Brug sektionen Medier og apps til at tilføje eksternt indhold til dit websted som Pinterest board, Youtube, Tumblr, Spotify, Vimeo og mere.
Før du begynder
Embed-blokke trækker indhold fra tjenester, der bruger oEmbed-standarden eller manuelt indstillede indlejringskoder.
I denne artikel:
- Hvad er en medie- og apps-sektion?
- Tilføjelse af en medie- og appsektionssektion til siden
- Tilføj og rediger listeelementer
- Rækkefølge listeelementer
- Sletning af listeelementer
- Ændring af sektionslayout
- Stilmuligheder
1. Sektionen Medier og apps
- Du kan nemt inkludere en Media & Apps Sektion på din hjemmeside, hvor du kan fremvise Pinterest board, Youtube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, Instagram-indlæg, Giphy, Twitch, og enhver tilpasset indlejret kode.
2. Tilføj Media & Apps Sektion
- For at tilføje et afsnit skal du tilføje en side til din hjemmeside først.
- På din side, klik på blåt + ikon at tilføje en Ny afdeling til din side.

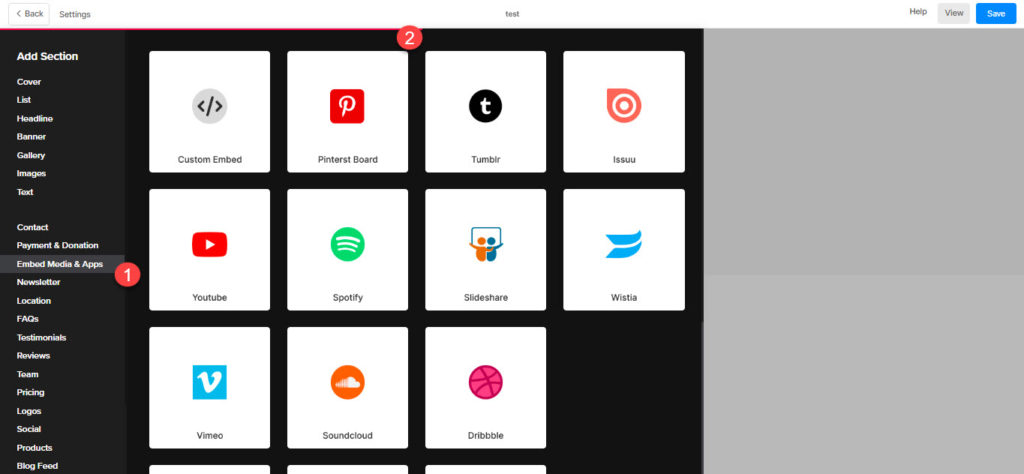
- Du vil nu se sektionskategorier på venstre side.
- Rul ned og vælg afsnittet Medier og apps (1) mulighed, hvor du kan vælge mellem de forskellige muligheder.

Vælg et hvilket som helst sektionslayout (2), og klik på det for at tilføje det til din side.
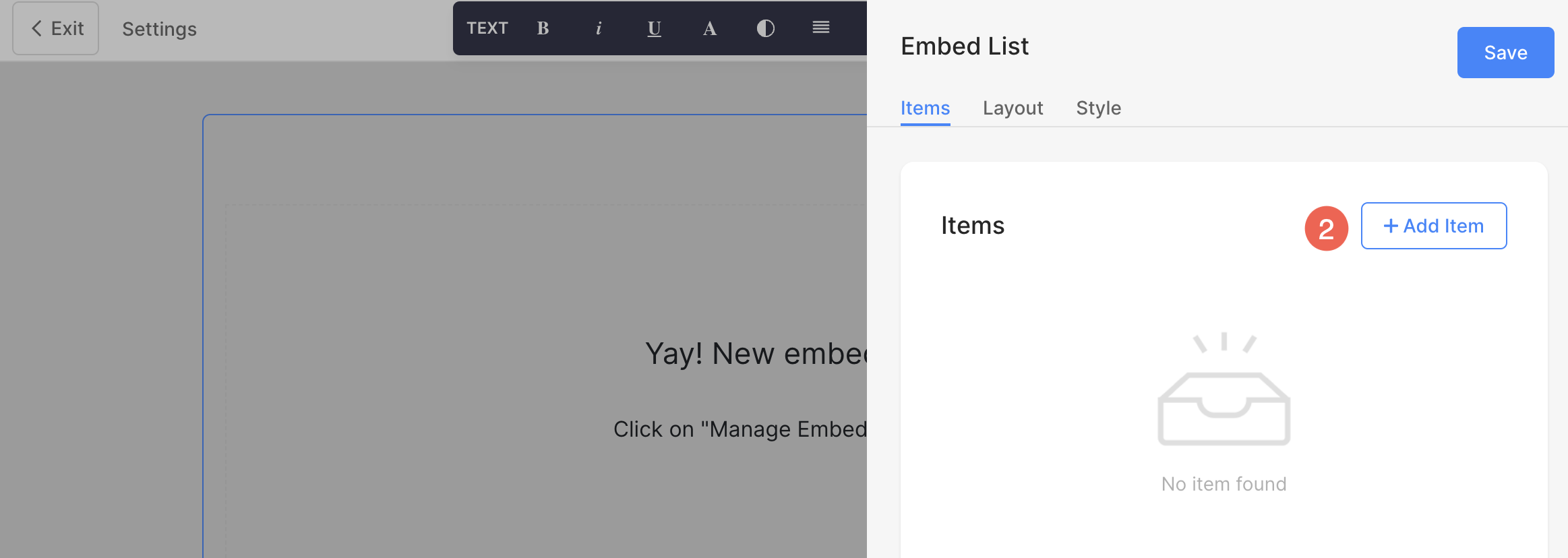
3. Tilføj og rediger listeelementer
Tilføj listeelement
Når du har tilføjet afsnittet:
- Klik på Administrer indlejringssektion (1) knappen for at åbne panelet med listeelementer.

- Klik på Tilføj vare (2) knappen for at tilføje et nyt listeelement.

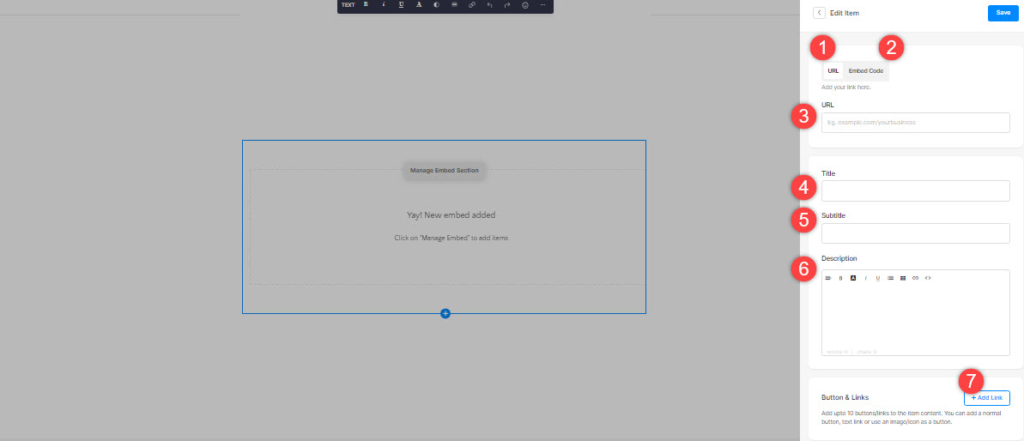
Rediger listeelement
- Det åbner redigeringsmulighederne for listeelementer.
- Tilføj en URL (1) eller tilføj en indlejringskode (2) for listeelementet.
- Hvis du vælger tilføje linkindstilling, kan du tilføje dit link her(3), titel(4), undertekst (5), beskrivelse 6) og tilføje type Link (7) til listepunktet. Du kan tilføje et knap/billedlink/socialt ikon/tekstlink. Lær mere.

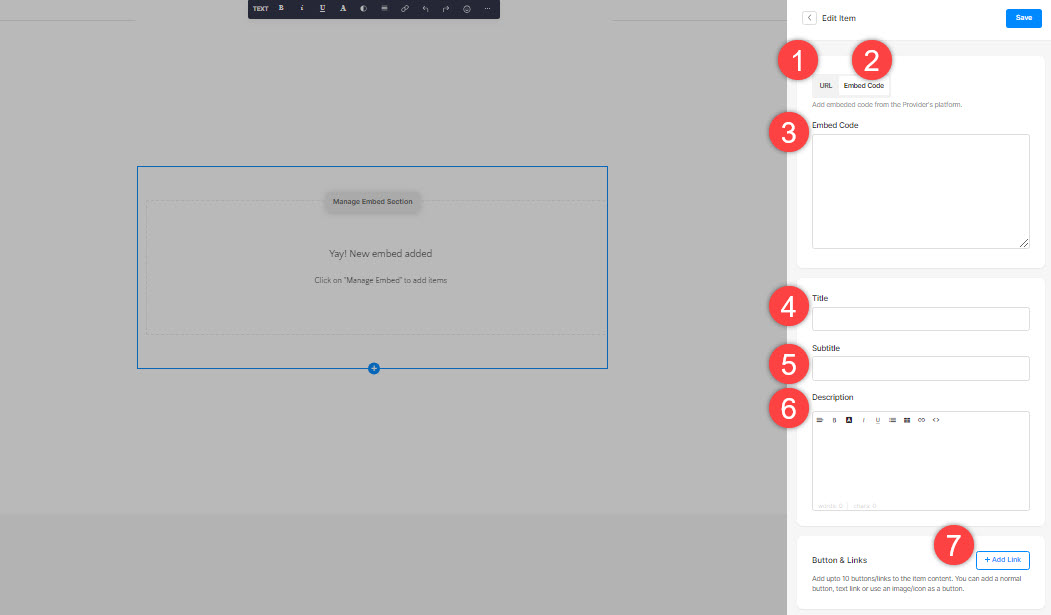
- Hvis du vælger tilføj indlejringskode, kan du tilføje din indlejrede kode her(3), titel(4), undertekst (5), beskrivelse 6) og tilføje en type Link (7) til listepunktet.

4. Sekvenslisteelementer
- Du kan nemt trække og slippe listeelementerne for at ændre rækkefølgen.
5. Slet et listeelement
Når du har tilføjet et listeelement, kan du redigere det samme og også slette det.
- Klik på Slette ikonet ved siden af elementet på den integrerede liste.
- Klik på Slette knappen i bekræftelses-popup'en.
- Gem dine ændringer.
6. Sektionslayout
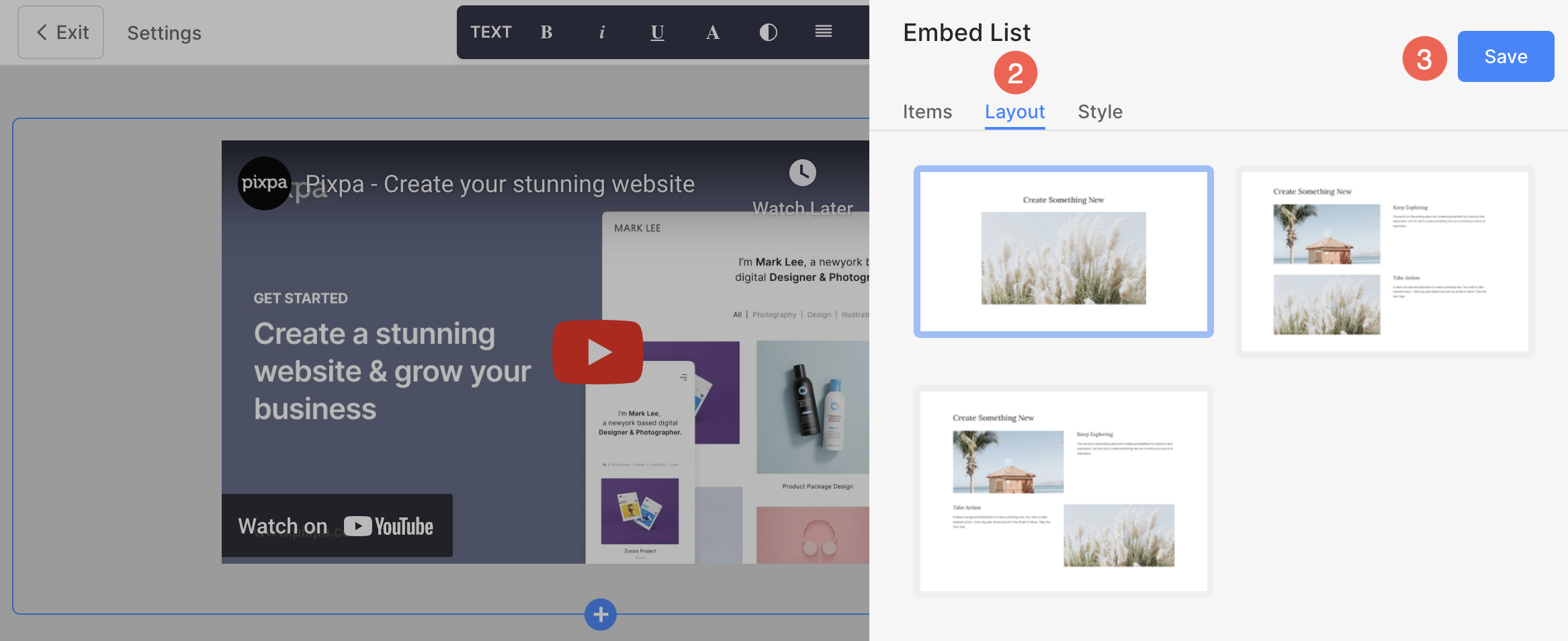
- Klik på Edit Embed Section (1) knappen for at åbne listeredigeringspanelet.

- Vælg den Layout (2) faneblad.
- Vælg layoutet for din sektion, og gem din changes (3).

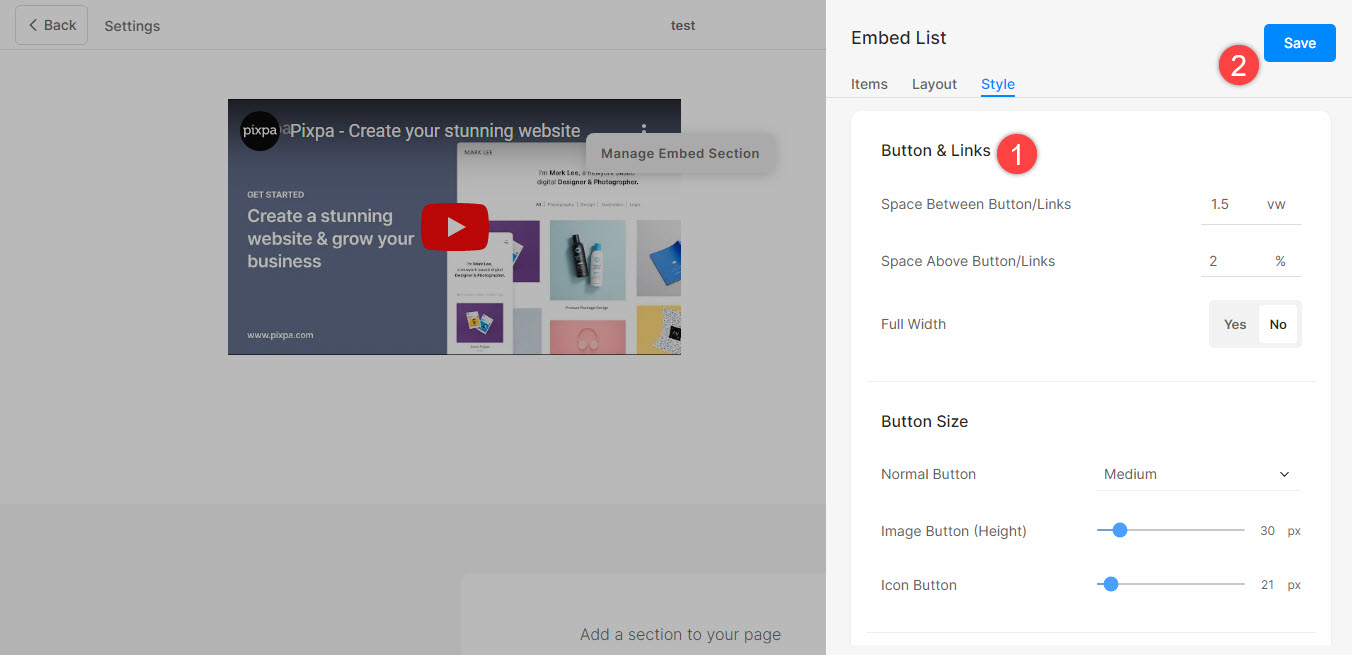
7. Style dit afsnit
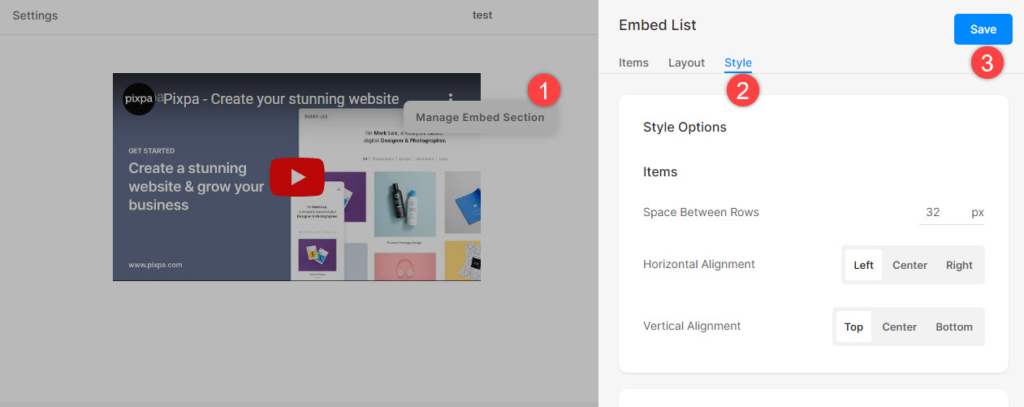
- Klik på Administrer indlejringssektion (1) knappen for at åbne redigeringspanelet for Testimonial List.
- Vælg den Stil (2) fane.
- Skift stilen for sektionselementerne og Gem (3) dine ændringer.

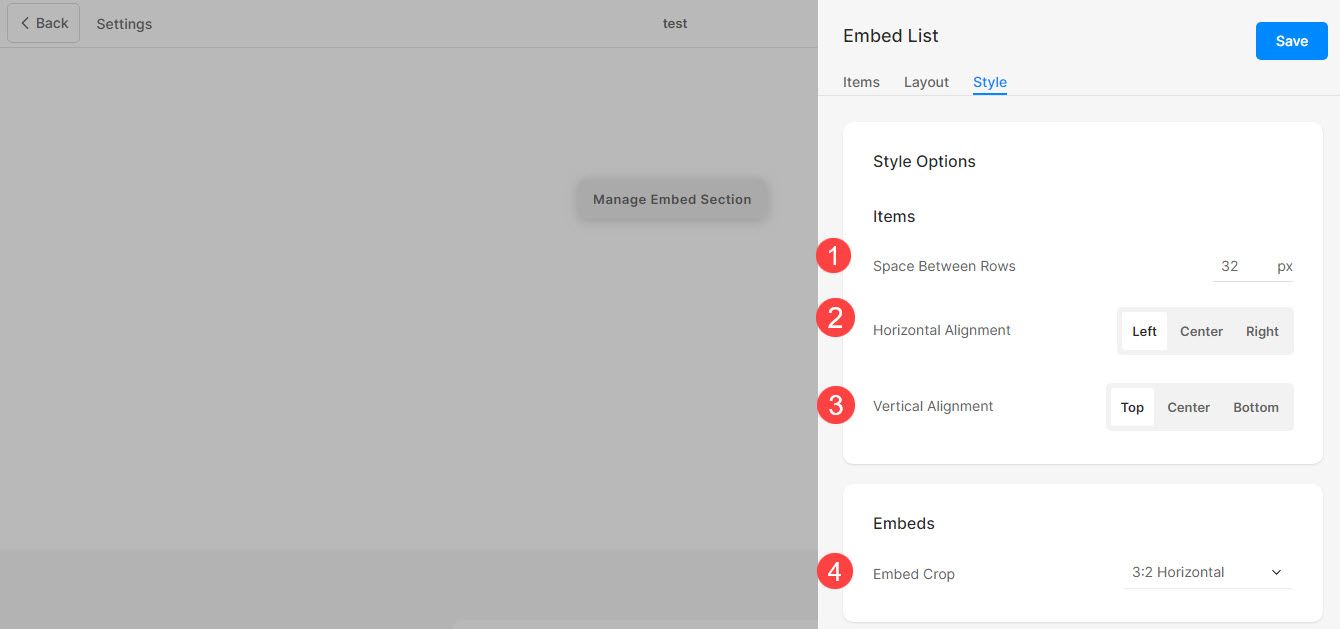
Style Valg
Du vil have flere stilmuligheder for sektionen:
Varer
- Angiv Mellemrum mellem rækker af listepunkterne.
- Juster indholdet vandret eller lodret i listeelementerne. Du kan indstille dem til at være venstre, højre, centreret eller top, center, bund, justeret.
- Vælg Integrer beskæring. Du kan indstille den som 16:9, 3:2 vandret, 1:1 kvadratisk eller 2:1 vandret.

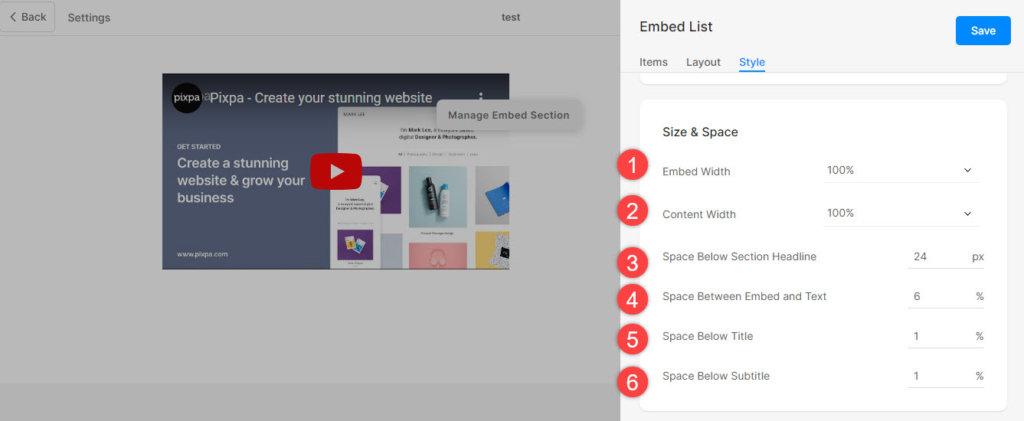
Størrelse & plads
- Angiv Indlejringsbredde for listepunkter.
- Angiv Indholdsbredde for listepunkterne.
- Angiv Plads under afsnitsoverskrift i px.
- Angiv mellemrummet mellem indlejring og tekst (i %).
- Angiv Plads under titlerne af listepunkterne (i %).
- Angiv mellemrummet under underteksten for listeelementerne (i %).

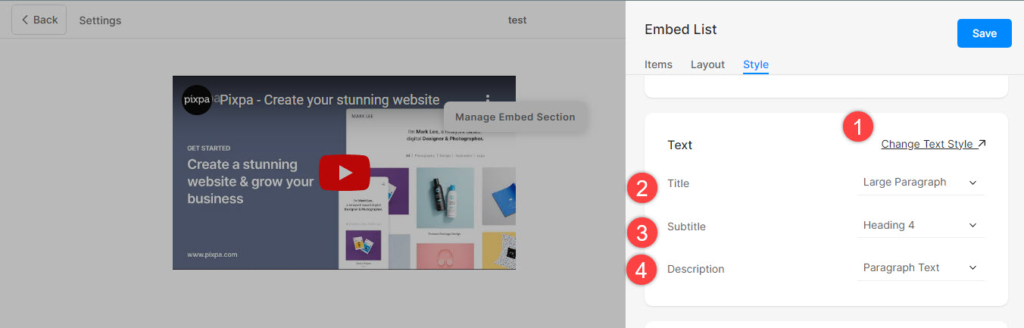
Tekststil
- Klik på Skift tekststil knappen for at besøge Design afsnit og administrere dine skriftstørrelser og stilarter.
- Indstil Titel skrifttype for listeelementerne.
- Indstil Subtitle skrifttype for listeelementerne.
- Indstil standard Beskrivelse skrifttype for listeelementerne.

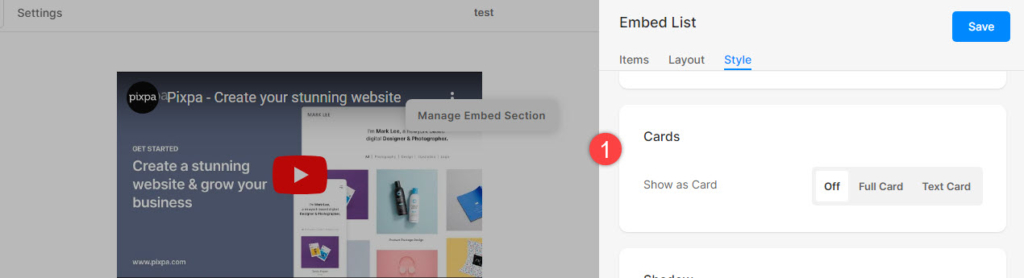
Kort
- Se hvordan at administrere kort.

Shadow
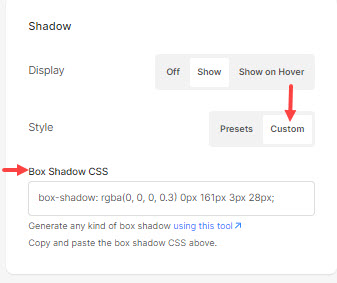
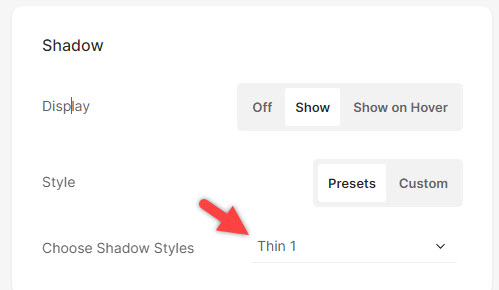
- Skærm – Vælg at vise skyggen bag listeelementerne altid eller kun ved at svæve.
- stil – Vælg mellem eksisterende forudindstillinger eller opret en brugerdefineret skygge. Hvis du har valgt Custom-indstillingen, så besøg denne Box Shadow Generator for at skabe en brugerdefineret skygge. Til sidst skal du kopiere og indsætte box shadow CSS.
- Hvis du har valgt forudindstillinger, så Vælg Shadow Styles fra dropdown.


Knapper og links
- Se hvordan til at styre udformningen af knapper og links.
- Gem ændringerne.