Pixpa ใช้ไอคอนตะกร้าสินค้าแบบลอยบนเว็บไซต์ของคุณที่เข้าถึงได้ง่ายและมองเห็นได้ตลอดเวลาโดยไม่รบกวนเว็บไซต์ของคุณ Pixpa ช่วยให้คุณสามารถปรับแต่งสไตล์ ไอคอน และตำแหน่งของไอคอนรถเข็นได้
เมื่อคุณขายสินค้าใน Store ของคุณ และลูกค้าเพิ่มสินค้า (สินค้าใน Store หรือสินค้าแกลเลอรีที่เปิดใช้งาน Eccommerce) สินค้าเหล่านั้นจะถูกเพิ่มลงในรถเข็น เมื่อคลิกไอคอนรถเข็นแบบลอยจะแสดงสินค้าที่เพิ่มเข้ามา
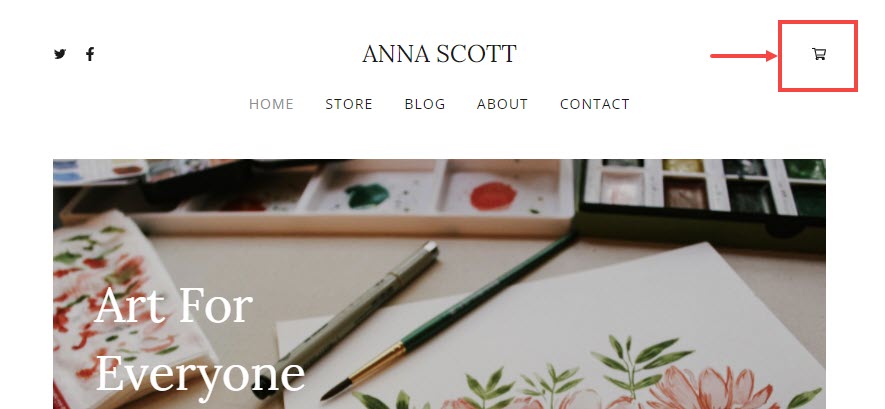
หากคุณเลือกที่จะแสดงในเมนูเว็บไซต์ จะมีลักษณะดังนี้:

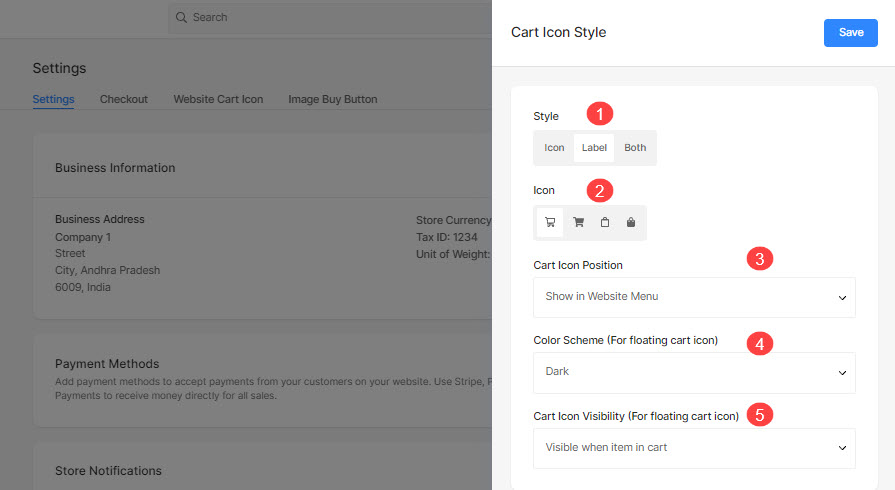
ตัวเลือกสไตล์:
- ไอคอน
- ฉลาก
- ทั้งสอง
ไอคอน:
- ไอคอนรถเข็นเบา
- ไอคอนรถเข็นสีเข้ม
- ไอคอนถุงแสง
- ไอคอนกระเป๋าสีเข้ม
ตัวเลือกตำแหน่งไอคอนรถเข็นแบบลอยตัว:
- แสดงในเมนูเว็บไซต์ (เฉพาะในรูปแบบธีมที่เลือก)
- ลอยด้านล่างขวา
- ลอยด้านล่างซ้าย
- ลอยบนซ้าย
- ลอยบนขวา
ตัวเลือกโครงร่างสี:
- รูปแบบมืด: ข้อความสีขาวบนพื้นสีดำ
- รูปแบบแสง: ข้อความสีดำบนพื้นสีขาว
การมองเห็นไอคอนรถเข็น
- มองเห็นได้เมื่อมีสินค้าอยู่ในรถเข็น
- มองเห็นได้เสมอ
ระบุการตั้งค่าเหล่านี้สำหรับไอคอนรถเข็นบนเว็บไซต์ของคุณ:
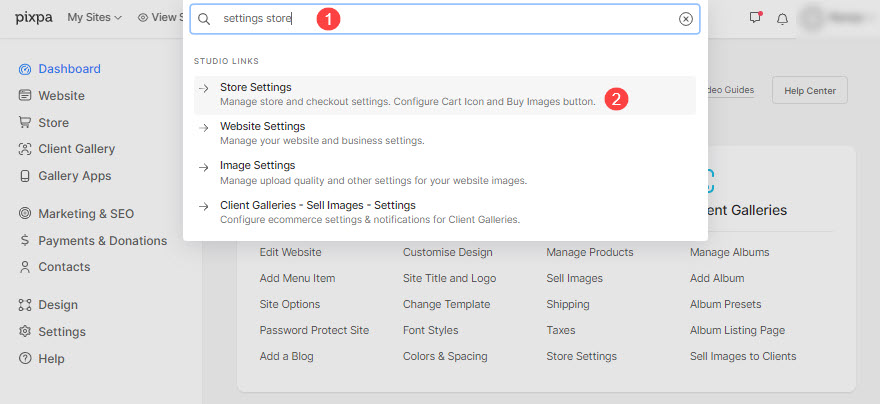
- เข้าสู่ การตั้งค่าร้านค้า (1) ในแถบค้นหา
- จากผลลัพธ์ที่เกี่ยวข้อง คลิกที่ การตั้งค่าร้านค้า ตัวเลือก (2) ภายใต้ ลิงค์สตูดิโอ.

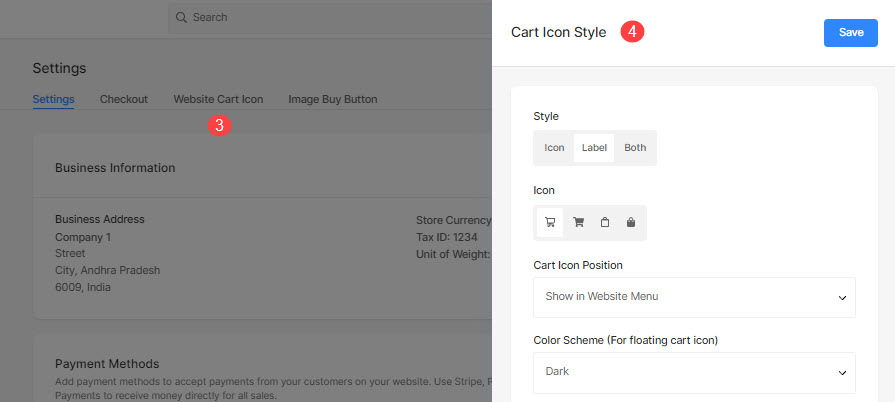
- ตอนนี้คุณจะไปถึง การตั้งค่า หน้า.
- คลิกที่ Website ไอคอนรถเข็น (3) แท็บ คุณจะเห็นตัวเลือกการออกแบบสำหรับ ไอคอนรถเข็น (4).

ตัวเลือกรูปแบบสำหรับไอคอนรถเข็นแบบลอยคือ:
- สไตล์ – เลือกรูปแบบสำหรับไอคอนรถเข็น
คุณสามารถแสดงเป็นไอคอนหรือป้ายชื่อรถเข็นหรือทั้งสองอย่างก็ได้ - ไอคอน – เลือกไอคอนสำหรับไอคอนรถเข็น
- ตำแหน่งไอคอนรถเข็น – เลือกตำแหน่งของไอคอนรถเข็นลอยตัวที่จะแสดงบนเว็บไซต์ของคุณ
- แบบแผนชุดสี – เลือกโทนสีสำหรับไอคอนรถเข็นแบบลอยตัว
- การมองเห็นไอคอนรถเข็น – เลือกการเปิดเผยไอคอนรถเข็นแบบลอยตัว