Knapper og links på et websted spiller en afgørende rolle ved at give brugerne klare og intuitive veje til at navigere, interagere og få adgang til de ønskede oplysninger eller tjenester.
I denne artikel:
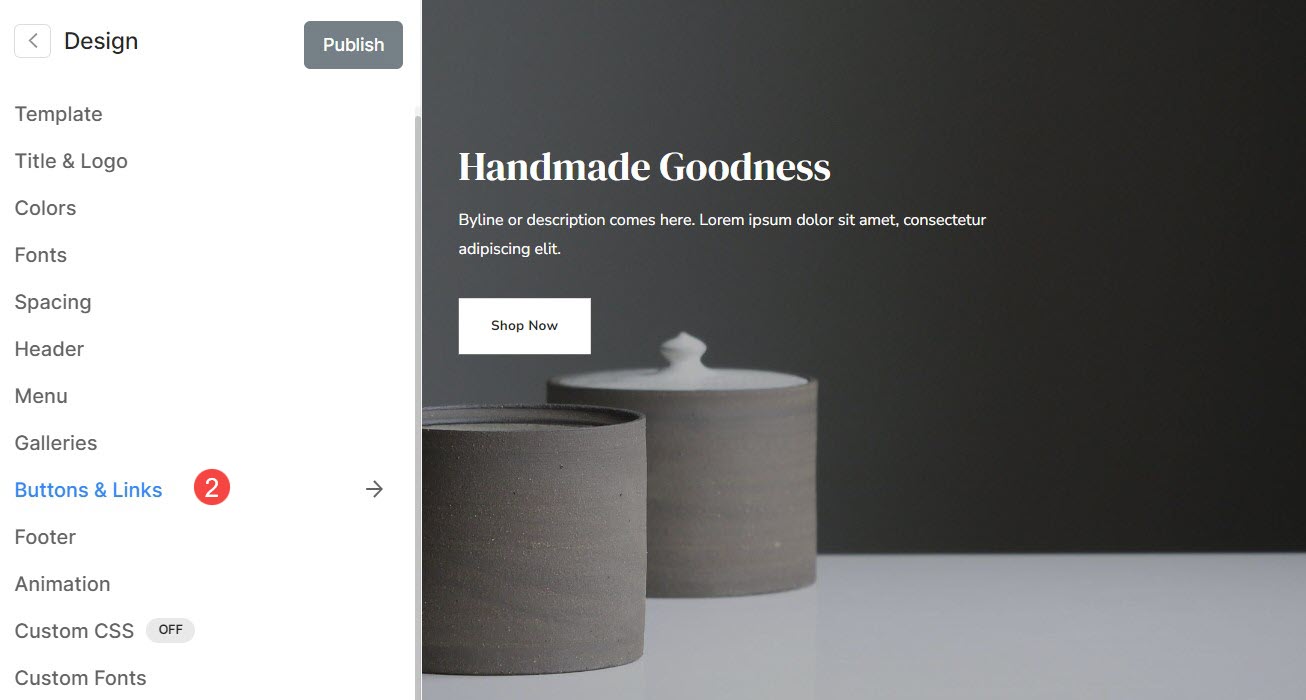
Du kan administrere knapper og links-stylingen fra Design (1) afsnit.

Når du er inde i Design-sektionen, skal du klikke på Knapper og links (2) faneblad.

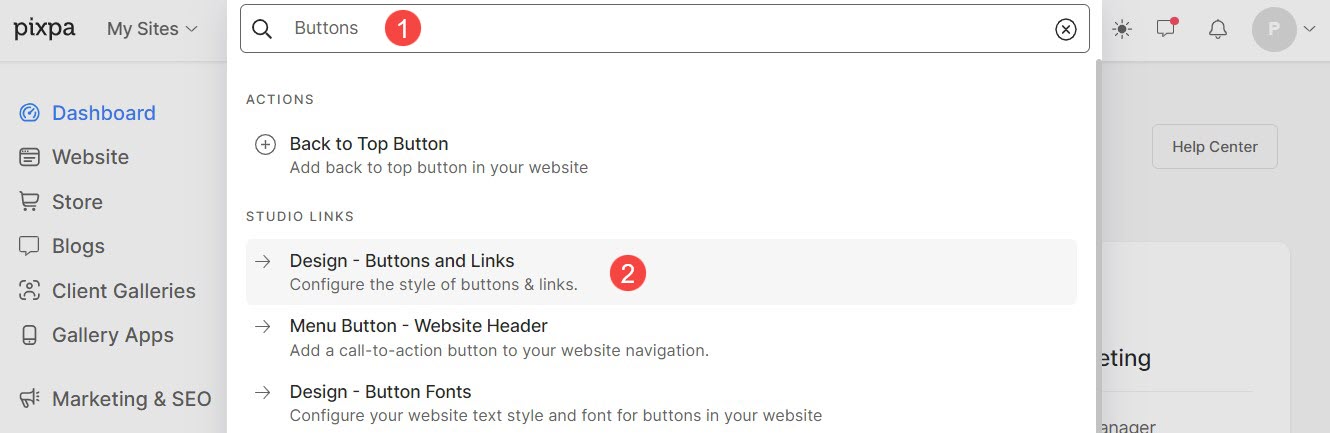
Alternativt kan du også bruge studiets søgemulighed.
- Indtast Knapper (1) i søgefeltet.
- Fra de relaterede resultater skal du klikke på Knapper og links mulighed (2).

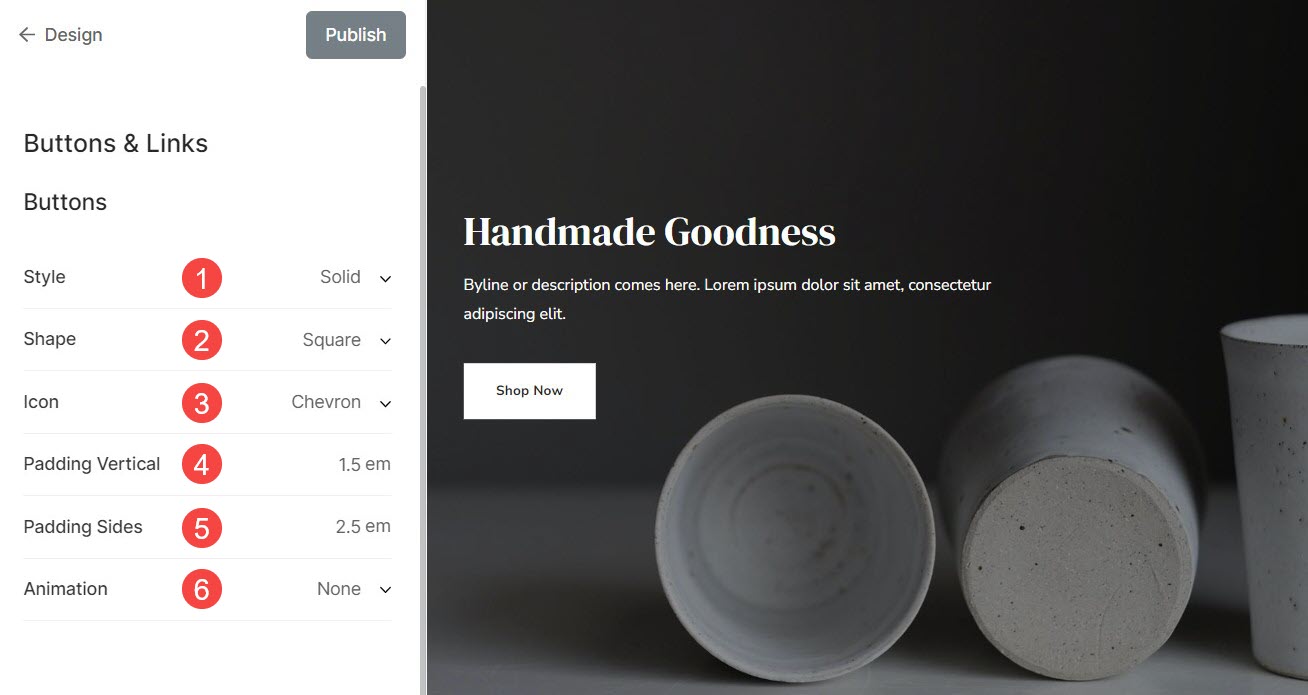
Knapper
Knapper er interaktive elementer designet til at tilskynde brugernes handlinger. De er visuelt mere fremtrædende og former sig til at skille sig ud.
Knapper bruges almindeligvis til handlinger såsom indsendelse af formularer, udløsning af specifikke funktioner osv. Herfra kan du:
- Stil: Indstil stilen for knapperne til at være solide eller kontur eller et tekstlink.
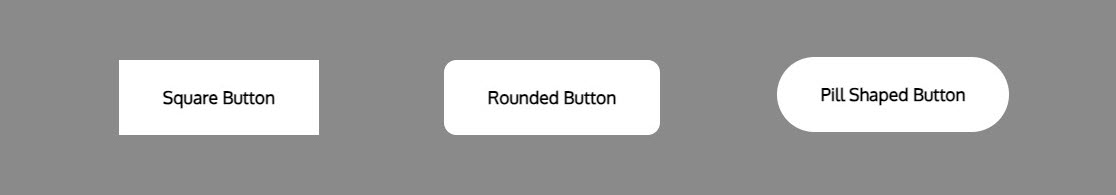
- Form: Vælg formen på knapperne på din hjemmeside herfra. De tilgængelige former er firkantede, afrundede og piller.
- Ikon: Indstil det ikon, der vises over knappen.
- Polstring Lodret: Indstil afstanden mellem knaptekst og kanterne på knappen lodret.
- Polstrede sider: Indstil afstanden mellem knaptekst og knappens kanter vandret.
- Animation: Vælg animationen, når markøren svæver over knappen.

Forskellige former for knapper:

Liste over animationsmuligheder, som du kan vælge til knapper.
- Falme: Knappen vil falme fra uigennemsigtig til gennemsigtig.
- Dyrke: Størrelsen på knappen vil vokse, mens du holder markøren over den.
- Krympe: Størrelsen på knappen reduceres, mens du holder markøren over den.
- Stryg til højre: Animation vil forekomme horisontalt og dækker hele knappen fra venstre mod højre.
- Stryg til toppen: Animation vil forekomme lodret og dækker hele knappen fra bund til top.
- Afsløring af understregning: Der vises gradvist en linje i den nederste kant af knappen.
- Understregning fra venstre: En linje vil gradvist vises i den nederste kant af knappen fra venstre mod højre.
- Overline afsløring: Der vil gradvist vises en streg i den øverste kant af knappen.
- Overline fra venstre: En linje vil gradvist vises i den øverste kant af knappen fra venstre mod højre.
Links
Links er elementer, som brugere kan klikke på for at navigere til en anden side eller sektion.
De er typisk understreget eller vist i en anden farve for at angive deres klikbare karakter.
- Understrege: Vælg om du vil vise understregningen permanent / ved at holde markøren over markøren eller deaktivere den overhovedet.