ส่วนภาพก่อนและหลังอธิบายภาพคู่ที่แสดงความแตกต่าง จะต้องอัปโหลดภาพสองภาพลงในส่วน ภาพหนึ่งสำหรับขั้นตอนก่อนและอีกภาพหนึ่งสำหรับขั้นตอนหลัง
คุณสามารถปรับแต่งแถบเลื่อนให้เป็นแนวนอนหรือแนวตั้งได้ สมมติว่า คุณสามารถเพิ่มรูปภาพของแมวก่อนและหลังการเล็มขนได้
ในบทความนี้:
เพิ่มบล็อกก่อนและหลัง:
- สามารถเพิ่มส่วนลงในเพจได้ คุณสามารถเพิ่มส่วนลงในเพจที่มีอยู่แล้วหรือ สร้างเพจใหม่ ภายในเว็บไซต์ของคุณ
- บนหน้าของคุณ, คลิกที่ สีน้ำเงิน + ไอคอน เพื่อเพิ่ม ส่วนใหม่ ไปที่หน้าของคุณ

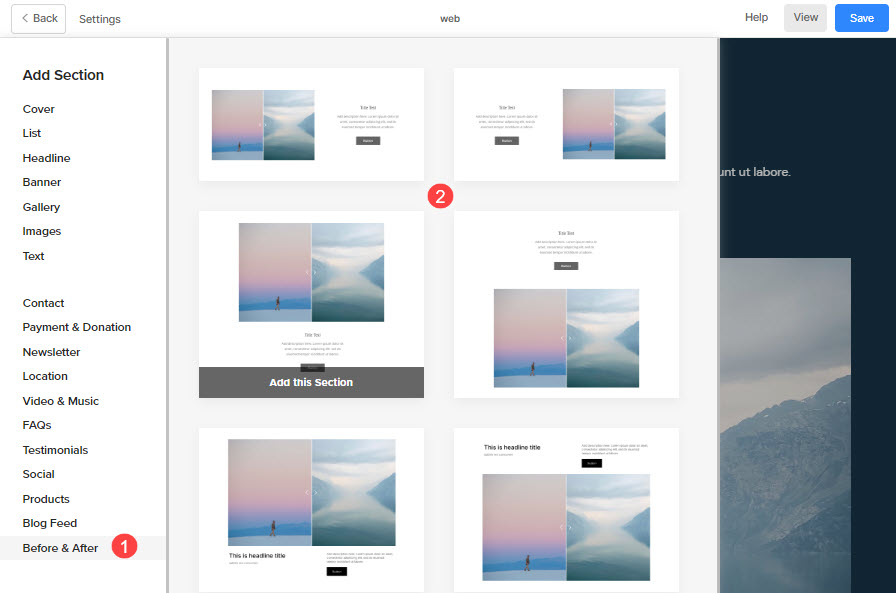
- ตอนนี้คุณจะเห็น หมวดหมู่ส่วน ด้านซ้าย
- เลือก ก่อน & หลัง (1) ตัวเลือกที่คุณสามารถเลือกจากเค้าโครงต่างๆ (2)

- เลือกเค้าโครงส่วนใดก็ได้แล้วคลิกเพื่อเพิ่มลงในเพจของคุณ
- เมื่อเพิ่มส่วนนี้แล้ว คุณสามารถแก้ไขข้อความและอัปโหลดรูปภาพได้
การจัดการเนื้อหา
เมื่อคุณเพิ่มส่วนนี้แล้ว:
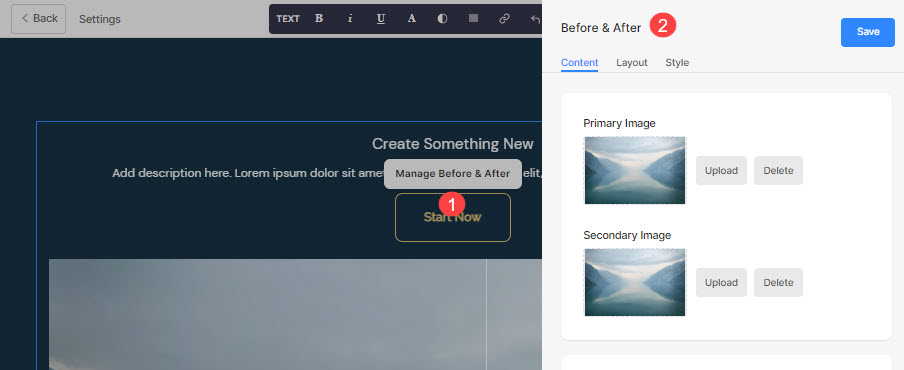
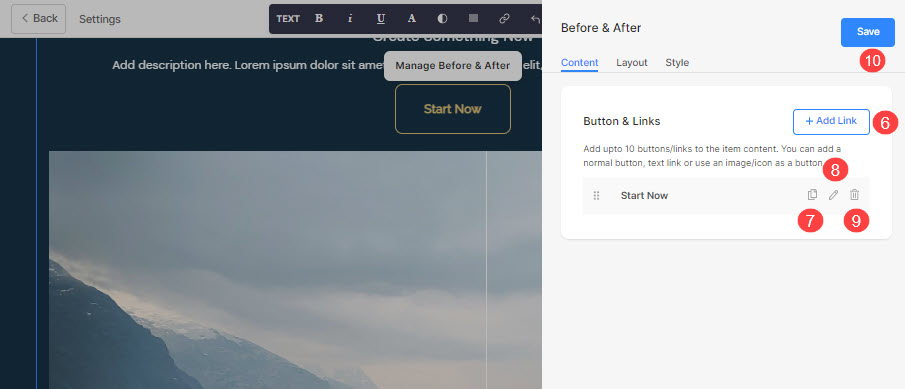
- คลิกที่ จัดการก่อน & หลัง (1) ปุ่มเปิดลิ้นชักด้านขวา (2)
 จากที่นี่ คุณสามารถ:
จากที่นี่ คุณสามารถ:
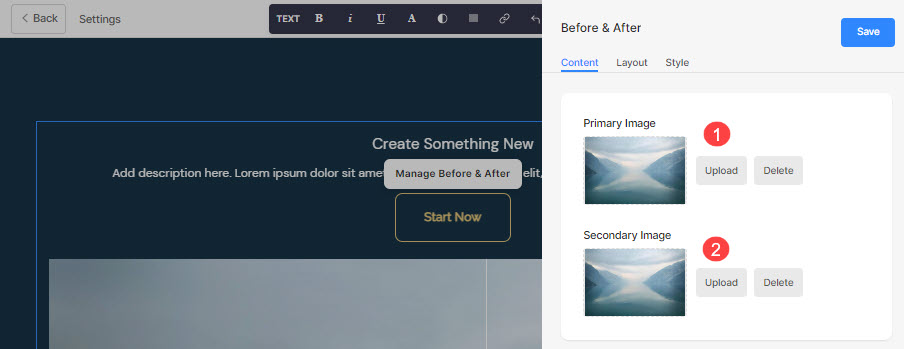
- อัปโหลดรูปภาพหลัก (1) สำหรับมุมมองก่อน
- อัปโหลดรูปภาพรอง (1) สำหรับมุมมองหลัง

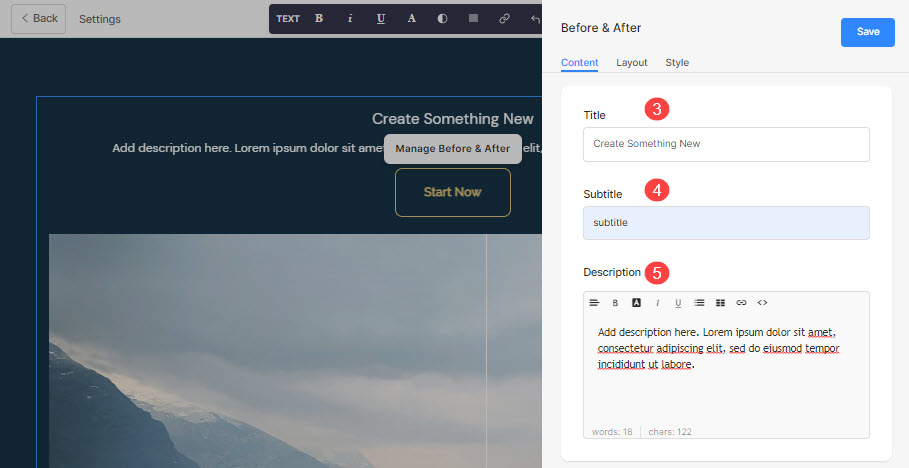
- เพิ่ม ชื่อหนังสือ (3),คำบรรยาย (4)และคำอธิบาย (5) สำหรับส่วน ก่อนเพิ่มคำอธิบาย ให้ตรวจสอบ นี้ บทความ

- ใส่แบบไหนก็ได้ ลิงค์ (6) ถึงมาตรา คุณสามารถเพิ่มปุ่ม/ลิงก์รูปภาพ/ไอคอนโซเชียล/ลิงก์ข้อความ อ่านเพิ่ม.
- คุณสามารถทำซ้ำ (7) แก้ไข (8) หรือลบ (9) ปุ่มที่มีอยู่
- ลด (10) การเปลี่ยนแปลงของคุณ

ปุ่มและลิงค์
- เพิ่มลิงก์ประเภทใดก็ได้ลงในส่วน คลิกที่ + เพิ่มลิงค์ ปุ่มเพื่อเพิ่มลิงค์

- พื้นที่ + เพิ่มลิงค์ ตัวเลือกมีสี่วิธีในการเพิ่มลิงค์:
ปุ่ม
เพิ่มปุ่มในรายการ คุณจะสามารถอัปเดต:
- ป้ายกำกับปุ่ม – ตั้งค่าป้ายกำกับปุ่ม
- ปุ่มลิงค์ – ระบุลิงค์
- หน้าต่างเป้าหมาย – เลือกเปิดหน้านี้ในหน้าต่างเดิมหรือหน้าต่างใหม่
- ลักษณะของปุ่ม – เลือกรูปแบบปุ่มเป็นค่าเริ่มต้น (ตั้งค่าใน ปุ่มและลิงค์ ของส่วนการออกแบบ), Solid, Outline หรือ Text Link
- เลือก สีของปุ่ม เป็นค่าเริ่มต้นหรือ สลับสี

ลิงค์ข้อความ
เพิ่ม ลิงค์ข้อความ ไปที่รายการ

คุณจะสามารถอัปเดต:
- ตั้ง ป้ายข้อความ.
- ระบุ ลิงค์ข้อความ.
- หน้าต่างเป้าหมาย – เลือกเปิดหน้านี้ในหน้าต่างเดิมหรือหน้าต่างใหม่

ภาพ
เพิ่มรูปภาพและเชื่อมโยงไปยังหน้าใดก็ได้

- เมื่อคุณอัปโหลดภาพแล้ว ภาพจะแสดงในลักษณะนี้ คลิกที่ลิงค์เพื่อแก้ไข

- จากที่นี่ คุณสามารถ:
- อัพโหลด/เปลี่ยนภาพ
- ปุ่มลิงค์ – ระบุลิงค์
- หน้าต่างเป้าหมาย – เลือกเปิดหน้านี้ในหน้าต่างเดิมหรือหน้าต่างใหม่

ไอคอนโซเชียล
- เพิ่มไอคอนโซเชียลไปยังรายการ

- คุณสามารถจัดการ:
- ไอคอนโซเชียลที่จะเชื่อมโยง
- ระบุเส้นทางโปรไฟล์ทางสังคมที่เกี่ยวข้องของคุณ
- หน้าต่างเป้าหมาย – เลือกเปิดหน้านี้ในหน้าต่างเดิมหรือหน้าต่างใหม่

การจัดการเค้าโครง
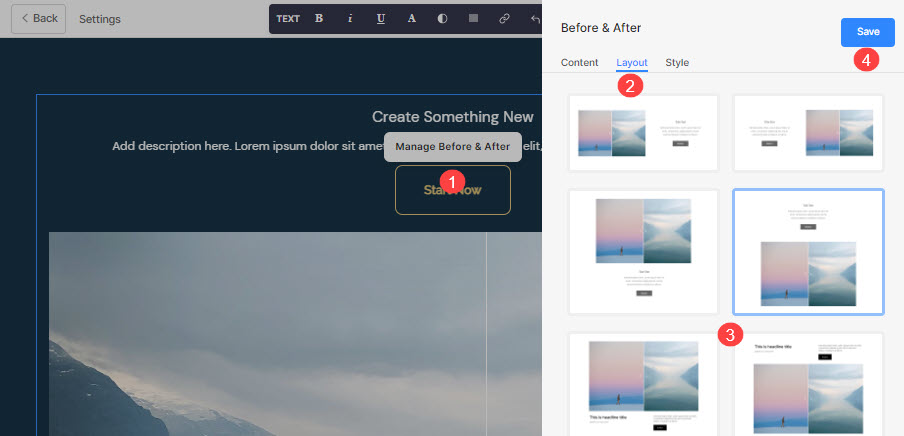
- คลิกที่ จัดการก่อนและหลัง ปุ่ม (1)
- เลือก แบบ แท็บ (2)
- เลือก แบบ สำหรับส่วนของคุณ (3) และ ประหยัด การเปลี่ยนแปลง (4)

ตัวเลือกสไตล์
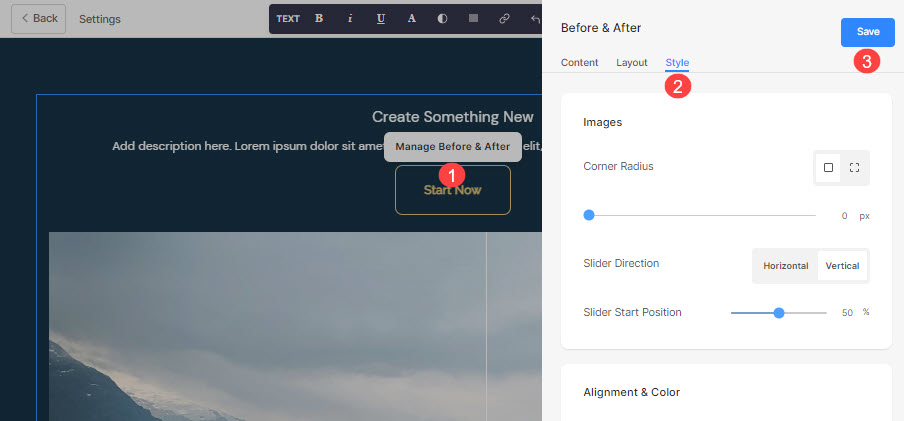
- คลิกที่ จัดการก่อน & หลัง (1) ปุ่ม
- เลือก สไตล์ (2) แถบ
- เปลี่ยนสไตล์สำหรับองค์ประกอบส่วนและ บันทึก (3) การเปลี่ยนแปลงของคุณ

คุณจะมีตัวเลือกสไตล์มากมายสำหรับส่วนนี้:
ภาพ
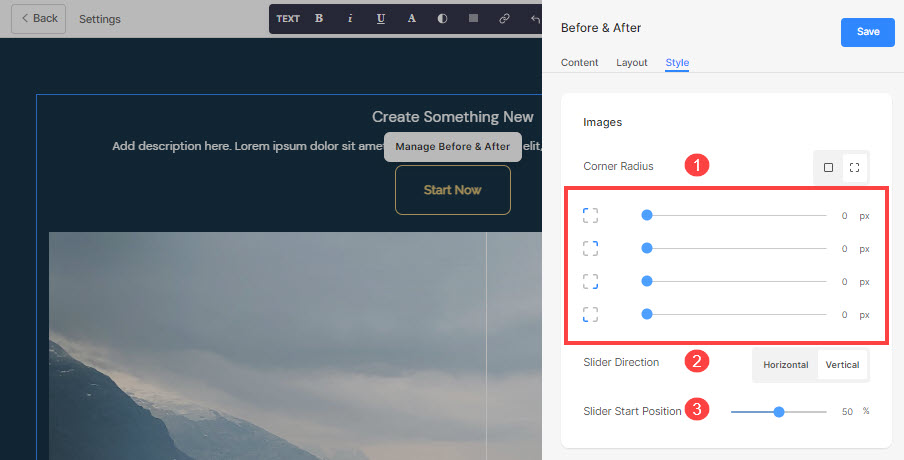
- เลือกให้มีรัศมีมุมทั่วไปหรือรัศมีมุมที่แตกต่างกันสำหรับแต่ละสไลด์ และตั้งค่าตัวเลข (เป็น px) สำหรับ รัศมีมุม
การใช้ รัศมีมุม คุณสามารถสร้างรูปทรงต่างๆ ของรูปภาพได้ ในกรณีที่คุณระบุ 500 พิกเซลที่นี่ รูปภาพจะแสดงเป็นรูปวงกลม
ในกรณีที่คุณเลือกมุมแยก คุณสามารถกำหนดรัศมีมุมที่แตกต่างกันสำหรับแต่ละมุมได้ รู้มากขึ้น - เลือก ทิศทางตัวเลื่อน จะเป็นแนวนอนหรือแนวตั้ง
- ระบุ ตำแหน่งเริ่มต้นของแถบเลื่อน เป็นเปอร์เซ็นต์ สามารถเลื่อนแถบเลื่อนไปทางซ้าย/ขวาเพื่อดูสไลด์ที่ต้องการได้

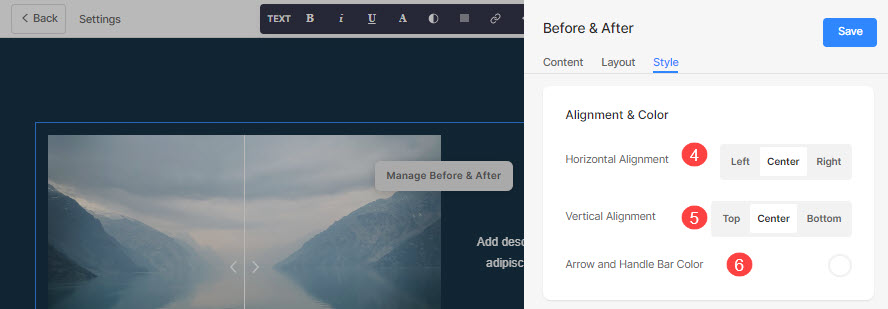
- เป็นเส้นตรง หัวข้อ ของส่วนในแนวนอนให้ชิดซ้าย ขวา หรือกึ่งกลาง
- เป็นเส้นตรง หัวข้อ ของส่วนในแนวตั้งให้อยู่ด้านบน ด้านล่าง หรือกึ่งกลาง
- ระบุ Arrow และ Handle Bar (แถบเลื่อน) สี.

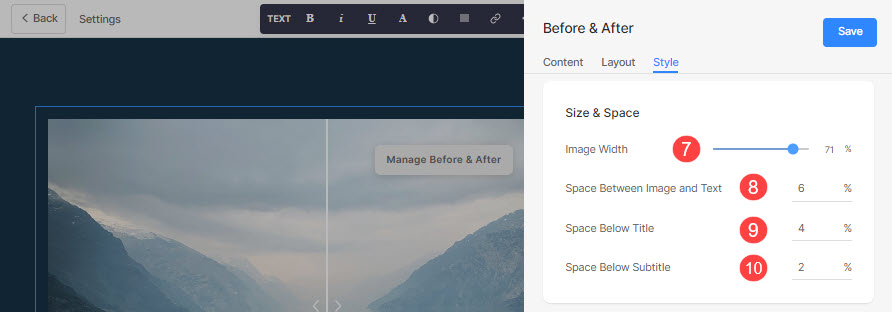
ขนาดและพื้นที่
- ระบุ ความกว้างของภาพ สำหรับภาพก่อนและหลัง
- ระบุ ช่องว่างระหว่างรูปภาพและข้อความ (ใน %).
- ระบุ ช่องว่างด้านล่างชื่อเรื่อง (ใน %).
- ระบุ ช่องว่างด้านล่างคำบรรยาย (ใน %).

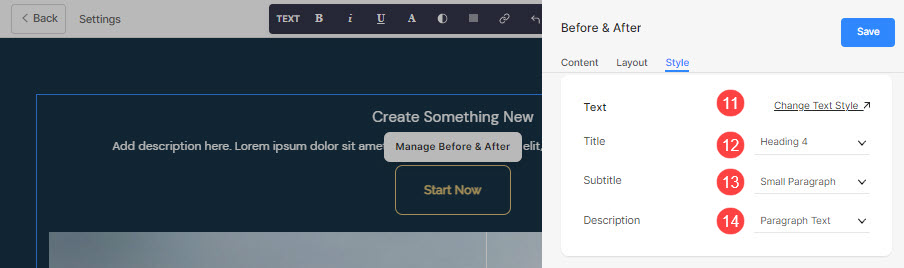
ข้อความ
- คลิกที่ เปลี่ยนรูปแบบข้อความ ปุ่มเพื่อเยี่ยมชม ออกแบบ ส่วนและ จัดการขนาดและรูปแบบตัวอักษรของคุณ
- ตั้ง ชื่อหนังสือ รูปแบบตัวอักษรสำหรับส่วนนี้
- ตั้ง หัวเรื่องย่อย รูปแบบตัวอักษรสำหรับส่วนนี้
- ตั้งค่าเริ่มต้น รายละเอียด รูปแบบตัวอักษรสำหรับส่วนนี้

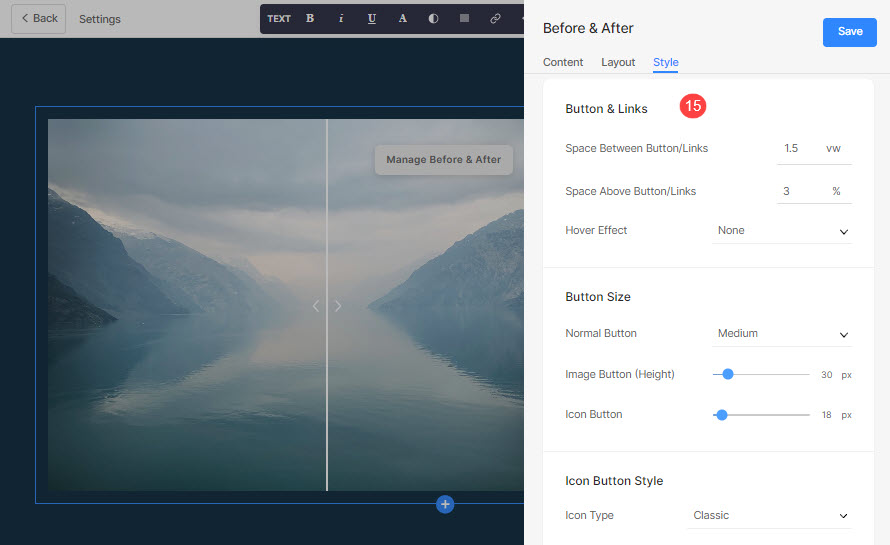
ปุ่มและลิงค์
- มาดูกันว่า เพื่อจัดการสไตล์ของปุ่มและลิงก์

สมมติว่าคุณได้เพิ่มลิงก์โซเชียลของ Amazon ใน ปุ่ม/ลิงค์, และระบุ ไอคอนสีเป็นสีแดง และ สีพื้นหลังของไอคอนเป็นสีเขียว จากนั้นจะปรากฏไอคอนดังนี้

