Skrifttyper spiller en afgørende rolle på websteder ved at påvirke læsbarheden, formidle brandidentitet og forbedre den overordnede brugeroplevelse.
I denne artikel:
Du kan administrere skrifttyperne til din hjemmeside fra Design (1) afsnit.

Når du er inde i Design-sektionen, skal du klikke på Fonts (2) faneblad.

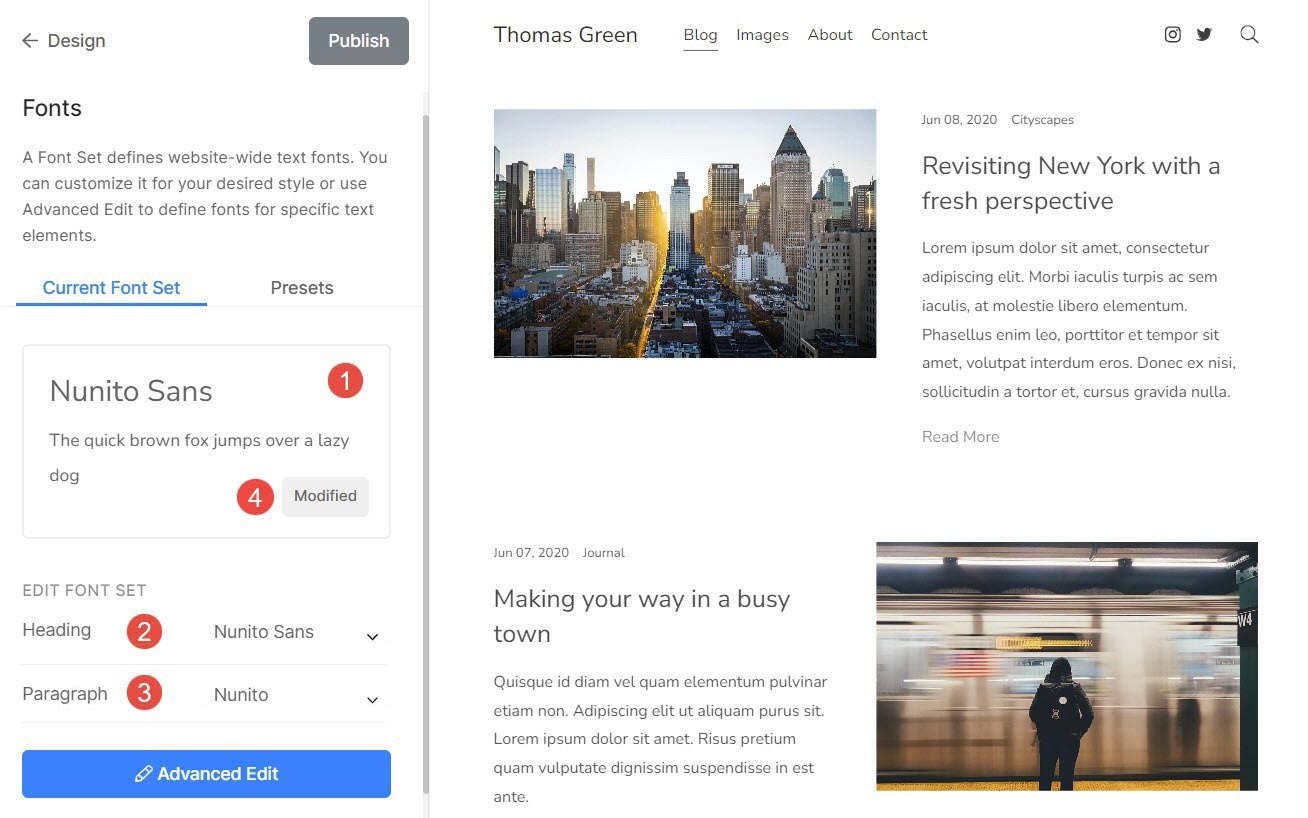
Aktuelt skrifttypesæt
- Den valgte Forudindstillet skrifttype (1) vil blive vist her.
- Du kan tilpasse Overskrift (2) og Stk (3) skrifttype for den valgte forudindstilling.

- Øverste tekst (5) repræsenterer skrifttypen Overskrift.
- Nederste tekst (6) repræsenterer skrifttypen Afsnit.

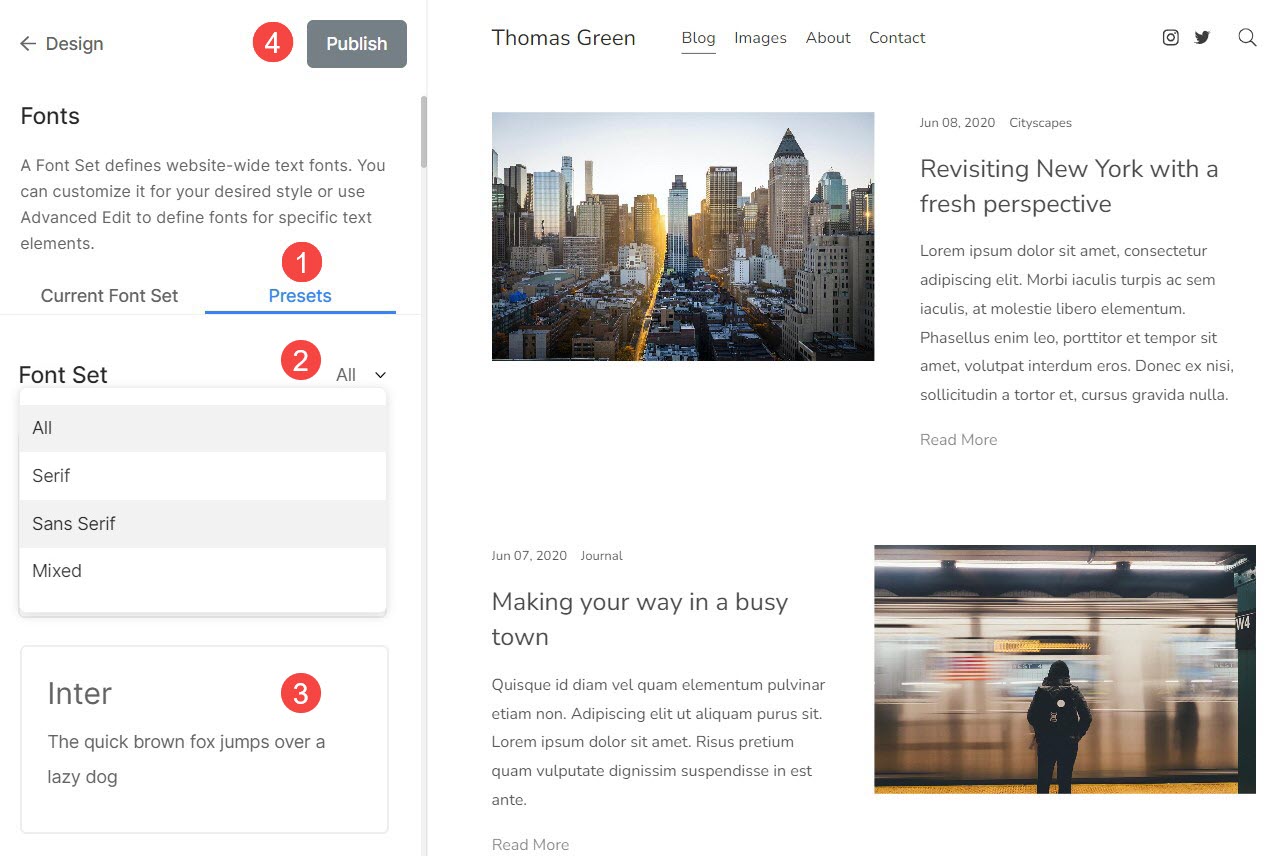
Font Presets
Font Presets er foruddefinerede kombinationer af skrifttype, skriftstørrelser, bogstavmellemrum og andre typografiske indstillinger, der kan anvendes på teksten på det overordnede websted.
- Du kan nemt ændre skrifttypen globalt ved at vælge en af de Forudindstillinger for skrifttype (1).
- filtre (2) listen ved at vælge Alle, Serif, Sans Serif eller Blandede forudindstillinger. Når du har valgt et filter, vil du kun se relaterede forudindstillinger.
- At vælge en Forudindstillet skrifttype (3), du skal blot klikke på den og Udgiv (4) ændringerne.

Avanceret redigering
Herfra kan du tilsidesætte de forudindstillede indstillinger og administrere skrifttyperne for alle elementerne på dit websted manuelt.
Du vil se følgende muligheder her:

Webstitstitel
Det er titlen på din hjemmeside, der fungerer som logotekst, hvis det primære logo ikke er tilgængeligt.
Fra link. kan du:
- Skrifttype – Vælg skrifttypen til dit websteds titel.
- Vægt - Vælg skrifttypevægten til dit websteds titel.
- Størrelse – Desktop – Angiv tekststørrelsen for dit websteds titel på skrivebordet.
- Størrelse – Mobil – Angiv tekststørrelsen for dit websteds titel på mobilen.
- Bogstavafstand – Indstil mellemrummet mellem bogstaverne i webstedets titel.

Menu
Det er en samling af sider, links, mapper, gallerier osv., der gør det muligt for brugere at flytte mellem forskellige sektioner af en hjemmeside.
Fra link., kan du tilpasse:
Hovedmenu
- Skrifttype – Angiv skrifttypen for menulinkene.
- Vægt - Vælg skrifttypevægten til menulinkene.
- Størrelse - Angiv tekststørrelsen for menulinkene.
- Bogstavafstand – Indstil mellemrummet mellem bogstaverne i menulinkene.

Drop down menu
- Skrifttype – Angiv skrifttypen til dine dropdown-menulinks.
- Vægt - Vælg skrifttypevægten for links i rullemenuen.
- Størrelse - Angiv tekststørrelsen for links i rullemenuen.
- Bogstavafstand – Indstil mellemrummet mellem bogstaverne i dropdown menu links.

Overskrifter
Overskriftstags er afgørende, da de hjælper med at strukturere indholdet, forbedrer SEO, forbedrer tilgængelighed og læsbarhed. Der er fire typer overskriftstags, som Pixpa leverer. De er Overskrift (H1), Overskrift (H2), Overskrift (H3) og Overskrift (H4).
Fra link. kan du:
- Skrifttype – Angiv skrifttypen for overskriften (H1).
- Vægt - Vælg skrifttypevægten for overskriften (H1).
- Størrelse – Desktop – Angiv skriftstørrelsen på overskriften (H1) til skrivebordet.
- Størrelse – Mobil – Angiv skriftstørrelsen på overskriften (H1) for mobil.
- Linjehøjde - Angiv linjehøjden for skrifttypen til overskrift (H1) (angivet i form af em).
- Bogstavafstand – Angiv mellemrummet mellem bogstaverne i overskriftsteksten (H1) (angivet som em).

Tekstudfyldning (overskrifter)
- Overskrifter – Angiv udfyldningen for overskrifterne på dit websted.

Stk
Det bruges til at definere og strukturere en tekstblok som et afsnit. Dette bruges generelt til beskrivelser, billedtitler, billedtekster, sidefodstekst osv.
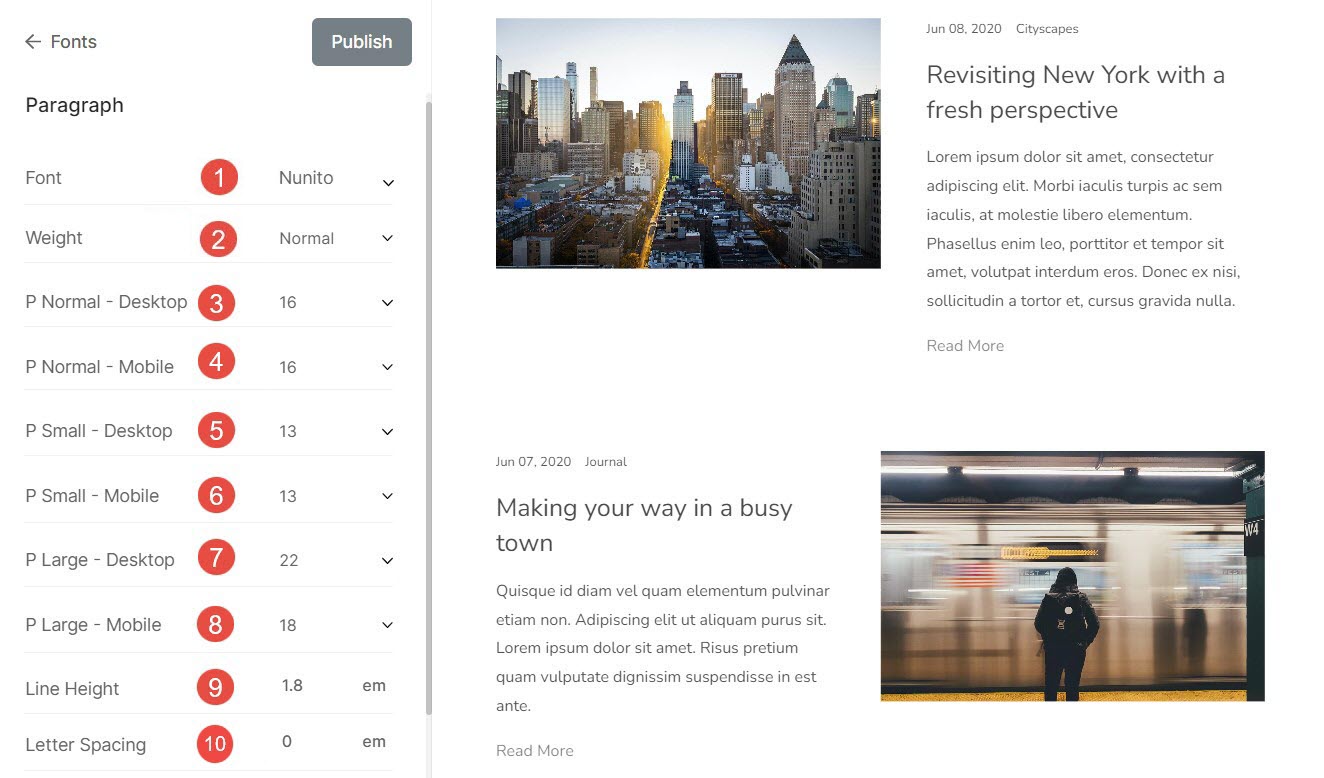
Fra link. kan du:
- Skrifttype – Vælg skrifttypen for al afsnitstekst (normal, lille og stor).
- Vægt - Vælg skrifttypevægten for al afsnitstekst.
- P (Normal) – Desktop – Vælg den normale skriftstørrelse for al afsnitstekst til skrivebordet.
- P (Normal) – Mobil – Vælg den normale skriftstørrelse for al afsnitstekst til mobil.
- P (lille) – Desktop – Vælg den mindre skriftstørrelse (mindre end P (Normal)) for al afsnitstekst til skrivebordet.
- P (Lille) – Mobil – Vælg den mindre skriftstørrelse (mindre end P (Normal)) for al afsnitstekst til mobil.
- P (stor) – Desktop – Vælg den større skriftstørrelse (større end P (Normal)) af al afsnitstekst til skrivebordet.
- P (stor) – Mobil – Vælg den større skriftstørrelse (større end P (Normal)) for al afsnitstekst til mobil.
- Linjehøjde - Angiv linjehøjden på skrifttypen for afsnitstekst (specificeret i form af em).
- Bogstavafstand – Angiv mellemrummet mellem bogstaverne i afsnitsteksten (specificeret i form af em).

Tekstudfyldning (afsnit)
Afsnit – Angiv udfyldningen for afsnittene på dit websted.

Knapper
Knapper er elementer, som du kan klikke eller trykke på for at udføre specifikke handlinger, såsom at indsende en formular eller navigere til en anden side.
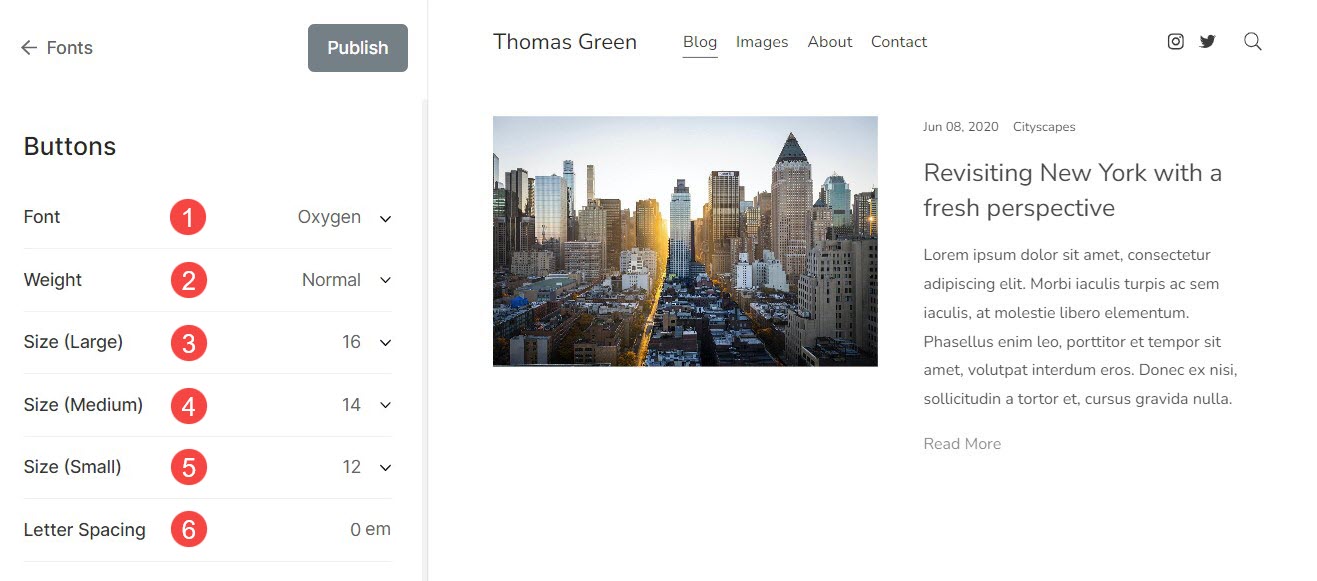
Fra link. kan du:
- Skrifttype – Du kan vælge skrifttype til knapteksten herfra.
- Vægt - Indstil skrifttypevægten for knapteksten herfra. Du kan vælge mellem normal, let og fed.
- Størrelse (Large) – Indstil den store skriftstørrelse for knapperne.
- Størrelse (medium) – Indstil den mellemstore skriftstørrelse for knapperne.
- Størrelse (lille) – Indstil den lille skriftstørrelse for knapperne.
- Bogstavafstand – Indstil mellemrummet mellem bogstaverne i knapteksten herfra (angivet i em).

Diverse
Dette er nogle andre tilpasninger under skrifttypeindstillingerne. Fra link. kan du:
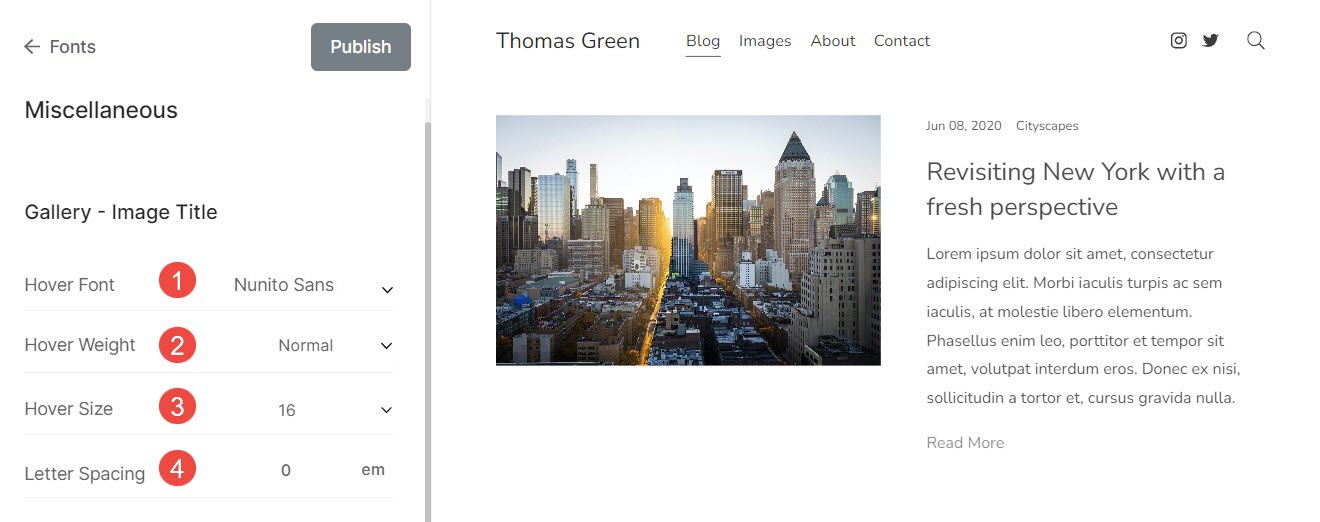
Galleri billedtitel
Dette anvendes, når du vælger at vise billedtitler, når du svæver.
- Hover skrifttype – Du kan vælge skrifttypen til billedtitelteksten, når du svæver herfra.
- Svævevægt – Indstil skrifttypevægten for billedtitelteksten herfra. Du kan vælge mellem normal, let og fed.
- Hover størrelse – Indstil størrelsen på billedtitelteksten, når du svæver herfra.
- Bogstavafstand – Indstil mellemrummet mellem bogstaverne i billedtitelteksten herfra (angivet i em).

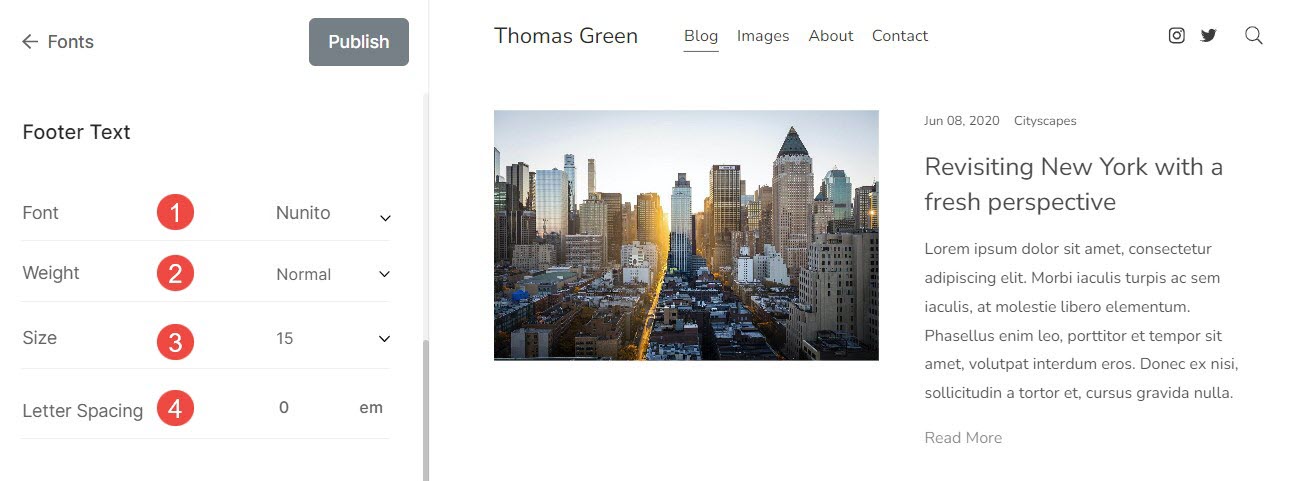
Fodtekst
Tekst, der vises nederst på hjemmesiden, såsom oplysninger om ophavsret, ansvarsfraskrivelser osv.
- Skrifttype – Vælg skrifttype til sidefodsteksten.
- Vægt - Indstil skrifttypevægten for sidefodstekst.
- Størrelse - Indstil skriftstørrelsen for sidefodstekst.
- Bogstavafstand – Angiv mellemrummet mellem bogstaverne i sidefodsteksten.

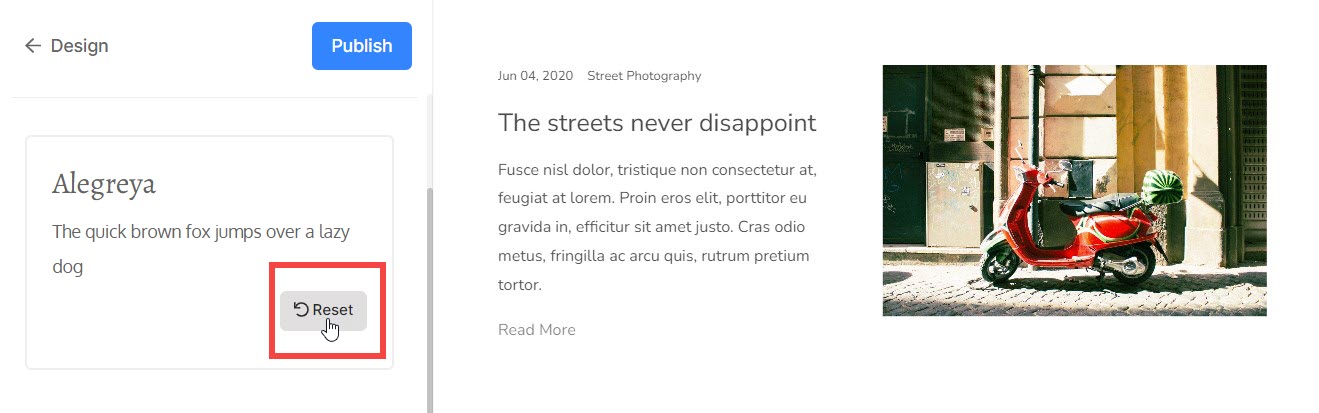
Nulstil brugerdefinerede indstillinger
Du kan nemt nulstille skrifttypeindstillingerne til standard, hvis du har foretaget ændringer i skrifttypesættet ved at redigere det, eller hvis du har tilpasset skrifttypeindstillingerne fra Avanceret redigering.

Du vil se en ændret knap. Hold markøren over knappen, den skifter til Nulstil. Du kan nulstille ændringerne til original herfra.
