Websiteanimationer kan bruges til at tilføje visuelle effekter, mens siden indlæses som fade in, fade out, scale down og andre. Dette vil tilføje en flair til dit websted, når brugeren ruller siderne.
I denne artikel:
Rediger webstedsanimation
Animationer kan gøre en hjemmeside visuel interessant og give liv til alle de elementer, der er til stede på hjemmesiden. De skaber en mere engagerende og fordybende oplevelse for brugerne.
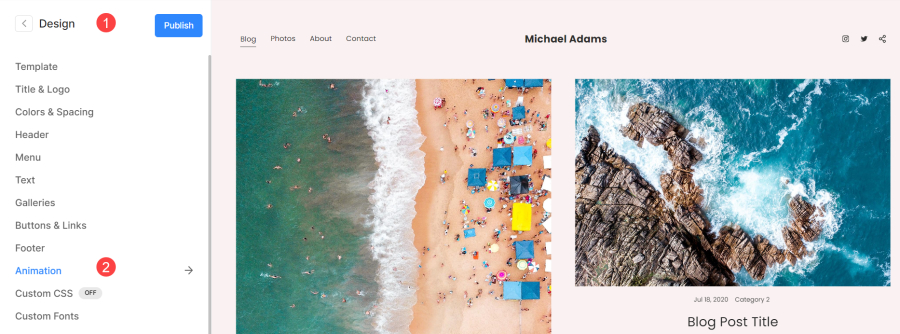
Naviger til Animation fra Design sektionens (1) Animation fane (2). Det vil blive anvendt på hele webstedet og vil påvirke alle elementer på hele webstedet.

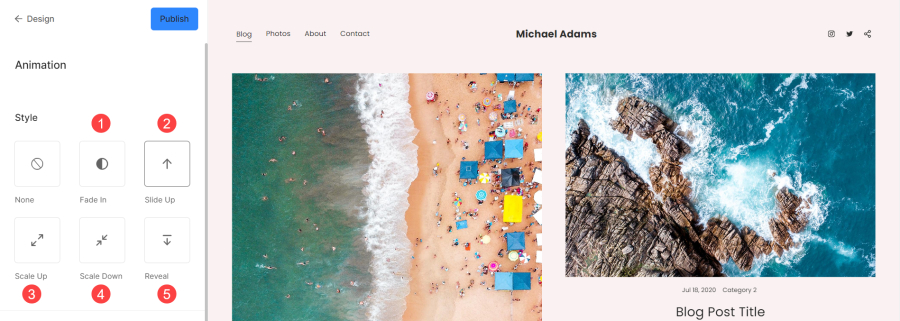
stil
- Fade In – Afslører gradvist elementer ved at øge dens uigennemsigtighed fra gennemsigtig til uigennemsigtig.
- Glid op - Glat bevægelse af elementer på skærmen fra en lavere position til en højere position.
- Opskalere - Øger gradvist størrelsen eller skalaen af et element.
- Nedskalere - Formindsker gradvist størrelsen eller skalaen af et element.
- Løfte sløret - Gradvist afsløre eller afsløre elementerne på skærmen.

Speed
Den hastighed, hvormed en animation skifter fra en tilstand til en anden. Det bestemmer, hvor hurtigt eller langsomt de animerede ændringer sker på skærmen.
Der er tre muligheder at vælge imellem: Langsom, medium , Hurtig.

Se Slide Up Animation live i aktion: