ส่วนท้ายคือองค์ประกอบของไซต์ที่อยู่ด้านล่างสุดของไซต์ของคุณ นี่คือพื้นที่ที่มีการค้นหามากที่สุดสำหรับข้อมูลสำคัญ เช่น ไอคอนโซเชียล ข้อมูลลิขสิทธิ์ และรายละเอียดการติดต่อ
ในบทความนี้:
- ฟุตบอล
- เค้าโครงส่วนท้าย
- ข้อความส่วนท้าย
- ลิงก์ข้อความส่วนท้าย
- ขอบท้ายกระดาษ
- ส่วนท้ายก่อน
- กลับไปที่ปุ่มด้านบน
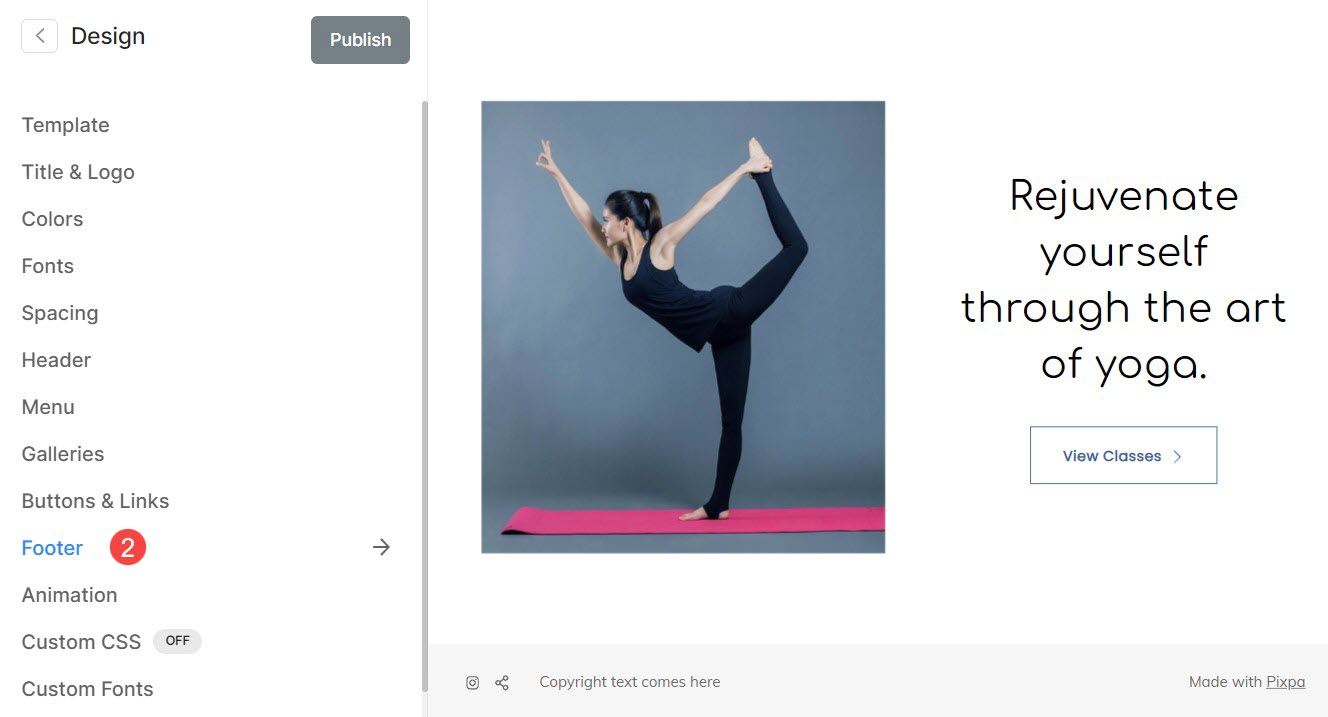
คุณสามารถจัดการสไตล์ส่วนท้ายได้จาก ออกแบบ (1) มาตรา

เมื่อคุณเข้าสู่ส่วนการออกแบบแล้ว ให้คลิกที่ ฟุตบอล (2) แท็บ

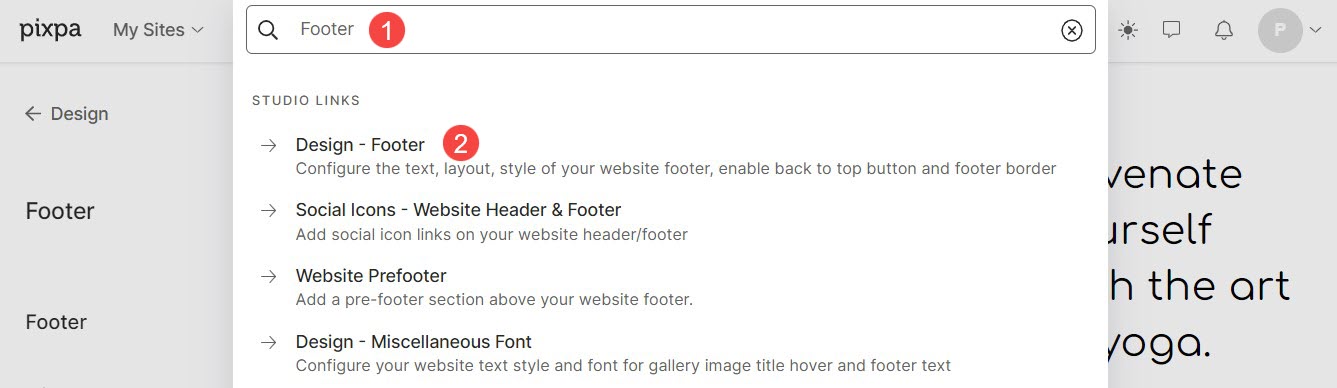
หรือคุณสามารถใช้ตัวเลือกการค้นหาของสตูดิโอได้
- เข้าสู่ ฟุตบอล (1) ในแถบค้นหา
- จากผลลัพธ์ที่เกี่ยวข้อง คลิกที่ การออกแบบ – ส่วนท้าย (2) ตัวเลือก

ฟุตบอล
ส่วนท้ายคือส่วนล่างสุดของหน้าเว็บของคุณซึ่งโดยทั่วไปจะมีข้อมูลสำคัญ เช่น ข้อมูลลิขสิทธิ์ รายละเอียดการติดต่อ ฯลฯ
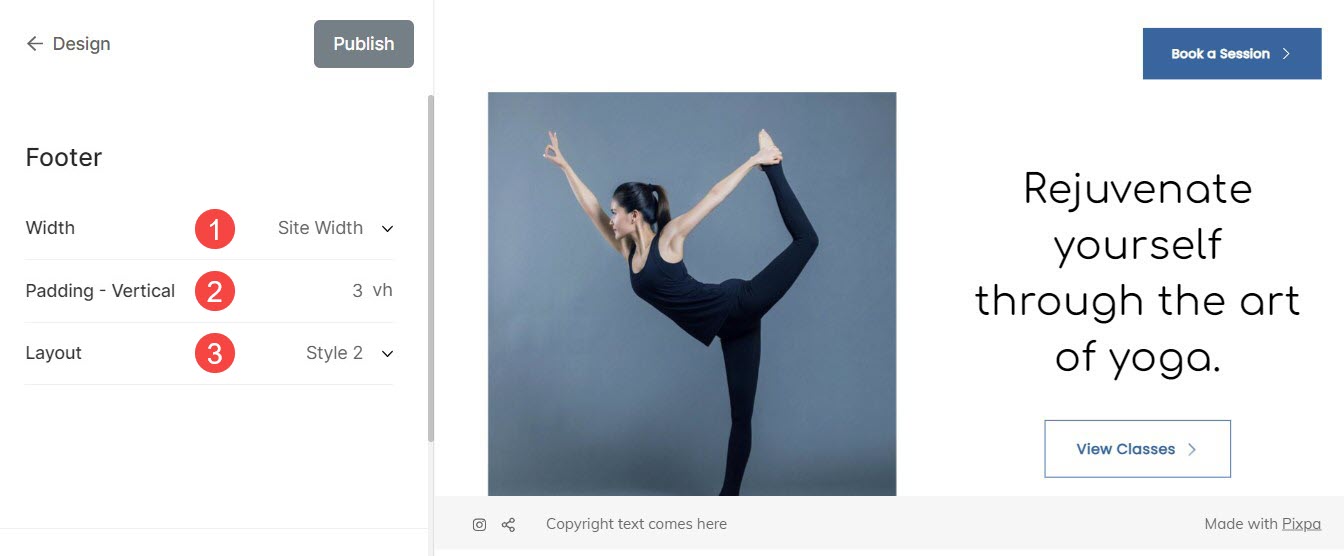
จากที่นี่ คุณสามารถ:
- ความกว้าง: กำหนดความกว้างของส่วนท้ายของเว็บไซต์ของคุณ
ความกว้างเต็ม: ส่วนท้ายจะครอบคลุมความกว้างทั้งหมดที่มีอยู่ โดยไม่เว้นช่องว่างด้านข้าง
ความกว้างของไซต์: โดยสามารถระบุได้ใน ออกแบบ ส่วน. คุณสามารถระบุความกว้างคงที่ได้ที่นี่ โดยจะแสดงส่วนท้ายโดยยึดตามความกว้างคงที่ที่ระบุ - ช่องว่างภายใน – แนวตั้ง: จัดการระยะห่างในแนวตั้ง (บนและล่าง) ไปยังส่วนท้ายของเว็บไซต์ของคุณ (ระบุเป็น vh)
- รูปแบบ: เลือกรูปแบบส่วนท้ายสำหรับเว็บไซต์ของคุณ

เค้าโครงส่วนท้าย
Pixpa มีเค้าโครงส่วนท้ายสองประเภท
รูปแบบส่วนท้ายมีลักษณะดังนี้:
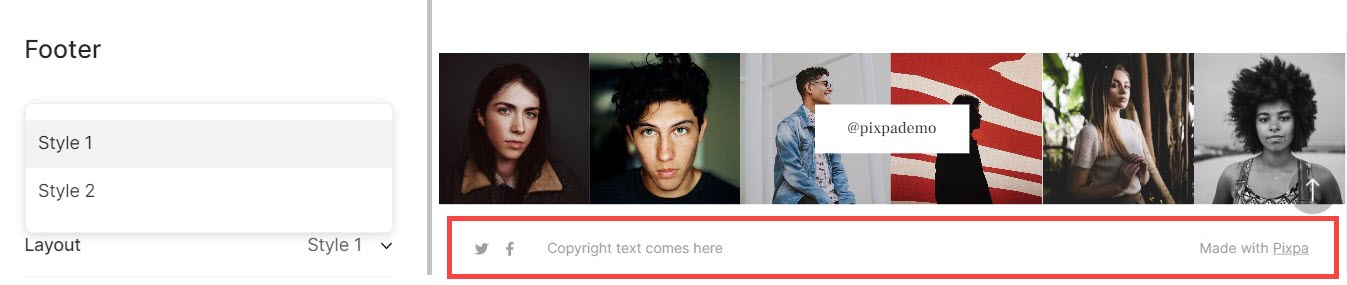
สไตล์ 1:

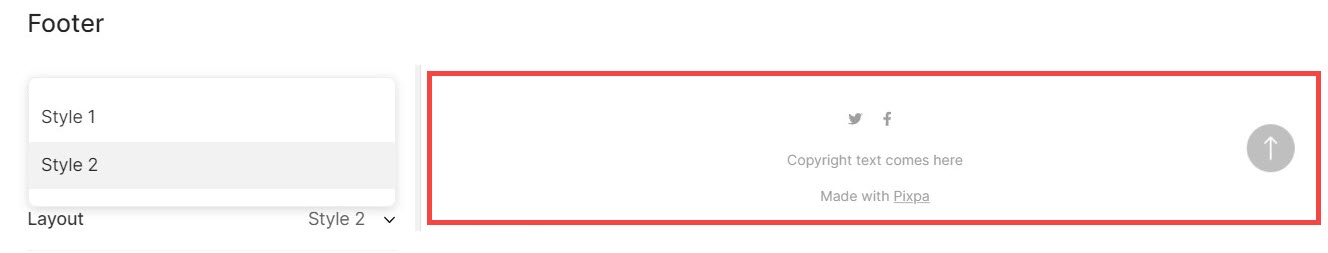
สไตล์ 2:

ข้อความส่วนท้าย
พื้นที่ส่วนท้ายของเว็บไซต์ของคุณสามารถเก็บข้อมูลสำคัญที่อาจไม่พบในตำแหน่งที่ถูกต้องในส่วนอื่นๆ ของเว็บไซต์ ซึ่งมักจะรวมถึงข้อความลิขสิทธิ์ ลิงก์ความเป็นส่วนตัว เงื่อนไขการใช้งาน เว็บไซต์พันธมิตร / พันธมิตร ฯลฯ
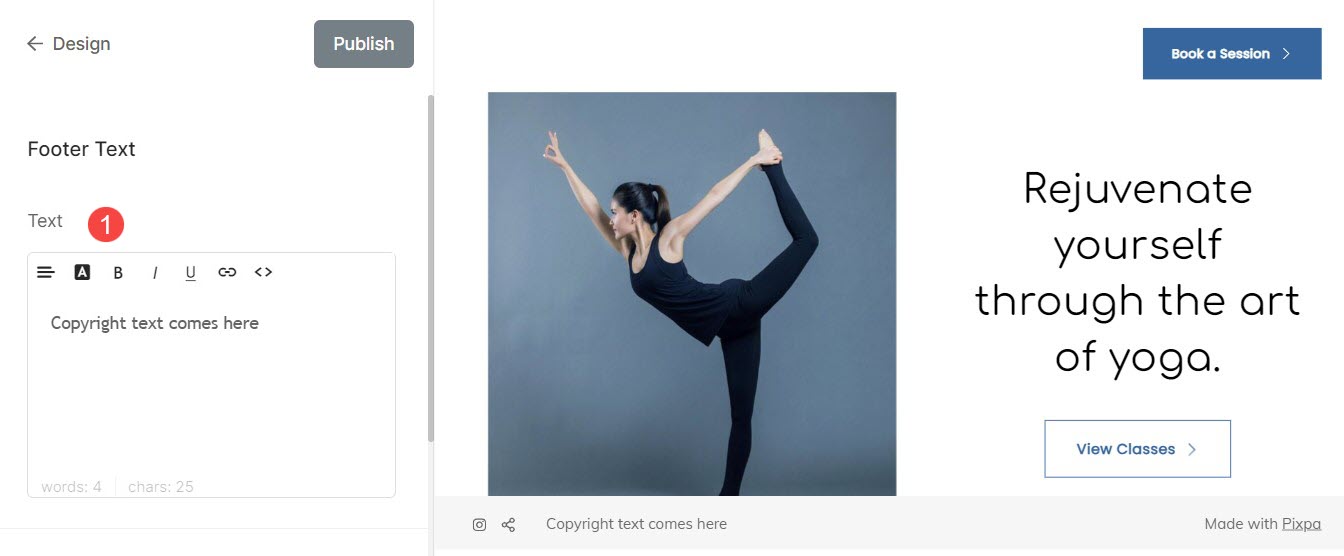
- ข้อความ: ระบุข้อความส่วนท้ายสำหรับเว็บไซต์ของคุณจากที่นี่ คุณยังสามารถจัดการการจัดแนวข้อความส่วนท้าย สไตล์ และข้อความส่วนท้ายของลิงก์ได้

ดูวิธีการเชื่อมโยงข้อความส่วนท้าย:
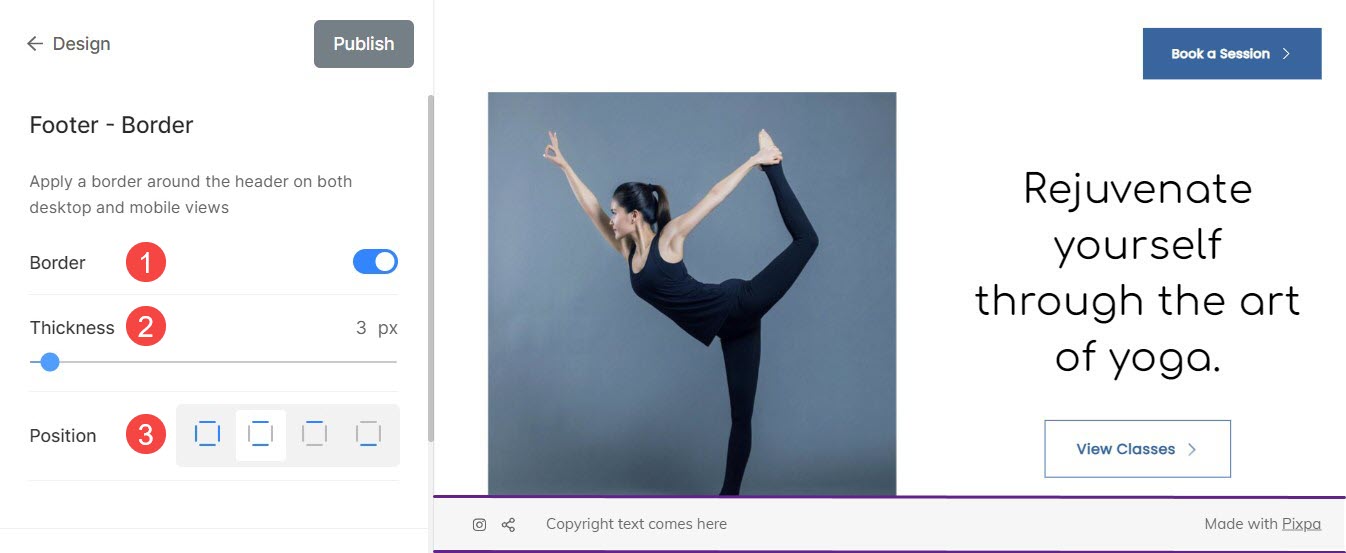
ขอบท้ายกระดาษ
- ชายแดน: เปิดหรือปิดใช้งานเส้นขอบของส่วนท้ายโดยการสลับสวิตช์
- ความหนา: ระบุความหนาของเส้นขอบ (ระบุเป็นพิกเซล)
- ตำแหน่ง: กำหนดตำแหน่งของเส้นขอบส่วนท้าย คุณสามารถเลือกเส้นขอบสำหรับทุกด้าน ด้านบนและล่าง เฉพาะด้านบนและด้านล่างเท่านั้น

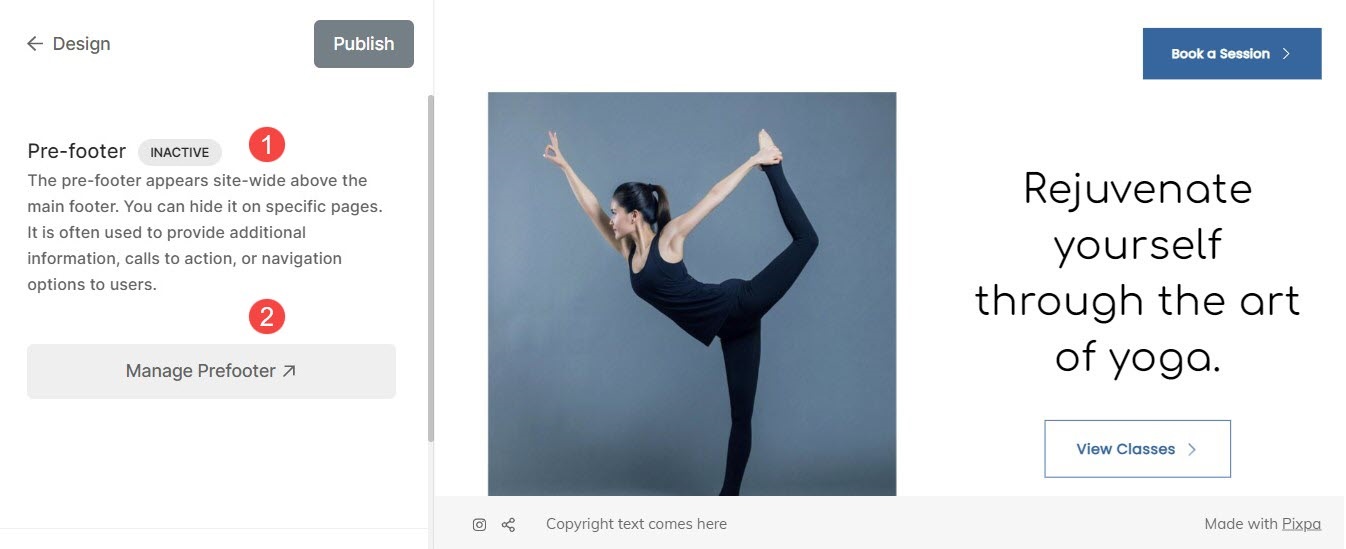
ส่วนท้ายก่อน
- ก่อนท้ายกระดาษ: ตรวจสอบสถานะปัจจุบันของ Pre-footer ว่าใช้งานอยู่หรือไม่ได้จากที่นี่
- จัดการพรีฟุตเตอร์: คุณสามารถจัดการ Prefooter ของเว็บไซต์ของคุณได้จากที่นี่
นอกจากนี้โปรดดูที่: เพิ่มส่วนท้ายล่วงหน้าในเว็บไซต์ของคุณ.

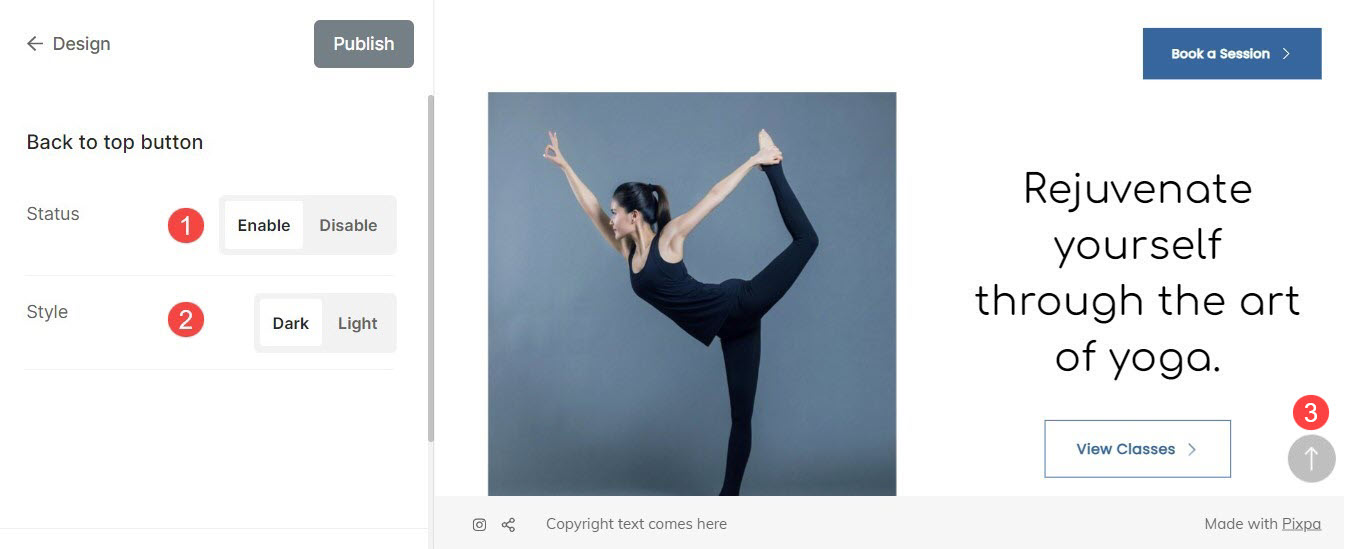
กลับไปที่ปุ่มด้านบน
หากคุณมีหน้าที่ยาวมาก การเลื่อนไปที่ด้านบนอาจใช้เวลานาน คุณสามารถเพิ่มปุ่มกลับไปด้านบนสุดในเว็บไซต์ของคุณเพื่อเลื่อนไปที่การนำทางด้านบนของเว็บไซต์ของคุณได้อย่างรวดเร็ว
จากที่นี่ คุณสามารถ:
- สถานะ: เปิดหรือปิดใช้งานปุ่ม Back-to-top บนเว็บไซต์ของคุณได้จากที่นี่
- Style: ตั้งค่ารูปแบบองค์ประกอบจากด้านบนสุดจากที่นี่ คุณสามารถเลือกระหว่างความมืดและแสงสว่าง
- ปุ่ม: ตัวอย่างปุ่มย้อนกลับด้านบน