ภาพเคลื่อนไหวของเว็บไซต์สามารถใช้เพื่อเพิ่มเอฟเฟ็กต์ภาพขณะโหลดหน้า เช่น เฟดอิน เฟดเอาต์ ลดขนาด และอื่นๆ สิ่งนี้จะเพิ่มความเก๋ไก๋ให้กับเว็บไซต์ของคุณเมื่อผู้ใช้เลื่อนหน้าต่างๆ
ในบทความนี้:
แก้ไขภาพเคลื่อนไหวของเว็บไซต์
ภาพเคลื่อนไหวสามารถทำให้เว็บไซต์ดูน่าสนใจและทำให้องค์ประกอบทั้งหมดที่มีอยู่บนเว็บไซต์มีชีวิตชีวา พวกเขาสร้างประสบการณ์ที่น่าดึงดูดและน่าดึงดูดยิ่งขึ้นสำหรับผู้ใช้
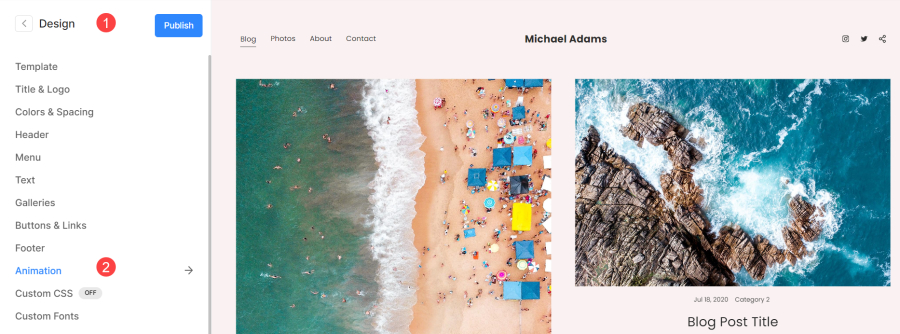
นำทางไปยังแอนิเมชั่นจากไฟล์ ออกแบบ ส่วน (1) นิเมชั่น แท็บ (2) จะถูกนำไปใช้ทั่วทั้งไซต์และจะส่งผลต่อองค์ประกอบทั้งหมดในเว็บไซต์ทั้งหมด

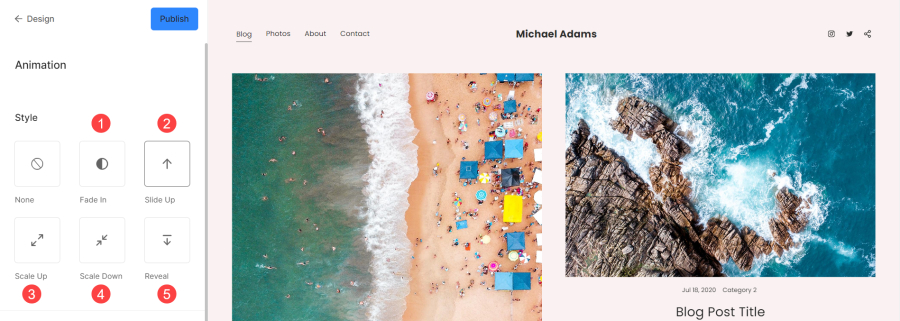
สไตล์
- จางหายไปใน – ค่อยๆ เผยให้เห็นองค์ประกอบโดยเพิ่มความทึบจากโปร่งใสเป็นทึบแสง
- เลื่อนขึ้น - การเคลื่อนไหวที่ราบรื่นขององค์ประกอบบนหน้าจอจากตำแหน่งที่ต่ำกว่าไปยังตำแหน่งที่สูงขึ้น
- ไต่ขึ้น - ค่อยๆ เพิ่มขนาดหรือสเกลขององค์ประกอบ
- ลดขนาดลง - ลดขนาดหรือสเกลขององค์ประกอบทีละน้อย
- เปิดเผย - ค่อยๆ เปิดเผยหรือเปิดเผยองค์ประกอบบนหน้าจอ

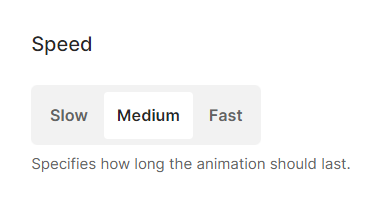
ความเร็ว
อัตราที่ภาพเคลื่อนไหวเปลี่ยนจากสถานะหนึ่งไปยังอีกสถานะหนึ่ง กำหนดความเร็วหรือช้าของการเปลี่ยนแปลงภาพเคลื่อนไหวที่เกิดขึ้นบนหน้าจอ
มีสามตัวเลือกให้เลือก: ช้าปานกลาง และ รวดเร็ว

ตรวจสอบ Slide Up Animation ที่ใช้งานจริง: