Navigationsmenuen på et websted hjælper brugere med nemt at få adgang til forskellige sektioner og sider på et websted, hvilket forbedrer den overordnede brugeroplevelse og forbedrer webstedets anvendelighed.
I denne artikel
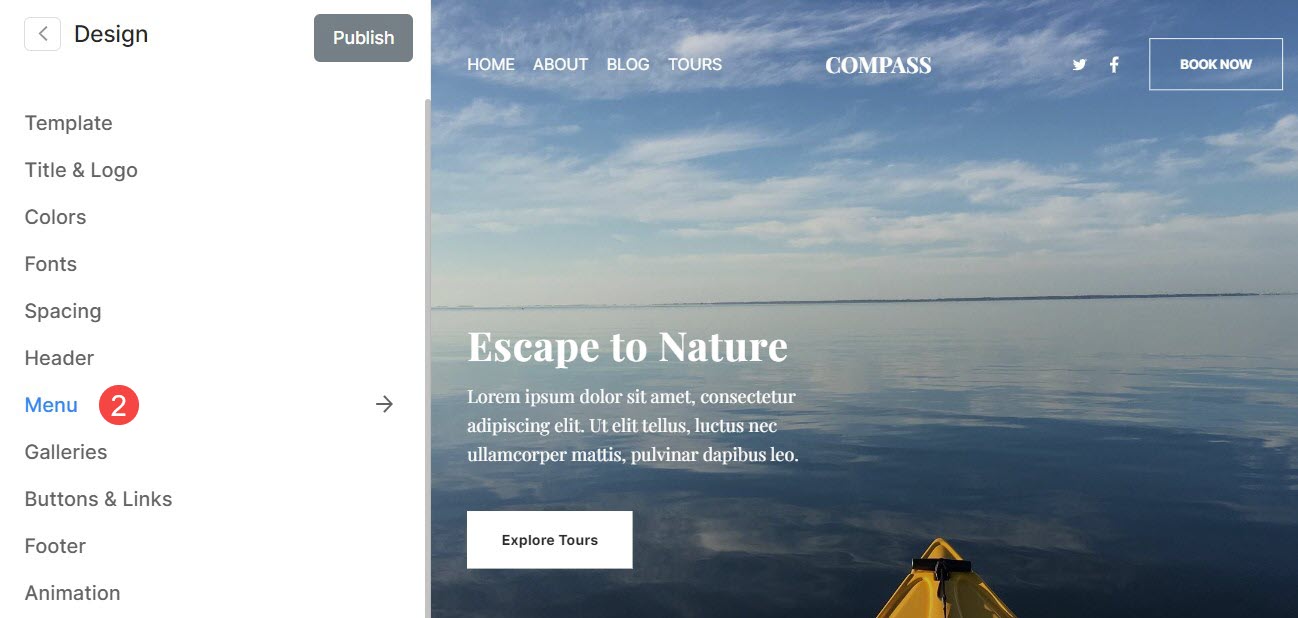
Du kan administrere menuens stil (for både desktop og mobil) fra Design (1) afsnit.

Når du er inde i Design-sektionen, skal du klikke på Menu (2) faneblad.

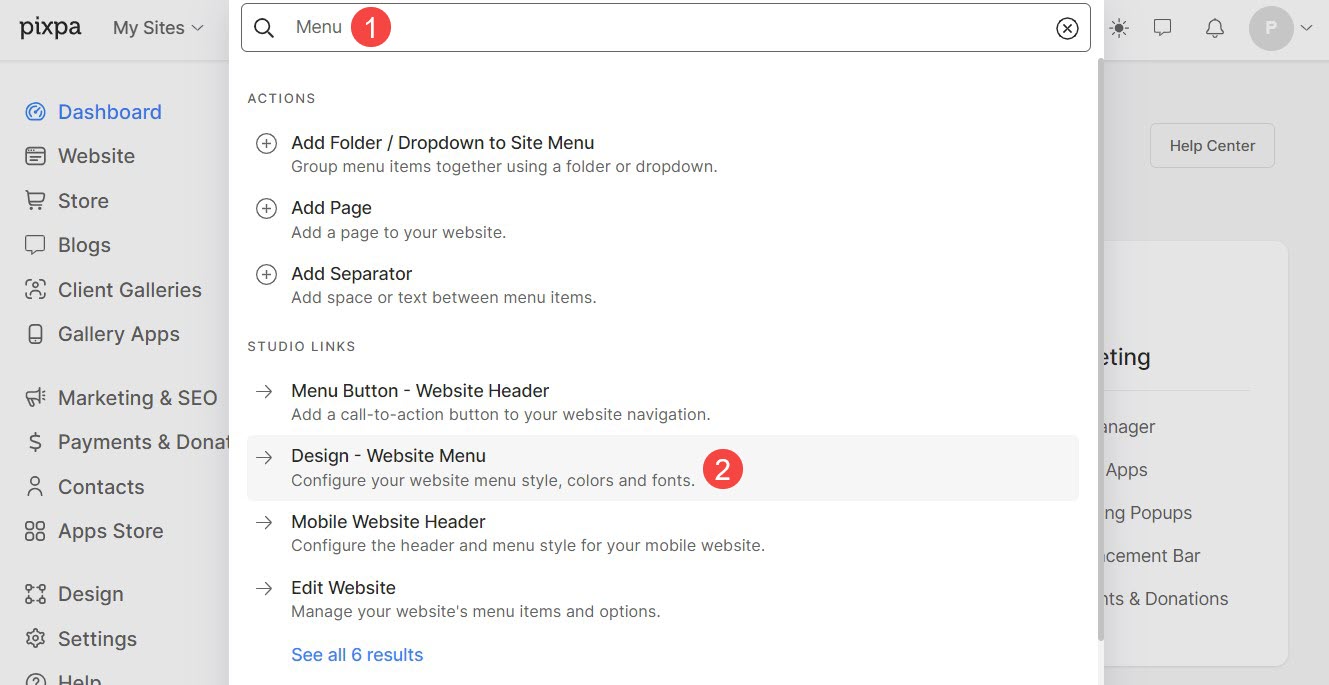
Alternativt kan du også bruge studiets søgemulighed.
- Indtast Menu (1) i søgefeltet.
- Fra de relaterede resultater skal du klikke på Design- Hjemmesidemenu mulighed (2).

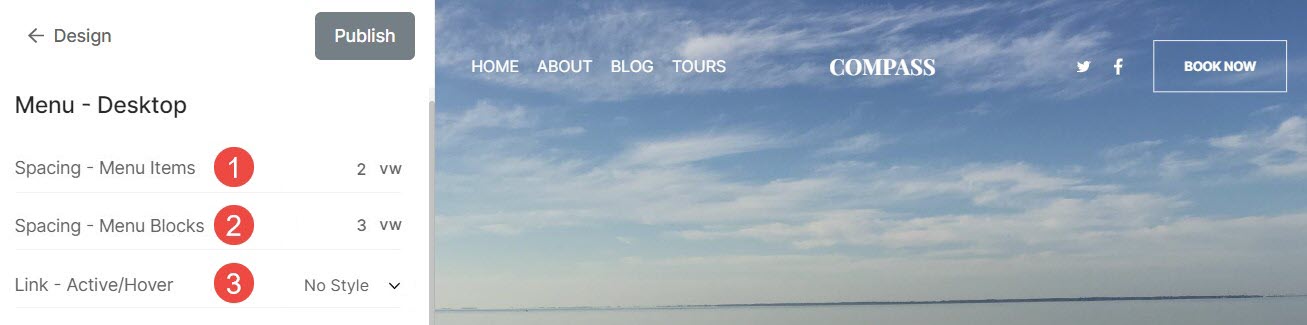
Menu til skrivebordet
- Menuafstand – Angiv mellemrummet mellem menulinkene (specificeret i vw).
- Blokafstand – Angiv mellemrummet mellem menulinks, sociale medier-ikoner og søge-/vognikoner (angivet i vw).
- Link aktiv / hover – Vælg stilen for det aktive menulink og svævelink. Du kan vælge mellem understregning, overstregning, gennemstregning og ingen stil.

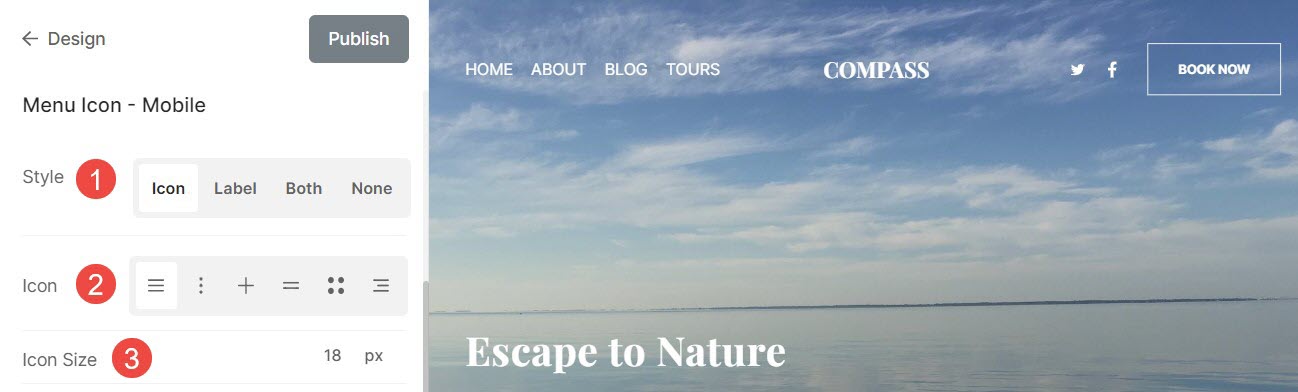
Menuikon til mobil
- Stil Angiv, om du vil vise ikon, etiket, begge eller ingen på mobile enheder.
- Ikon- Vælg menuikonets stil.
- Ikonstørrelse- Angiv størrelsen på menuikonet (angivet i pixels).

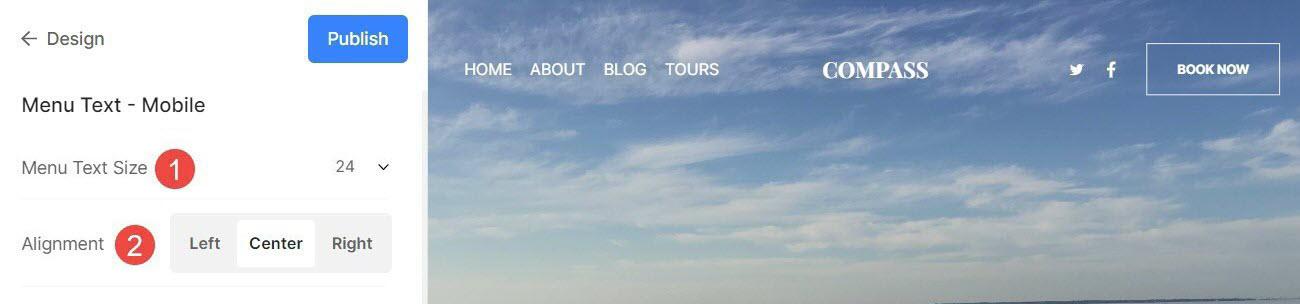
Menutekst til mobil
- Menutekststørrelse: Angiv størrelsen på menuteksten på mobilen.
- Justering: Indstil justeringen af menupunkter.

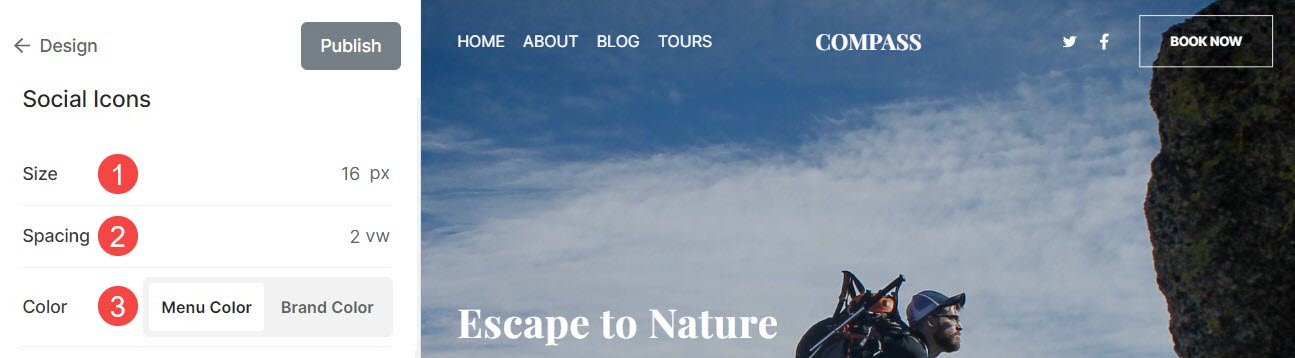
Sociale ikoner
- Størrelse – Angiv størrelsen på ikonerne (sociale medier-ikoner, søgeikon og kurv-ikon) i overskriften (angivet i pixels).
- Mellemrum – Angiv mellemrummet mellem ikonerne (sociale medier-ikoner, søgeikon og kurv-ikon) i overskriften (angivet i vw).
- Farve – Vælg farven til de sociale mediers ikoner. Du kan vælge mellem menufarve og mærkefarve.
Menufarven vil bruge farvesættet til menulinkene i hovedmenuen kategori, og mærkefarven vil bruge den originale mærkefarve på de sociale mediers ikoner.

Eventuelle ændringer i disse muligheder vil afspejle dit websteds sociale ikoner: