เพิ่มปุ่มกระตุ้นให้ดำเนินการที่ส่วนหัวของเว็บไซต์ของคุณโดยใช้ปุ่มเมนู เพิ่มความน่าจะเป็นที่ผู้เข้าชมจะคลิกปุ่ม
ปุ่มนี้จะปรากฏบนส่วนหัวทั่วทั้งเว็บไซต์ของคุณ ตำแหน่งของปุ่มนี้ขึ้นอยู่กับ เค้าโครงส่วนหัวที่คุณเลือกในขณะที่บนมือถือจะแสดงภายในไอคอนเมนูใต้รายการเมนูเสมอ
Pixpa ให้ตัวเลือกแก่คุณในการแสดงหน้าใดก็ได้ที่คุณต้องการเน้นในส่วนหัวเป็นปุ่มเมนู คุณสามารถเลือกที่จะแสดงหรือซ่อนจากส่วนหัวของเว็บไซต์ได้ตลอดเวลา
เพิ่มปุ่มเมนู:
- เข้าสู่ ปุ่มเมนู (1) ในแถบค้นหา
- คุณจะเห็นผลลัพธ์ที่เกี่ยวข้อง
- คลิกที่ ปุ่มเมนู – ส่วนหัวของเว็บไซต์ ตัวเลือก (2) ภายใต้ ลิงค์สตูดิโอ.

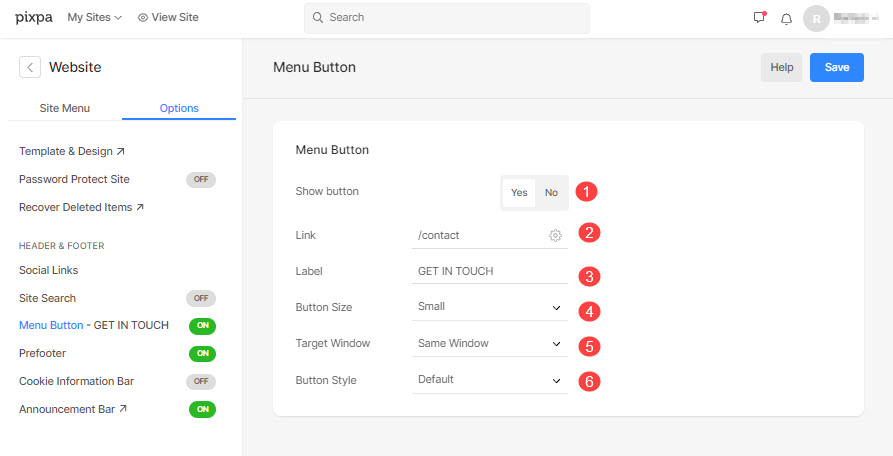
- เมื่อคลิกเข้าไป คุณจะเห็นหน้าที่คุณจะสามารถ จัดการปุ่มเมนู.
- คุณสามารถเลือกที่จะแสดง/ซ่อนปุ่มเมนู เชื่อมโยงกับเพจ และอื่นๆ
- แสดง ปุ่มเมนู บนเว็บไซต์
- คลิกที่ ตัวสร้างลิงค์ ไอคอนเป็น เลือกหน้าหรือลิงค์ที่คุณต้องการเชื่อมต่อ ด้วยปุ่มเมนู
- ระบุ ฉลาก สำหรับปุ่มเมนู
- เลือกของคุณ ขนาดปุ่ม ราคาเริ่มต้นที่ เล็ก กลาง หรือใหญ่
- ตั้ง หน้าต่างเป้าหมาย สำหรับปุ่มเปิดเมนูในการ หน้าต่างเดิมหรือหน้าต่างใหม่.
- ตั้งค่ารูปแบบปุ่มให้เป็นทึบหรือเค้าร่างหรือลิงก์ข้อความ

ตรวจสอบภาพหน้าจอของปุ่มเมนูบนเว็บไซต์:

ดูได้ที่ ปุ่มเมนูสาธิต บนเว็บไซต์
