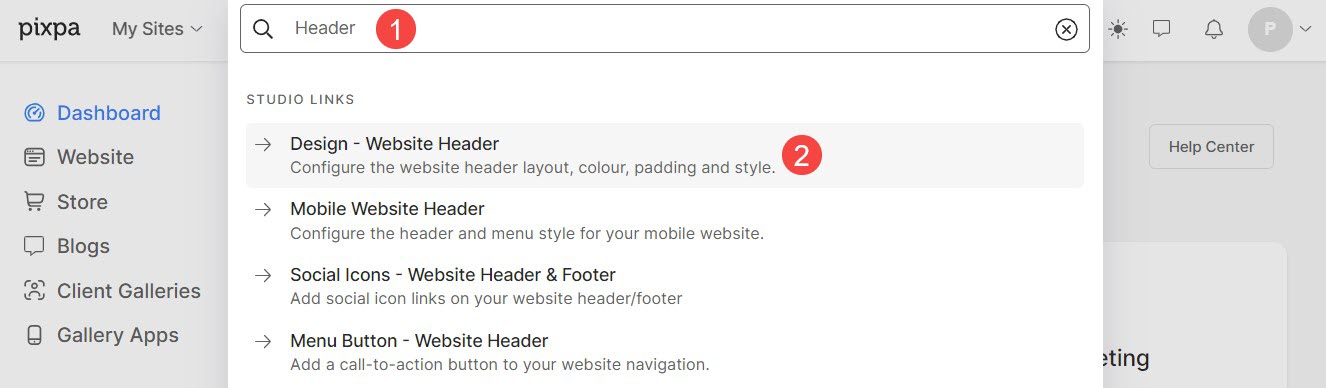
Alternativt kan du også bruge studiets søgemulighed.
- Indtast Header (1) i søgefeltet.
- Fra de relaterede resultater skal du klikke på Design- Hjemmesidehoved mulighed (2).

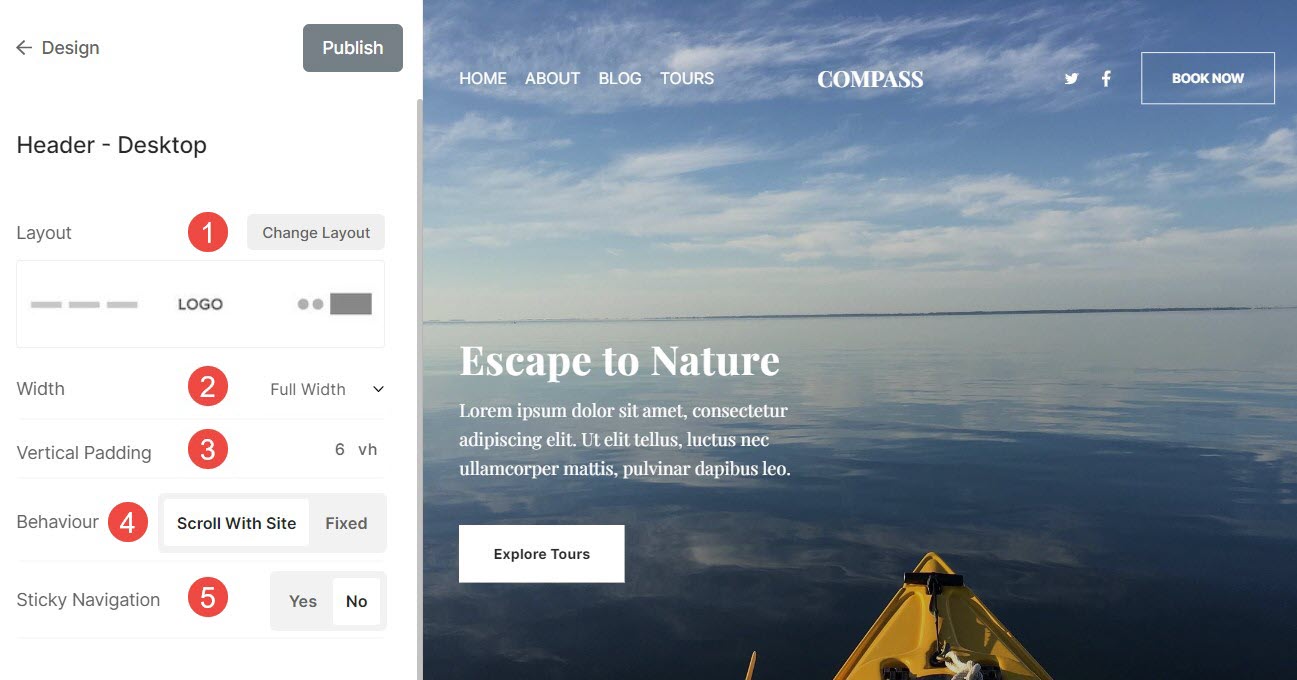
Header til desktop
- Sidehovedlayout – Kontroller det aktuelt anvendte sidehovedlayout for desktop version. Klik på Skift layout knappen for at vælge blandt de tilgængelige headerlayoutindstillinger og anvende på dit websted.
Vi tilbyder to typer header-layouts – øverste overskriftslayoutog to-kolonne header layouts. De to-kolonne header-layouts findes i temaer som Burst og Isle. - Bredde – Angiv overskriftsbredden som Fuld bredde or Webstedsbredde.
'Fuld bredde' vil vise overskriften, mens den dækker hele bredden uden at efterlade nogen margen.
'Site bredde' kan angives i Design afsnit. Du kan angive en fast bredde her.
Den viser overskriften ved at overholde den angivne faste bredde. Ved mere. - Lodret polstring – Tilføj plads (top og bund) til din hjemmesides header (specificeret i vh). Vide mere.
- Adfærd – Placeringen af dit skrivebordshoved kan indstilles til Fixed (her vil overskriften være fast på toppen, dvs. selvom siden ruller, vil overskriften være synlig) eller Rul med websted (her vil overskriften rulle sammen med siden).
- Sticky Navigation – Aktiver eller deaktiver den sticky navigation i tilfælde af Srulle med websted header position.

Se overskriftspolstring i aktion:

Tag et kig på en Header på et live-websted.
Se forskellige desktop-header-layouts

Se forskellige 2-spaltede desktop-header-layouts

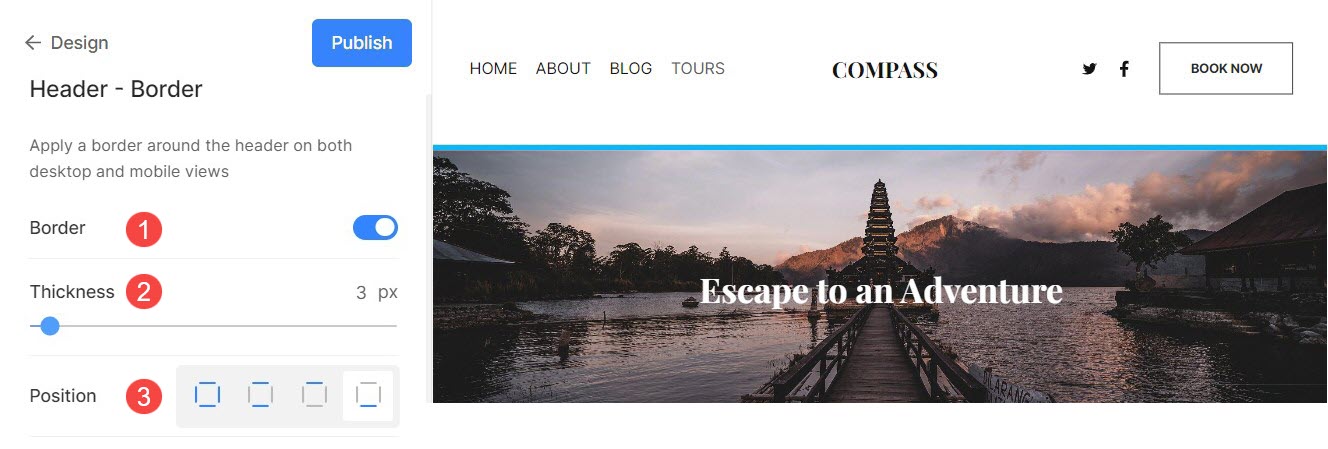
Overskriftskant
- Kant: Aktiver eller deaktiver rammen for overskrift.
- Tykkelse: Angiv bredden af kantlinjer for overskriften.
- Position: Indstil positionen for overskriftskanten. Du har fire muligheder - Alle sider, Top & Bund, Kun Top og Kun nederst.

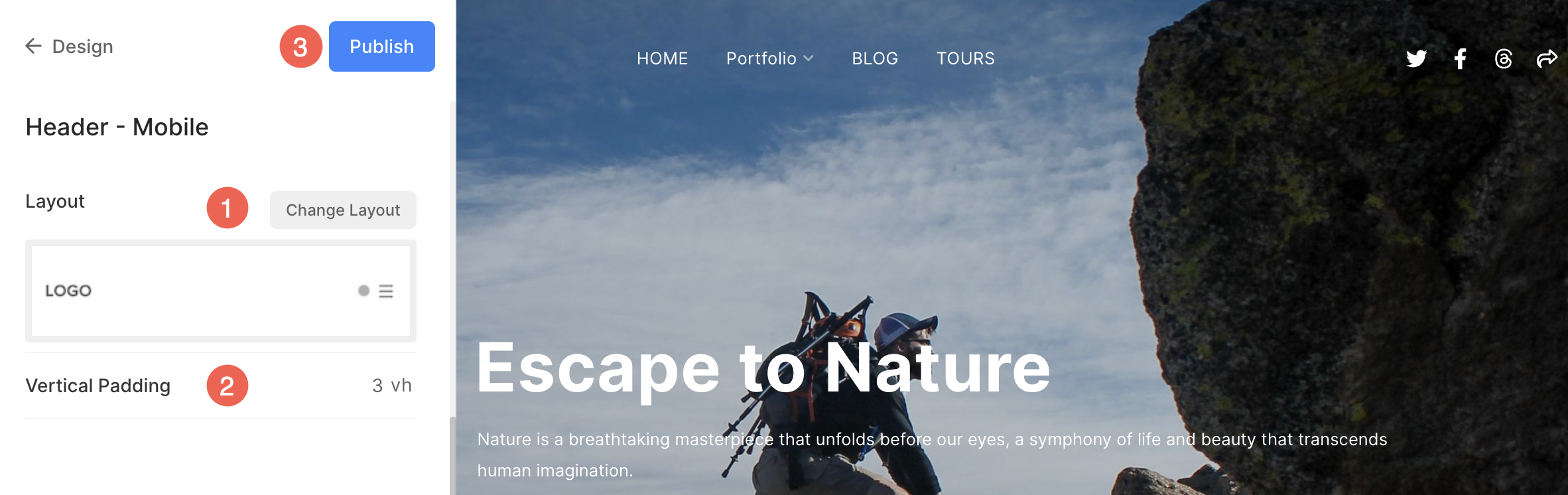
Header til mobil
- Layout – Kontroller det aktuelt anvendte sidehovedlayout for mobil version. Klik på Skift layout knappen for at vælge blandt de tilgængelige headerlayoutindstillinger og anvende på dit websted.
- Tilføj Lodret rum (øverst og nederst) til din hjemmeside-header på mobile enheder (specificeret i vh).
- Når du har foretaget ændringerne, skal du klikke på Udgiv .

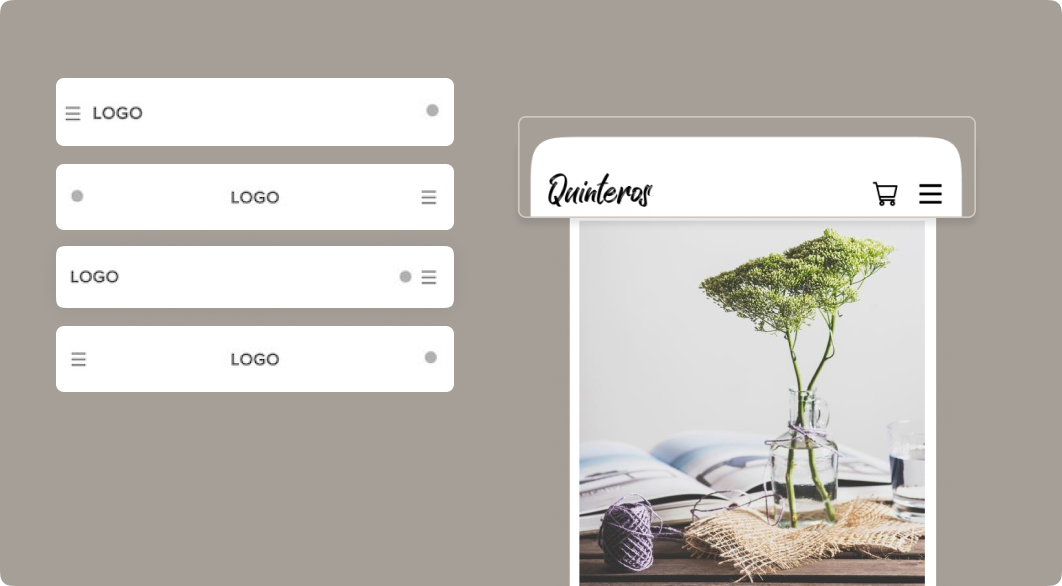
Se forskellige mobile header-layouts

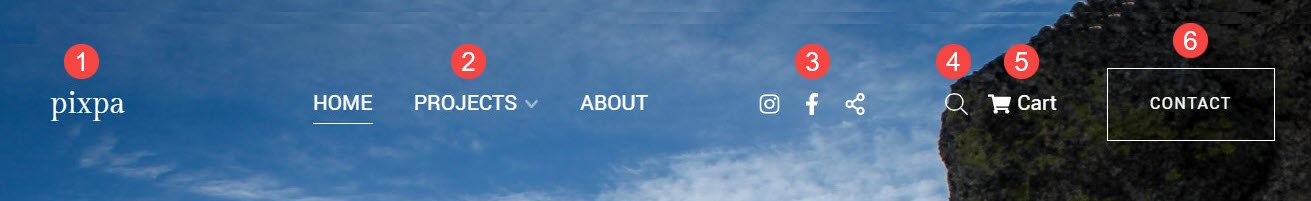
Sidehovedelementer

- Logo / webstedstitel – Det allerførste element i sidehovedet er webstedets logo/titel. Indstil webstedets titel/upload webstedets logo til dit websted.
Bemærk: Hvis du ikke har uploadet webstedets logo, vil webstedets titel blive vist på dit websteds overskrift. Desuden, hvis du har angivet begge dele, vil webstedets logo være synligt på dit websteds overskrift. - Menu – Et andet element i sidehovedet er menuen (menulinks). Du kan rækkefølge webstedets navigationslinks, or slet/skjul ethvert menupunkt fra dit websted.
- Sociale ikoner – Du kan tilføje Sociale ikoner der er forbundet til dine sociale medieprofiler til din sidehoved. Du kan uploade en socialt delingsbillede der vil blive brugt som et miniaturebillede, når hjemmesiden eller nogen af hjemmesidens sider deles på sociale medier. Vælg også, hvor sociale medier ikoner ville dukke op på din hjemmeside. De tilgængelige positioner er sidehoved, sidefod, begge eller ingen.
- Søgefelt Tilføj en søgefelt der lader besøgende på dit websted søge efter ethvert indhold i produkter (hvis du har en butik aktiveret på dit websted), billeder, blogindlæg og sider (gallerier, mapper og andre sider) til din sidehoved.
- Indkøbskurv ikon – Tilføj en flydende indkøbsvogn ikon det er nemt at nå og altid synligt uden at forstyrre dit websted til din sidehoved.
- Menu knap Tilføj en menuknap til dit websteds overskrift, dvs. en call-to-action knap, der omdirigerer til en specificeret URL. Du kan angive etiket og URL for menuknappen. Vælg også Knap størrelse at være Lille, mellem eller stor.
