Folder lader dig oprette en samling af dine sider som en listeside eller som en dropdown.
Tænk på en mappe som en beholder, der rummer flere menupunkter og viser dem i et visuelt layout (gitter, diasshow, lodrette eller vandrette ruller og mange flere layouts).
Når du har oprettet en mappe, kan du administrere dens design som vist nedenfor.
Administrer mappestil:
- Indtast mappe titel (1) i søgefeltet.
- Klik på mappe (2) under Menupunkter på webstedet.

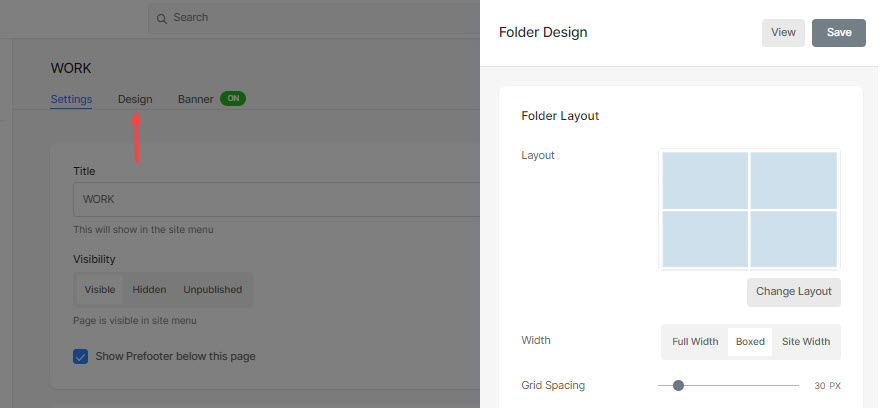
- Dette fører dig til siden med mappeindstillinger, klik på Design fane for at åbne Folder Design skuffe.

Du kan se følgende designmuligheder her:
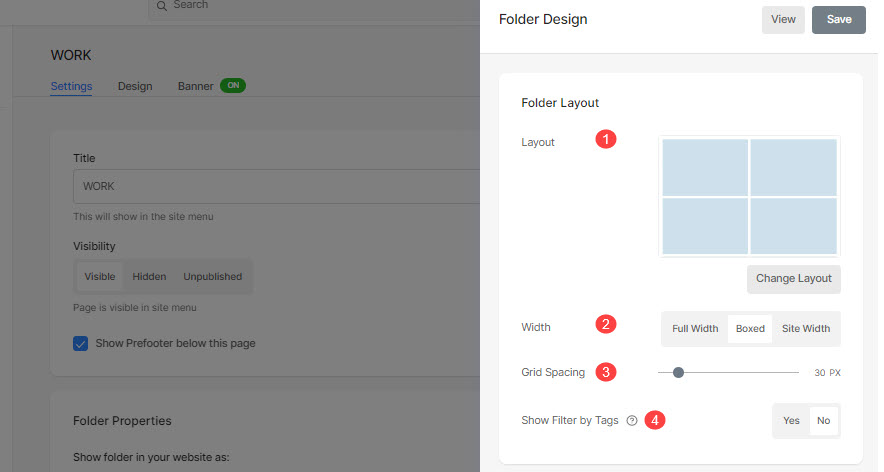
Mappelayout
- Layout – Vælg et layout, der vil blive anvendt på mappen. Du kan vælge mellem 20+ layouts for at vise underpunkterne i en mappe på dit websted. Få mere at vide.
- Gitterafstand – Angiv mellemrummet mellem underpunkter i gitterlayouts. (0-250 pixels)
- Bredde – Indstil mappens bredde som fuld bredde, boks eller webstedsbredde.
- 'Fuld bredde' vil vise mappen, mens den dækker hele bredden uden at efterlade nogen margen.
- 'boxed' vil vise mappen, mens der efterlades en vis mængde polstring til højre og venstre på skærmen.
- 'Site bredde' kan angives i Design afsnit. Du kan angive en fast bredde der.
Det vil vise mappen ved at overholde den angivne faste bredde.
- Filtrer efter tags – Tjek dette til aktiver filter efter tags på dine mappeunderpunkter.

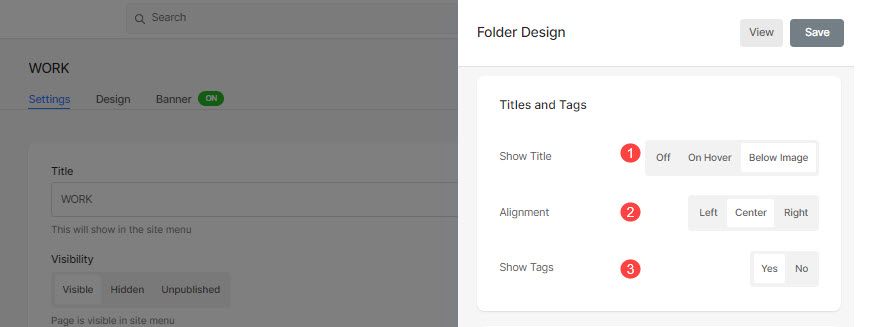
Titler og tags
Vis Titel (1): Du kan aktivere underelementtitler under gitterbillederne med titler og tags.
- Af: Vælg dette for at deaktivere gittertitler og tags.
- På hover: Vælg dette for at vise titlen, når du svæver. Du kan vælge justeringen for titlen.
- Nedenstående billede: Vælg dette for at vise titlen samt tags under gitterbillederne. Du kan vælge justeringen af titler og tags (2) og vælge at vise tags (3).

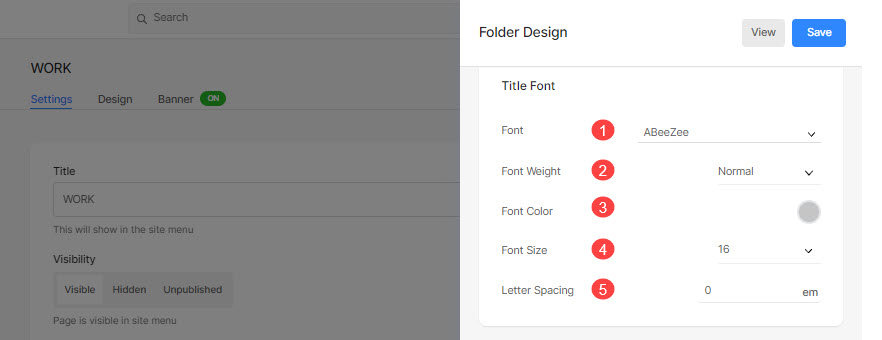
Titelskrifttype
- Font: Vælg en skrifttype til mappetitlen. Kontroller også: Administrer skrifttyperne på dit websted.
- Skrifttypevægt: Angiv en skrifttype for titlen på mappen. Vælg mellem Normal, Light og Fed.
- Skrift farve: Angiv en farve til titlens skrifttype.
- Skriftstørrelse: Angiv en størrelse for titlens skrifttype (mellem 1 og 100 pixels).
- Bogstavafstand: Angiv mellemrummet mellem bogstaverne i titlen.

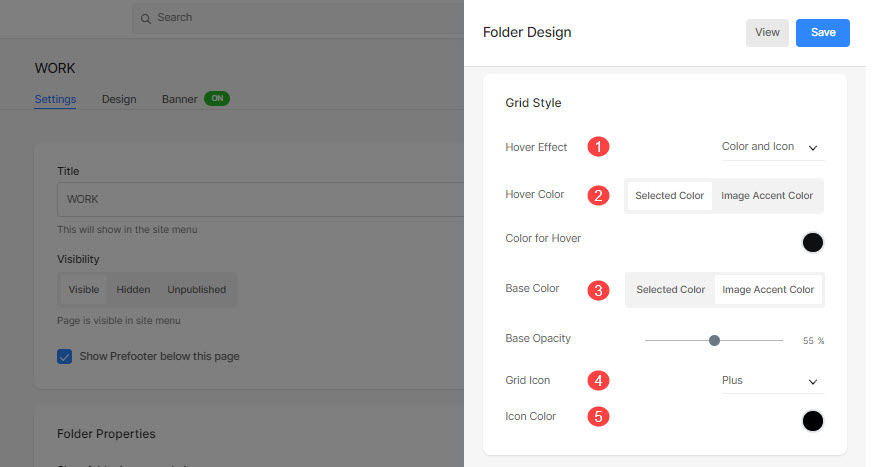
Ristestil
- Hover-effekt: Svæveeffekten kan kun bruges i et gitterlayout. Du kan vise følgende muligheder, når du svæver i gittertilstand.
- Ingen effekt: For ingen effekt på underpunkter i gittertilstand.
- Farve: Kun til overlejringsfarve på dine underelementer i gittertilstand.
- Farve og ikon: Til overlejringsfarven på underelementer med et ikon.
- Hover farve: Angiv farve ved svæv.
- Vælg for at angive en farve Valgt farve. Hvis du vælger dette, finder du en mulighed nedenfor for at angive farven.
- Type Billedaccentfarve så billedets accentfarve vises ved svævning. Hvis du vælger dette, finder du en mulighed nedenfor for at angive opaciteten af billedaccentfarven.
- Basisfarve: Angiv farven på gitterbasen.
- Vælg for at angive en farve Valgt farve. Hvis du vælger dette, finder du en mulighed nedenfor for at angive farven.
- Type Billedaccentfarve så billedets accentfarve bliver grundfarven. Hvis du vælger dette, finder du en mulighed nedenfor for at angive opaciteten af billedaccentfarven.
- Gitterikon: Vælg en Plus, Arrow, Kryds, or Eye ikon. Dette ikon vises, når du svæver over gitterbillederne.
- Ikon farve: Angiv farven på gitterikonet.

For eksempel: tjek denne mappe ud hvor 'Square large folder layout' er valgt med 'Grid labels – Title & Tags':

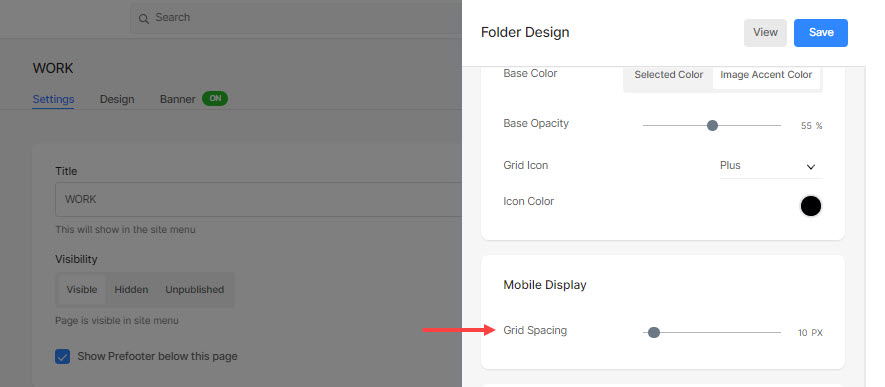
Mobil skærm
- Angiv mellemrummet mellem underpunkterne i gitterlayout til mobil. (mellem 0-250 pixels)

Brødkrumme navigation
Kende til brødkrumme-navigationen i detaljer.
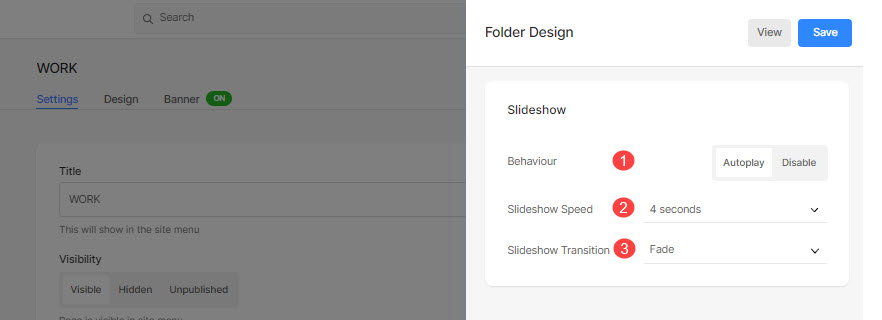
Slideshow (kun for 'Full-Image Slider' layout)
- adfærd: Aktiver diasshowet herfra.
- Diasshow hastighed: Indstil diasshowets overgangshastighed (mellem 1 til 10 sekunder).
- Overgang til diasshow: Angiv overgangstypen Slideshow. Du kan anvende indstillingen 'Horizontal Swipe' eller 'Fade'.