เมนูการนำทางของเว็บไซต์ช่วยให้ผู้ใช้เข้าถึงส่วนและหน้าต่างๆ ของเว็บไซต์ได้อย่างง่ายดาย ปรับปรุงประสบการณ์ผู้ใช้โดยรวมและปรับปรุงการใช้งานไซต์
ในบทความนี้
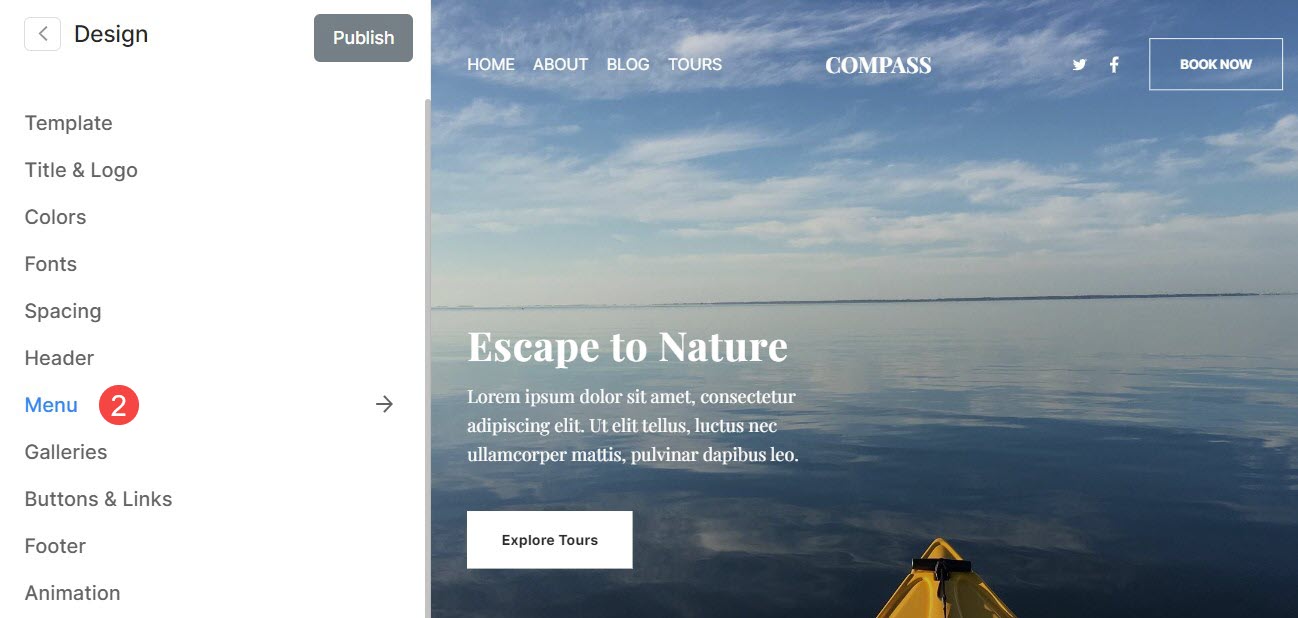
คุณสามารถจัดการการจัดรูปแบบเมนู (สำหรับทั้งเดสก์ท็อปและอุปกรณ์เคลื่อนที่) ได้จาก ออกแบบ (1) มาตรา

เมื่อคุณเข้าสู่ส่วนการออกแบบแล้ว ให้คลิกที่ เมนู (2) แท็บ

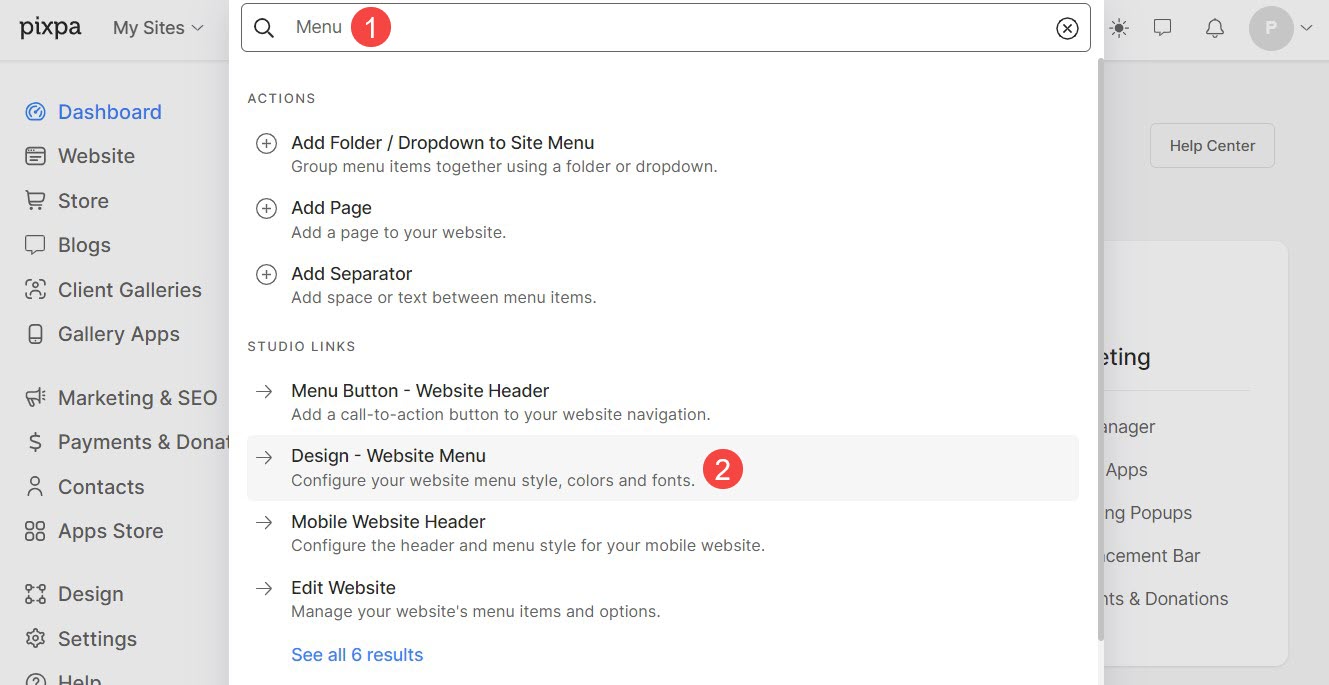
หรือคุณสามารถใช้ตัวเลือกการค้นหาของสตูดิโอได้
- เข้าสู่ เมนู (1) ในแถบค้นหา
- จากผลลัพธ์ที่เกี่ยวข้อง คลิกที่ การออกแบบ- เมนูเว็บไซต์ ตัวเลือก (2)

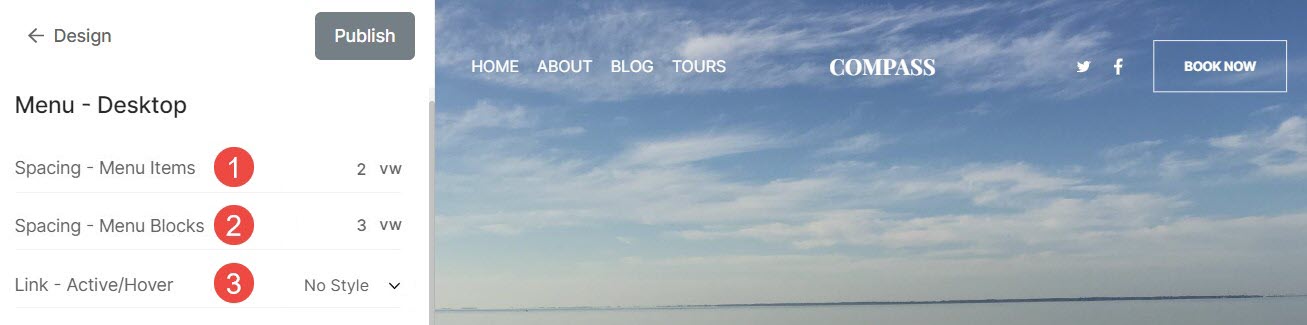
เมนูสำหรับเดสก์ท็อป
- ระยะห่างของเมนู – ระบุช่องว่างระหว่างลิงค์เมนู (ระบุใน vw)
- ระยะห่างระหว่างบล็อก – ระบุช่องว่างระหว่างลิงก์เมนู ไอคอนโซเชียลมีเดีย และไอคอนค้นหา/รถเข็น (ระบุใน vw)
- ลิงค์ใช้งานอยู่ / โฮเวอร์ – เลือกสไตล์สำหรับลิงค์เมนูที่ใช้งานอยู่และลิงค์โฮเวอร์ คุณสามารถเลือกจากการขีดเส้นใต้ การซ้อนทับ ขีดทับ และไม่มีสไตล์

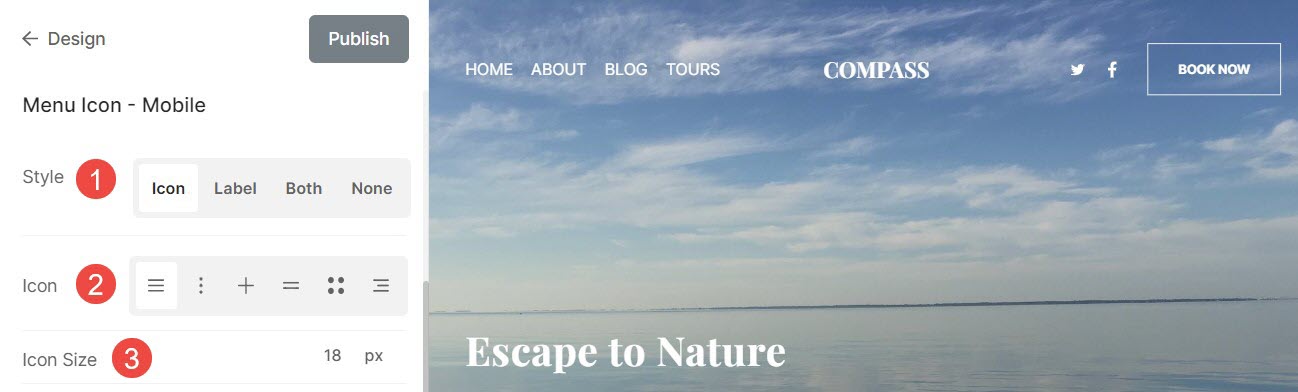
ไอคอนเมนูสำหรับมือถือ
- สไตล์- ระบุว่าคุณต้องการแสดงไอคอน ป้ายกำกับ ทั้งสองอย่าง หรือไม่มีบนอุปกรณ์เคลื่อนที่
- ไอคอน- เลือกรูปแบบไอคอนเมนู
- ขนาดไอคอน- ระบุขนาดของไอคอนเมนู (ระบุเป็นพิกเซล)

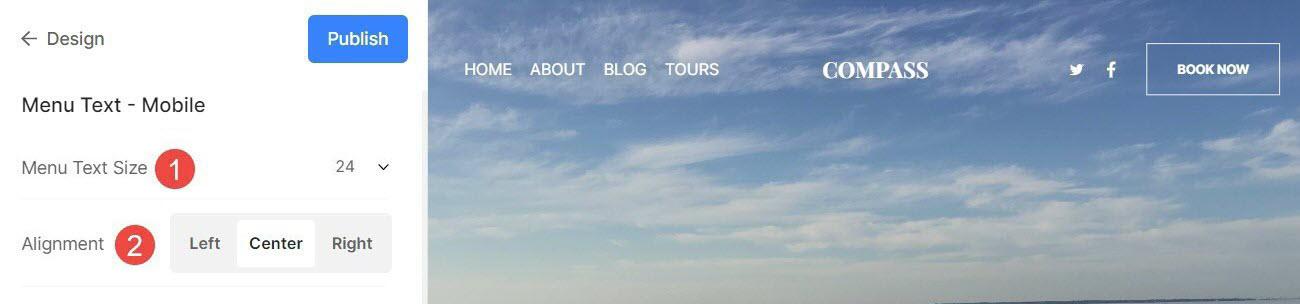
ข้อความเมนูสำหรับมือถือ
- ขนาดข้อความของเมนู: ระบุขนาดข้อความเมนูบนมือถือ
- การจัดข้อความ: กำหนดการจัดตำแหน่งของรายการเมนู

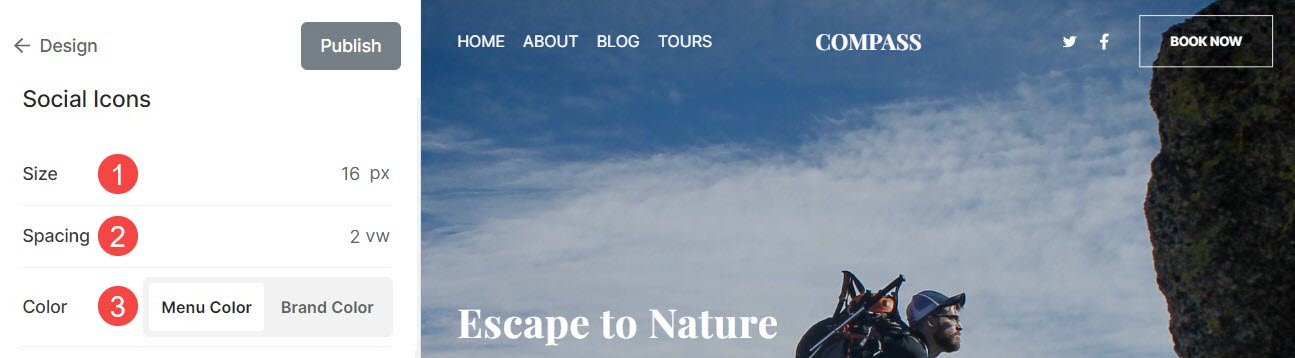
ไอคอนสังคม
- ขนาด – ระบุขนาดของไอคอน (ไอคอนโซเชียลมีเดีย ไอคอนค้นหา และไอคอนรถเข็น) ในส่วนหัว (ระบุเป็นพิกเซล)
- การเว้นวรรค – ระบุช่องว่างระหว่างไอคอน (ไอคอนโซเชียลมีเดีย ไอคอนค้นหา และไอคอนรถเข็น) ในส่วนหัว (ระบุใน vw)
- สี – เลือกสีสำหรับไอคอนโซเชียลมีเดีย คุณสามารถเลือกระหว่างสีของเมนูและสีของแบรนด์
สีของเมนูจะใช้ชุดสีสำหรับลิงค์เมนูใน เมนูหลัก หมวดหมู่ และสีของแบรนด์จะใช้สีแบรนด์ดั้งเดิมของไอคอนโซเชียลมีเดีย

การเปลี่ยนแปลงใดๆ ในตัวเลือกเหล่านี้จะสะท้อนให้เห็นบนไอคอนโซเชียลของเว็บไซต์ของคุณ: