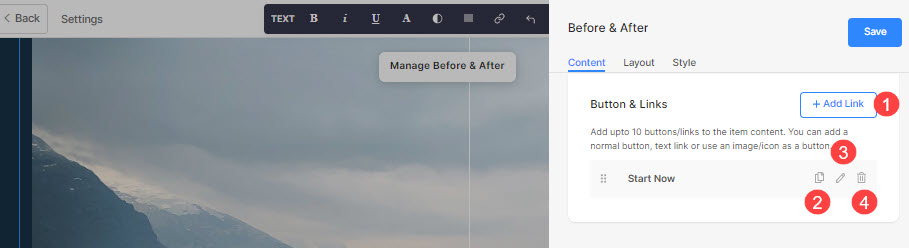
การใช้ ปุ่มและลิงค์คุณสามารถเพิ่มประเภทใดก็ได้ ลิงค์ (1) ถึงมาตรา คุณสามารถเพิ่มปุ่ม/ลิงก์รูปภาพ/ไอคอนโซเชียล/ลิงก์ข้อความ
คุณสามารถทำซ้ำ (2) แก้ไข (3) หรือลบ (4) ปุ่มที่มีอยู่

ในบทความนี้:
การเพิ่มปุ่ม/ลิงค์
- หากต้องการเพิ่มลิงก์ประเภทใดๆ ลงในส่วน ให้คลิกที่ + เพิ่มลิงค์ ปุ่ม

- พื้นที่ + เพิ่มลิงค์ ตัวเลือกมีสี่วิธีในการเพิ่มลิงค์:
ปุ่ม
เพิ่มปุ่มในรายการ คุณจะสามารถอัปเดต:
- ป้ายกำกับปุ่ม – ตั้งค่าป้ายกำกับปุ่ม
- ปุ่มลิงค์ – ระบุลิงค์
- หน้าต่างเป้าหมาย – เลือกเปิดหน้านี้ในหน้าต่างเดิมหรือหน้าต่างใหม่
- ลักษณะของปุ่ม – เลือกรูปแบบปุ่มเป็นค่าเริ่มต้น (ตั้งค่าใน ปุ่มและลิงค์ ของส่วนการออกแบบ), Solid, Outline หรือ Text Link
- เลือก สีของปุ่ม เป็นค่าเริ่มต้นหรือ สลับสี

ลิงค์ข้อความ
เพิ่ม ลิงค์ข้อความ ไปที่รายการ

คุณจะสามารถอัปเดต:
- ตั้ง ป้ายข้อความ.
- ระบุ ลิงค์ข้อความ.
- หน้าต่างเป้าหมาย – เลือกเปิดหน้านี้ในหน้าต่างเดิมหรือหน้าต่างใหม่

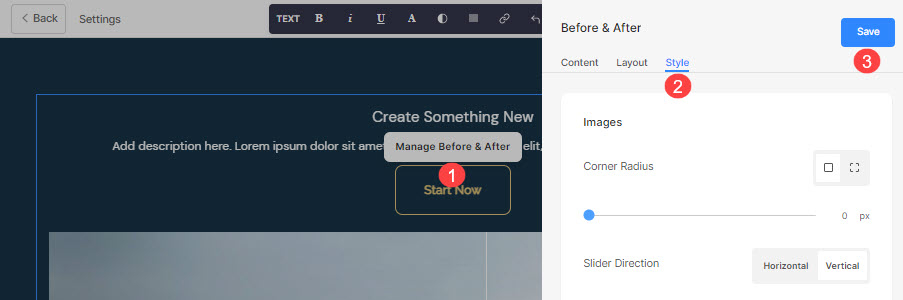
ภาพ
เพิ่มรูปภาพและเชื่อมโยงไปยังหน้าใดก็ได้

- เมื่อคุณอัปโหลดภาพแล้ว ภาพจะแสดงในลักษณะนี้ คลิกที่ลิงค์เพื่อแก้ไข

- จากที่นี่ คุณสามารถ:
- อัพโหลด/เปลี่ยนภาพ
- ปุ่มลิงค์ – ระบุลิงค์
- หน้าต่างเป้าหมาย – เลือกเปิดหน้านี้ในหน้าต่างเดิมหรือหน้าต่างใหม่

ไอคอนโซเชียล
- เพิ่มไอคอนโซเชียลไปยังรายการ

- คุณสามารถจัดการ:
- ไอคอนโซเชียลที่จะเชื่อมโยง
- ระบุเส้นทางโปรไฟล์ทางสังคมที่เกี่ยวข้องของคุณ
- หน้าต่างเป้าหมาย – เลือกเปิดหน้านี้ในหน้าต่างเดิมหรือหน้าต่างใหม่

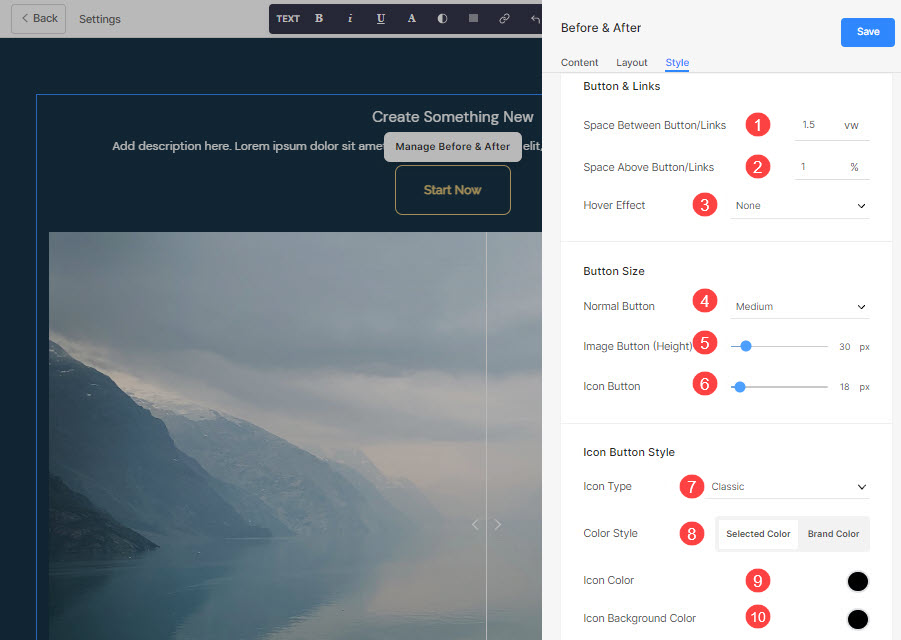
ตัวเลือกสไตล์สำหรับปุ่มและลิงก์
พื้นที่ ตัวเลือกสไตล์ จะอยู่ภายใต้ สไตล์ แท็บในขณะที่จัดการส่วน

คุณจะมีตัวเลือกหลายสไตล์สำหรับปุ่มและลิงก์ดังต่อไปนี้:
ปุ่มและลิงค์
- ระบุ ช่องว่างระหว่างปุ่ม/ลิงค์ ที่เพิ่มเข้ามาแล้ว
- ระบุ ช่องว่างเหนือปุ่ม/ลิงค์.
- เลือก ผลเลื่อน สำหรับปุ่ม/ลิงค์
ตัวอย่าง
สมมติว่าคุณได้เพิ่มลิงก์โซเชียลของ Amazon ใน ปุ่ม/ลิงค์, และระบุ ไอคอนสีเป็นสีแดง และ สีพื้นหลังของไอคอนเป็นสีเขียว จากนั้นจะปรากฏไอคอนดังนี้