แบบอักษรมีบทบาทสำคัญในเว็บไซต์โดยมีอิทธิพลต่อความสามารถในการอ่าน ถ่ายทอดเอกลักษณ์ของแบรนด์ และปรับปรุงประสบการณ์ผู้ใช้โดยรวม
ในบทความนี้:
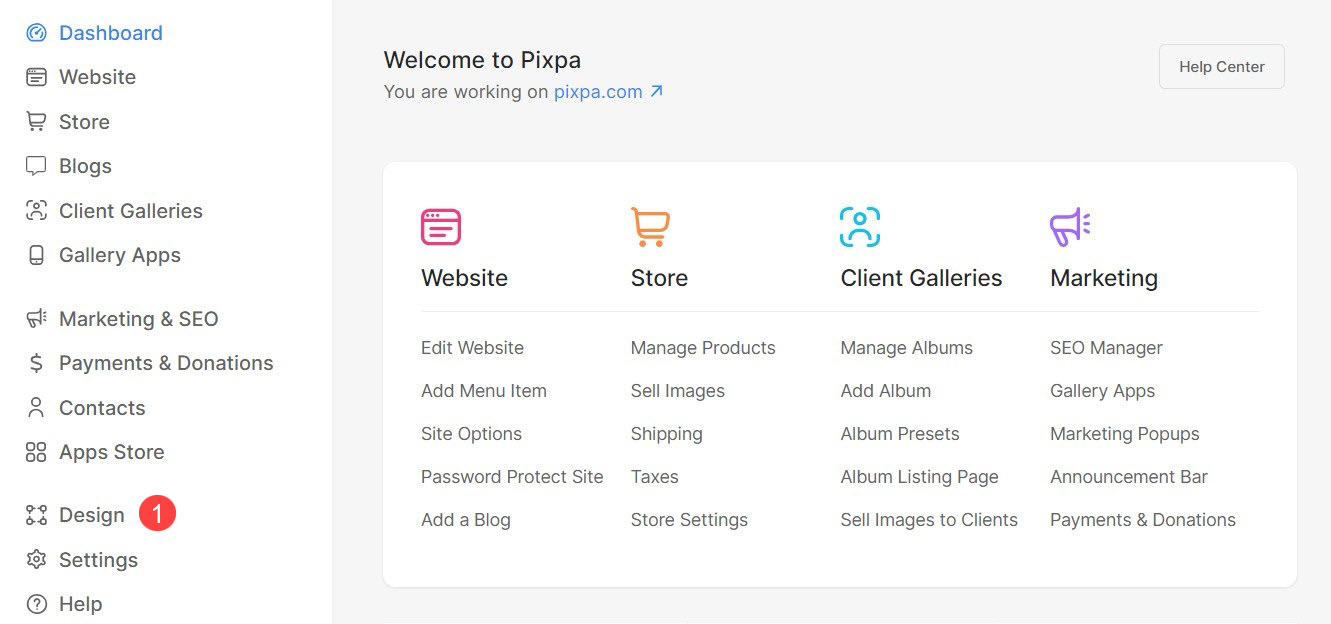
คุณสามารถจัดการแบบอักษรสำหรับเว็บไซต์ของคุณได้จาก ออกแบบ (1) มาตรา

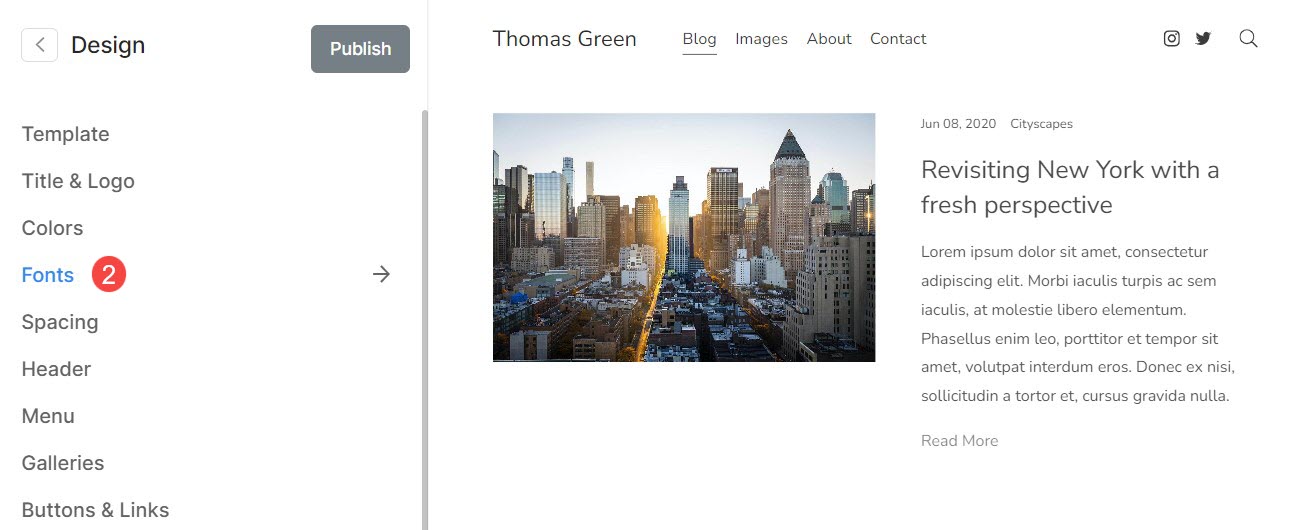
เมื่อคุณเข้าสู่ส่วนการออกแบบแล้ว ให้คลิกที่ แบบอักษร (2) แท็บ

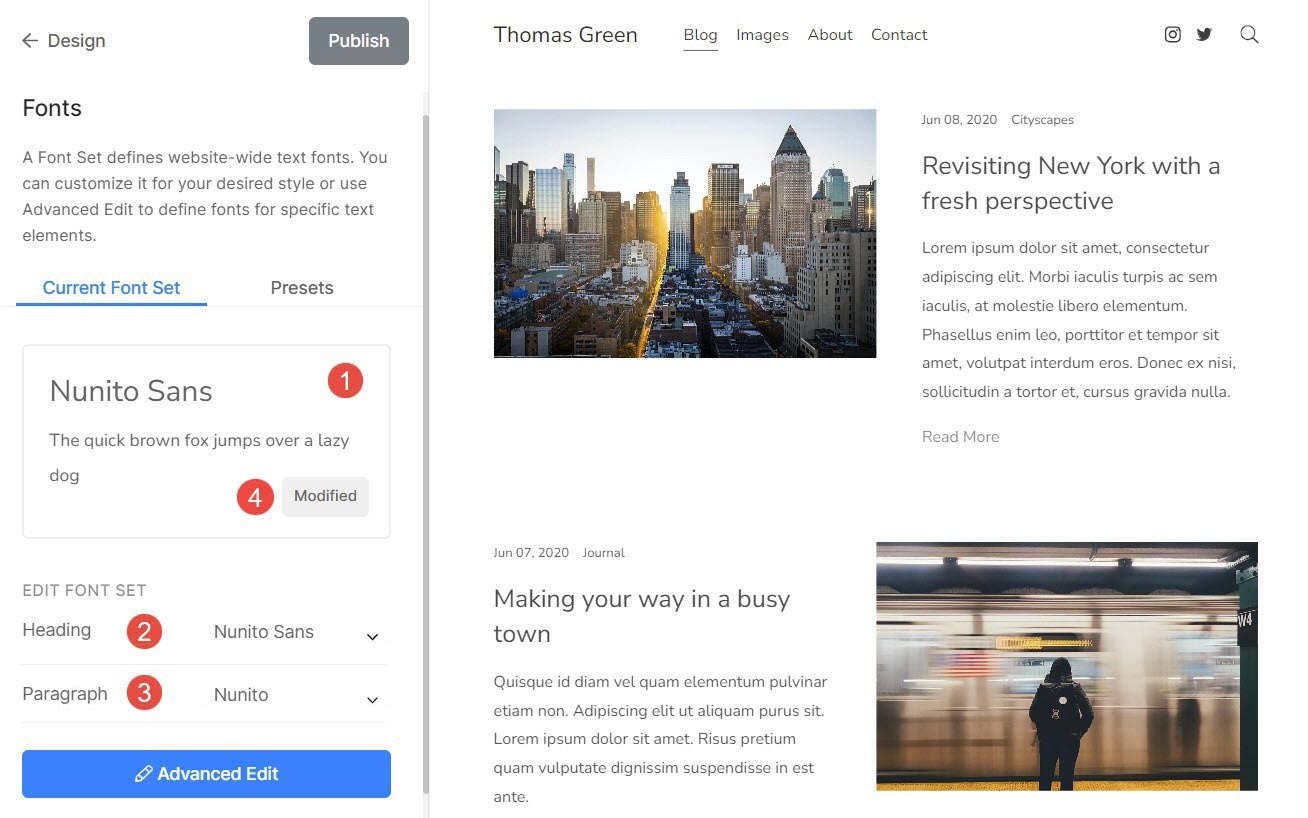
ชุดแบบอักษรปัจจุบัน
- ตัวเลือก ตั้งค่าแบบอักษรล่วงหน้า (1) จะแสดงที่นี่
- คุณสามารถปรับแต่ง หัวข้อ (2) และ ย่อหน้า (3) แบบอักษรสำหรับค่าที่ตั้งล่วงหน้าที่เลือก

- ข้อความด้านบน (5) หมายถึงแบบอักษรหัวเรื่อง
- ข้อความด้านล่าง (6) หมายถึงแบบอักษรย่อหน้า

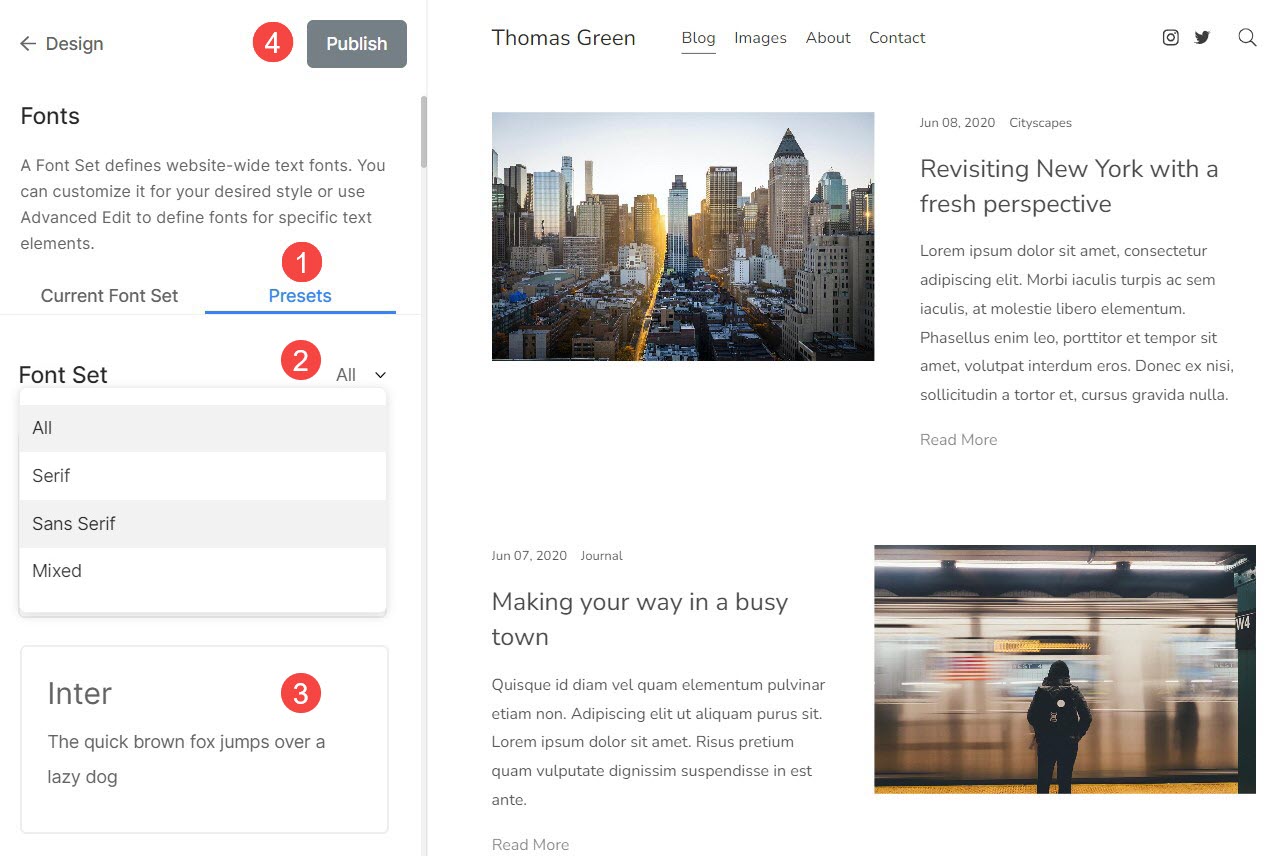
ค่าที่ตั้งล่วงหน้าแบบอักษร
การตั้งค่าแบบอักษรคือการผสมผสานที่กำหนดไว้ล่วงหน้าของประเภทแบบอักษร ขนาดแบบอักษร ระยะห่างระหว่างตัวอักษร และการตั้งค่าการพิมพ์อื่นๆ ที่สามารถนำไปใช้กับข้อความบนเว็บไซต์โดยรวมได้
- คุณสามารถเปลี่ยนแบบอักษรทั่วโลกได้อย่างง่ายดายโดยเลือกตัวเลือกใดก็ได้ ตั้งค่าแบบอักษรล่วงหน้า (1)
- ตัวกรอง (2) รายการโดยเลือกการตั้งค่าล่วงหน้าทั้งหมด, Serif, Sans Serif หรือแบบผสม เมื่อคุณเลือกตัวกรองแล้ว คุณจะเห็นเฉพาะค่าที่ตั้งล่วงหน้าที่เกี่ยวข้องเท่านั้น
- เพื่อเลือก choose ตั้งค่าแบบอักษรล่วงหน้า (3) คุณเพียงแค่ต้องคลิกที่มันและ สาธารณะ (4) การเปลี่ยนแปลง

แก้ไขขั้นสูง
จากที่นี่ คุณสามารถแทนที่การตั้งค่าที่ตั้งไว้ล่วงหน้าและจัดการแบบอักษรสำหรับองค์ประกอบทั้งหมดของเว็บไซต์ของคุณได้ด้วยตนเอง
คุณจะเห็นตัวเลือกต่อไปนี้ที่นี่:

ชื่อเว็บไซต์
เป็นชื่อเว็บไซต์ของคุณซึ่งทำหน้าที่เป็นข้อความโลโก้หากไม่มีโลโก้หลัก
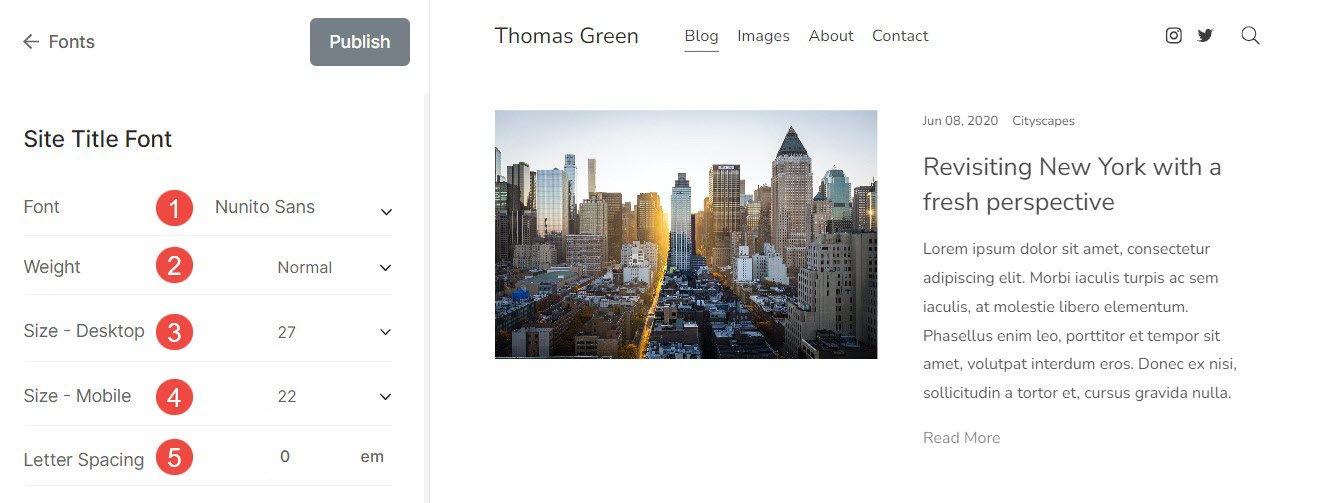
จาก โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม คุณสามารถ:
- แบบอักษร - เลือกแบบอักษรสำหรับชื่อเว็บไซต์ของคุณ
- น้ำหนัก - เลือกน้ำหนักแบบอักษรสำหรับชื่อเว็บไซต์ของคุณ
- ขนาด – เดสก์ท็อป – ระบุขนาดตัวอักษรสำหรับชื่อเว็บไซต์ของคุณบนเดสก์ท็อป
- ขนาด – มือถือ – ระบุขนาดตัวอักษรสำหรับชื่อเว็บไซต์ของคุณบนมือถือ
- การเว้นวรรคตัวอักษร – กำหนดช่องว่างระหว่างตัวอักษรในชื่อไซต์

เมนู
เป็นคอลเลกชันของหน้า ลิงก์ โฟลเดอร์ แกลเลอรี ฯลฯ ที่ช่วยให้ผู้ใช้สามารถย้ายไปมาระหว่างส่วนต่างๆ ของเว็บไซต์ได้
จาก โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติมคุณสามารถปรับแต่ง:
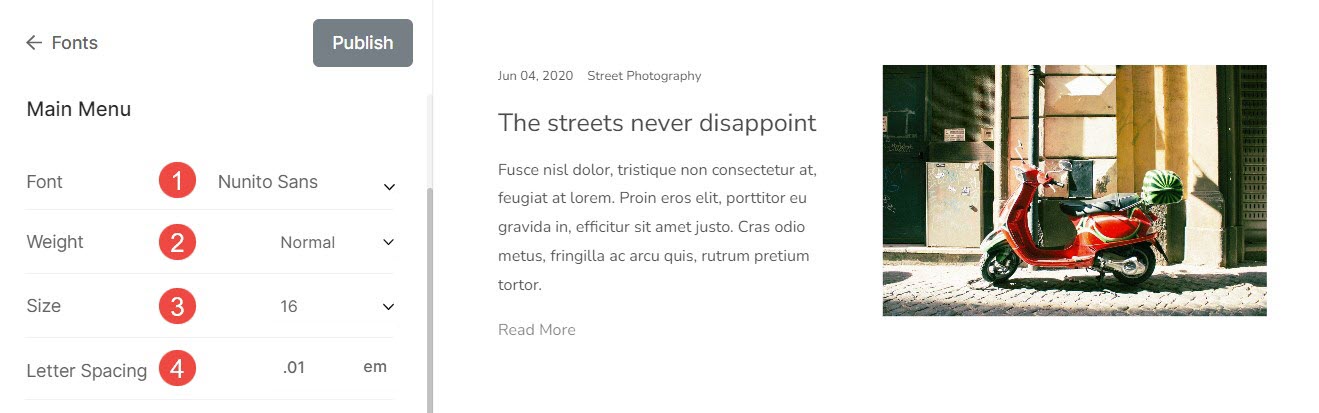
เมนูหลัก
- แบบอักษร - ระบุแบบอักษรสำหรับลิงค์เมนู
- น้ำหนัก - เลือกน้ำหนักแบบอักษรสำหรับลิงก์เมนู
- ขนาด - ระบุขนาดตัวอักษรสำหรับลิงค์เมนู
- การเว้นวรรคตัวอักษร – กำหนดช่องว่างระหว่างตัวอักษรในลิงค์เมนู

เมนูแบบเลื่อนลง
- แบบอักษร - ระบุแบบอักษรสำหรับลิงก์เมนูแบบเลื่อนลงของคุณ
- น้ำหนัก - เลือกน้ำหนักแบบอักษรสำหรับลิงก์เมนูแบบเลื่อนลง
- ขนาด - ระบุขนาดข้อความสำหรับลิงค์เมนูแบบเลื่อนลง
- การเว้นวรรคตัวอักษร – กำหนดช่องว่างระหว่างตัวอักษรในลิงก์เมนูแบบเลื่อนลง

ส่วนหัว
แท็กส่วนหัวมีความสำคัญเนื่องจากช่วยในการจัดโครงสร้างเนื้อหา ปรับปรุง SEO เพิ่มความสามารถในการเข้าถึงและความสามารถในการอ่าน แท็กส่วนหัวที่ Pixpa มีให้มีอยู่สี่ประเภท พวกเขากำลังมุ่งหน้า (H1), มุ่งหน้า (H2), มุ่งหน้า (H3) และมุ่งหน้า (H4)
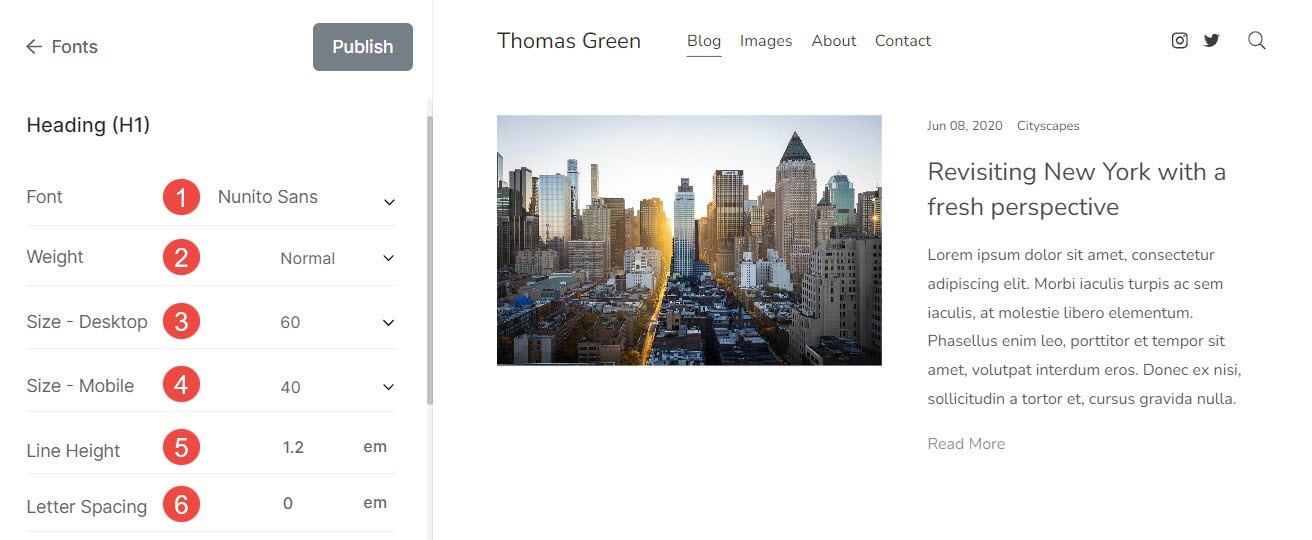
จาก โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม คุณสามารถ:
- แบบอักษร - ระบุลักษณะแบบอักษรสำหรับส่วนหัว (H1)
- น้ำหนัก - เลือกน้ำหนักแบบอักษรสำหรับส่วนหัว (H1)
- ขนาด – เดสก์ท็อป – ระบุขนาดตัวอักษรของส่วนหัว (H1) สำหรับเดสก์ท็อป
- ขนาด – มือถือ – ระบุขนาดตัวอักษรของส่วนหัว (H1) สำหรับมือถือ
- ความสูงของเส้น – ระบุความสูงของบรรทัดของแบบอักษรสำหรับส่วนหัว (H1) (ระบุในรูปแบบ em)
- การเว้นวรรคตัวอักษร – ระบุช่องว่างระหว่างตัวอักษรของข้อความหัวข้อ (H1) (ระบุในรูปของ em)

การขยายข้อความ (ส่วนหัว)
- หัวข้อ – ระบุช่องว่างภายในสำหรับส่วนหัวบนเว็บไซต์ของคุณ

ย่อหน้า
ใช้เพื่อกำหนดและจัดโครงสร้างกลุ่มข้อความเป็นย่อหน้า โดยทั่วไปจะใช้สำหรับคำอธิบาย ชื่อภาพ คำบรรยาย ข้อความส่วนท้าย ฯลฯ
จาก โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม คุณสามารถ:
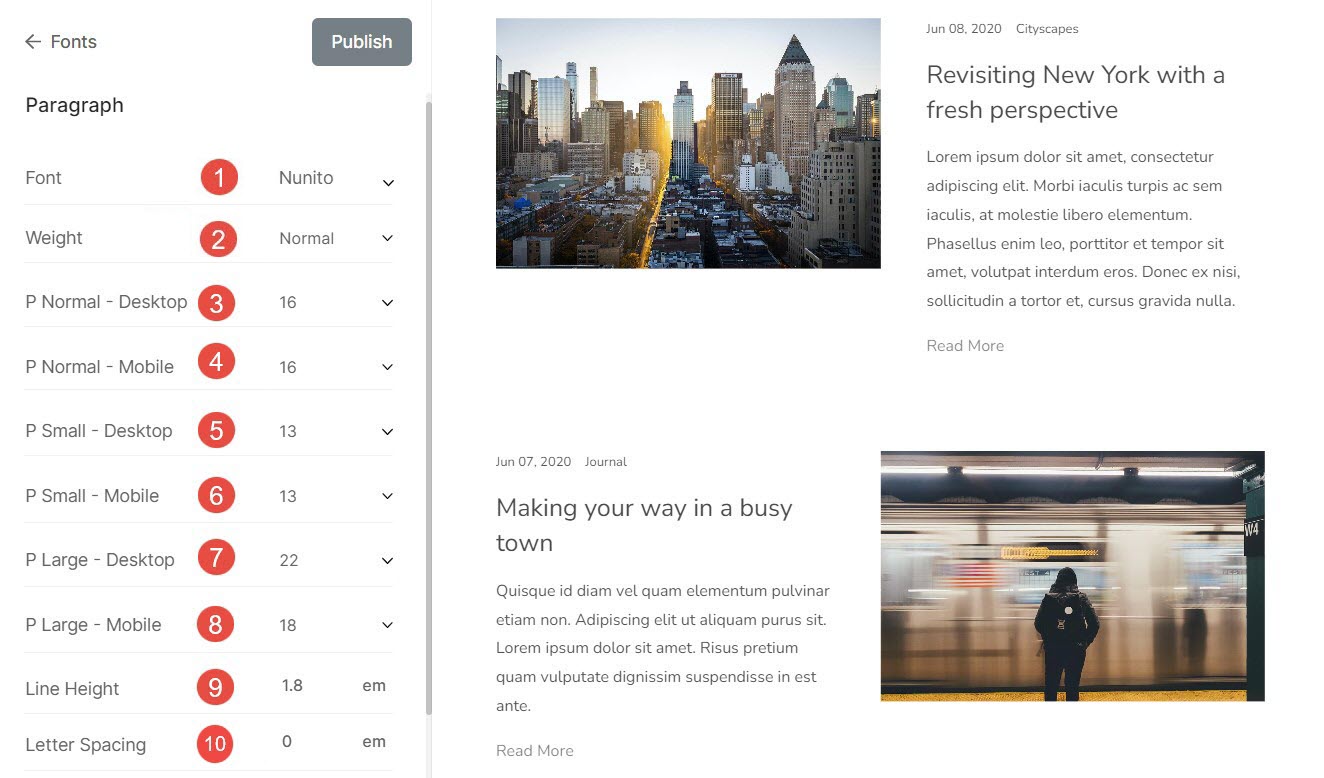
- แบบอักษร - เลือกลักษณะแบบอักษรสำหรับข้อความย่อหน้าทั้งหมด (ปกติ เล็ก และใหญ่)
- น้ำหนัก - เลือกน้ำหนักแบบอักษรสำหรับข้อความย่อหน้าทั้งหมด
- P (ปกติ) – เดสก์ท็อป – เลือกขนาดแบบอักษรปกติของข้อความย่อหน้าทั้งหมดสำหรับเดสก์ท็อป
- P (ปกติ) – มือถือ – เลือกขนาดแบบอักษรปกติของข้อความย่อหน้าทั้งหมดสำหรับมือถือ
- P (เล็ก) – เดสก์ท็อป – เลือกขนาดตัวอักษรที่เล็กกว่า (น้อยกว่า P (ปกติ)) ของข้อความย่อหน้าทั้งหมดสำหรับเดสก์ท็อป
- P (เล็ก) – มือถือ – เลือกขนาดตัวอักษรที่เล็กกว่า (น้อยกว่า P (ปกติ)) ของข้อความย่อหน้าทั้งหมดสำหรับมือถือ
- P (ใหญ่) – เดสก์ท็อป – เลือกขนาดตัวอักษรที่ใหญ่กว่า (ใหญ่กว่า P (ปกติ)) ของข้อความย่อหน้าทั้งหมดสำหรับเดสก์ท็อป
- P (ใหญ่) – มือถือ – เลือกขนาดตัวอักษรที่ใหญ่กว่า (ใหญ่กว่า P (ปกติ)) ของข้อความย่อหน้าทั้งหมดสำหรับมือถือ
- ความสูงของเส้น – ระบุความสูงของบรรทัดของแบบอักษรสำหรับข้อความย่อหน้า (ระบุในรูปแบบ em)
- การเว้นวรรคตัวอักษร – ระบุช่องว่างระหว่างตัวอักษรของข้อความย่อหน้า (ระบุในเงื่อนไขของ em)

การขยายข้อความ (ย่อหน้า)
ย่อหน้า – ระบุช่องว่างภายในสำหรับย่อหน้าบนเว็บไซต์ของคุณ

ปุ่ม
ปุ่มคือองค์ประกอบที่คุณสามารถคลิกหรือแตะเพื่อดำเนินการบางอย่าง เช่น การส่งแบบฟอร์มหรือการนำทางไปยังหน้าอื่น
จาก โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม คุณสามารถ:
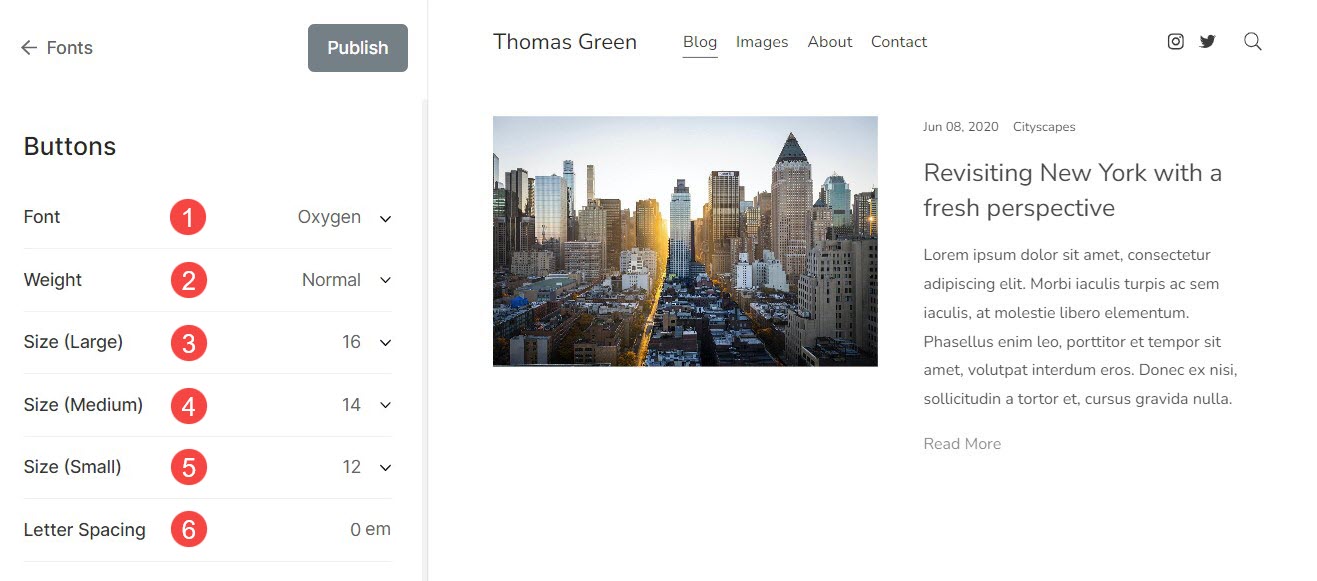
- แบบอักษร - คุณสามารถเลือกแบบอักษรสำหรับข้อความของปุ่มได้จากที่นี่
- น้ำหนัก - ตั้งค่าน้ำหนักแบบอักษรสำหรับข้อความของปุ่มจากที่นี่ คุณสามารถเลือกระหว่างปกติ สว่าง และหนาได้
- ขนาด (ใหญ่) – ตั้งค่าขนาดตัวอักษรขนาดใหญ่สำหรับปุ่ม
- ขนาด (กลาง) – กำหนดขนาดตัวอักษรขนาดกลางสำหรับปุ่ม
- ขนาด (เล็ก) – กำหนดขนาดตัวอักษรขนาดเล็กสำหรับปุ่ม
- การเว้นวรรคตัวอักษร – กำหนดช่องว่างระหว่างตัวอักษรของข้อความปุ่มจากที่นี่ (ระบุใน em)

เบ็ดเตล็ด
นี่คือการปรับแต่งอื่นๆ ภายใต้การตั้งค่าแบบอักษร จาก โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม คุณสามารถ:
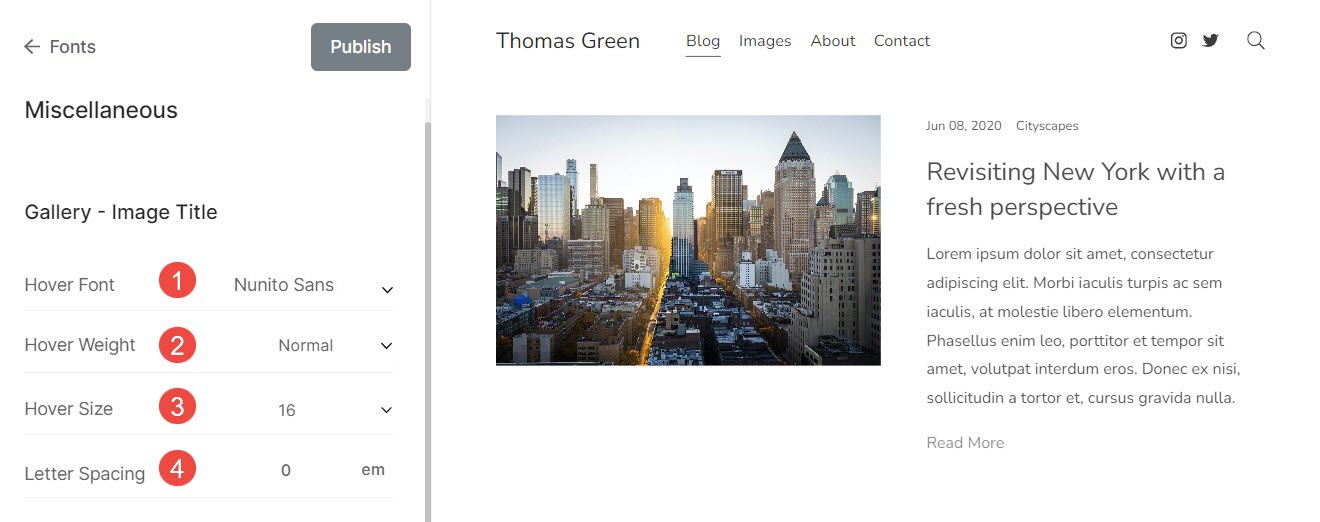
ชื่อรูปภาพของแกลเลอรี
สิ่งนี้ใช้เมื่อคุณเลือกที่จะแสดงชื่อภาพเมื่อโฮเวอร์
- แบบอักษรโฮเวอร์ – คุณสามารถเลือกแบบอักษรสำหรับข้อความชื่อรูปภาพเมื่อวางเมาส์เหนือจากที่นี่
- น้ำหนักโฮเวอร์ – ตั้งค่าน้ำหนักแบบอักษรสำหรับข้อความชื่อรูปภาพจากที่นี่ คุณสามารถเลือกระหว่างปกติ สว่าง และหนาได้
- ขนาดโฮเวอร์ – กำหนดขนาดของข้อความชื่อรูปภาพเมื่อโฮเวอร์จากที่นี่
- การเว้นวรรคตัวอักษร – กำหนดช่องว่างระหว่างตัวอักษรของข้อความชื่อรูปภาพจากที่นี่ (ระบุใน em)

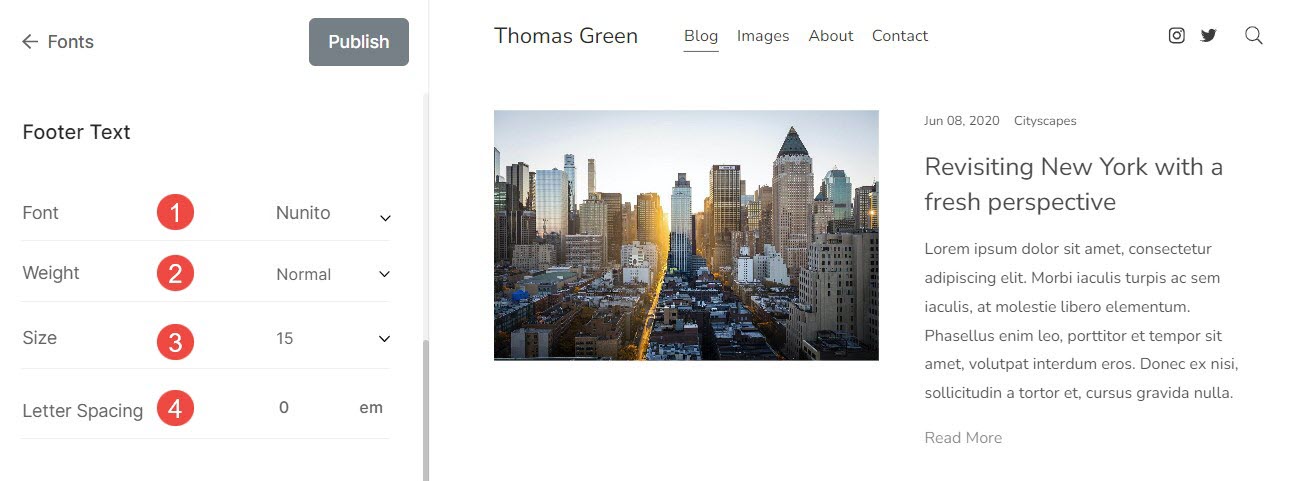
ข้อความส่วนท้าย
ข้อความที่ปรากฏที่ด้านล่างของเว็บไซต์ เช่น ข้อมูลลิขสิทธิ์ ข้อจำกัดความรับผิดชอบ ฯลฯ
- แบบอักษร - เลือกแบบอักษรสำหรับข้อความส่วนท้าย
- น้ำหนัก - กำหนดน้ำหนักแบบอักษรสำหรับข้อความส่วนท้าย
- ขนาด - กำหนดขนาดตัวอักษรสำหรับข้อความส่วนท้าย
- การเว้นวรรคตัวอักษร – ระบุช่องว่างระหว่างตัวอักษรของข้อความส่วนท้าย

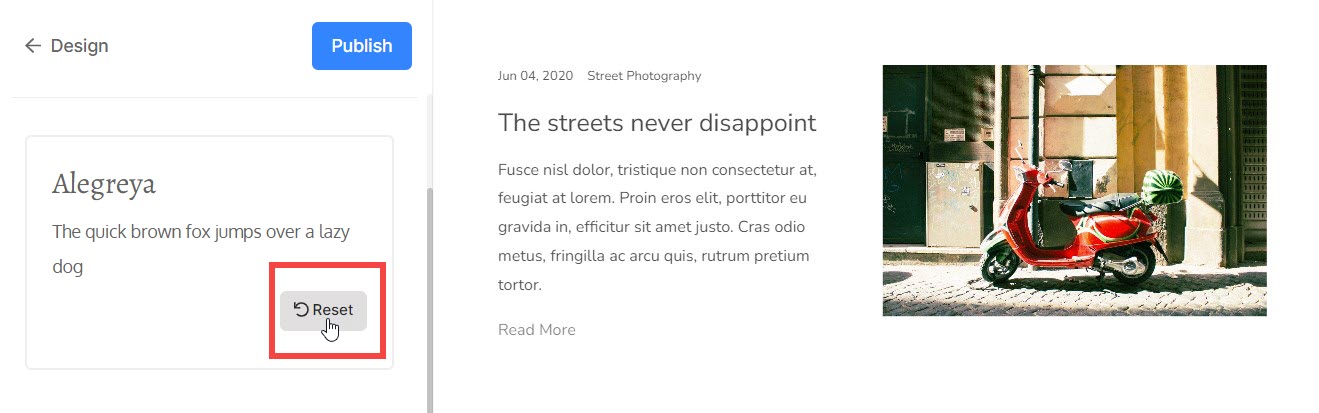
รีเซ็ตการตั้งค่าแบบกำหนดเอง
คุณสามารถรีเซ็ตการตั้งค่าแบบอักษรเป็นค่าเริ่มต้นได้อย่างง่ายดาย หากคุณได้ทำการเปลี่ยนแปลงชุดแบบอักษรโดยการแก้ไข หรือหากคุณปรับแต่งการตั้งค่าแบบอักษรจากการแก้ไขขั้นสูง

คุณจะเห็นปุ่มแก้ไข วางเคอร์เซอร์ไว้เหนือปุ่ม มันจะเปลี่ยนเป็นรีเซ็ต คุณสามารถรีเซ็ตการเปลี่ยนแปลงเป็นต้นฉบับได้จากที่นี่
