Pixpa giver dig meget kontrol over, hvordan du viser billeder i dine gallerier.
Ved at bruge galleristilindstillingerne kan du fuldt ud kontrollere dine billeders visning i galleriet sammen med gallerilayoutet.
I denne artikel:
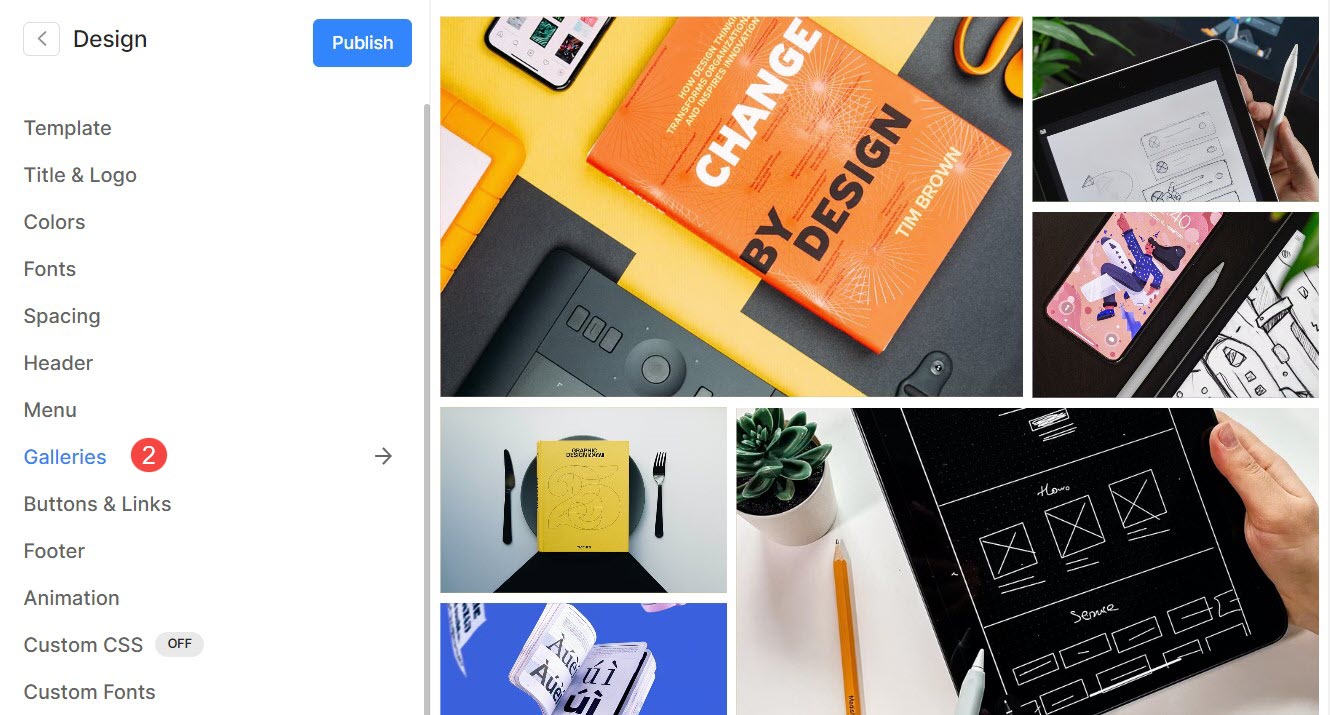
Du kan tilpasse gallerimulighederne for hele webstedet fra Design (1) afsnit.

Når du er inde i Design-sektionen, skal du klikke på Gallerier (2) faneblad.

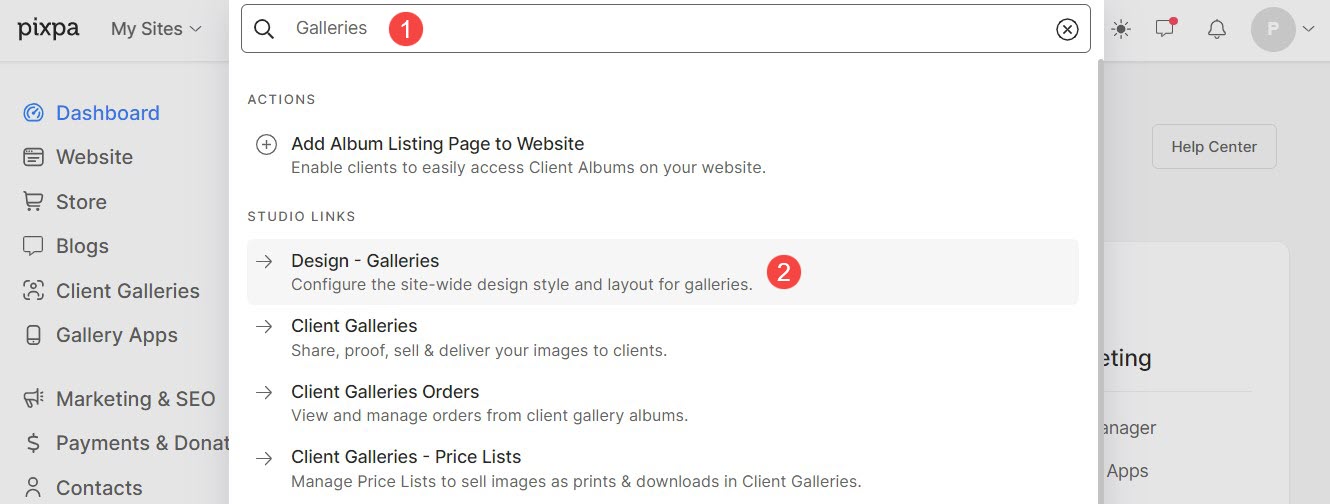
Alternativt kan du også bruge studiets søgemulighed.
- Indtast Gallerier (1) i søgefeltet.
- Fra de relaterede resultater skal du klikke på Design – Gallerier mulighed (2).

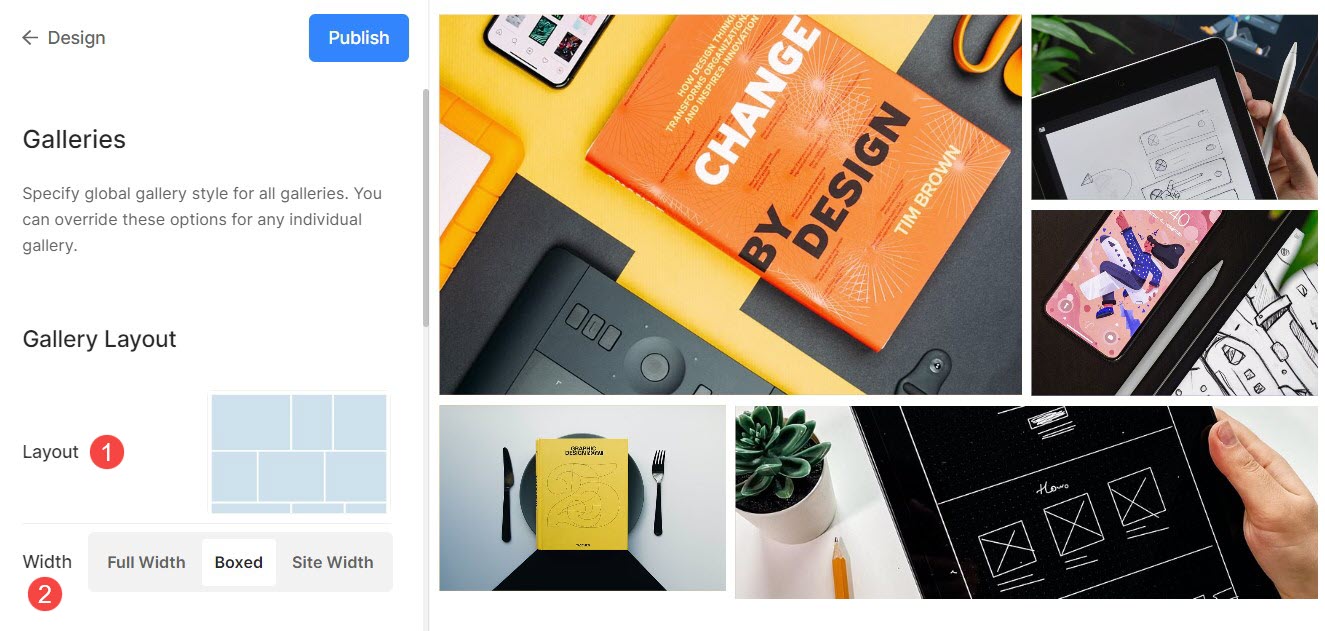
Gallerilayout
- Layout: Vælg et layout, der vil blive anvendt på galleriet.
Lær, hvordan du ændrer gallerilayoutet. - Bredde : Vælg galleriets bredde.
- 'Fuld bredde' vil vise galleriet, mens det dækker hele bredden uden at efterlade nogen margen.
- 'boxed' vil vise galleriet, mens der efterlades en vis mængde polstring til højre og venstre på skærmen.
- 'Site bredde' kan angives i designafsnittet. Du kan angive en fast bredde her.
Det vil vise galleriet ved at overholde den angivne faste bredde.

Ristestil
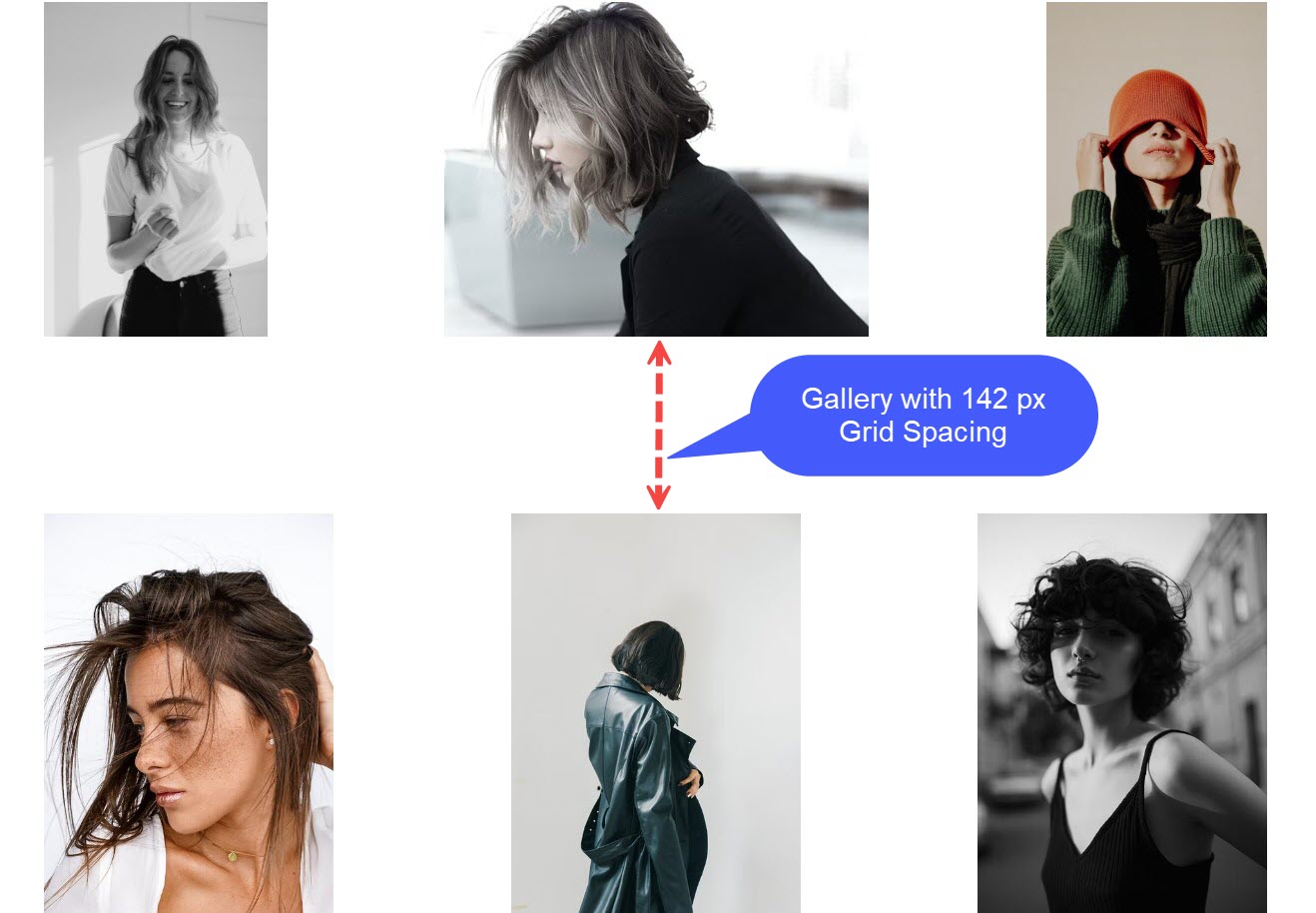
- Gitterafstand: Angiv mellemrummet mellem billederne i gitterlayout. (0 – 250 pixels)
- Billedhjørneradius: Anvend en kantradius for at gøre billedhjørnerne afrundede i gallerigitteret.

For eksempel, Lantern temaets hjemmegalleri har 142px gitterafstand.

Efter at have anvendt Image Corner Radius, vil du se afrundede kanter på billederne som i Beyond skabelon.

Gitterfarver
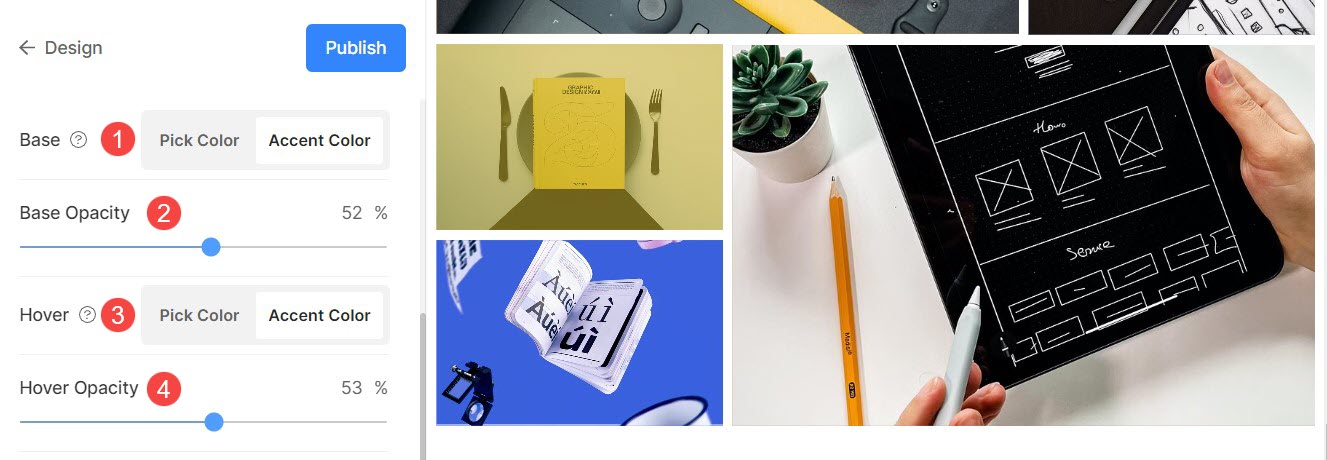
Basisopacitet: Hvis du har valgt svævetypen som billedaccentfarve, skal du indstille gitterets basisopacitet herfra.
- Base: Basisfarven bruges til dannelse af gitter og er kun synlig et øjeblik, før billederne indlæses. Du har to muligheder for gitterets grundfarve.
- Vælg farve: Vælg denne mulighed for at indstille en bestemt farve til gitterbasen. Angiv enhver farve og opacitet for gitterbasen.
- Accent farve: Brug billedaccentfarver til gitterbasen. Dette vil give et flerfarvet gitter ved hjælp af accentfarverne i hvert billede.
- Basisopacitet: Hvis du har valgt basistypen som accentfarve, skal du indstille gitterets basisopacitet herfra.
- Hover : Dette påvirker gitteret, når markøren holdes over billedet.
- Vælg farve: Indstil standardfarven for svævemarkering og dens opacitet, hvis du har valgt Vælg farve til dine gitterbilleder.
- Accent farve: Brug billedaccentfarver til gitterbasen. Dette vil give et flerfarvet gitter ved hjælp af accentfarverne i hvert billede.
- Hover opacitet: Hvis du har valgt svævetypen som accentfarve, skal du indstille gitterets basisopacitet herfra.

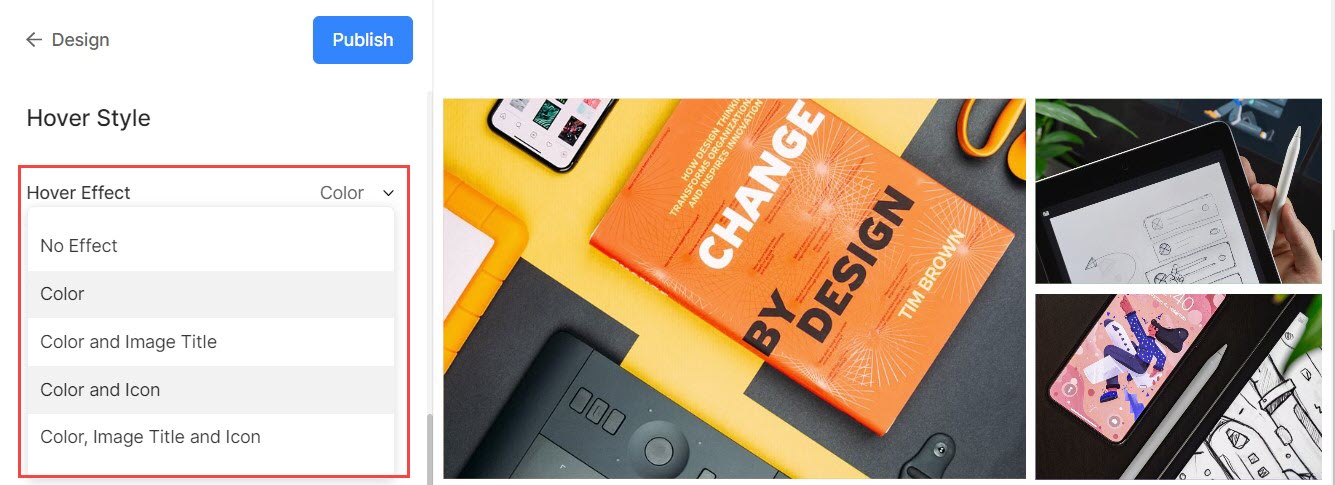
Grid Hover Effekt
Svæveeffekten vil kun blive brugt i gitterlayoutet. Du kan vise følgende muligheder, når du svæver i gittertilstand.
- Ingen effekt – For ingen effekt på billeder i gittertilstand.
- Farve – Til kun svævefarve på dine billeder i gittertilstand.
- Farve og billedtitel – Til billedsvævefarven med billedtitlen. Du kan indstille svævefarven og billedtitlens tekstfarve/skrifttype/størrelse/vægt i næste mulighed.
- Farve og ikon – For billedets svævefarve med et ikon.
- Farve, billedtitel og ikon – Til billedhovedfarve, billedtitel og ikon. Du kan også tilføje ikoner på dine billeder som plus, pil, kryds og øje.

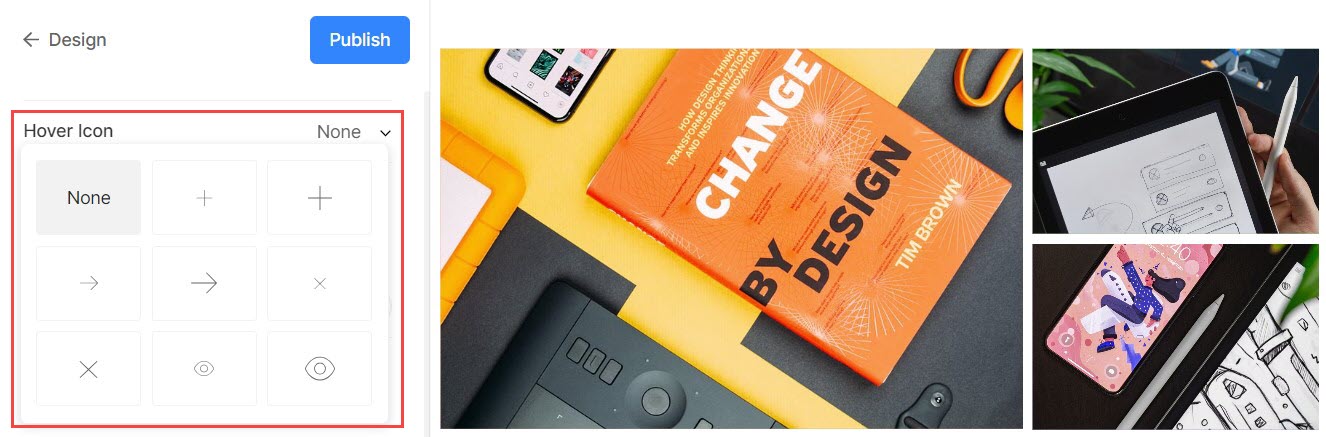
Hover ikon
- Svæveikoner bruges kun i gitterlayout af gallerier. Du kan vælge at vise et ikon til dine billeder i gittertilstand.
- Indstillingerne er – plus, pil, kryds og øje. Dette gælder kun, når ikonet er valgt i hover effekt dropdown.

Billede Titel
- Dette anvendes, når du vælger at vise billedtitler, når du svæver.

>
Mobil skærm
- Vis som: Vælg at vise galleriet som en Billedskyder eller i gittertilstand i mobilvisningen.
- Gitterkolonner: Vælg mellem 1 kolonne eller 2 kolonne visning til gittervisning i mobilvisning.
- Gitterafstand: Indstil tagrende mellem billeder i mobilvisning.

Lysboksskærm
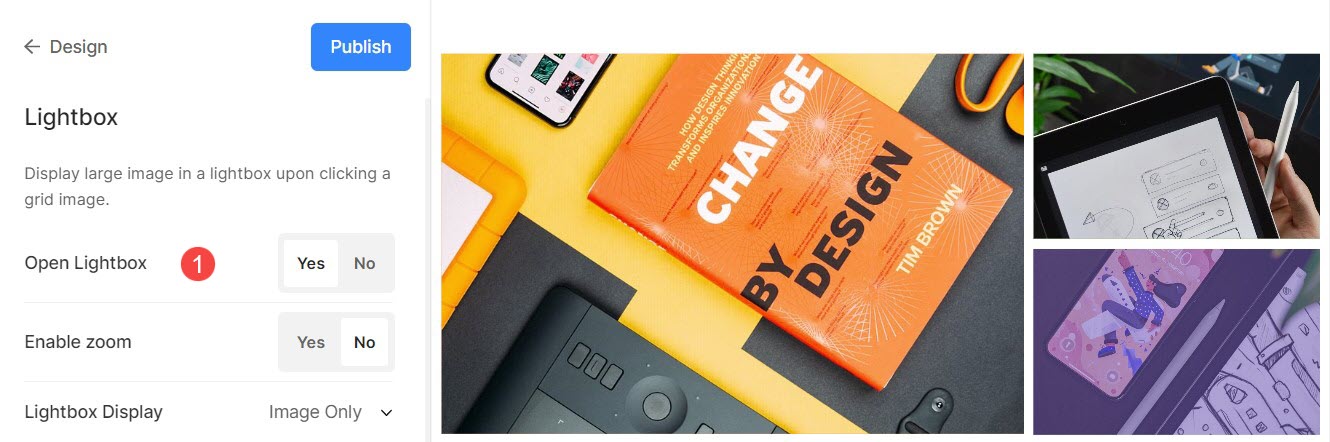
1. Åbn Lightbox
- Når billeder vises i et gitter, åbnes det i lysbokstilstand (fuldt billede) ved at klikke på et billede.
- Du kan aktivere eller deaktivere dette herfra.

Tjek lysbokstilstand i aktion:
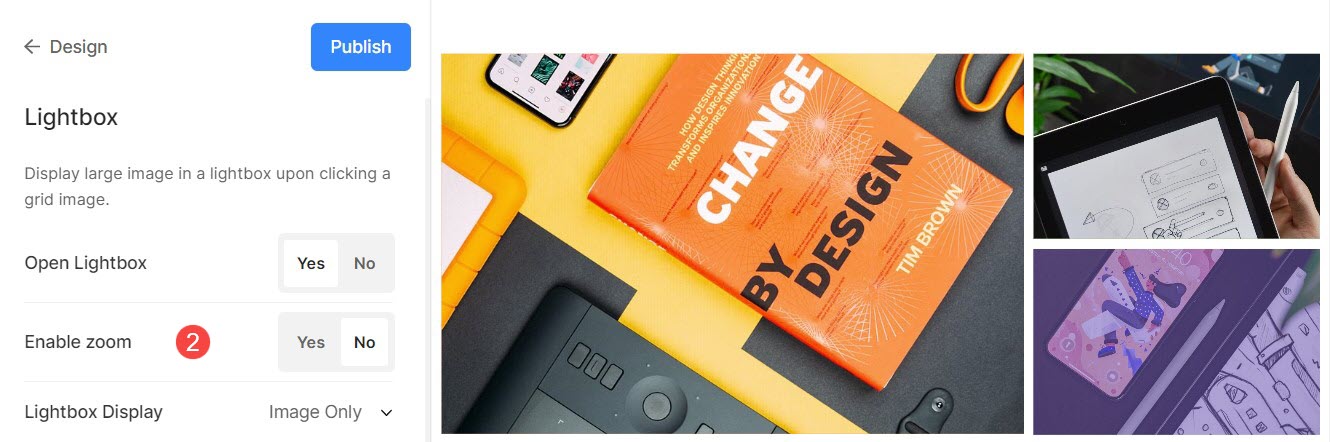
2. Aktiver Zoom
- Aktiver/deaktiver zoom over billeder i lysbokstilstand.
- Zoomfunktionen vil også fungere på desktop- såvel som mobilwebsteder.

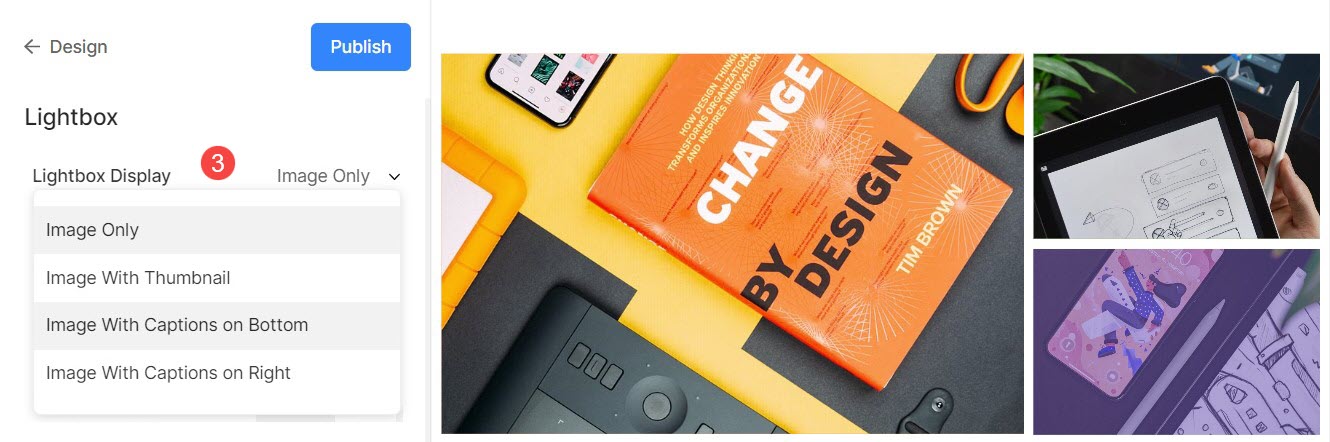
3. Visningsindstillinger
- Vælg, hvordan du vil vise dine billeder i fuld billedvisning.
- Du kan vælge mellem vis kun billeder, billede med thumbnails, billede med billedtekst i bundenog billede med billedtekst til højre.

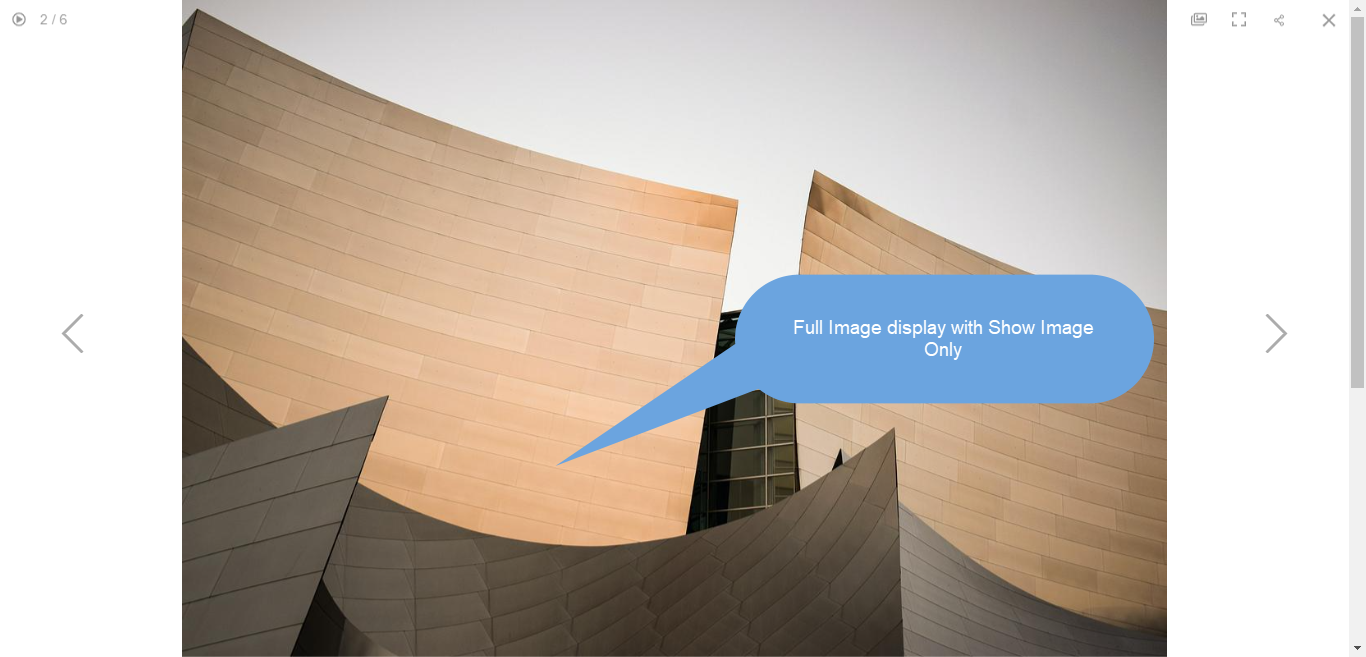
For eksempel, et galleri med vis kun billede.

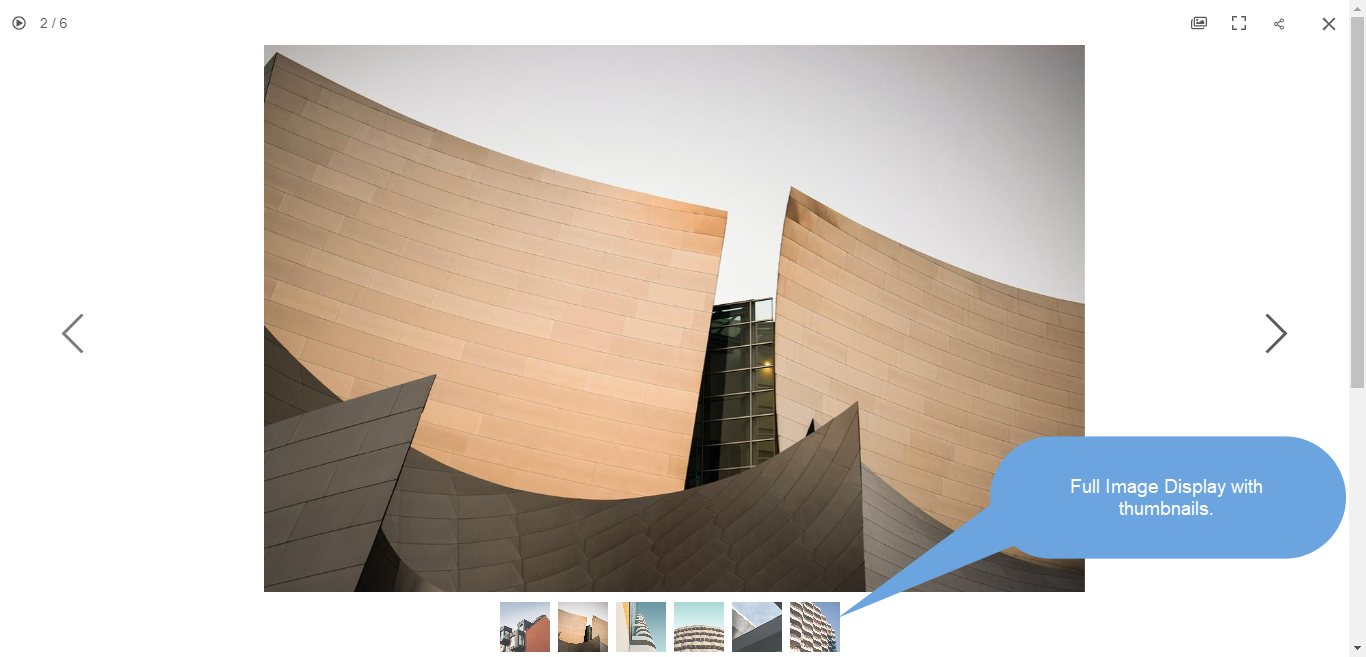
For eksempel, et galleri med vis billede med thumbnails.

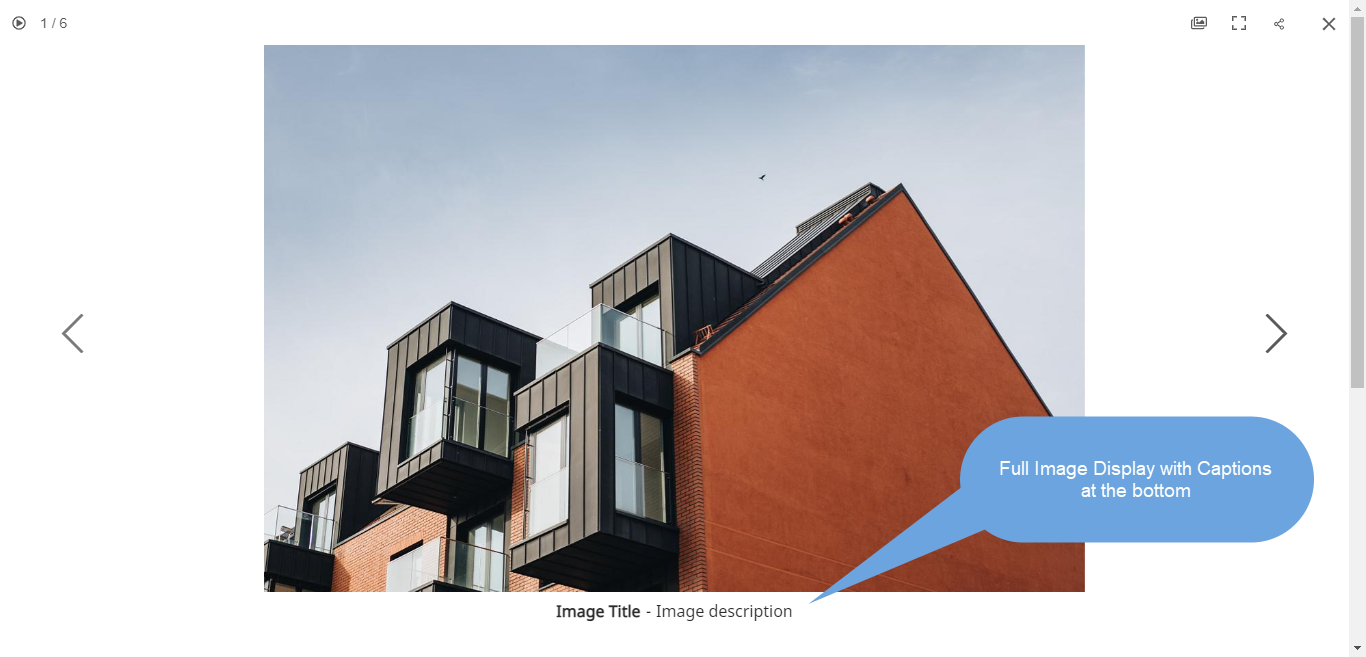
For eksempel, et galleri med vis billede med billedtekst på bund.

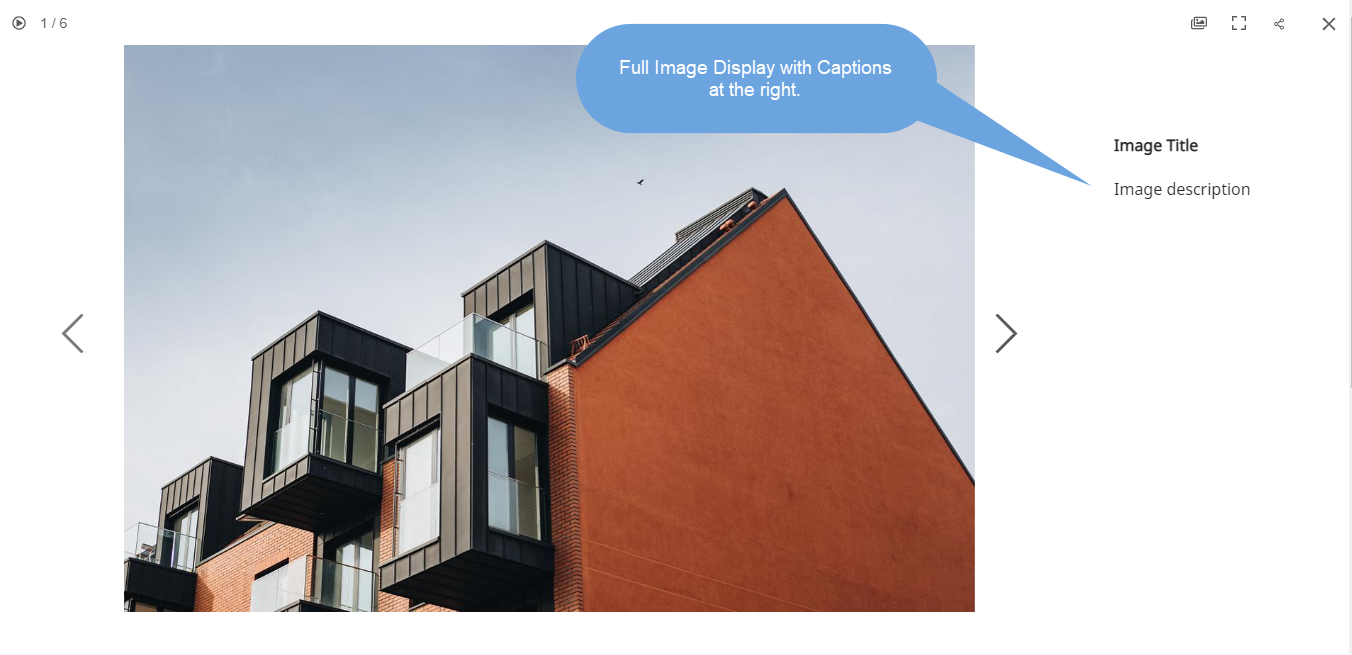
For eksempel, et galleri med vis billede med billedtekst på højre.

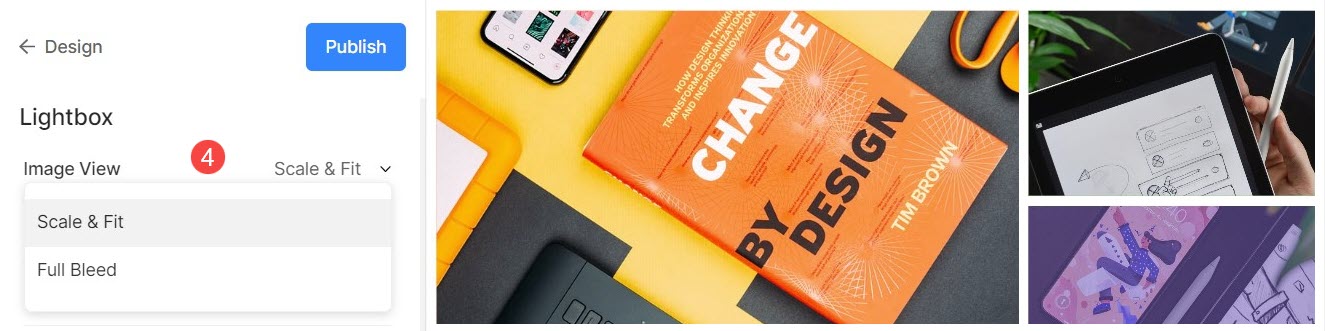
4. Billedvisning
Angiv visningstilstanden for lysboksen –
- Skala og pasform – Billeder vil blive skaleret til at passe ind i det tilgængelige browserområde, så det fulde billede er synligt.
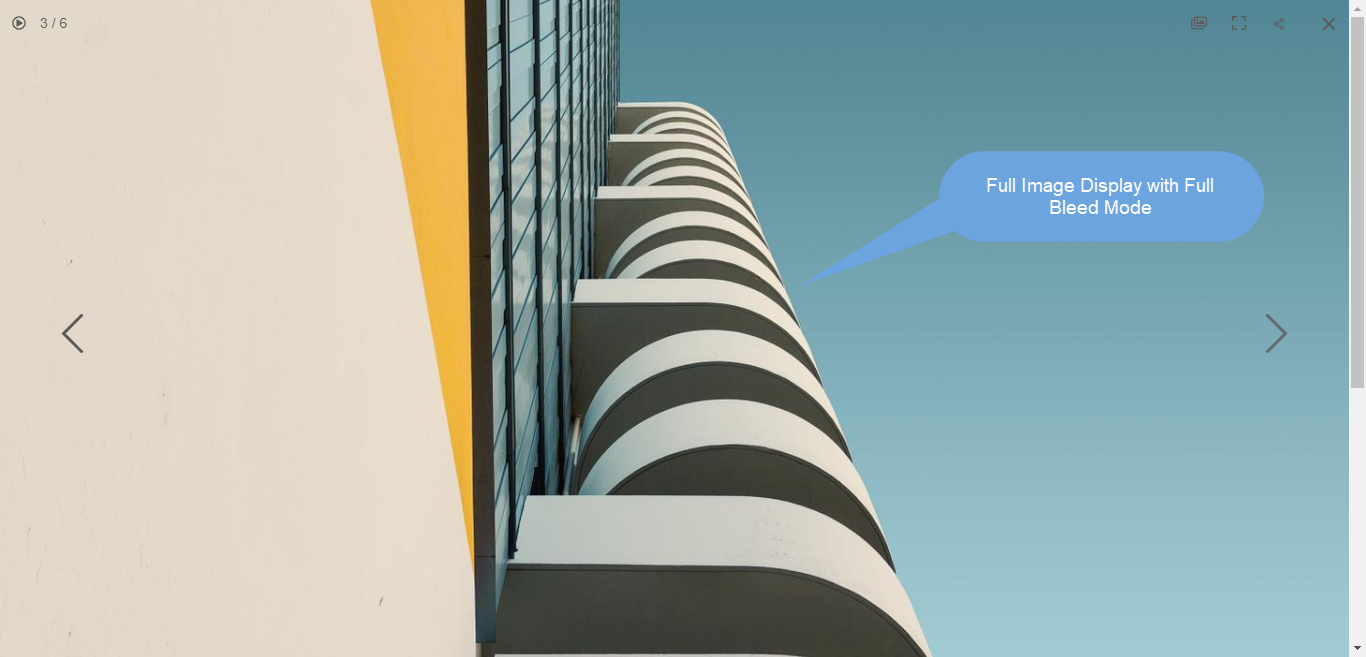
- Fuld blødning – Billeder vil være i størrelse, så de fylder hele det tilgængelige browserområde – nogle dele af billedet kan blive afskåret for at opnå denne fuldskærmsvisning.

For eksempel, et galleri med scale og fit mode hvor billeder ville passe ind i den tilgængelige browserhøjde.

For eksempel, et galleri med en fuld blødning tilstand hvor billeder ville blive strakt for at udfylde den tilgængelige browserbredde.

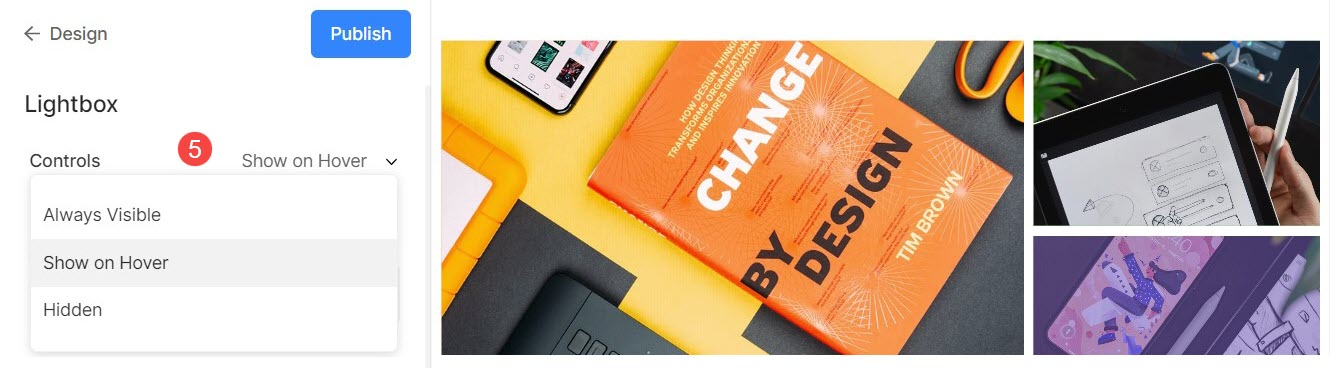
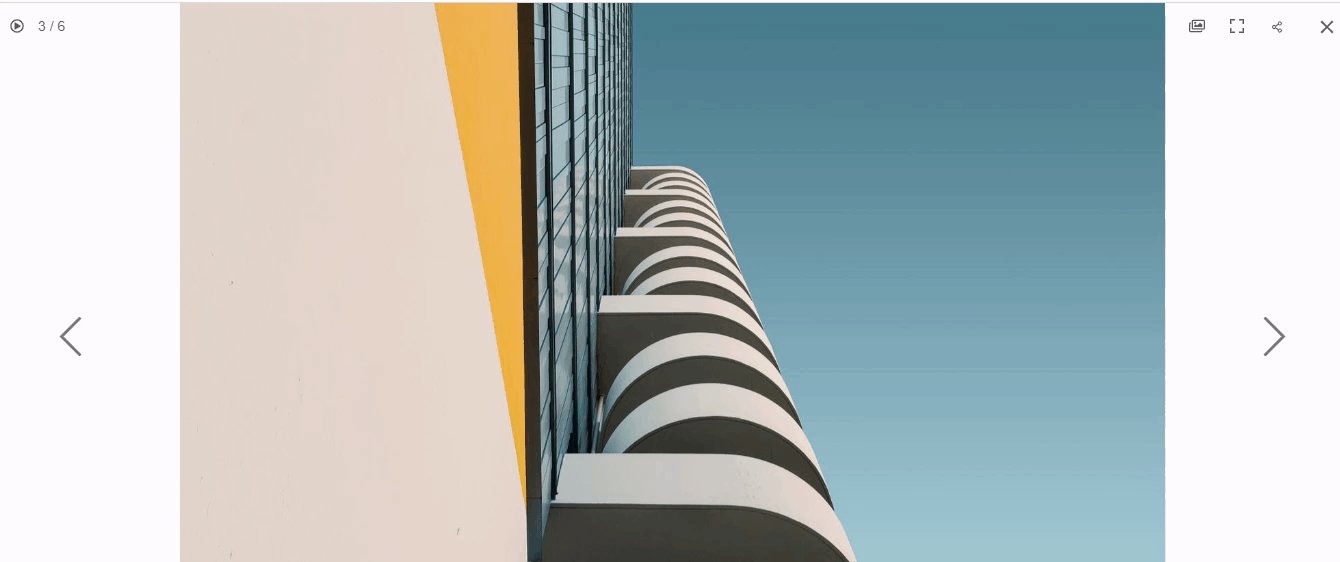
5. Kontrol
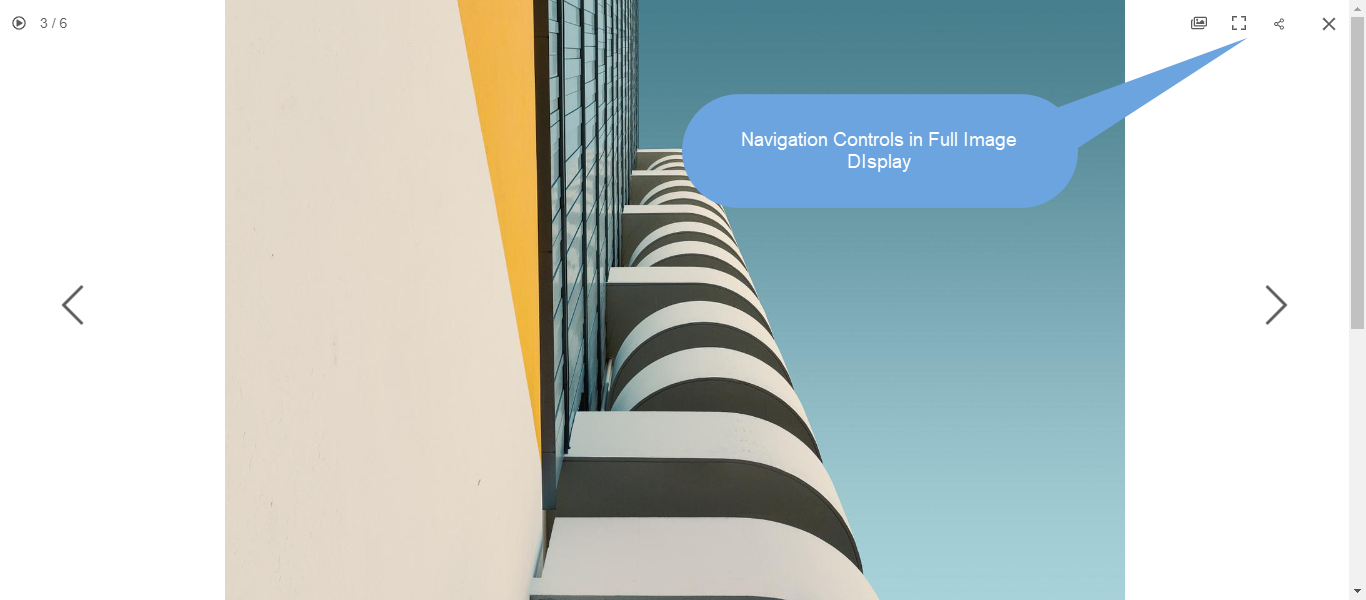
I lysboksvisningen skal du vælge, hvordan du vil vise navigationskontroller som billedinfoikon, galleriinfoikon, krydsikon, browsertilpasningsikon osv. Valgmulighederne er:
- Altid synlig (vis altid navigationsknapper oven på billeder)
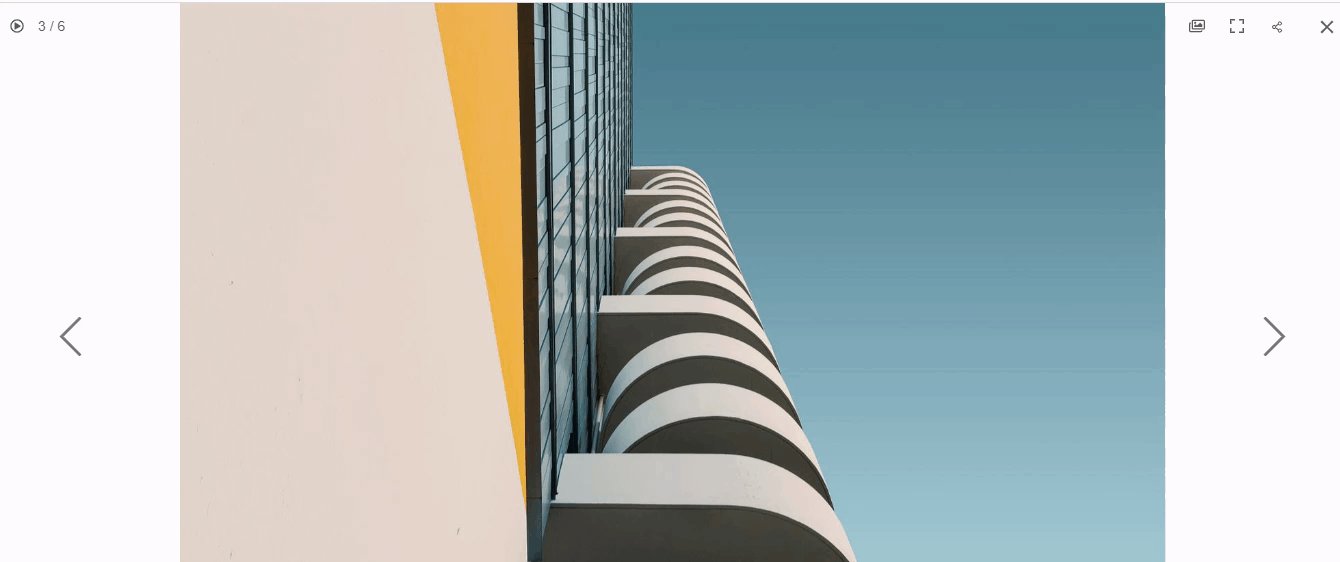
- Vis ved svæv (navigationskontroller vises kun, når du flytter markøren på skærmen)
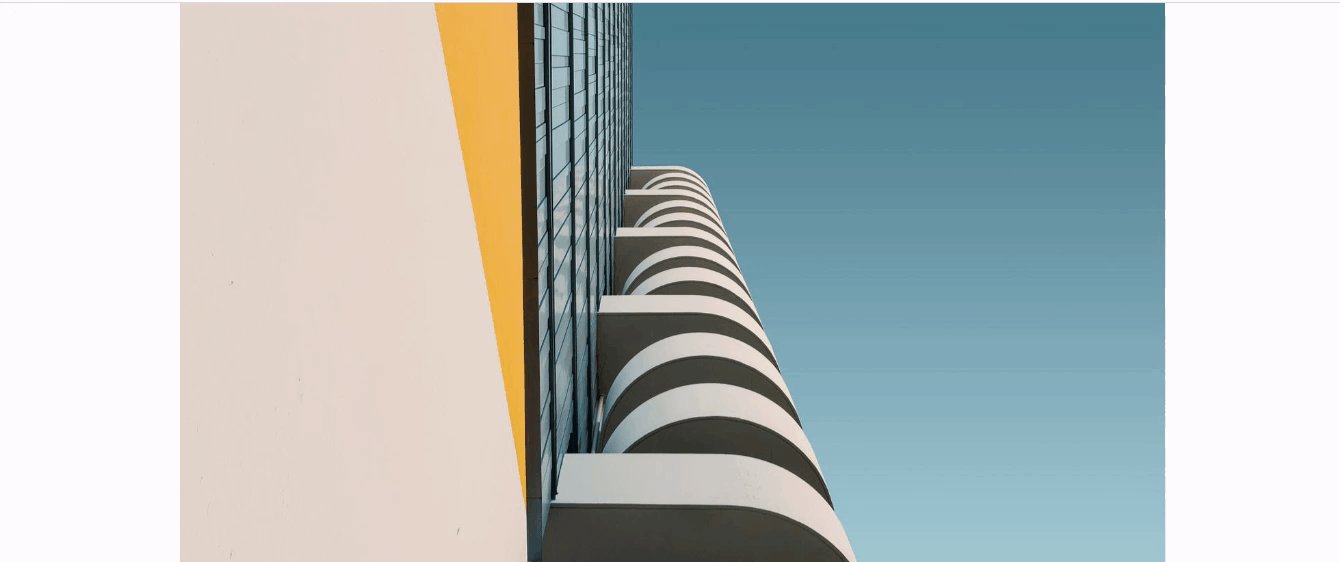
- Skjult (navigationskontroller vil aldrig blive vist).

For eksempel, et galleri med Altid synlig navigationskontrol.

For eksempel, et galleri med Vis på hover navigationskontrol.

For eksempel, et galleri med skjulte navigationskontrol.

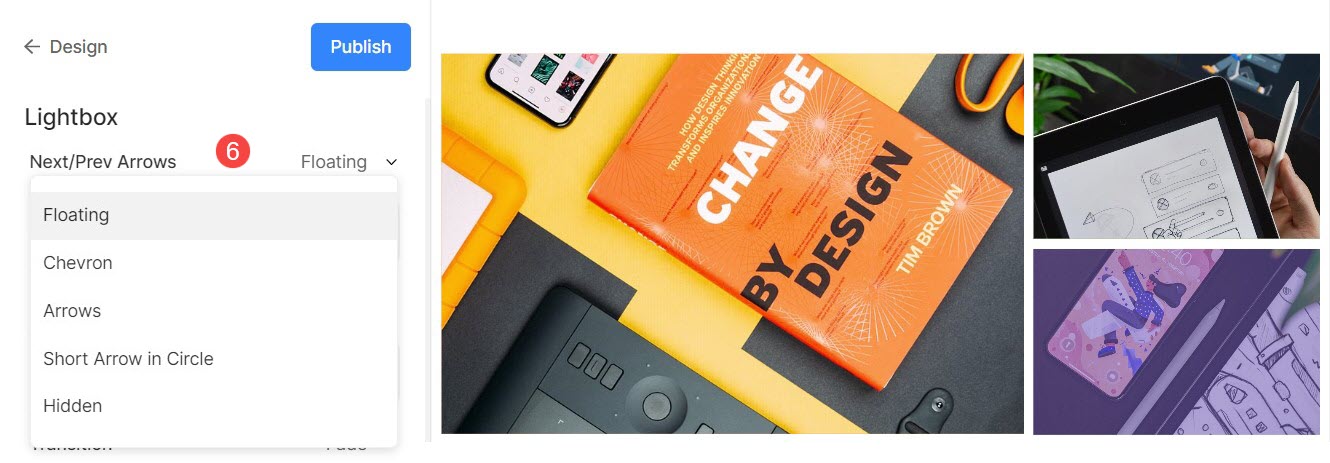
6. Næste/Forrige stil
Vælg, hvordan du vil vise dine navigationspile, i fuld billedvisning.
- Flydende : Navigationspilene vil svæve. Flyt markøren over billedet, og klik på skærmen, når pilen vises for at navigere gennem billederne.
- Chevron
- Pile
- Vis pil i cirkel
- Skjult : Deaktiver navigationspilene helt.

7. Billedfilnavn
- Vælg at vise filnavnet, når billedet vises i lysbokstilstand.

Se i aktion:
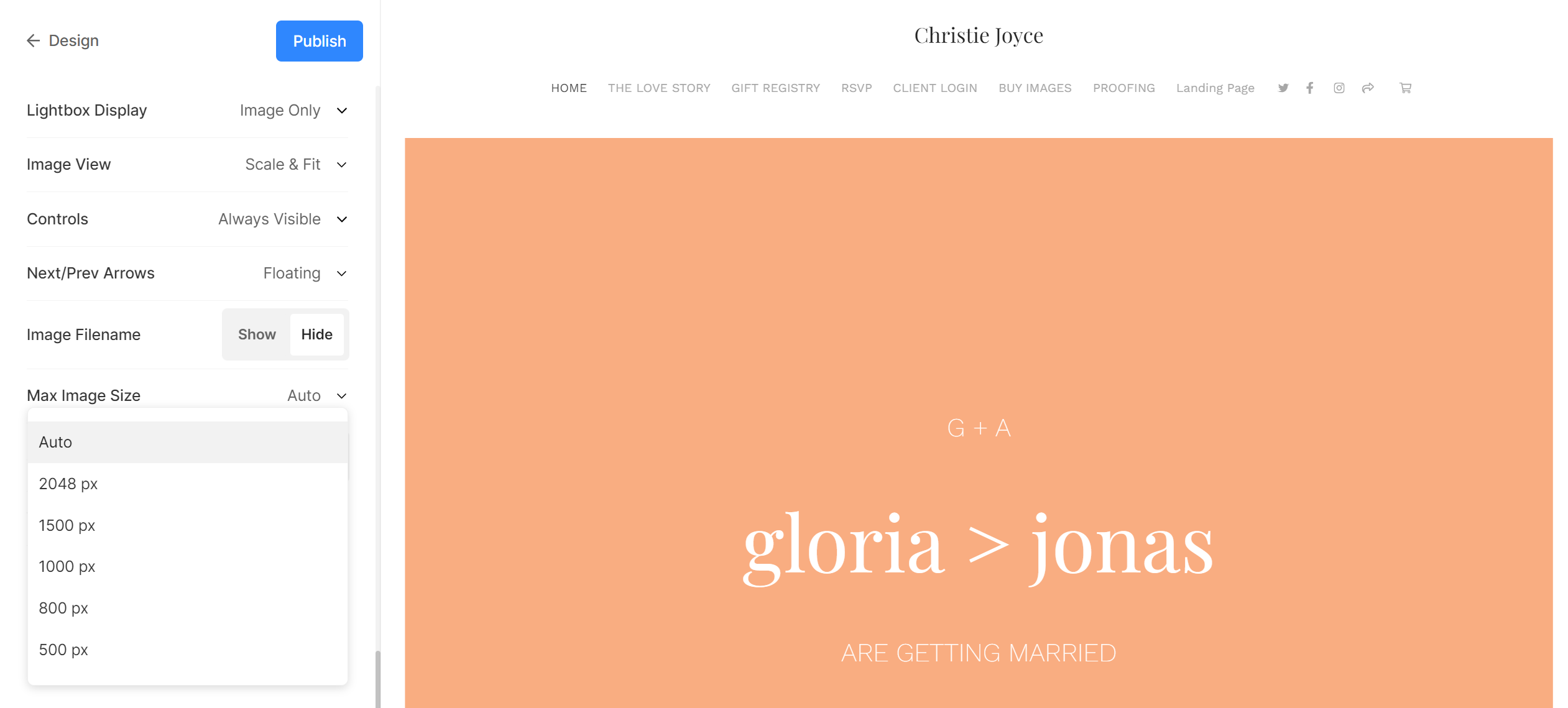
8. Max billedstørrelse
- Du har mulighed for at vælge mellem 4 forskellige størrelser til din lysboksskærm.
- Som standard Auto vil blive anvendt, hvor billedstørrelsen afhænger af den tilgængelige browserbredde og på den enhed, du ser billedet på (i lysbokstilstand).
- Du kan også vælge fra 2048px, 1500px, 1000px, 800px eller 500px for at gengive billeder i fast størrelse, uanset hvilken enhed du bruger.

Indstillinger for diasshow
- Diasshow: Klik på autoplay for at starte diasshowet automatisk i fuld billedfremviser. Du kan også deaktivere diasshowet.
- Fart : Vælg overgangshastigheden. Du kan vælge fra 1 til 10 sekunder.
- Overgang: Vælg overgangsstilen for diasshowet.

Se slideshow i aktion:
