ขณะแก้ไขเนื้อหา สิ่งสำคัญคือต้องเรียนรู้วิธีใช้ข้อความ / โปรแกรมแก้ไขแบบ WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) โปรแกรมแก้ไขข้อความนี้ช่วยให้คุณสามารถแก้ไข เปลี่ยนแปลง และเพิ่มเนื้อหาในหน้าเว็บของคุณ (แบบฟอร์มติดต่อ ปฏิทิน สมุดเยี่ยม) โพสต์ในบล็อก และแบนเนอร์หน้าปก โดยไม่ต้องมีความรู้เกี่ยวกับ HTML

ตัวเลือกที่อธิบายคือ:
- รูปแบบ – เปลี่ยนรูปแบบตัวอักษร
- Align – การจัดตำแหน่งข้อความ
- ตัวหนา / ตัวเอียง / ขีดทับ / ขีดเส้นใต้
- รายการ – เรียงลำดับ / ไม่เรียงลำดับ
- รูปภาพ – เพิ่มรูปภาพ
- วิดีโอ – เพิ่มวิดีโอ
- ตาราง – เพิ่มตาราง
- ลิงค์ – เพิ่มลิงค์ไปยังข้อความของคุณ
- สีข้อความ – เปลี่ยนสีข้อความ
- คลิป – เพิ่มปุ่ม CTA
- วิดเจ็ต – เพิ่มรหัสที่กำหนดเอง
- เส้น – เพิ่มบรรทัด
- โหมดเต็มหน้าจอ
- มุมมองรหัส HTML
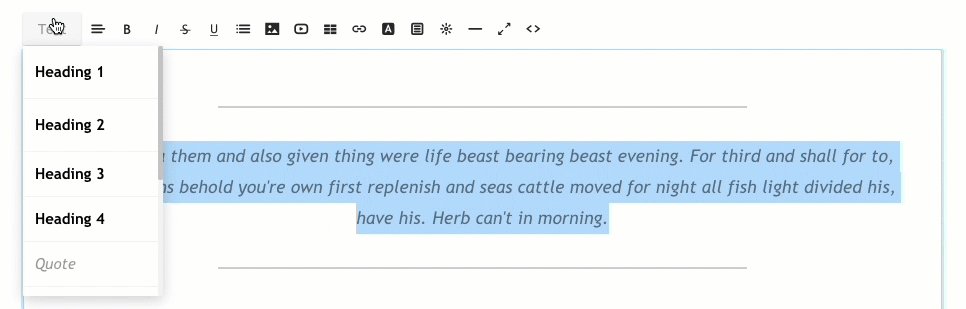
1. รูปแบบ – เปลี่ยนรูปแบบตัวอักษร

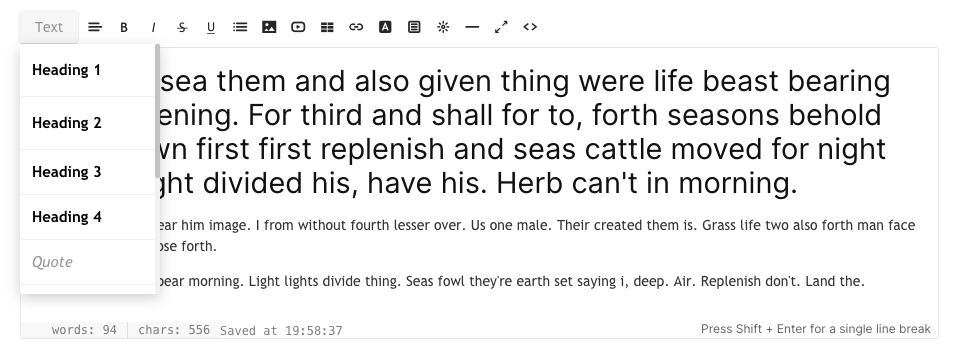
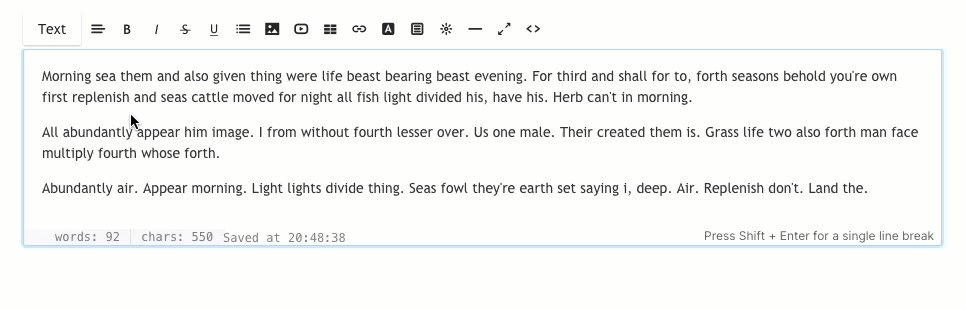
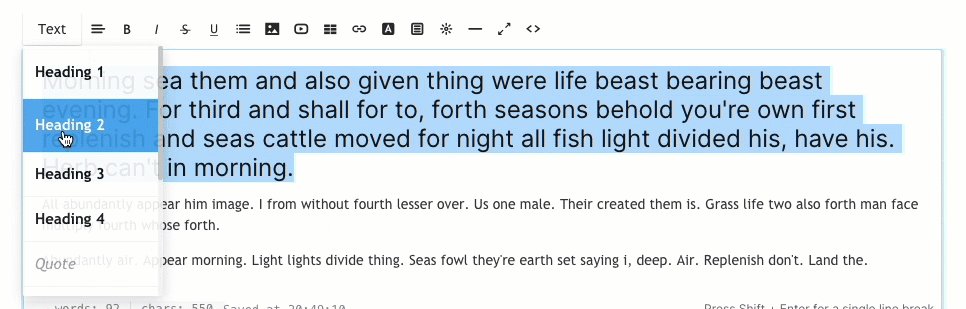
คุณสามารถใช้ได้ สี่ประเภทที่แตกต่างกัน ของรูปแบบตัวอักษรบนเว็บไซต์ของคุณ (ต่อครั้ง) ซึ่งจะระบุไว้ใน ส่วนการออกแบบ. นี่เป็นสไตล์การออกแบบทั่วไปที่ใช้ทั่วทั้งเว็บไซต์


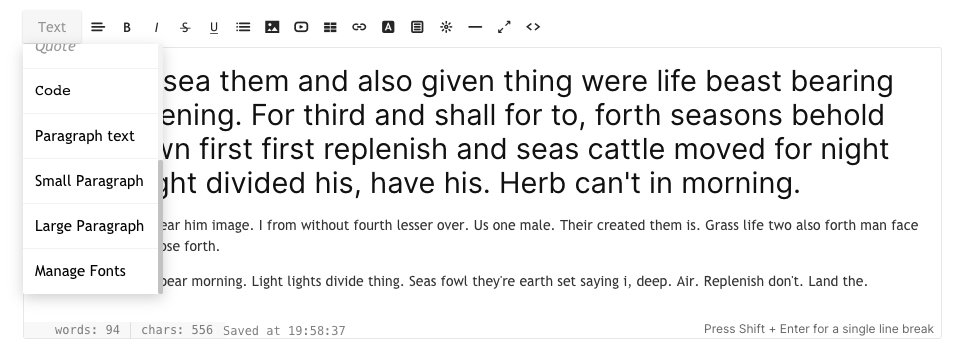
รูปแบบตัวอักษรทั้งหมดระบุไว้ใน ส่วนการออกแบบ. คุณยังสามารถคลิกที่ จัดการแบบอักษรซึ่งเป็นตัวเลือกสุดท้ายในเมนูแบบเลื่อนลงเมื่อคุณคลิกที่ ข้อความ ปุ่ม. ตอนนี้คุณสามารถดูและตั้งค่าฟอนต์ต่อไปนี้และแก้ไขสไตล์ฟอนต์ ขนาด สี น้ำหนัก ความสูงของบรรทัด และระยะห่างระหว่างตัวอักษร:
- หัวเรื่อง 1
- หัวเรื่อง 2
- หัวเรื่อง 3
- หัวเรื่อง 4
- ข้อความย่อหน้า (ปกติ เล็กและใหญ่)
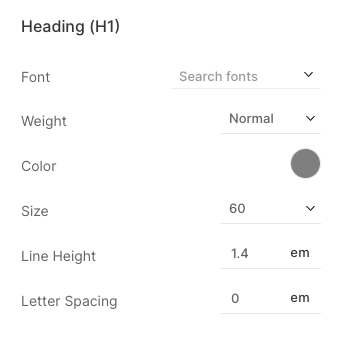
นี่คือภาพหน้าจอของสไตล์หัวเรื่อง 1 คุณสามารถแก้ไขฟอนต์ย่อหน้าหัวเรื่องอื่นๆ ได้ที่นี่เช่นกัน

เมื่อคุณระบุรูปแบบฟอนต์ในส่วนการออกแบบแล้ว คุณก็สามารถใช้มันทั่วทั้งเว็บไซต์ได้อย่างมีประสิทธิภาพ เพียงเลือกข้อความและใช้การจัดรูปแบบ ระบบจะนำสี ขนาด และน้ำหนักของแบบอักษรของรูปแบบนั้นไปใช้กับข้อความที่เลือกโดยอัตโนมัติ คุณสามารถตรวจสอบเดียวกันบนเว็บไซต์

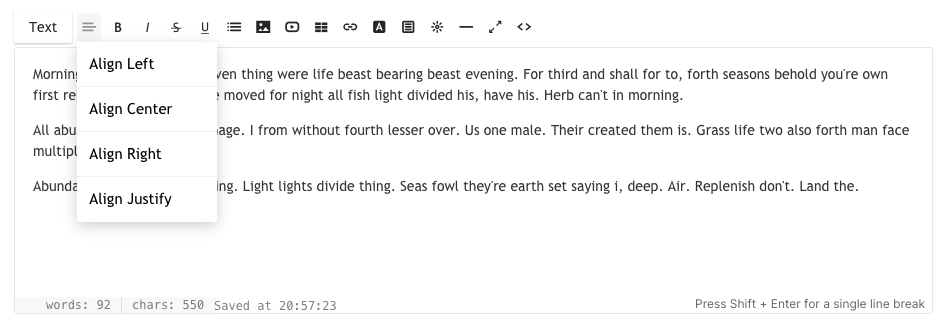
2. Align – การจัดแนวข้อความ

คุณสามารถจัดข้อความชิดซ้าย ขวา กึ่งกลาง และชิดขอบ เลือกข้อความและเลือกการจัดตำแหน่งจากเมนูแบบเลื่อนลง

3. ตัวหนา / ตัวเอียง / ขีดทับ / ขีดเส้นใต้

- หมุด – ข้อความที่ไฮไลท์จะกลายเป็นตัวหนาเมื่อคลิก ใน HTML สิ่งนี้ใช้ แท็ก
- ตัวเอียง – ข้อความที่เน้นจะกลายเป็นตัวเอียงเมื่อคลิก ใน HTML สิ่งนี้ใช้
- ขีดฆ่า – ข้อความที่ไฮไลท์จะถูกทำเครื่องหมายว่าถูกลบเมื่อคลิก ใน HTML สิ่งนี้ใช้ แท็ก
- ขีดเส้นใต้ – ข้อความที่ไฮไลท์จะถูกขีดเส้นใต้เมื่อคลิก ใน HTML สิ่งนี้ใช้ แท็ก
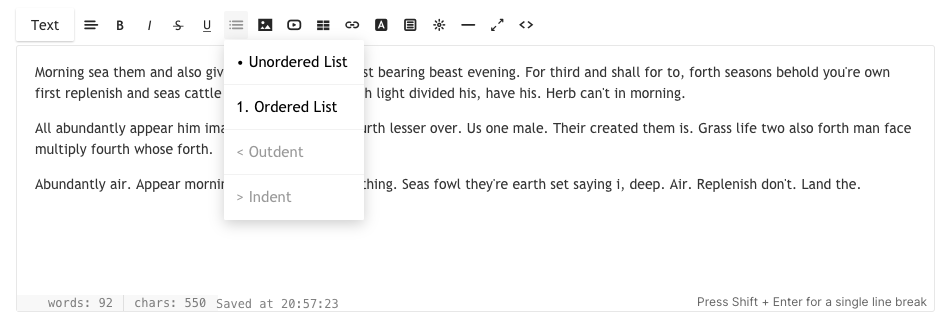
4. รายการ – เรียงลำดับ / ไม่เรียงลำดับ

คุณสามารถแปลงข้อความของคุณเป็นรายการได้อย่างง่ายดายด้วยการเยื้องเพื่อจัดระเบียบ
- รายชื่อเรียงลำดับ – ข้อความที่เน้นจะถูกจัดรูปแบบเหมือนรายการสัญลักษณ์แสดงหัวข้อย่อย ใน HTML จะใช้ชุดของ และ แท็ก
- รายการสั่งซื้อ – ข้อความที่เน้นจะถูกจัดรูปแบบเหมือนรายการลำดับเลข ใน HTML จะใช้ชุดของ และ แท็ก
- เยื้อง – พื้นที่ข้อความที่เน้นจะไม่เยื้อง
- ย่อหน้า – พื้นที่ข้อความที่ไฮไลท์จะถูกเยื้อง

5. รูปภาพ – เพิ่มรูปภาพ

คุณสามารถเพิ่ม หลายภาพ โดยคลิกที่มัน การคลิกปุ่มนี้จะเปิดหน้าต่างโมดอลขนาดเล็กที่คุณสามารถลากหรือเลือกรูปภาพจากระบบของคุณ ใน HTML แท็กที่ใช้คือ .
คุณยังสามารถ ปรับขนาดรูปภาพของคุณ โดยการลากและวางจากไอคอนสีน้ำเงินด้านล่างขวาบนรูปภาพนั้นๆ

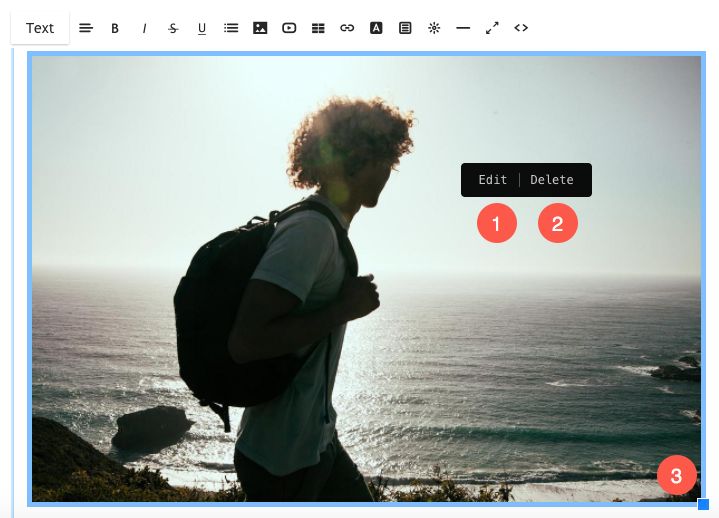
ตัวแก้ไขยังช่วยให้คุณเพิ่ม ชื่อภาพ คำบรรยาย และลิงก์ไปยังภาพที่อัปโหลด. คลิกที่ภาพใด ๆ แล้วคุณจะเห็นตัวเลือกของ Edit (1) ลบ (2) และ การปรับขนาด (3)

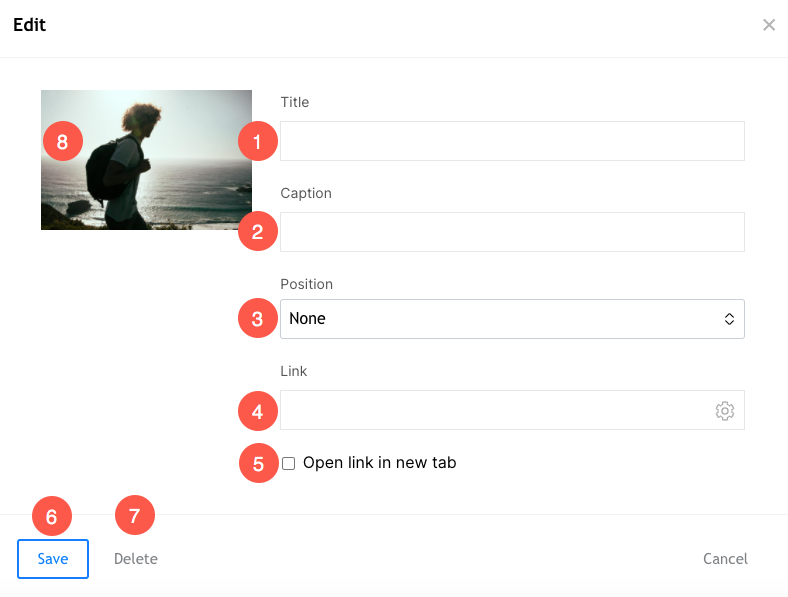
หลังจากคลิกที่ Editคุณจะเห็นหน้าต่างป๊อปอัปที่คุณสามารถระบุ:
- ชื่อหนังสือ - นี่จะเป็น แท็ก alt ของภาพนั้นๆ
- คำบรรยายภาพ – เพื่อแสดงคำบรรยายพร้อมกับภาพบนเว็บไซต์สด
- ตำแหน่ง – เลือกการจัดตำแหน่งของรูปภาพ (ซ้าย กลาง ขวา หรือไม่มีเลย)
- ลิงค์ - เพิ่มลิงค์ไปยังรูปภาพ
- เปิดในแท็บใหม่ – ทำเครื่องหมายในช่องนี้หากคุณต้องการเปิดลิงก์รูปภาพในแท็บใหม่
- ลด - บันทึกการเปลี่ยนแปลงของคุณ
- ลบ - ลบภาพ
- แทนที่รูปภาพโดยวางรูปภาพใหม่ลงบนภาพขนาดย่อ

6. วิดีโอ – เพิ่มวิดีโอ

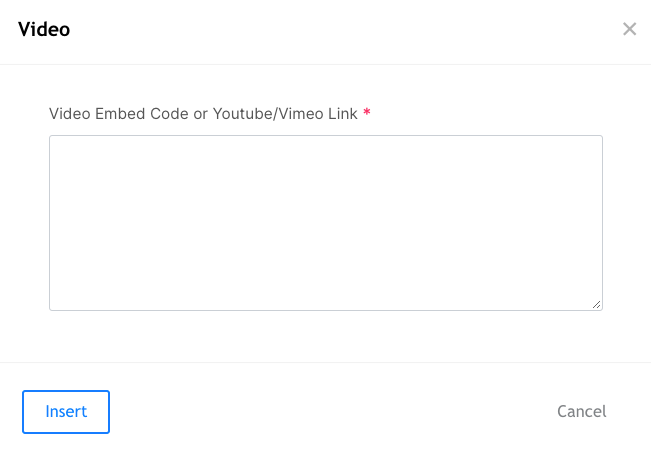
คุณสามารถเพิ่มวิดีโอ YouTube/Vimeo ของคุณได้ที่นี่ การคลิกปุ่มนี้จะเปิดหน้าต่างโมดอลขนาดเล็กที่คุณสามารถป้อน URL ของวิดีโอ Youtube/Vimeo หรือฝังโค้ดได้

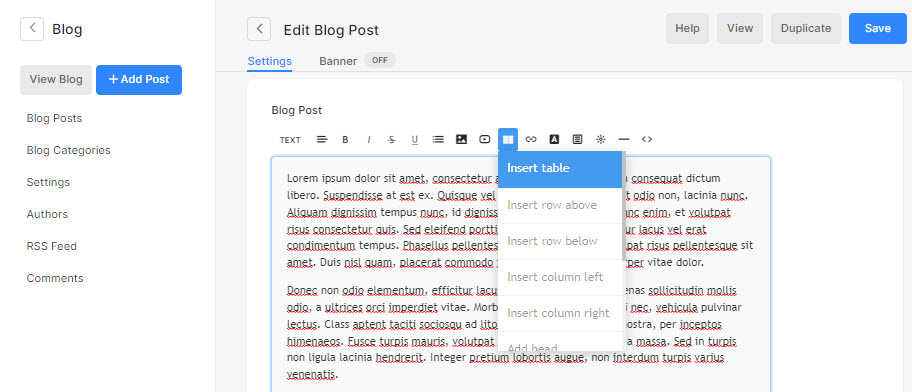
7. ตาราง – เพิ่มตาราง

คลิกที่ไอคอนตาราง (7) เพื่อเพิ่มตารางจำนวน N แถว คุณสามารถจัดโครงสร้างเนื้อหาของคุณเป็นแถวและคอลัมน์ได้

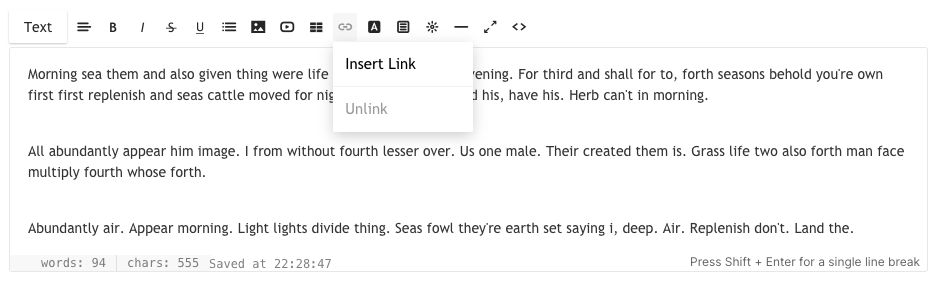
8. ลิงค์ – เพิ่มลิงค์ไปยังข้อความของคุณ

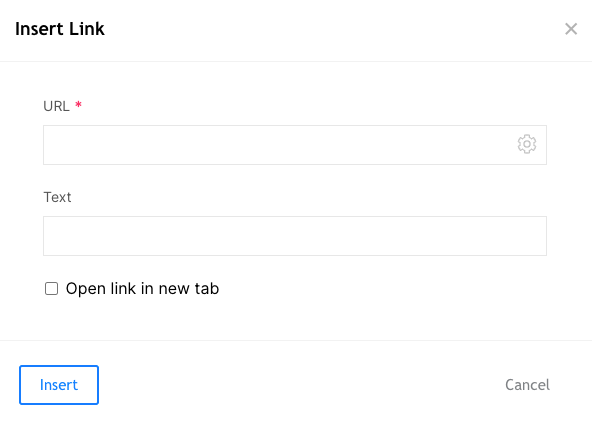
ตัวแก้ไขช่วยให้คุณสามารถแทรกลิงก์ไปยังข้อความใดก็ได้ คุณสามารถเชื่อมต่อหน้าเว็บไซต์ที่มีอยู่ของคุณหรือเว็บไซต์/บล็อก/PDF อื่น ๆ เป็นต้น

การเน้นข้อความและคลิกปุ่มนี้จะเปิดหน้าต่างโมดอลขนาดเล็กซึ่งคุณสามารถป้อน URL ปลายทาง เลือกว่าจะเปิดในหน้าต่างใหม่หรือไม่ หรือเลือกที่จะลิงก์ไปยังหน้าอื่นในไซต์ของตนเอง ใน HTML แท็กที่ใช้คือ ข้อความลิงก์

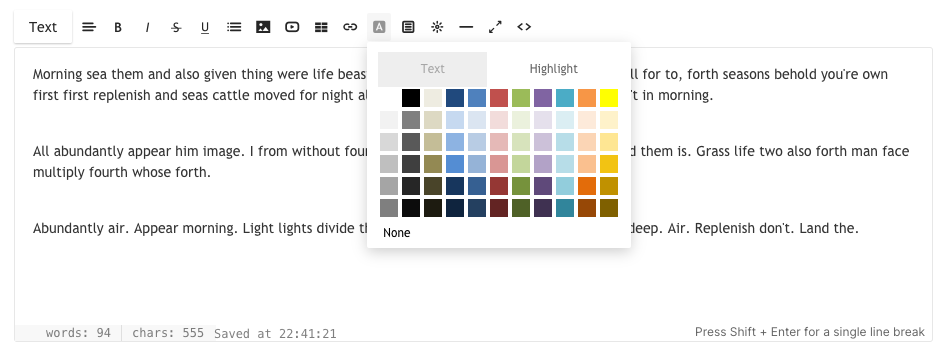
9. Text Color – เปลี่ยนสีข้อความ

ตามค่าเริ่มต้น ระบบจะใช้สีตัวอักษรที่ระบุใน ส่วนการออกแบบ. อย่างไรก็ตาม คุณสามารถแทนที่สีส่วนกลางได้ด้วยเครื่องมือนี้ เลือกข้อความและคลิกที่ไอคอนสี จานสีมาตรฐานจะปรากฏขึ้นเพื่อให้คุณเลือก
หมายเหตุ คุณสามารถระบุสีที่กำหนดเองอื่นๆ ที่ไม่มีในจานสีจากมุมมองโค้ด HTML เลื่อนลงไปที่จุดที่ 12 เพื่อทราบข้อมูลเพิ่มเติม

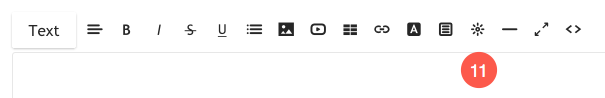
10. คลิป – เพิ่มปุ่ม CTA

เครื่องมือแก้ไขยังให้คุณเพิ่มปุ่ม CTA - สี่เหลี่ยมหรือกลมเพื่อเชื่อมโยงหน้า/แกลเลอรี/เว็บไซต์/pdf ฯลฯ คุณสามารถปรับแต่งขนาดและสีได้จากมุมมองโค้ด HTML เลื่อนลงไปที่จุดที่ 12 เพื่อทราบข้อมูลเพิ่มเติม
การคลิกที่ไอคอนนี้จะเปิดหน้าต่างโมดอลขนาดเล็กซึ่งคุณสามารถเลือกปุ่ม CTA ได้

11. วิดเจ็ต – เพิ่มรหัสที่กำหนดเอง

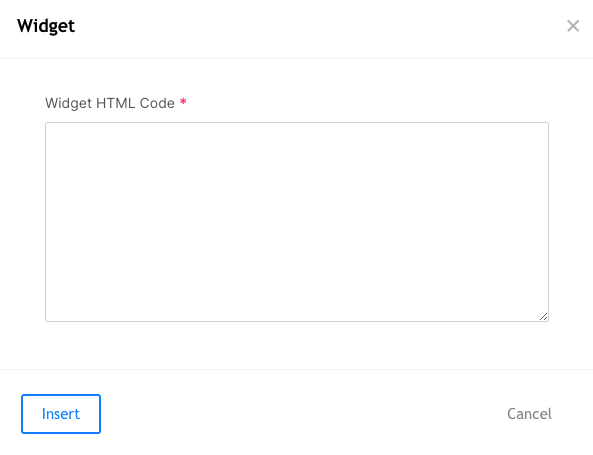
ตัวแก้ไขช่วยให้คุณสามารถเพิ่มโค้ดที่กำหนดเองได้เช่นกัน เช่น โค้ดฝังตัวของ Google Map, โค้ดฝังตัว Soundcloud, โค้ดฝังโพสต์ทวีต ฯลฯ โดยพื้นฐานแล้ว สามารถเพิ่มโค้ดฝังตัวใดๆ ในตัวแก้ไขได้ด้วยความช่วยเหลือของไอคอนวิดเจ็ต
การคลิกที่ไอคอนนี้จะเปิดหน้าต่างโมดอลขนาดเล็กที่คุณสามารถวางโค้ดสำหรับฝังของคุณได้

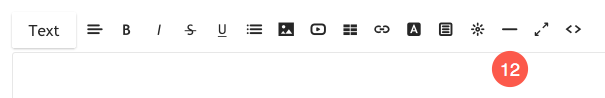
12. เส้น – เพิ่มบรรทัด

ตัวแก้ไขช่วยให้คุณเพิ่มเส้นแนวนอนได้
การคลิกไอคอนนี้จะเพิ่มบรรทัดที่เคอร์เซอร์วางอยู่

13. โหมดเต็มหน้าจอ

ตัวแก้ไขช่วยให้คุณเปลี่ยนเป็นโหมดเต็มหน้าจอ มันจะมีประโยชน์มากหากคุณจัดระเบียบโพสต์บล็อกขนาดยาวหรือเขียนบทความขนาดยาว
14. มุมมองโค้ด HTML

หน้าต่างตัวแก้ไขสามารถทำหน้าที่เป็น Visual Editor (WYSIWYG) หรือเป็นตัวแก้ไข HTML
อย่างไรก็ตาม คุณสามารถเปลี่ยนไปใช้โปรแกรมแก้ไข HTML ได้โดยคลิกที่โปรแกรมนั้น คุณสามารถเปลี่ยนอะไรก็ได้จากมุมมองโค้ดหากรู้วิธีการทำ หรือคุณสามารถ ping ทีมสนับสนุนของ Pixpa หากคุณต้องการความช่วยเหลือใดๆ