ปลั๊กอินแชทลูกค้า Facebook Messenger ช่วยให้คุณสามารถรวม Messenger เข้ากับเว็บไซต์ธุรกิจของคุณได้โดยตรง
ลูกค้าสามารถโต้ตอบกับธุรกิจของคุณได้ตลอดเวลาด้วยประสบการณ์ส่วนตัวแบบเดียวกับที่ได้รับใน Messenger รู้มากกว่านั้น.

ในการเพิ่มปลั๊กอิน FB messenger ให้ทำตามขั้นตอนเหล่านี้:
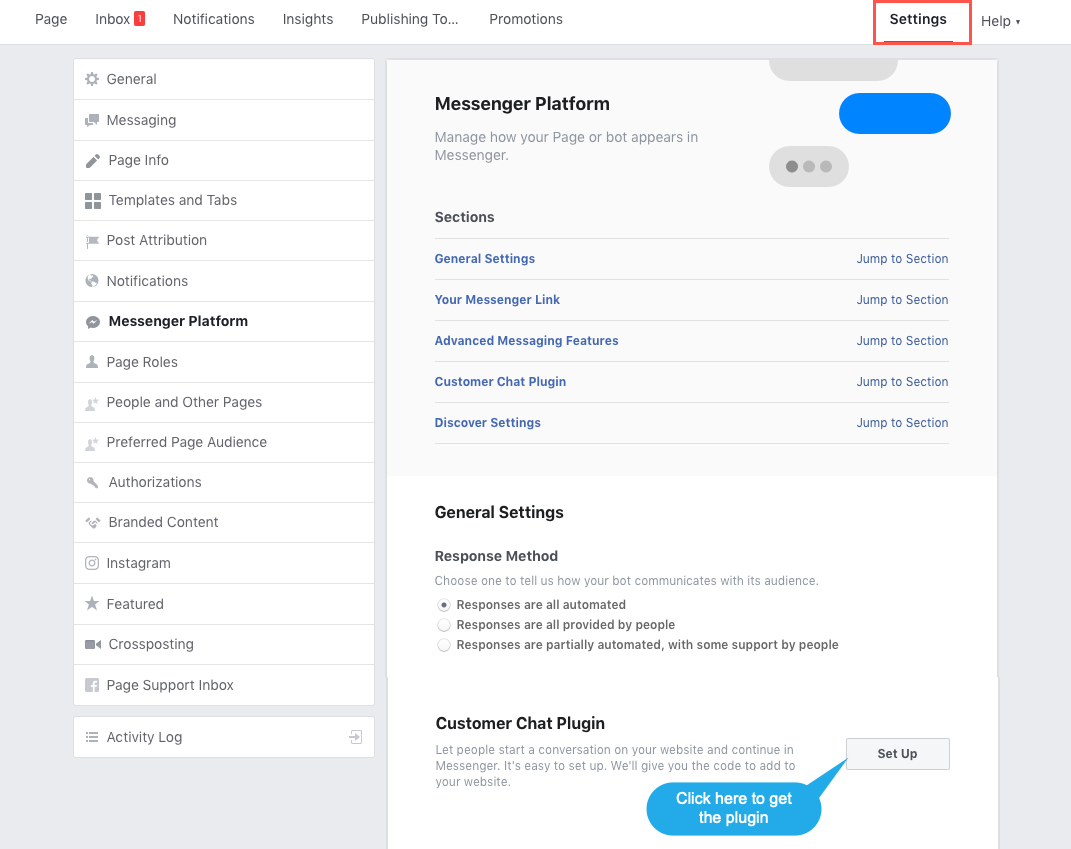
- ไปที่หน้า FB ของคุณ > ส่วนการตั้งค่า > Messenger Platform
- ในส่วน 'ปลั๊กอินแชทลูกค้า' คลิกปุ่ม 'จัดตั้งขึ้นปุ่ม '

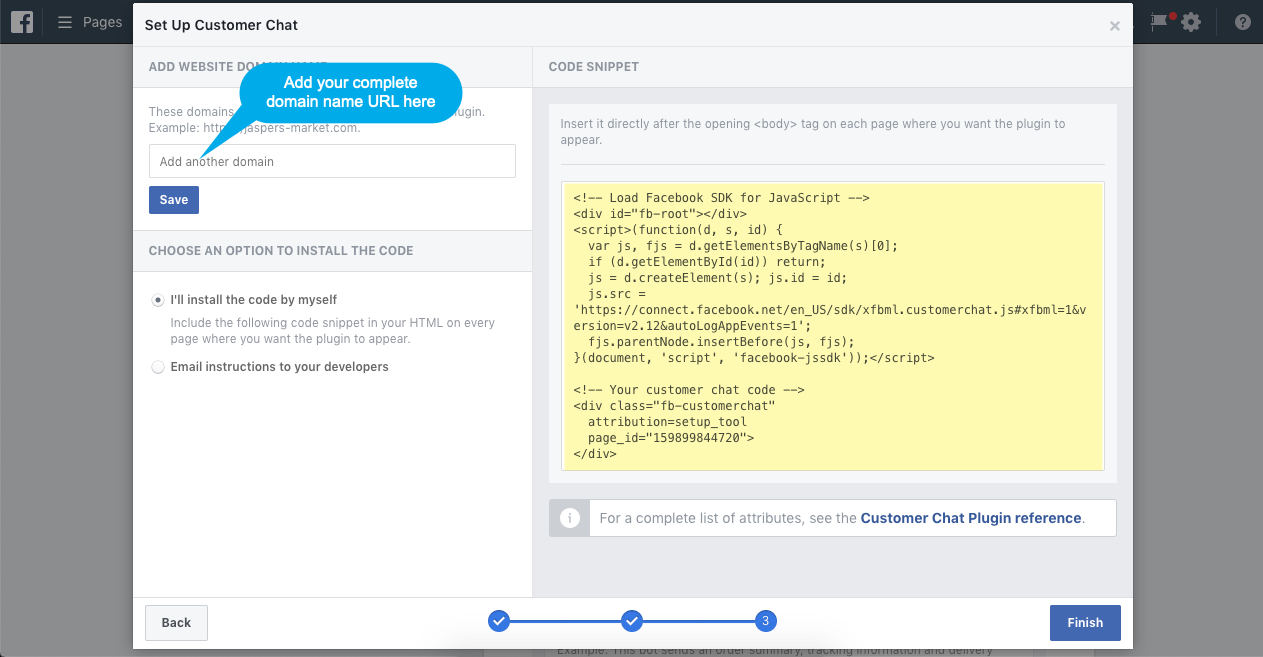
ในขั้นตอนถัดไป คุณจะเห็นหน้าต่างป๊อปอัปซึ่งคุณสามารถปรับแต่งปลั๊กอิน Messenger ของคุณได้ ในขั้นตอนสุดท้าย ให้เพิ่มชื่อโดเมนของคุณและคัดลอกข้อมูลโค้ดสำหรับฝัง

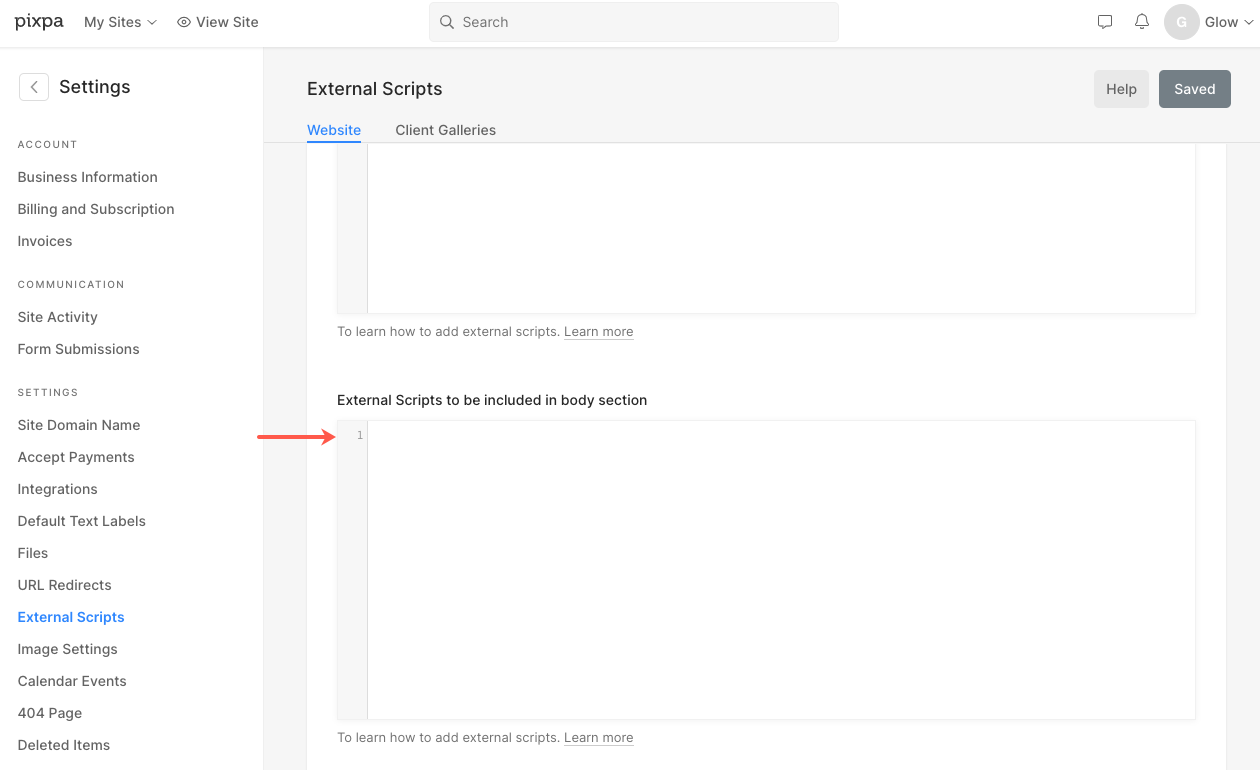
ฝังโค้ดที่คัดลอกไว้ใน Pixpa Studio
- คุณสามารถเพิ่มโค้ดสำหรับฝังลงในเว็บไซต์ของคุณโดยใช้สคริปต์ภายนอก
- มาดูกันว่า เพื่อฝังโค้ดของคุณโดยใช้สคริปต์ภายนอก
- ตรวจสอบให้แน่ใจว่าคุณวางรหัสที่คัดลอกไว้ด้านบนภายใต้ สคริปต์ภายนอกที่จะรวมไว้ในส่วนเนื้อหา

การแก้ไขปัญหา
บางครั้งปุ่มแชทของ Facebook Messenger ไม่ได้เริ่มต้นในบางเว็บไซต์โดยตรง เราต้องเริ่มต้นในรหัสผู้ส่งสารเอง
กลับไปที่สตูดิโอและเพิ่มรหัสต่อไปนี้ ด้านบนของรหัสผู้ส่งสารด้านล่าง tag.
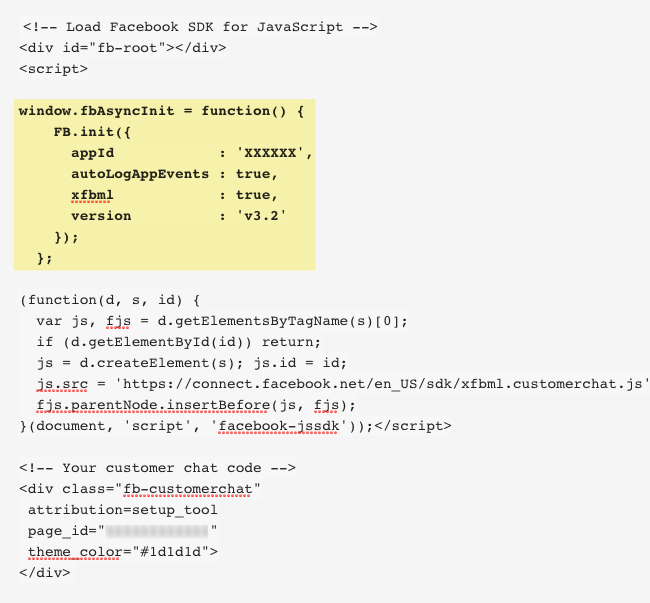
window.fbAsyncInit = function() {
FB.init({
appId : 'XXXXXX',
autoLogAppEvents : true,
xfbml : true,
version : 'v3.2'
});
};รหัสผู้ส่งสารสุดท้ายจะมีลักษณะเช่นนี้ แค่นั้นแหละ. คุณจะเห็นไอคอนผู้ส่งสารบนเว็บไซต์ของคุณทันที

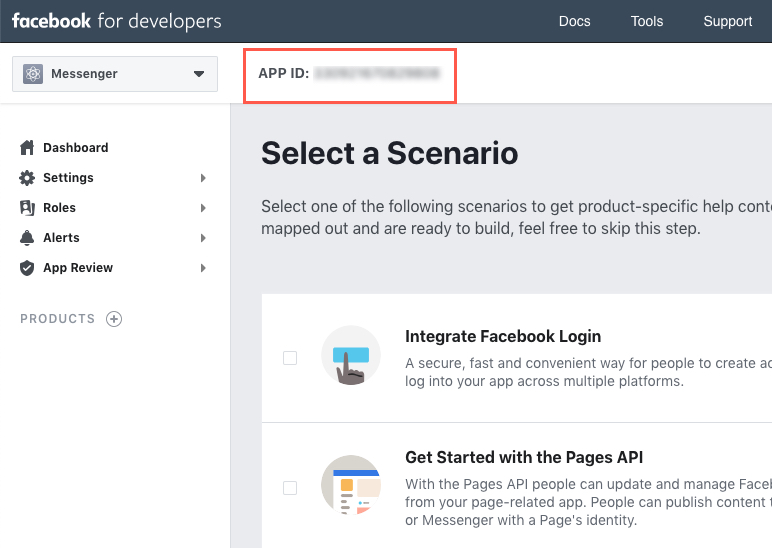
(ไม่บังคับ) โปรดทำตามขั้นตอนเพื่อสร้างรหัสแอป หากคุณไม่เพิ่ม ID ของแอพใด ๆ กล่องแชท FB ก็จะใช้งานได้เช่นกัน
- เข้าสู่ระบบด้วยบัญชี FB ของคุณ ที่นี่
- คลิกที่ "+ เพิ่มแอพใหม่” ปุ่มสีเขียวที่ด้านบนขวา
- คุณจะเห็นป๊อปอัป ให้เพิ่มชื่อที่แสดงเป็น a ทูตสวรรค์ และเพิ่มไฟล์ ไอดีไลน์ติดต่อ. ตอนนี้คลิกที่ สร้างรหัสแอป ปุ่ม
- ในหน้าถัดไป คุณจะเห็น ID แอปของคุณ (ตัวเลข) ที่ด้านบนซ้าย