Afsnittet Før og efter billeder beskriver et par billeder, der viser forskellene. To billeder skal uploades til sektionen, et til før-stadiet og det andet til efter-stadiet.
Du kan tilpasse skyderen til at være vandret eller lodret. Antag, at du kan tilføje billeder af en kat før og efter trimning.
I denne artikel:
Tilføj en før- og efterblok:
- Et afsnit kan tilføjes til en side. Du kan enten tilføje et afsnit til en allerede eksisterende side eller oprette en ny side på din hjemmeside.
- På din side, klik på blåt + ikon at tilføje en Ny afdeling til din side.

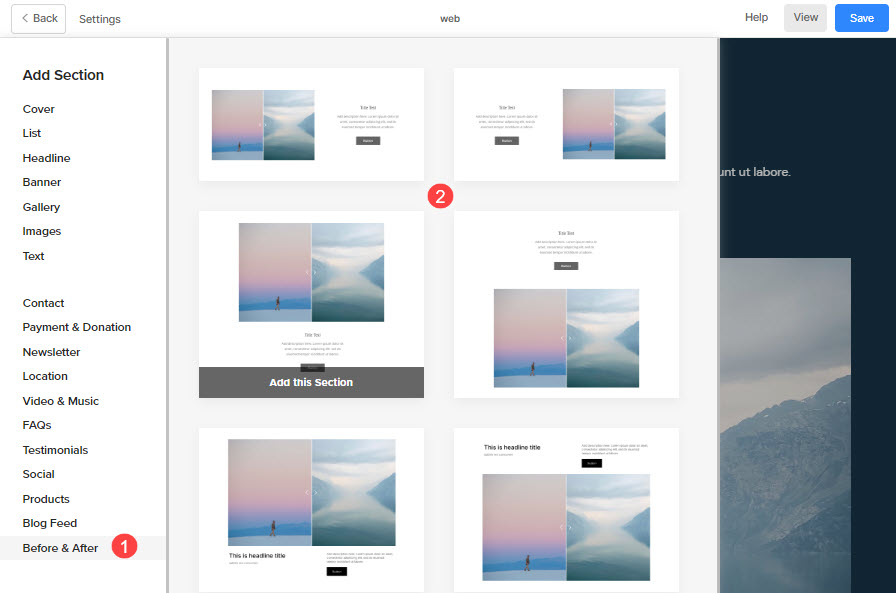
- Du vil nu se sektionskategorier på venstre side.
- Vælg den Før og efter (1) mulighed, hvor du kan vælge mellem de forskellige layouts (2).

- Vælg et sektionslayout, og klik på det for at tilføje det til din side.
- Efterhånden som afsnittet tilføjes, kan du redigere teksten og uploade billeder.
Håndtering af indholdet
Når du har tilføjet afsnittet:
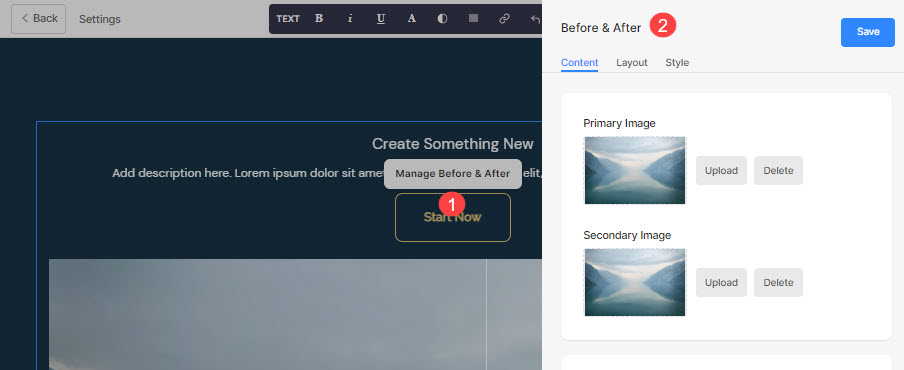
- Klik på Administrer før og efter (1) knappen for at åbne den højre skuffe (2).
 Herfra kan du:
Herfra kan du:
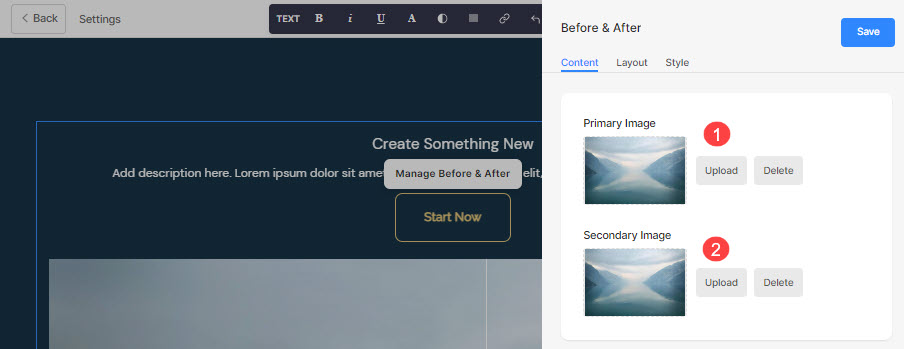
- Upload et primært billede (1) for forhåndsvisningen.
- Upload et sekundært billede (1) for eftersynet.

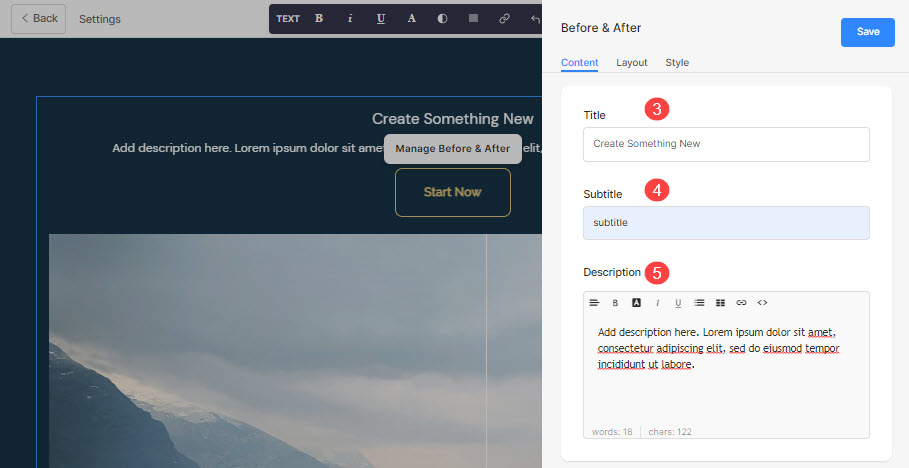
- Føj til Titel (3), Undertekst (4)og Beskrivelse (5) for afsnittet. Inden du tilføjer beskrivelsen, skal du kontrollere denne artiklen.

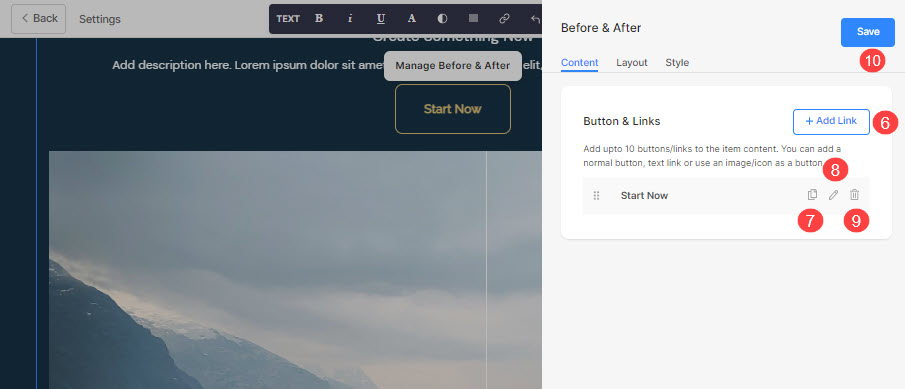
- Tilføj enhver form for Link (6) til afsnittet. Du kan tilføje et knap/billedlink/socialt ikon/tekstlink. Lær mere.
- Du kan duplikere (7), redigere (8) eller slette (9) den eksisterende knap.
- Gem (10) dine ændringer.

Knap og links
- Tilføj enhver type link til sektionen. Klik på + Tilføj link knappen for at tilføje linket.

- + Tilføj link option giver fire måder at tilføje et link på:
Button
Tilføj en knap til listeelementet. Du vil være i stand til at opdatere:
- Knap label – Indstil knapetiketten.
- Knaplink – Angiv linket.
- Målvindue – Vælg at åbne siden i det samme eller et nyt vindue.
- Knapstil – Vælg knapstilen til at være standard (indstillet i Knapper og links fanen i Design-sektionen), Solid, Outline eller et tekstlink.
- Vælg den knap farve at være standard eller vend farven.

Tekstlink
Føj til tekstlink til listepunktet.

Du vil være i stand til at opdatere:
- Indstil tekst etiket.
- Angiv tekstlink.
- Målvindue – Vælg at åbne siden i det samme eller et nyt vindue.

Billede
Tilføj et billede og link det til en hvilken som helst side.

- Når du har uploadet billedet, vises det på denne måde. Klik på linket for at redigere det.

- Herfra kan du:
- Upload/Skift billedet.
- Knaplink – Angiv linket.
- Målvindue – Vælg at åbne siden i det samme eller et nyt vindue.

Socialt ikon
- Tilføj et socialt ikon til listeelementet.

- Du kan administrere:
- Det sociale ikon, der skal linkes.
- Angiv din relevante sociale profilsti.
- Målvindue – Vælg at åbne siden i det samme eller et nyt vindue.

Håndtering af layout
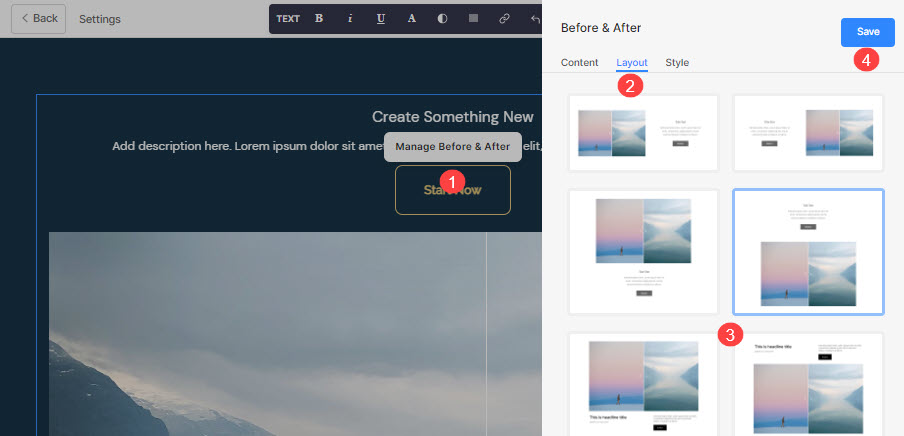
- Klik på Administrer før og efter knap (1).
- Vælg den Layout fane (2).
- Vælg layout for din sektion (3) og spare ændringerne (4).

Stilindstillingerne
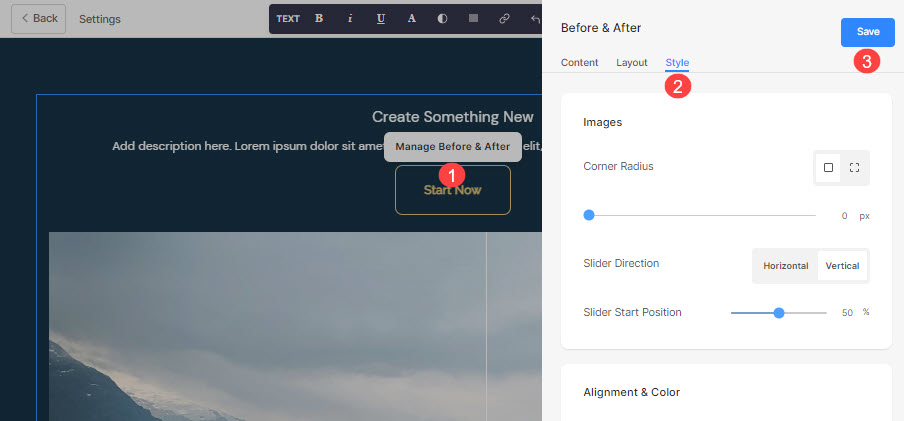
- Klik på Administrer før og efter (1) .
- Vælg den Stil (2) fane.
- Skift stilen for sektionselementerne og Gem (3) dine ændringer.

Du vil have flere stilmuligheder for sektionen:
Billeder
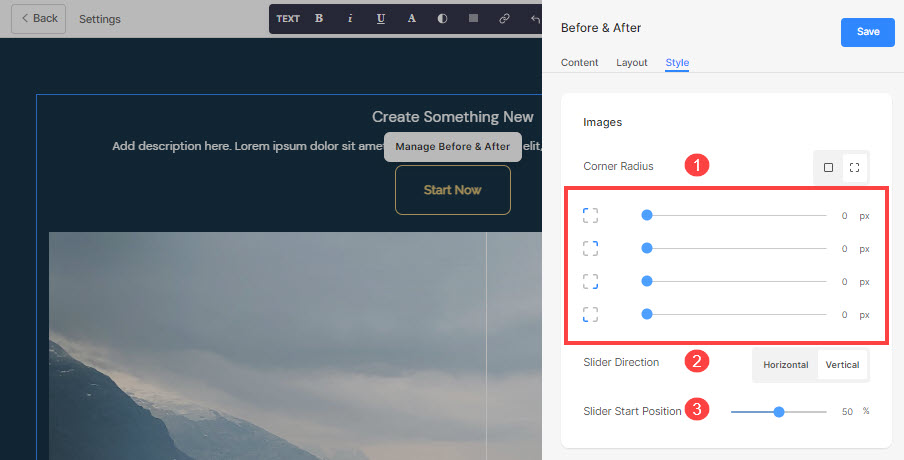
- Vælg at have en fælles hjørneradius eller en anden hjørneradius for hvert dias, og indstil et tal (i px) for hjørneradius.
Brug af hjørneradius felt, kan du oprette forskellige former af billeder. Hvis du angiver 500 px her, vil billedet blive vist i en cirkelform.
Hvis du har valgt opdelte hjørner, kan du indstille forskellige hjørneradius for hvert hjørne. Ved mere. - Vælg den Skyderretning at være vandret eller lodret.
- Angiv Skyder startposition i procent. Skyderen kan flyttes til venstre/højre for at se et bestemt dias.

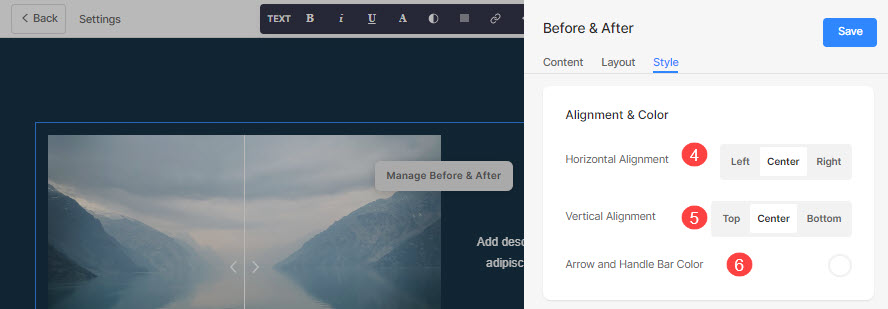
- Juster indholdet af sektionen vandret for at være venstre-, højre- eller centerjusteret.
- Juster indholdet af sektionen lodret for at være top-, bund- eller centerjusteret.
- Angiv Pil og håndtag (skyder) Farve.

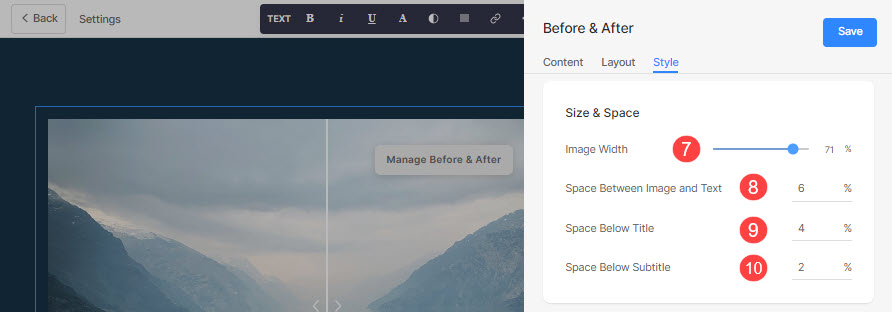
Størrelse & plads
- Angiv Breddebillede til før og efter billeder.
- Angiv Mellemrum mellem billede og tekst (i %).
- Angiv Plads under titlen (i %).
- Angiv Plads under underteksten (i %).

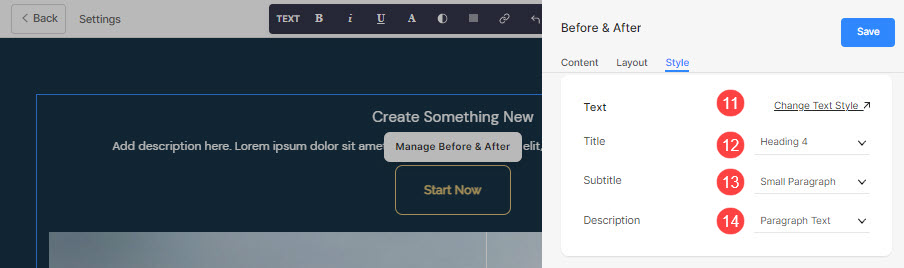
tekst
- Klik på Skift tekststil knappen for at besøge Design afsnit og administrere dine skriftstørrelser og stilarter.
- Indstil Titel skrifttype for dette afsnit.
- Indstil Subtitle skrifttype for dette afsnit.
- Indstil standard Beskrivelse skrifttype for dette afsnit.

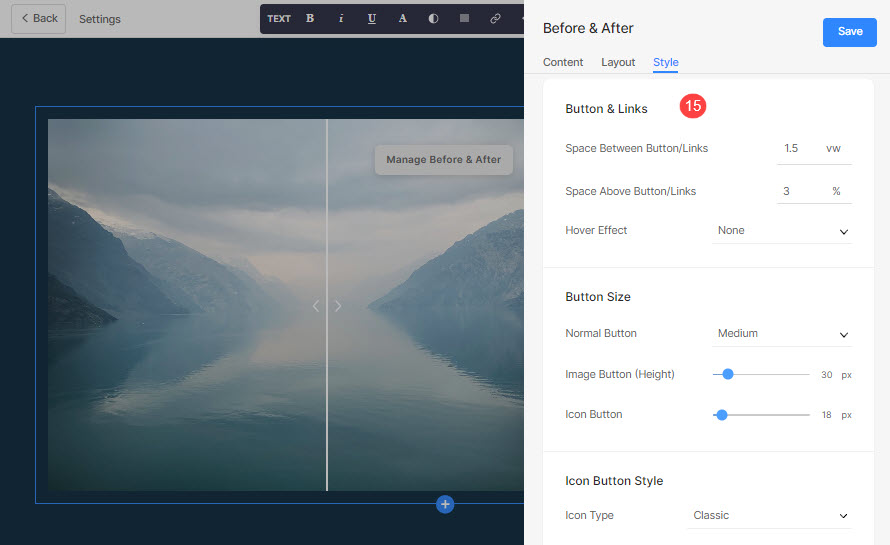
Knap og links
- Se hvordan til at styre udformningen af knapper og links.

Antag, at du har tilføjet et Amazon socialt link i Knap/Links, og specificerede ikonfarve som rød og ikon baggrundsfarve som grøn, så vises ikonet som nedenfor:

