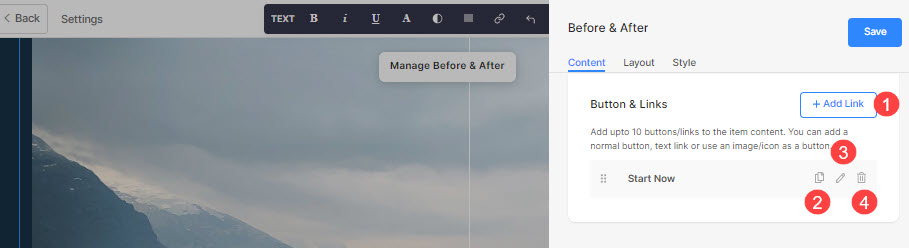
Ved brug af Knap og links, kan du tilføje enhver type Link (1) til afsnittet. Du kan tilføje et knap/billedlink/socialt ikon/tekstlink.
Du kan duplikere (2), redigere (3) eller slette (4) den eksisterende knap.

I denne artikel:
Tilføjelse af knapper/links.
- For at tilføje en hvilken som helst type link til sektionen skal du klikke på + Tilføj link .

- + Tilføj link option giver fire måder at tilføje et link på:
Button
Tilføj en knap til listeelementet. Du vil være i stand til at opdatere:
- Knap label – Indstil knapetiketten.
- Knaplink – Angiv linket.
- Målvindue – Vælg at åbne siden i det samme eller et nyt vindue.
- Knapstil – Vælg knapstilen til at være standard (indstillet i Knapper og links fanen i Design-sektionen), Solid, Outline eller et tekstlink.
- Vælg den knap farve at være standard eller vend farven.

Tekstlink
Føj til tekstlink til listepunktet.

Du vil være i stand til at opdatere:
- Indstil tekst etiket.
- Angiv tekstlink.
- Målvindue – Vælg at åbne siden i det samme eller et nyt vindue.

Billede
Tilføj et billede og link det til en hvilken som helst side.

- Når du har uploadet billedet, vises det på denne måde. Klik på linket for at redigere det.

- Herfra kan du:
- Upload/Skift billedet.
- Knaplink – Angiv linket.
- Målvindue – Vælg at åbne siden i det samme eller et nyt vindue.

Socialt ikon
- Tilføj et socialt ikon til listeelementet.

- Du kan administrere:
- Det sociale ikon, der skal linkes.
- Angiv din relevante sociale profilsti.
- Målvindue – Vælg at åbne siden i det samme eller et nyt vindue.

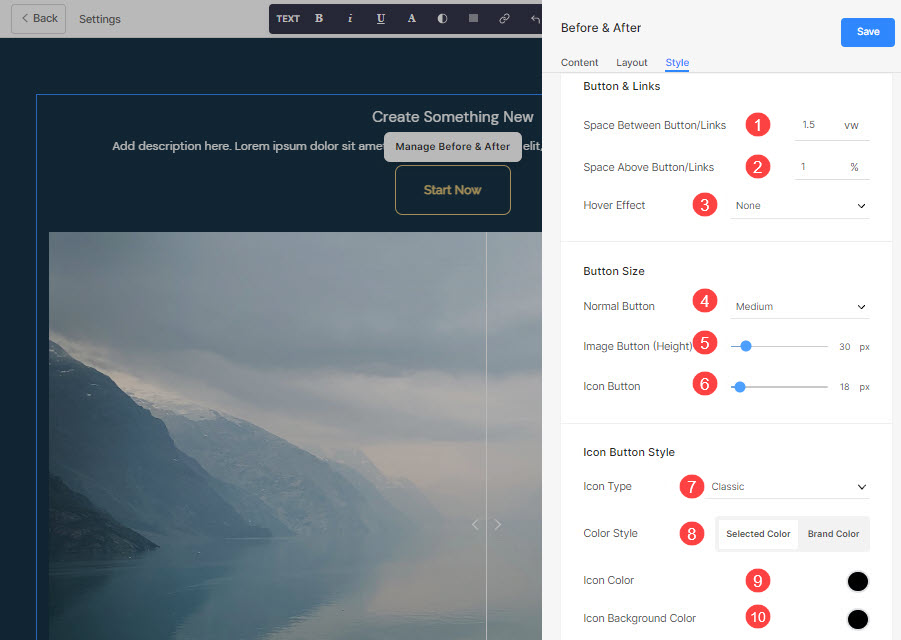
Stilindstillingerne for knap og links
stil muligheder vil være til stede under stil fanen, mens du administrerer sektionen.

Du vil have flere stilindstillinger for knappen og links som følger:
Knap og links
- Angiv Mellemrum mellem knap/links der er tilføjet.
- Angiv Mellemrum over knap/links.
- Vælg den Hover Effekt for knappen/links.
Eksempel
Antag, at du har tilføjet et Amazon socialt link i Knap/Links, og specificerede ikonfarve som rød og ikon baggrundsfarve som grøn, så vises ikonet som nedenfor: