ในบทความนี้:
- ขนาดภาพที่เหมาะสำหรับแกลเลอรีเว็บไซต์
- ขนาดภาพที่เหมาะสำหรับแบนเนอร์
- ขนาดภาพที่เหมาะสำหรับภาพเด่น
- ขนาดภาพที่เหมาะสำหรับภาพผลิตภัณฑ์.
- ขนาดภาพที่เหมาะสำหรับภาพโพสต์บล็อก
- ขนาดรูปภาพในตัวอย่างข้อมูลของเครื่องมือสร้างเพจ
- ขนาดภาพในรายการตัวสร้างเพจ
- ขนาดภาพที่เหมาะสำหรับ Client Gallery
- ขนาดภาพที่เหมาะสำหรับแอพแกลเลอรีบนมือถือ
- ขนาดที่เหมาะสำหรับ Gif
- คุณภาพของภาพและการบีบอัด
- โปรไฟล์สีของภาพ
- การปรับขนาดรูปภาพสำหรับรูปภาพของเว็บไซต์
- ความคมชัดของภาพ
- การประมวลผลภาพจำนวนมาก
ขนาดภาพที่เหมาะสำหรับแกลเลอรีเว็บไซต์
เราขอแนะนำให้อัปโหลดภาพคุณภาพสูง 100% (แต่ละภาพมีขนาดไม่เกิน 50MB) แกลเลอรี่. เราปรับขนาดรูปภาพและส่งขนาดที่ดีที่สุดโดยอัตโนมัติโดยขึ้นอยู่กับอุปกรณ์และความละเอียดเพื่อให้เว็บไซต์โหลดเร็วขึ้น
รูปแบบไฟล์รูปภาพของเว็บไซต์ที่รองรับคือ JPG, JPEG, PNG และ GIF
We อย่าเก็บภาพต้นฉบับของคุณไว้ ในส่วนของเว็บไซต์ การออกแบบ Pixpa ส่วนใหญ่นำเสนอภาพเว็บไซต์ของคุณในขนาด 2048 พิกเซล กว้าง x สูงเท่าใดก็ได้ หากคุณอัปโหลดรูปภาพที่มีขนาดใหญ่กว่า เราจะ ลดขนาด มีความกว้างถึง 2048 พิกเซล
ขนาดภาพที่ใหญ่ที่สุดที่เราเก็บไว้คือ 2048 พิกเซล กว้าง x สูงเท่าใดก็ได้ ในกรณีของเค้าโครงกริดแกลเลอรี รูปภาพของเว็บไซต์จะถูกสร้างขึ้นโดยอัตโนมัติโดยขึ้นอยู่กับเค้าโครงกริดที่คุณเลือก
ขนาดภาพที่เหมาะสำหรับแบนเนอร์
A แบนเนอร์ รูปภาพหรือภาพหน้าปกช่วยเพิ่มความโดดเด่นให้กับเพจของคุณ คุณสามารถเพิ่มแบนเนอร์ที่ด้านบนหรือด้านล่างของหน้า
ขนาดที่เหมาะสมของภาพแบนเนอร์คือ 2000 พิกเซล X 2000 พิกเซล
รูปแบบไฟล์ภาพที่รองรับสำหรับแบนเนอร์คือ JPG, JPEG, PNG และ GIF
ขนาดภาพที่เหมาะสำหรับภาพเด่น
พื้นที่ ภาพที่โดดเด่น ของหน้าจะใช้สำหรับการแบ่งปันทางสังคมและจะใช้หากมีการเพิ่มหน้าลงในโฟลเดอร์ เราขอแนะนำให้อัปโหลดภาพความละเอียดสูงคุณภาพ 100% สำหรับภาพขนาดย่อ
รูปแบบไฟล์ที่รองรับสำหรับภาพเด่นคือ JPG, JPEG และ GIF
ไม่มีขนาดภาพที่แนะนำสำหรับภาพเด่น ระบบจะปรับขนาดรูปภาพโดยอัตโนมัติเมื่อคุณอัปโหลดภาพเดียวกัน
ขนาดภาพที่เหมาะสำหรับภาพผลิตภัณฑ์
คุณสามารถเพิ่มรูปภาพสินค้าได้สูงสุด 10 ภาพเพื่อแสดงของคุณ สินค้า ในร้าน.
รูปแบบไฟล์ภาพที่สนับสนุนคือ JPG, JPEG และ PNG
ขนาดที่รองรับรูปภาพของผลิตภัณฑ์อยู่ที่ประมาณ 1000 พิกเซล X 1000 พิกเซล
ขนาดภาพที่เหมาะสำหรับภาพโพสต์บล็อก
เราขอแนะนำให้อัปโหลดภาพคุณภาพสูง 100% รูปแบบไฟล์รูปภาพของเว็บไซต์ที่รองรับคือ JPG, JPEG, PNG และ GIF
We อย่าเก็บภาพต้นฉบับของคุณไว้ ใน บล็อกโพสต์.
ขนาดที่เหมาะสำหรับภาพบล็อกโพสต์คือ 1200 พิกเซล X ความสูงเท่าใดก็ได้. หากคุณอัปโหลดรูปภาพที่มีขนาดใหญ่กว่า เราจะ ลดขนาด พวกเขาไป ความกว้าง 1200 พิกเซล.
ขนาดรูปภาพในตัวอย่างข้อมูลของเครื่องมือสร้างเพจ
เรามีตัวอย่างเนื้อหาแบบรูปภาพมากมายในการลากและวาง สร้างหน้า. ขนาดที่เหมาะสมจะเป็นดังนี้
รูปภาพขนาดใหญ่จะถูกลดขนาดโดยอัตโนมัติเป็นขนาดต่อไปนี้ ดังนั้นคุณไม่จำเป็นต้องครอบตัดรูปภาพของคุณในลักษณะดังกล่าว รูปแบบไฟล์ที่รองรับคือ JPG, JPEG และ PNG
- บล็อกภาพพื้นหลัง – ใช้ภาพขนาด 2048px กว้าง x สูงเท่าใดก็ได้
- ตัวอย่างภาพเดี่ยว – ใช้ภาพขนาด 2048px กว้าง x สูงเท่าใดก็ได้
- ตัวอย่างรูปภาพ 2 คอลัมน์ – ใช้ภาพขนาด 1200px กว้าง x สูงเท่าใดก็ได้
- ตัวอย่างรูปภาพ 3 คอลัมน์ – ใช้ภาพขนาด 750px กว้าง x สูงเท่าใดก็ได้
- ตัวอย่างรูปภาพ 4 คอลัมน์ – ใช้ภาพขนาด 500px กว้าง x สูงเท่าใดก็ได้
ขนาดภาพในรายการตัวสร้างเพจ
ในตัวสร้างเพจ เรามีรายการไดนามิกเช่น รายการรูปภาพ และ คำนิยม ตำแหน่งที่คุณอัปโหลดภาพ
ในส่วนดังกล่าว ขนาดภาพจะขึ้นอยู่กับจำนวนคอลัมน์ที่คุณกำลังเพิ่ม
- รายการภาพเดียว – ใช้ภาพขนาด 2048px กว้าง x สูงเท่าใดก็ได้
- รายการรูปภาพ 2 คอลัมน์ – ใช้ภาพขนาด 1200px กว้าง x สูงเท่าใดก็ได้
- รายการรูปภาพ 3 คอลัมน์ – ใช้ภาพขนาด 750px กว้าง x สูงเท่าใดก็ได้
- 4 คอลัมน์และรายการรูปภาพที่เล็กกว่า – ใช้ภาพขนาด 500px กว้าง x สูงเท่าใดก็ได้
ขนาดภาพที่เหมาะสำหรับ Client Gallery
ในกรณีที่ แกลลอรี่ลูกค้า, เราบันทึกไฟล์ต้นฉบับของคุณ
แผนส่วนบุคคลมี 3 GB แผนผู้เชี่ยวชาญมี 25 GB และแผนธุรกิจมีพื้นที่ 100 GB สำหรับบันทึกไฟล์ต้นฉบับของคุณ (สำหรับการจัดส่งทางออนไลน์)
หากคุณต้องการพื้นที่เพิ่มเติม คุณสามารถใช้ Add-on ของไคลเอ็นต์-แกลเลอรี เข้ากับแผนเว็บไซต์
คุณจะมีตัวเลือกให้เลือกพื้นที่เก็บข้อมูลบนคลาวด์ตั้งแต่ 10 GB ถึง 10 TB สำหรับรูปภาพต้นฉบับตามความต้องการของคุณ
นอกจากนี้โปรดดูที่: พื้นที่สำหรับไฟล์ต้นฉบับหมายความว่าอย่างไร
เราขอแนะนำให้อัปโหลดภาพต้นฉบับความละเอียดสูงคุณภาพ 100% (แต่ละภาพมีขนาดไม่เกิน 100MB) เราไม่แตะต้องไฟล์ต้นฉบับของคุณซึ่งจะถูกส่งตรงถึงลูกค้าผ่านลิงค์ที่ปลอดภัยเมื่อการสั่งซื้อเสร็จสมบูรณ์ มาดูกันว่า เพื่อขายภาพของคุณ
เราสร้างขนาดเว็บหลายเวอร์ชันโดยใช้ภาพต้นฉบับที่จะใช้ในการแสดงไฟล์ต้นฉบับบนเว็บไซต์ของคุณ ระบบจะใช้การตั้งค่าการบีบอัดกับรูปภาพขนาดเว็บที่สร้างจากไฟล์ต้นฉบับของคุณด้วย
ขนาดภาพที่เหมาะสำหรับแอพแกลเลอรีบนมือถือ
แอพแกลเลอรี่บนมือถือ ช่วยให้คุณสร้างแอปแกลเลอรีส่วนบุคคลสำหรับลูกค้าของคุณ ซึ่งพวกเขาสามารถติดตั้งบนมือถือได้
สำหรับแกลเลอรีมือถือเนื่องจากรูปภาพขนาดเล็กก็เพียงพอแล้ว ขนาดภาพที่แนะนำคือ 640 พิกเซล กว้าง X สูงเท่าใดก็ได้
ขนาดที่เหมาะสำหรับ Gif
ในกรณีที่คุณกำลังเพิ่ม gif ในสตูดิโอ Pixpa gif ควรมีความกว้างและความสูงน้อยกว่า 2560px ทั้งคู่
นอกจากนี้ เฟรมใน gif ควรน้อยกว่าหรือเท่ากับ 60 เท่านั้น
คุณภาพของภาพและการบีบอัด
การบีบอัดภาพ ช่วยค้นหาความสมดุลที่เหมาะสมระหว่างคุณภาพของภาพและขนาดไฟล์ที่ส่งผลต่อความเร็วในการโหลดเว็บไซต์ของคุณ ค่าการบีบอัดที่เหมาะสมคือ 75% (คุณภาพสูง) การเปลี่ยนแปลงใดๆ ในค่านี้จะมีผลกับภาพที่อัปโหลดหลังจากทำการเปลี่ยนแปลงนี้
เราขอแนะนำให้อัปโหลด JPEG ที่มีคุณภาพ 100% เนื่องจากเราใช้การบีบอัดรูปภาพมาตรฐานที่ 75% ในเว็บไซต์ที่คุณอัปโหลดรูปภาพทั้งหมด อย่างไรก็ตาม คุณสามารถจัดการการบีบอัดรูปภาพได้อย่างง่ายดายจาก หน้าการตั้งค่า. ค่าที่สูงขึ้นจะเพิ่มขนาดภาพและให้คุณภาพที่ดีขึ้น ค่าที่ต่ำกว่าจะทำให้ไซต์ของคุณโหลดเร็วขึ้นเนื่องจากขนาดไฟล์มีขนาดเล็กลง
โปรไฟล์สีของภาพ
เพียงเพิ่ม ตรวจสอบให้แน่ใจว่ารูปภาพในเว็บไซต์ของคุณอยู่ในโปรไฟล์สี sRGB ซึ่งเป็นโปรไฟล์สีการแสดงผลมาตรฐานของเบราว์เซอร์ และ 72 dpi ก็เพียงพอสำหรับการแสดงผลเบราว์เซอร์เกือบทั้งหมด
นอกจากนี้โปรดดูที่: เตรียมโปรไฟล์สีของภาพเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด.
การปรับขนาดรูปภาพสำหรับรูปภาพของเว็บไซต์
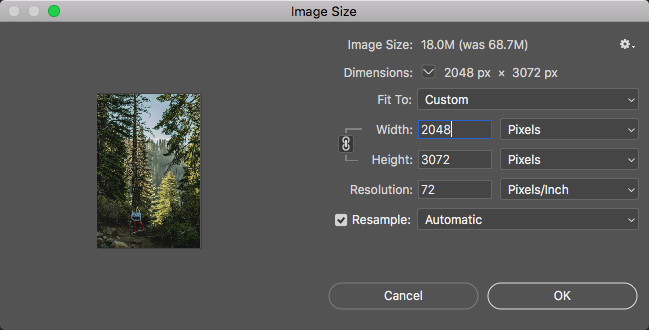
เพื่อปรับขนาดภาพใน Photoshopไปที่ Image -> Image Size สำหรับเว็บ คุณควรตั้งค่าความละเอียดเป็น 72 dpi และใช้ความกว้าง 2048 พิกเซลสำหรับขนาด

ความคมชัดของภาพ
คุณอาจต้องการใช้ ตัวกรอง Unsharp Mask หลังจากปรับขนาดภาพของคุณเนื่องจากการปรับขนาดจะส่งผลให้เกิดการเบลอเสมอ คุณสามารถเข้าถึง ตัวกรอง Unsharp Mask ใน Photoshop โดยไปที่ Filter -> Sharpen -> Unsharp Mask

การประมวลผลภาพจำนวนมาก
หากคุณมีภาพหลายภาพที่จะหมุน ปรับขนาด หรือเพิ่มความคมชัด คุณสามารถบันทึกการทำงานและใช้คำสั่งแบตช์เพื่อประมวลผลทั้งโฟลเดอร์ของภาพโดยไม่ต้องทำขั้นตอนเหล่านี้ซ้ำสำหรับแต่ละภาพ
หรือคุณอาจใช้ ซอฟต์แวร์ของ บริษัท อื่น เพื่อปรับขนาดรูปภาพของคุณเป็นกลุ่ม
