I denne artikel:
- Ideel billedstørrelse til webstedsgallerier.
- Ideel billedstørrelse til banner.
- Ideel billedstørrelse til udvalgt billede.
- Ideel billedstørrelse til produktbilledet.
- Ideel billedstørrelse til blogindlægsbilledet.
- Billedstørrelser i Sidebuilder-uddrag.
- Billedstørrelser i sidebyggerens listeelementer.
- Ideel billedstørrelse til kundegallerier.
- Ideel billedstørrelse til mobilgalleri-apps.
- Ideel størrelse til gifs.
- Billedkvalitet og komprimering.
- Billedets farveprofil.
- Ændring af billedstørrelse for webstedsbilleder.
- Billedskarphed.
- Masse billedbehandling.
Ideel billedstørrelse til webstedsgallerier
Vi anbefaler at uploade billeder i høj opløsning i 100 % kvalitet (op til 50 MB størrelse hver) i gallerier. Vi ændrer størrelse på billeder og leverer den bedste størrelse automatisk afhængigt af enhed og opløsning for at få hjemmesiden til at indlæse hurtigere.
Understøttede websted Billedfilformater er JPG, JPEG, PNG og GIF.
We behold ikke dine originale billeder i hjemmesidesektionen. De fleste Pixpa-designs præsenterer dine hjemmesidebilleder i 2048 pixels bredde x enhver højde. Hvis du uploader billeder af en større størrelse, vil vi nedskæring dem til 2048 pixels i bredden.
Den største billedstørrelse, vi beholder, er 2048 pixels bredde x enhver højde. I tilfælde af gallerigitterlayouts genereres webstedsbilleder automatisk afhængigt af det gitterlayout, du vælger.
Ideel billedstørrelse til banner
A banner billede eller forsidebillede tilføjer en flair til din side. Du kan tilføje banneret øverst eller nederst på siden.
Den ideelle størrelse på et bannerbillede vil være 2000 pixels X 2000 pixels.
Understøttede billedfilformater til banneret er JPG, JPEG, PNG og GIF.
Ideel billedstørrelse til udvalgt billede
Udvalgte billede af en side bruges til social deling og vil også blive brugt, hvis siden føjes til en mappe. Vi anbefaler, at du uploader et billede i høj opløsning i 100 % kvalitet til et miniaturebillede.
Understøttede filformater for fremhævede billeder er JPG, JPEG og GIF.
Der er ingen anbefalet billedstørrelse for udvalgte billeder. Systemet vil automatisk ændre størrelsen på billedet, når du uploader det samme.
Ideel billedstørrelse til produktbilledet
Du kan tilføje op til 10 produktbilleder for at fremvise dine produkter i butikken.
Understøttede billedfilformater er JPG, JPEG og PNG.
Produktets billedstøttestørrelse er ca 1000 pixels X 1000 pixels.
Ideel billedstørrelse til blogindlægsbillede
Vi anbefaler at uploade billeder i høj opløsning i 100 % kvalitet. Understøttede websted Billedfilformater er JPG, JPEG, PNG og GIF.
We behold ikke dine originale billeder i blogindlæg.
Den ideelle størrelse til et blogindlægsbillede er 1200 pixels X enhver højde. Hvis du uploader billeder af en større størrelse, vil vi nedskæring dem til 1200 pixels i bredden.
Billedstørrelser i Sidebuilder-uddrag
Vi har forskellige billedbaserede indholdsuddrag i træk-og-slip side builder. Ideelle størrelser ville være som nedenfor.
Store billeder vil automatisk blive reduceret til følgende størrelser, så du behøver ikke at beskære dine billeder som sådan. Understøttede filformater er JPG, JPEG og PNG.
- Bloker baggrundsbilleder – Brug 2048px bredde x et hvilket som helst højdebillede
- Enkelt billeduddrag – Brug 2048px bredde x et hvilket som helst højdebillede
- 2 kolonne billeduddrag – Brug 1200px bredde x et hvilket som helst højdebillede
- 3 kolonne billeduddrag – Brug 750px bredde x et hvilket som helst højdebillede
- 4 kolonne billeduddrag – Brug 500px bredde x et hvilket som helst højdebillede
Billedstørrelser i sidebyggerens listeelementer
I sidebyggeren har vi de dynamiske listeelementer som Billedlister , testimonials hvor du uploader billederne.
I sådanne sektioner vil billedstørrelserne afhænge af antallet af kolonner, du tilføjer.
- Liste over enkeltbilleder – Brug 2048px bredde x et hvilket som helst højdebillede
- 2 kolonne billedliste – Brug 1200px bredde x et hvilket som helst højdebillede
- 3 kolonne billedliste – Brug 750px bredde x et hvilket som helst højdebillede
- 4 kolonner og mindre billedlister – Brug 500px bredde x et hvilket som helst højdebillede
Ideel billedstørrelse til kundegallerier
I tilfælde af Klientgallerier, vi gemmer dine originale filer.
Den personlige plan har 3 GB, ekspertplanen har 25 GB, og forretningsplanen har 100 GB plads til at gemme dine originale filer (til online levering).
Hvis du har brug for mere plads, kan du anvende den Client-Galleries-tilføjelse til hjemmesideplanen.
Du vil have mulighed for at vælge mellem 10 GB op til 10 TB skylagerplads til dine originale billeder efter dit behov.
Se også: Hvad menes med plads til originale filer?
Vi anbefaler at uploade originale billeder i høj opløsning i 100 % kvalitet (op til 100 MB størrelse hver). Vi rører ikke dine originale filer, som vil blive leveret direkte til kunden via et sikkert link, efterhånden som ordren gennemføres. Se hvordan at sælge dine billeder.
Vi opretter flere versioner i webstørrelse ved hjælp af det originale billede, der vil blive brugt til at fremvise originale filer på din hjemmeside. Systemet vil også anvende komprimeringsindstillinger på dine billeder i webstørrelse, der er oprettet fra dine originale filer.
Ideel billedstørrelse til mobilgalleri-apps
Mobile Gallery apps giver dig mulighed for at oprette personlige galleri-apps til dine kunder, som de kan installere på deres mobiler.
Til mobilgalleriet, da mindre billeder er tilstrækkelige. Den anbefalede billedstørrelse er 640 pixels bredde X enhver højde.
Ideel størrelse til gifs
Hvis du tilføjer gifs i Pixpa-studiet, skal gif'en være mindre end 2560px i bredden og højden.
Også rammerne i gif'en skal kun være mindre end eller lig med 60.
Billedkvalitet og komprimering
Billedkomprimering hjælper med at finde den rette balance mellem billedkvalitet og filstørrelse, der påvirker indlæsningshastigheden på din hjemmeside. Den ideelle kompressionsværdi er 75% (høj kvalitet). Enhver ændring i denne værdi anvendes på de billeder, der uploades efter at have foretaget denne ændring.
Vi anbefaler at uploade JPEG'er i 100 % kvalitet, da vi anvender standard billedkomprimering på 75 % på alle dine uploadede webstedsbilleder, men du kan nemt administrere billedkomprimeringen fra Indstillinger side. En højere værdi øger billedstørrelsen og giver bedre kvalitet. En lavere værdi gør, at dit websted indlæses hurtigere, da filstørrelserne er mindre.
Billedets farveprofil
Bare for at tilføje, sørg for, at dit websteds billeder er i en sRGB-farveprofil, som er standard browsergengivelsesfarveprofil, og 72 dpi ville være mere end nok til næsten alle browservisninger.
Se også: Forberedelse af dine billeders farveprofil for at få de bedste resultater.
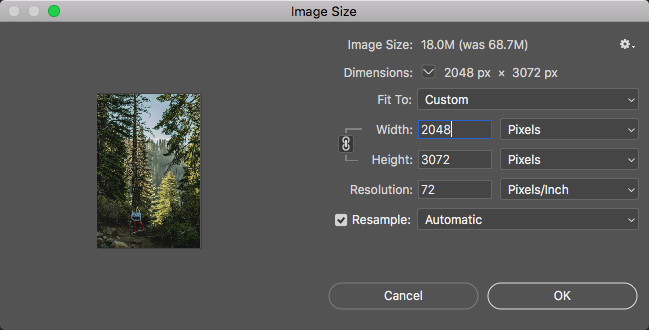
Ændring af billedstørrelse for webstedsbilleder
For at ændre størrelsen på billederne Photoshop, gå til Billede -> Billedstørrelse. Til nettet skal du indstille din opløsning til 72 dpi og bruge 2048 pixels bredde til dimensionerne.

Billedskarphed
Du vil måske bruge Uskarp maskefilter efter at have ændret størrelsen på dine billeder, da ændring af størrelse altid resulterer i en vis sløring. Du kan nå Uskarp maskefilter i Photoshop ved at gå til Filter -> Sharpen -> Unsharp Mask.

Masse billedbehandling
Hvis du har flere billeder, der skal roteres, ændres størrelse eller skærpes, kan du optage en handling og bruge batch-kommandoen til at behandle en hel mappe med billeder uden at gentage disse trin for hvert billede.
Eller du kan også bruge tredjeparts software at ændre størrelsen på dine billeder i bulk.
