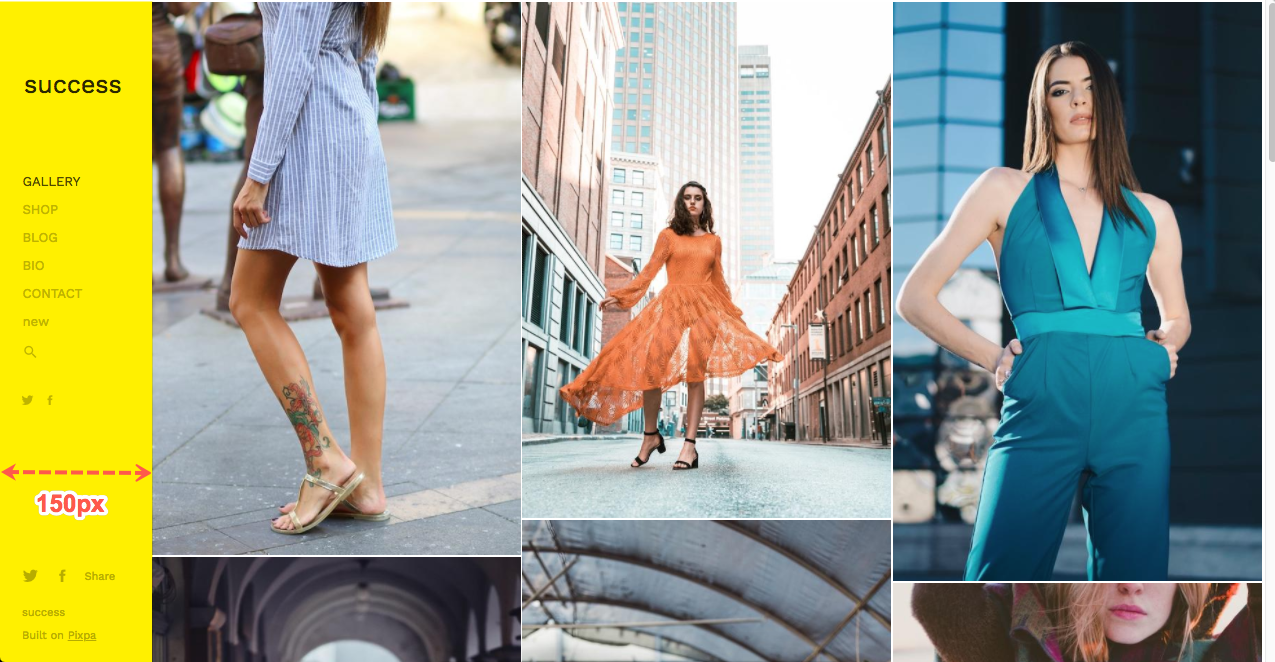
Der er temaer, der er i 2-søjletilstand, hvor sidehoved og sidefod er enten på venstre eller højre side som Halo, Nova, Metro, Bloom.
For sådanne temaer har systemet som standard fastsat sidebjælkens bredde til 250px. Du kan dog styre bredden ved hjælp af CSS-overstyring.

Følg disse trin for at ændre sidebjælkens bredde:
- Kopier hele CSS-tilsidesættelsen nævnt nedenfor.
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Efter at have kopieret den relevante kode, gå til Indstillinger (1).
- I Eksterne scripts (2), indsæt koden i afsnit (3).
- Hit the Gem (4) knappen for at gemme ændringerne i studiet.

Opdater nu webstedet for at gennemgå ændringerne på live-webstedet.
