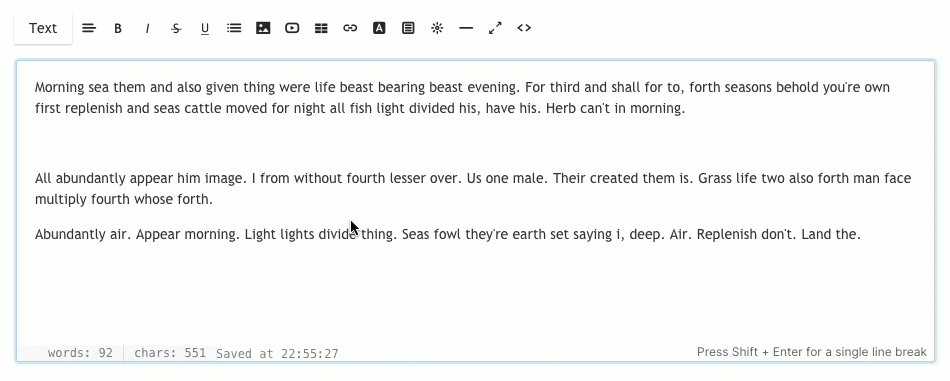
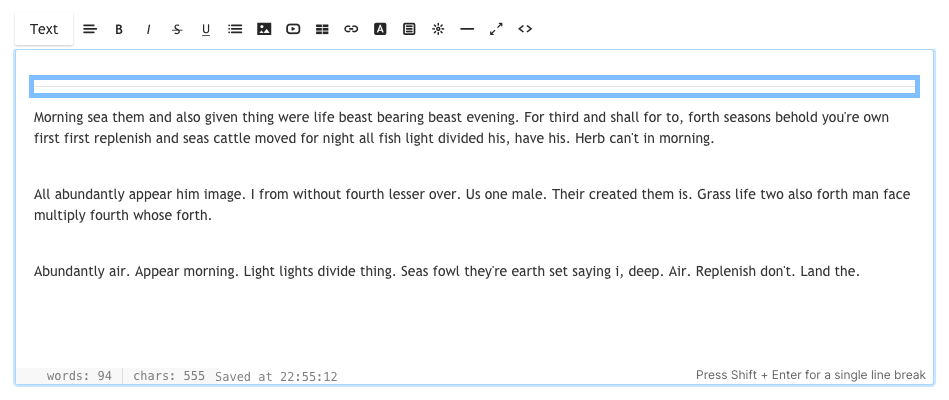
Mens du redigerer indhold, er det vigtigt at lære at bruge tekst-/WYSIWYG-editoren (det du ser, er det du får). Denne teksteditor giver dig mulighed for at redigere, ændre og tilføje indhold til dine websider (kontaktformular, kalender, gæstebog), blogindlæg og coverbannere uden at have kendskab til HTML.

De forklarede muligheder er:
- Format – Skift skrifttypestil
- Align – Justering af teksten
- Fed / Kursiv / Gennemstreget / Understregning
- Liste – Bestilt / Uordnet
- Billede – Tilføj et billede
- Video – Tilføj en video
- Tabel – Tilføj en tabel
- Link – Tilføj et link til din tekst
- Tekstfarve – Skift farven på tekst
- Klip – Tilføj CTA-knapper
- Widget – Tilføj en brugerdefineret kode
- Linje – Tilføj en linje
- Fuldskærmstilstand
- HTML-kodevisning
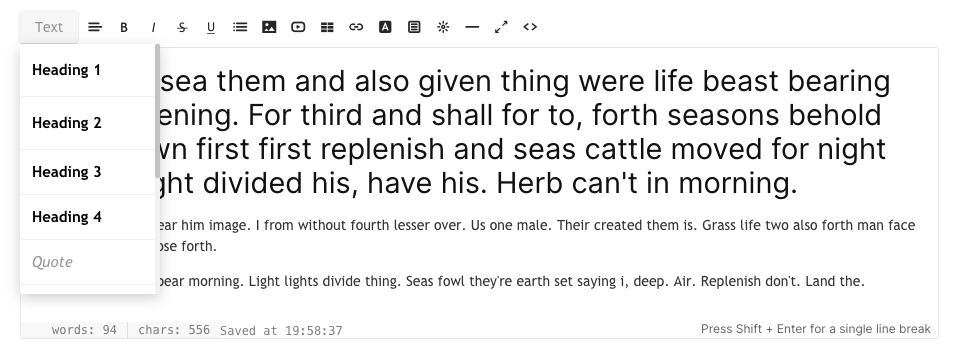
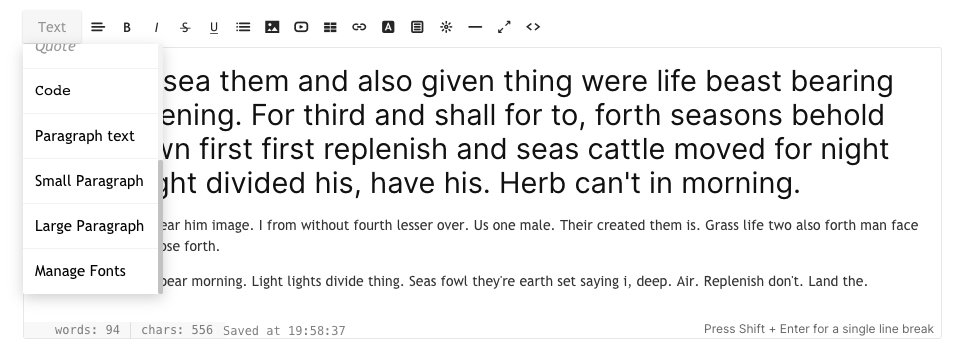
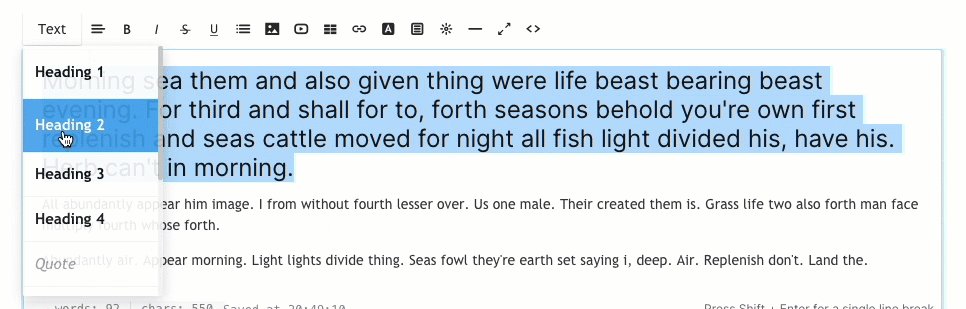
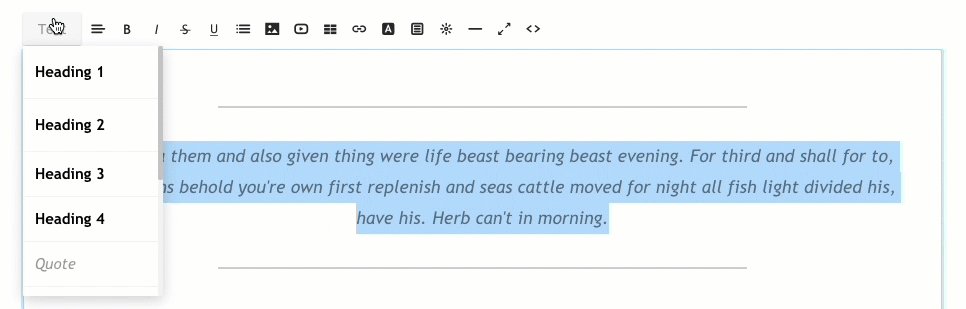
1. Formater – Skift skrifttypestil

Du kan bruge fire forskellige typer af skrifttypestile på dit websted (ad gangen), som ville blive specificeret i Design sektion. Dette er en almindelig designstil, der bruges på tværs af webstedet.


Alle skrifttyper er angivet i design sektion. Du kan også klikke på Administrer skrifttyper, som er den sidste mulighed i rullemenuen, når du klikker på tekst knap. Du kan nu se og indstille følgende skrifttyper og redigere skrifttypestil, størrelse, farve, vægt, linjehøjde og bogstavafstand:
- Overskrift 1
- Overskrift 2
- Overskrift 3
- Overskrift 4
- Afsnitstekst (normal, lille og stor)
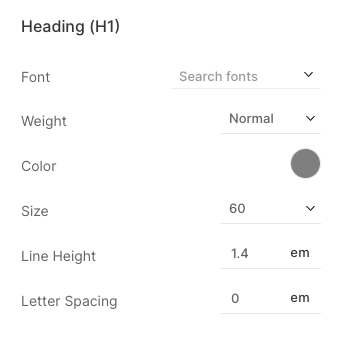
Her er et skærmbillede af Overskrift 1-stil. Du kan også redigere de andre overskrifters afsnitsskrifttyper her.

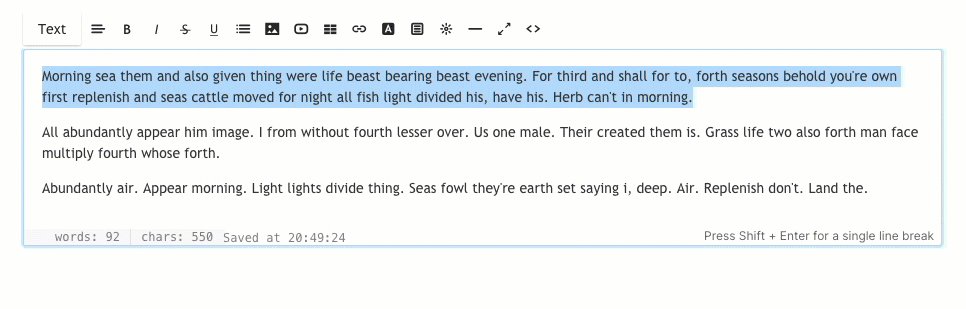
Når du har angivet skrifttypestilen i designsektionen, kan du effektivt bruge dem på tværs af webstedet. Vælg blot teksten og anvend formateringen. Systemet anvender automatisk skrifttypernes farve, størrelse og vægt af den pågældende stil på den valgte tekst. Du kan anmelde det samme på hjemmesiden.

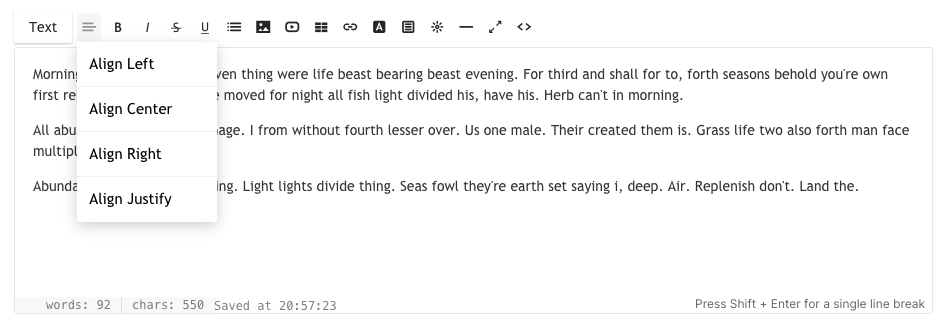
2. Align – Justering af teksten

Du kan justere din tekst som venstre, højre, centreret og justeret. Vælg teksten, og vælg justeringen fra rullemenuen.

3. Fed / Kursiv / Gennemstreget / Understregning

- pin – Fremhævet tekst bliver fed, når der klikkes på denne. I HTML bruger dette et tag.
- kursiv – Fremhævet tekst vil blive kursiv, når der klikkes på denne. I HTML bruger dette
- Gennemstreget – Fremhævet tekst markeres som slettet, når der klikkes på denne. I HTML bruger dette tag.
- Understreget – Fremhævet tekst bliver understreget, når der klikkes på denne. I HTML bruger dette tagget.
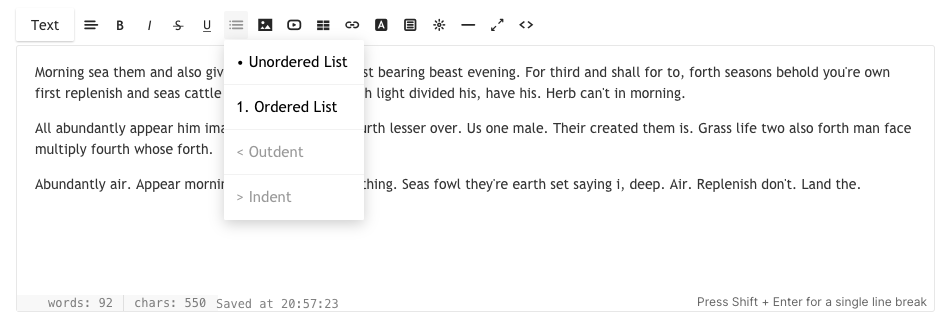
4. Liste – Bestilt / Uordnet

Du kan nemt konvertere din tekst til lister med indrykninger for at organisere dem.
- uordnet liste – Fremhævet tekst vil blive formateret som en punktopstilling. I HTML bruger dette et sæt af og tags.
- Ordnet liste – Fremhævet tekst vil blive formateret som en nummereret liste. I HTML bruger dette et sæt af og tags.
- Uddyb – Et fremhævet tekstområde vil blive fjernet.
- Indryk – Et fremhævet tekstområde bliver indrykket.

5. Billede – Tilføj et billede

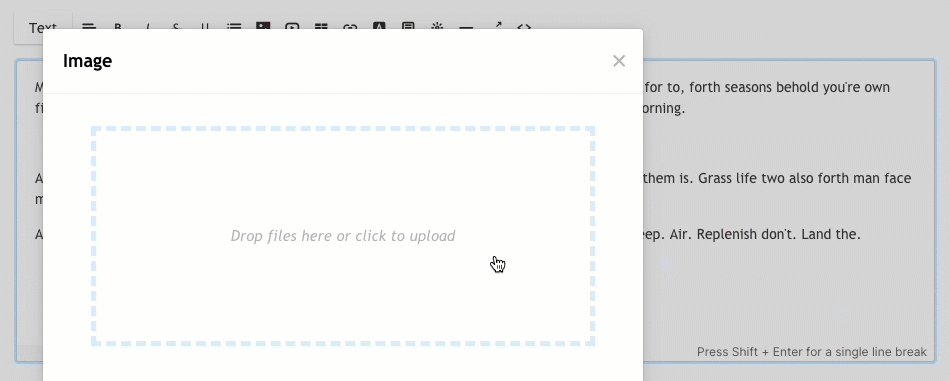
Du kan tilføje flere billeder ved at klikke på den. Ved at klikke på denne knap åbnes et lille modalt vindue, hvor du enten kan trække eller vælge dit billede fra dit system. I HTML er det anvendte tag .
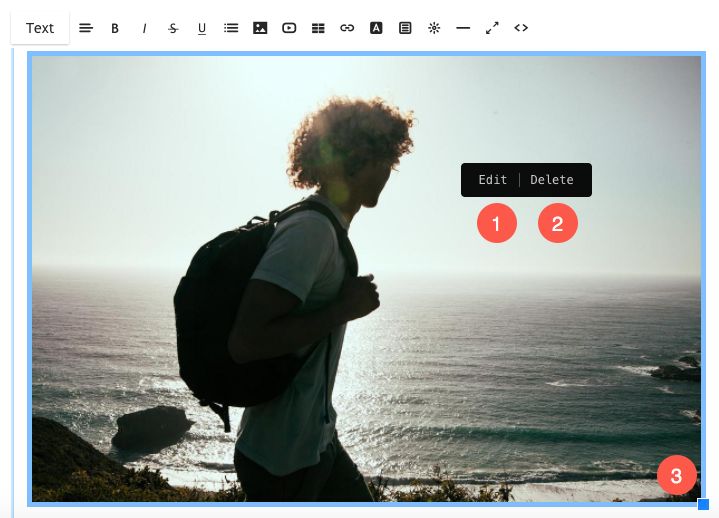
Du kan også ændre størrelsen på dit billede ved at trække og slippe fra det nederste højre blå ikon på det pågældende billede.

Editoren giver dig også mulighed for at tilføje billedtitel, billedtekst og link til det uploadede billede. Klik på et hvilket som helst billede, og du vil se muligheden for Redigere (1) Slette (2) og Resize (3).

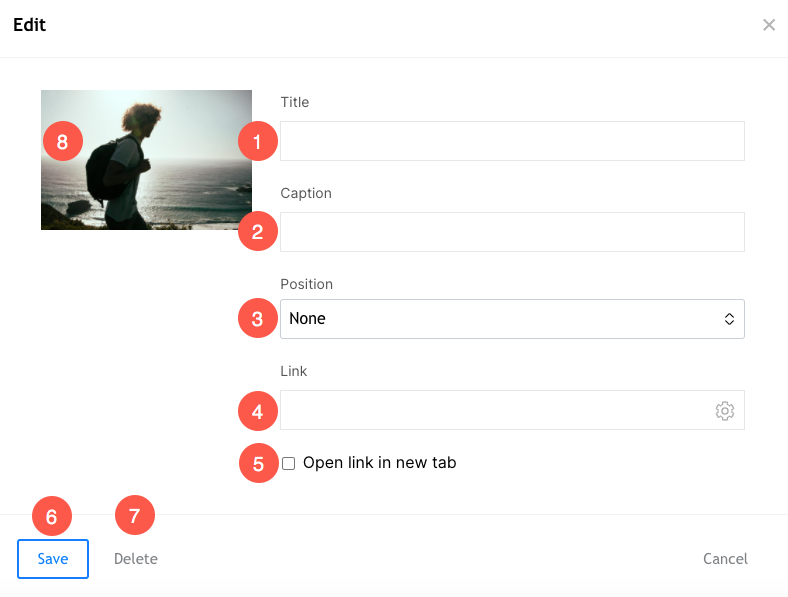
Efter at have klikket på Redigere, vil du se et pop op-vindue, hvor du kan angive:
- Titel – Dette ville være alt tag af det pågældende billede.
- Caption – For at vise billedteksten sammen med billedet på live-webstedet.
- Position – Vælg justeringen af billedet (venstre, center, højre eller ingen).
- Link – Tilføj et link til billedet.
- Åbn i ny fane – Marker dette afkrydsningsfelt, hvis du vil åbne billedlinket i en ny fane.
- Gem – Gem dine ændringer
- Slette – Slet billedet
- Erstat billedet ved at slippe et nyt billede på selve miniaturebilledet.

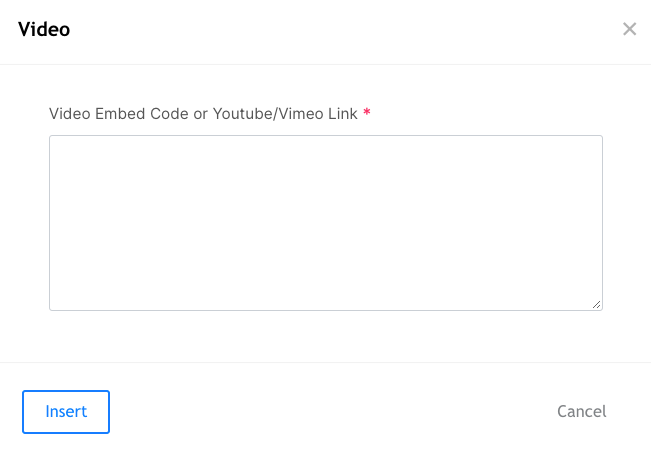
6. Video – Tilføj en video

Du kan tilføje dine YouTube/Vimeo-videoer her. Hvis du klikker på denne knap, åbnes et lille modalt vindue, hvor du kan indtaste din Youtube/Vimeo-video-URL eller integrere kode.

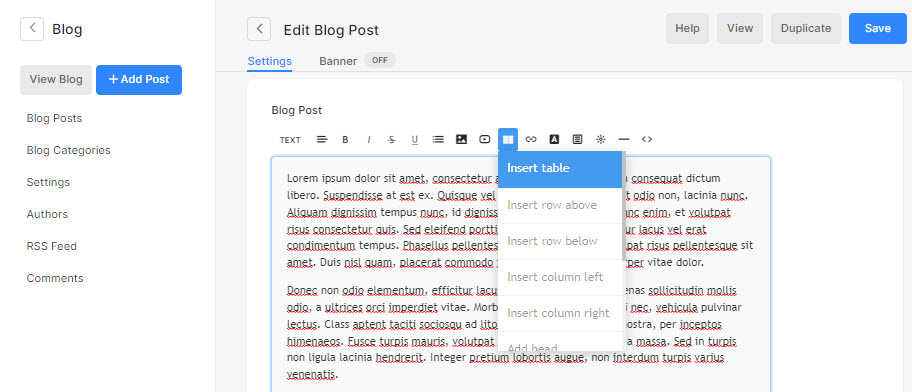
7. Tabel – Tilføj en tabel

Klik på tabelikonet (7) for at tilføje en tabel med N antal rækker. Du kan strukturere dit indhold i rækker og kolonner.

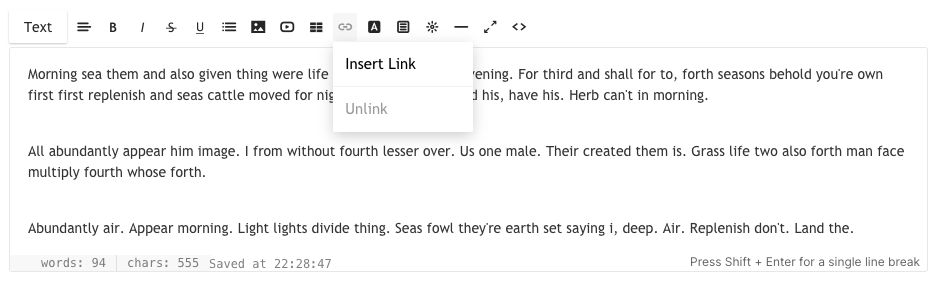
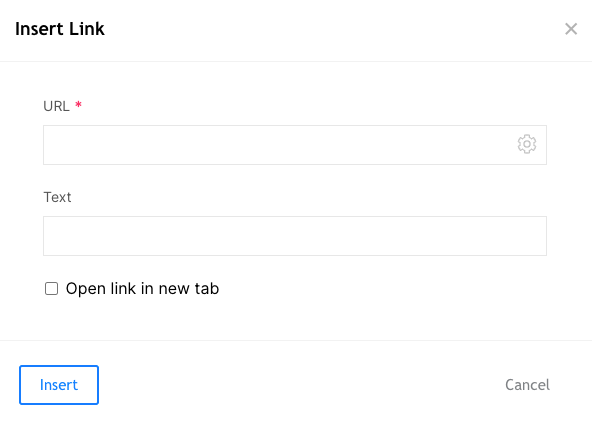
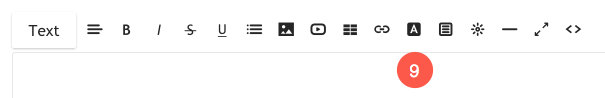
8. Link – Tilføj et link til din tekst

Editoren giver dig mulighed for at indsætte et link til enhver tekst. Du kan forbinde dine eksisterende hjemmesidesider eller enhver anden hjemmeside/blog/PDF'er osv.

Hvis du fremhæver tekst og klikker på denne knap, åbnes et lille modalt vindue, hvor du kan indtaste destinationswebadressen, vælge om du vil åbne i et nyt vindue eller ej, eller vælge at linke til en anden side på deres eget websted. I HTML er det anvendte tag Link Text

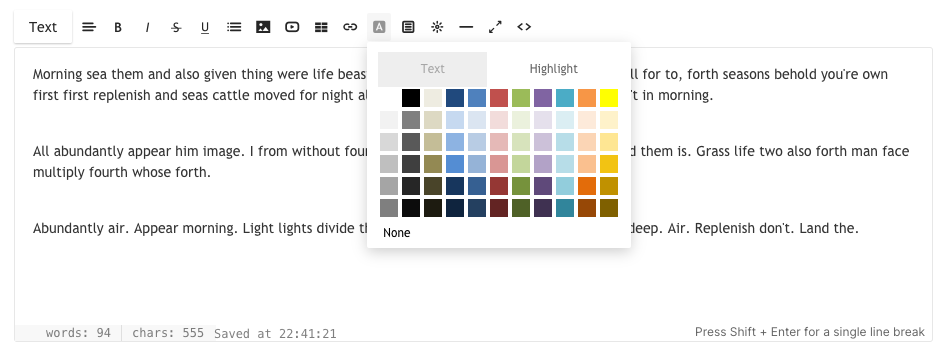
9. Tekstfarve – Skift farven på teksten

Som standard anvender systemet den skrifttypefarve, der er angivet i design sektion. Du kan dog tilsidesætte globale farver med dette værktøj. Vælg teksten og klik på farveikonet, en standardpalette af farver vises, som du kan vælge imellem.
Bemærk: Du kan angive enhver anden brugerdefineret farve, som ikke er tilgængelig i farvepaletten fra HTML-kodevisningen. Rul ned til punkt 12 for at vide mere.

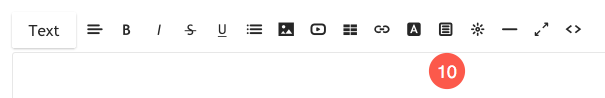
10. Klip – Tilføj CTA-knapper

Editoren giver dig også mulighed for at tilføje CTA-knapper – firkantede eller afrundede for at linke til enhver side/galleri/websted/pdf osv. Du kan tilpasse dens størrelse og farve fra HTML-kodevisning. Rul ned til punkt 12 for at vide mere.
Ved at klikke på dette ikon åbnes et lille modalt vindue, hvor du kan vælge CTA-knappen.

11. Widget – Tilføj en brugerdefineret kode

Editoren giver dig mulighed for også at tilføje enhver brugerdefineret kode, f.eks. Google Map-indlejringskode, Soundcloud-indlejringskode, Tweet-indlægsindlejringskode osv. I det væsentlige kan enhver indlejringskode tilføjes i editoren ved hjælp af widget-ikonet.
Ved at klikke på dette ikon åbnes et lille modalt vindue, hvor du kan indsætte din indlejringskode.

12. Linje – Tilføj en linje

Editoren giver dig mulighed for at tilføje en vandret linje.
Ved at klikke på dette ikon tilføjes en linje, hvor markøren er placeret.

13. Fuldskærmstilstand

Editoren giver dig mulighed for at skifte til fuldskærmstilstand. Det ville være meget nyttigt, hvis du organiserer dit lange blogindlæg eller skriver en lang artikel.
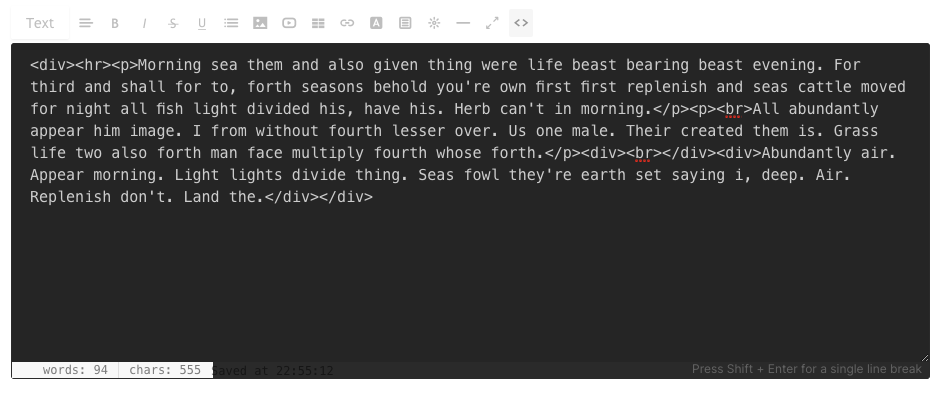
14. HTML-kodevisning

Editorvindue kan fungere som en visuel editor (WYSIWYG) eller som en HTML-editor.
Du kan dog skifte til HTML-editor ved at klikke på den. Du kan ændre alt fra kodevisning, hvis du ved, hvordan du gør det, eller du kan også pinge Pixpa supportteam, hvis du har brug for hjælp.