การจัดรูปแบบเว็บไซต์อย่างมีประสิทธิภาพเป็นสิ่งสำคัญมาก เนื่องจากส่งผลโดยตรงต่อประสบการณ์และการมีส่วนร่วมของผู้ใช้
ตัวเลือกการออกแบบที่สอดคล้องกันและน่าดึงดูดไม่เพียงแต่สื่อถึงความเป็นมืออาชีพและเอกลักษณ์ของแบรนด์เท่านั้น แต่ยังปรับปรุงความสามารถในการอ่านและการนำทาง ทำให้ผู้ใช้สามารถเข้าถึงเนื้อหาได้มากขึ้น
เรามาสำรวจประเด็นสำคัญที่ต้องคำนึงถึงขณะออกแบบเว็บไซต์กันดีกว่า
ในบทความนี้:

ข้อกำหนดเบื้องต้นสำหรับการออกแบบเว็บไซต์
ก่อนที่คุณจะเริ่มจัดสไตล์เว็บไซต์ของคุณ มีปัจจัยหลายประการที่ต้องคำนึงถึง
โครงสร้างเว็บไซต์ของคุณ
จำเป็นต้องวางแผนโครงสร้างเว็บไซต์ของคุณล่วงหน้า ซึ่งอาจรวมถึง:
- ตำแหน่งและรูปแบบของส่วนหัวของเว็บไซต์ของคุณ
- เค้าโครงของหน้า แกลเลอรี และโฟลเดอร์
- การออกแบบส่วนท้ายและส่วนท้าย
สิ่งเหล่านี้คือองค์ประกอบสำคัญบางประการของเว็บไซต์ และการพิจารณาล่วงหน้าจะช่วยประหยัดเวลาและความพยายามได้มากในขณะที่สร้างหรือจัดสไตล์เว็บไซต์ของคุณ

การเลือกเทมเพลตของคุณ
ขั้นตอนก่อนหน้าจะช่วยคุณในการเลือกเทมเพลตที่เหมาะสม ตรวจสอบให้แน่ใจว่าได้เลือกเทมเพลตที่เหมาะสมซึ่งเหมาะสมกับธุรกิจของคุณมากที่สุด เนื่องจากเทมเพลตดังกล่าวเป็นรากฐานของการออกแบบและการจัดวางเว็บไซต์ของคุณ
รู้มากกว่านั้น เกี่ยวกับเทมเพลต
ตัดสินใจเลือกโทนสี
สีสันที่ดึงดูดสายตาบนเว็บไซต์จะสร้างความประทับใจแรก เพิ่มการจดจำแบรนด์ และปรับปรุงความสวยงามของการออกแบบ คุณสามารถตัดสินใจได้ว่าเว็บไซต์ของคุณจะให้ความรู้สึกสว่าง โปร่งสบาย ให้ความรู้สึกเข้มขึ้น หรือสีอะไรสักอย่างระหว่างนั้น
เลือกแบบอักษร
การเลือกแบบอักษรที่เหมาะสมถือเป็นสิ่งสำคัญ เนื่องจากจะส่งผลอย่างมากต่อประสบการณ์ผู้ใช้และปรับปรุงความสามารถในการอ่าน การใช้แบบอักษรที่สม่ำเสมอทำให้มีรูปลักษณ์ที่สอดคล้องกัน ในขณะที่แบบอักษรที่ตอบสนองจะปรับให้เข้ากับขนาดหน้าจอต่างๆ
การออกแบบเว็บไซต์ของคุณ
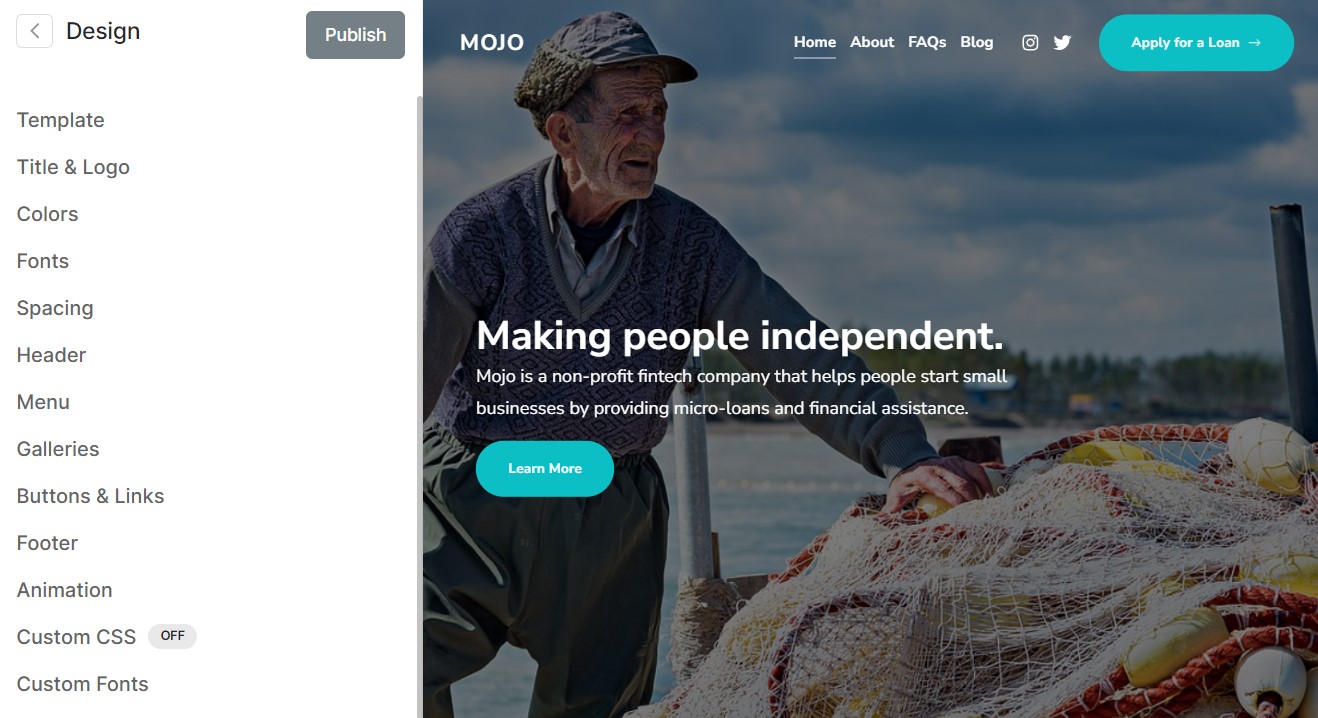
ขั้นตอนต่อไปในการออกแบบเว็บไซต์คือการปรับแต่งองค์ประกอบการออกแบบอย่างพิถีพิถันเพื่อให้ได้รูปลักษณ์ที่คุณต้องการ ในระหว่างขั้นตอนนี้ คุณจะทำการปรับเปลี่ยนและปรับปรุงแง่มุมต่างๆ ของความสวยงามของเว็บไซต์ของคุณ

แม่แบบ
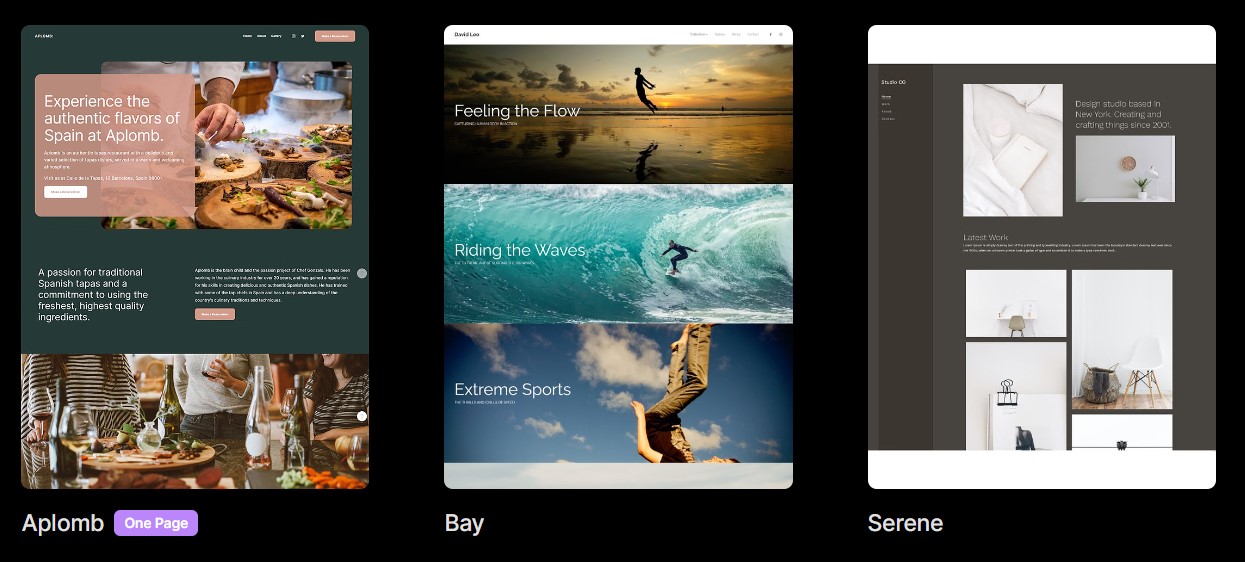
ไม่ว่าคุณจะสร้างเว็บไซต์ตั้งแต่เริ่มต้นหรือออกแบบเว็บไซต์ใหม่ สิ่งแรกที่คุณควรพิจารณาคือการเลือกเทมเพลตที่เหมาะสม Pixpa มีเทมเพลตสองประเภทให้คุณ:
- เทมเพลตคอลัมน์เดียว: ด้วยเทมเพลตเหล่านี้ คุณจะเห็นส่วนหัวและเมนูการนำทางที่ด้านบน ตามด้วยเนื้อหาหลัก (เนื้อหา) ของเว็บไซต์ของคุณ และสุดท้ายคือส่วนท้ายที่ด้านล่าง
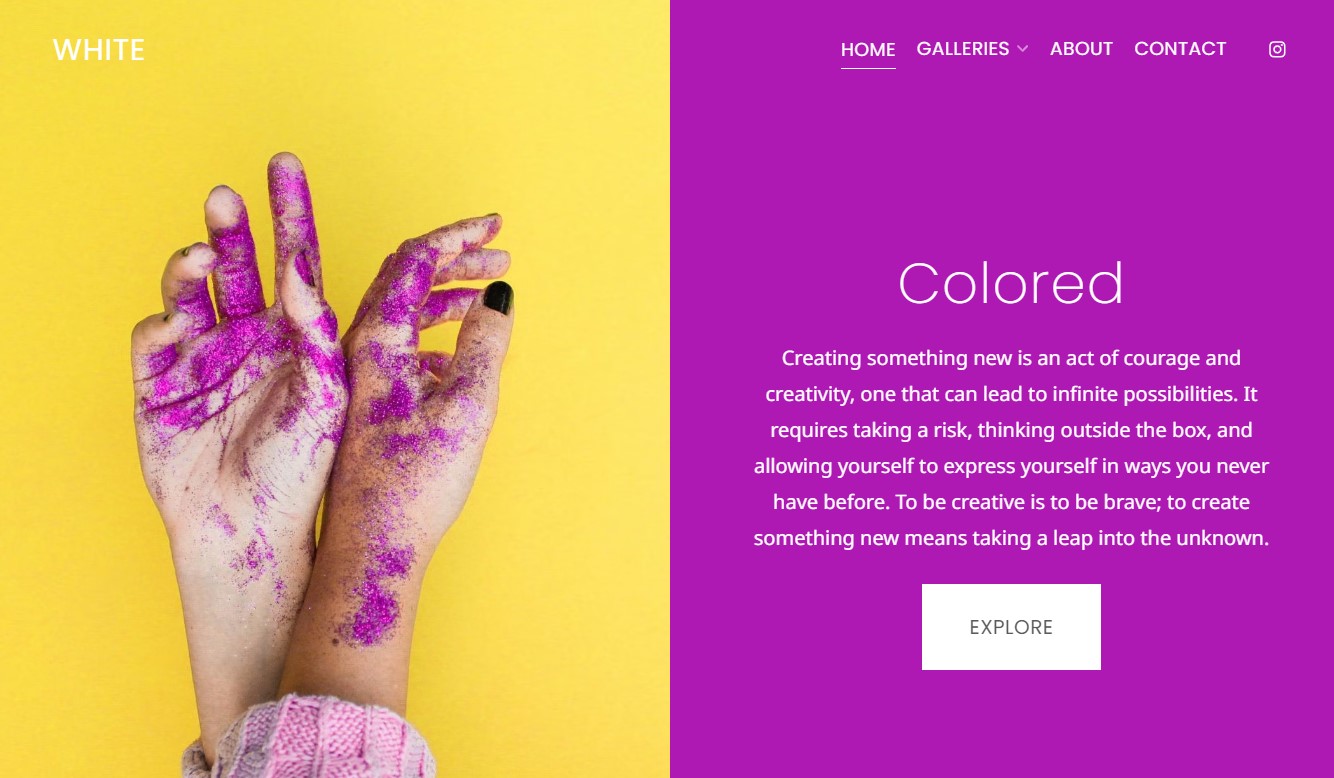
เทมเพลต เช่น Color, Titan และ Nirvana จัดอยู่ในประเภทเทมเพลตคอลัมน์เดี่ยว
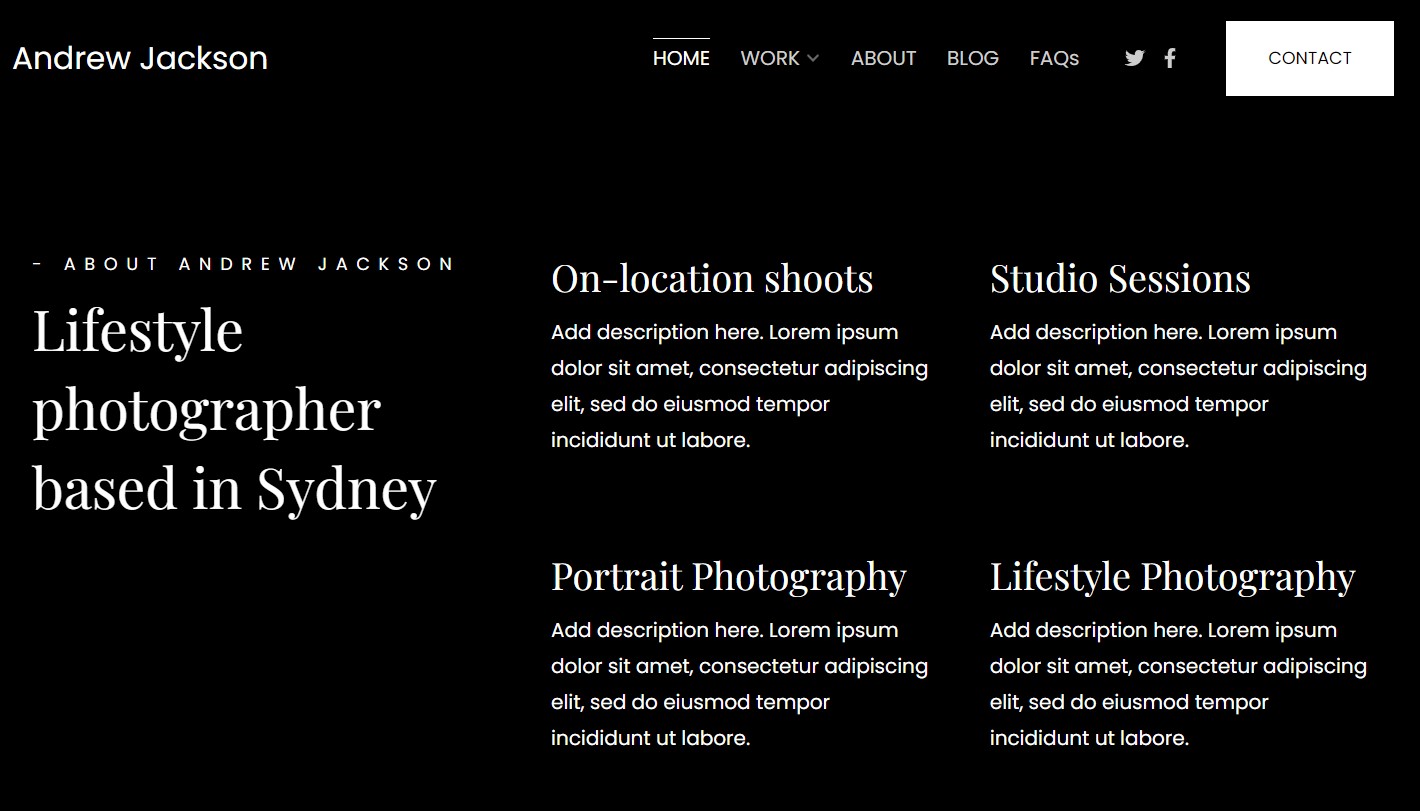
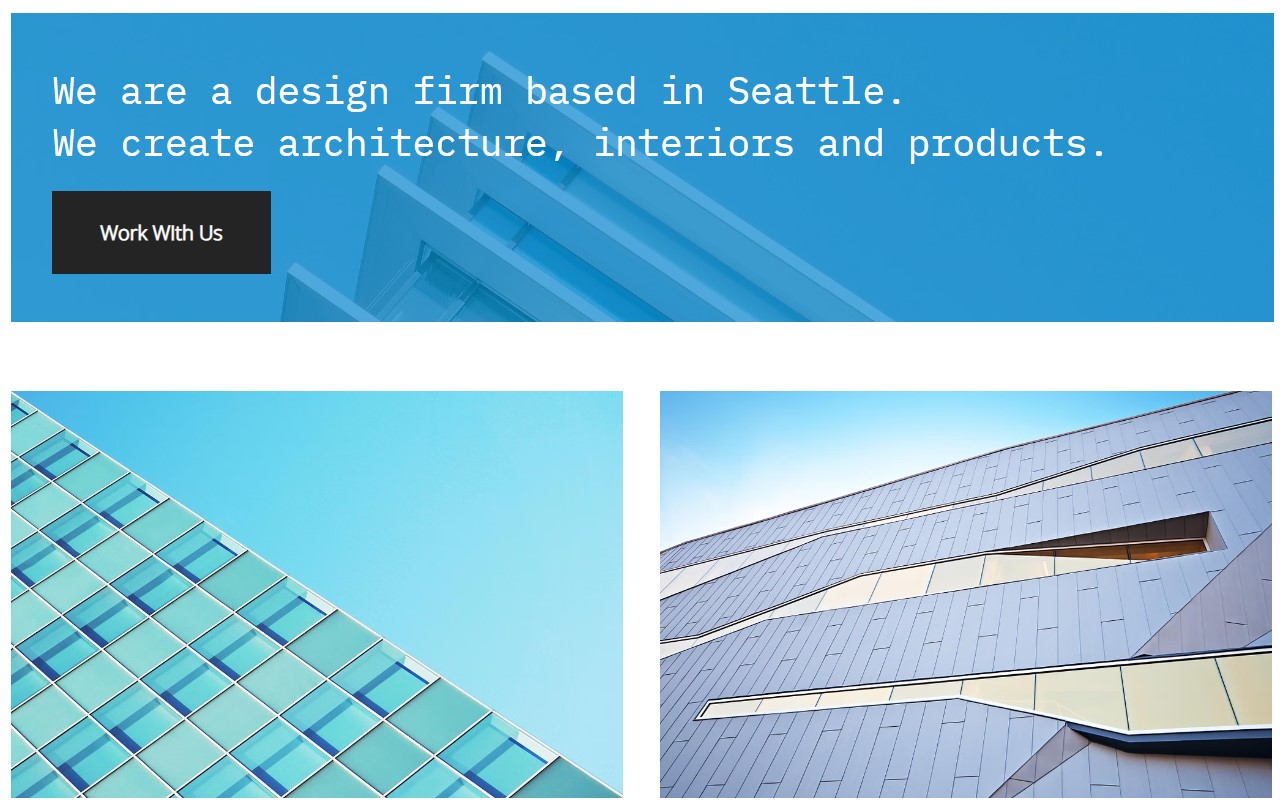
- เทมเพลตสองคอลัมน์: เทมเพลตเหล่านี้มีโครงสร้างในลักษณะที่โลโก้ เมนูการนำทาง ไอคอนโซเชียล และส่วนท้ายยังคงอยู่ที่ด้านหนึ่งเหมือนกับแถบด้านข้าง และเนื้อหาหลักของเว็บไซต์ของคุณจะอยู่อีกด้านหนึ่งซึ่งครอบคลุมส่วนที่กว้างกว่าของหน้าจอ
ตัวอย่างบางส่วน ได้แก่ Burst, Beyond, Isle เป็นต้น
คุณสามารถตรวจสอบทั้งหมด เทมเพลตที่นี่.
คลิกที่นี่ เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับเทมเพลตเว็บไซต์

สี
สีของเว็บไซต์มีบทบาทสำคัญในการเพิ่มความดึงดูดสายตาให้กับเว็บไซต์ของคุณ และสร้างการออกแบบที่สอดคล้องซึ่งสื่อสารข้อความของแบรนด์ของคุณได้อย่างมีประสิทธิภาพ
นอกจากนี้ยังมีส่วนช่วยอย่างมากในการปรับปรุงประสบการณ์ผู้ใช้โดยรวม
Pixpa นำเสนอตัวเลือกที่กำหนดไว้ล่วงหน้าที่หลากหลาย การตั้งค่าจานสีล่วงหน้าซึ่งแต่ละข้อได้รับการดูแลจัดการอย่างพิถีพิถันเพื่อนำเสนอวิธีที่ง่ายและมีประสิทธิภาพในการปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณด้วยสไตล์ที่แตกต่าง คุณสามารถเปลี่ยนสีของเว็บไซต์โดยรวมของคุณได้ด้วยการคลิกเพียงครั้งเดียว
ภายในแต่ละพรีเซ็ตคุณมี ห้าตัวเลือกจานสี ที่คุณสามารถปรับแต่งทีละรายการได้เช่นกัน นอกจากนี้ คุณสามารถปรับเปลี่ยนสีของทุกองค์ประกอบได้โดยใช้ แก้ไขขั้นสูง ตัวเลือก
คลิกที่นี่ เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับสีของเว็บไซต์

แบบอักษรของเว็บไซต์
แบบอักษรมีผลกระทบอย่างมากต่อเว็บไซต์ ส่งผลต่อความสามารถในการอ่าน ถ่ายทอดเอกลักษณ์ของแบรนด์ และปรับปรุงประสบการณ์ผู้ใช้โดยรวม
แบบอักษรจะต้องอ่านง่ายกว่าและจะต้องเพิ่มความเป็นมืออาชีพและสวยงามให้กับเว็บไซต์ของคุณ เนื่องจากจะช่วยสร้างความไว้วางใจกับผู้เยี่ยมชม
Pixpa ให้คุณ การตั้งค่าแบบอักษรหลายแบบ ซึ่งเป็นการผสมผสานระหว่างประเภทแบบอักษร ขนาดแบบอักษร ระยะห่างระหว่างตัวอักษร และการตั้งค่าการพิมพ์อื่นๆ ที่กำหนดไว้ล่วงหน้า ซึ่งสามารถนำไปใช้กับข้อความบนเว็บไซต์โดยรวมได้ด้วยการคลิกเพียงครั้งเดียว
คุณยังสามารถปรับแต่ง หัวข้อ และ ย่อหน้า แบบอักษรกับแต่ละจานสี หรือคุณสามารถระบุรูปแบบแบบอักษรสำหรับแต่ละองค์ประกอบได้โดยใช้ แก้ไขขั้นสูง ตัวเลือก
คลิกที่นี่ เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับแบบอักษรของเว็บไซต์

ชื่อเรื่องและโลโก้
โดยทั่วไปชื่อหรือโลโก้ของไซต์จะเป็นองค์ประกอบเริ่มต้นที่มองเห็นได้บนเว็บไซต์ใดๆ โดยจะแสดงชื่อแบรนด์ของคุณโดยตรงหรือในเชิงสัญลักษณ์แสดงถึงแบรนด์ของคุณ ซึ่งดึงดูดความสนใจของผู้เยี่ยมชมได้อย่างรวดเร็ว
คุณสามารถระบุชื่อไซต์หรืออัปโหลดโลโก้อื่นสำหรับเว็บไซต์ของคุณได้จากหัวข้อและโลโก้ โลโก้เหล่านี้ได้แก่ โลโก้หลัก โลโก้สำรอง ไอคอนไอคอน และโลโก้ระบบ
อ่านเพิ่ม เกี่ยวกับชื่อและโลโก้
ระยะห่างของเว็บไซต์
เว็บไซต์ที่มีการเว้นวรรคอย่างเหมาะสมและรักษาสมดุลระหว่างองค์ประกอบต่างๆ ไม่เพียงแต่จะดึงดูดสายตามากขึ้นเท่านั้น แต่ยังอ่านและนำทางได้ง่ายขึ้นอีกด้วย
จากส่วนระยะห่าง คุณสามารถระบุ ความกว้างสูงสุดของเว็บไซต์ของคุณ พร้อมด้วย ระยะขอบและช่องว่างภายใน ตัวเลือก. สิ่งนี้จะถูกนำไปใช้กับเว็บไซต์โดยรวม
นอกจากนี้คุณยังสามารถอัปโหลดไฟล์ ภาพพื้นหลัง และปรับแต่ง สีของแถบเลื่อน จากที่นี่.
รู้มากกว่านั้น เกี่ยวกับระยะห่างของเว็บไซต์

ส่วนหัวของเว็บไซต์
นี่คือส่วนบนสุดของเว็บไซต์ของคุณซึ่งโดยทั่วไปจะมีองค์ประกอบที่จำเป็น เช่น ชื่อหรือโลโก้ของเว็บไซต์ เมนูนำทาง ลิงก์โซเชียลมีเดีย และข้อมูลติดต่อ
มันทำหน้าที่เป็นองค์ประกอบสำคัญที่แนะนำผู้ใช้ในการนำทางเว็บไซต์ของคุณ
คุณสามารถปรับแต่ง โครงร่าง ความกว้าง ลักษณะของส่วนหัว เส้นขอบส่วนหัว ฯลฯ นอกจากนี้ คุณยังสามารถเลือกเค้าโครงของ ส่วนหัวสำหรับมือถือ อุปกรณ์จากที่นี่
คลิกที่นี่ เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับส่วนหัวของเว็บไซต์
เมนูเว็บไซต์
เมนูการนำทางของเว็บไซต์มีบทบาทสำคัญในการปรับปรุงการใช้งานไซต์และปรับปรุงประสบการณ์ผู้ใช้โดยรวมโดยมอบวิธีที่สะดวกสำหรับผู้ใช้ในการเข้าถึงส่วนและหน้าต่างๆ ของไซต์
จากส่วนเมนู คุณสามารถระบุ ระยะห่างระหว่างรายการเมนูมัน บล็อกต่างๆ, ไอคอนเมนู และ ตัวเลือกข้อความสำหรับอุปกรณ์มือถือ และปรับแต่งตัวเลือกที่เกี่ยวข้อง ไอคอนสังคม.
คลิกที่นี่ เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับตัวเลือกเมนูเว็บไซต์

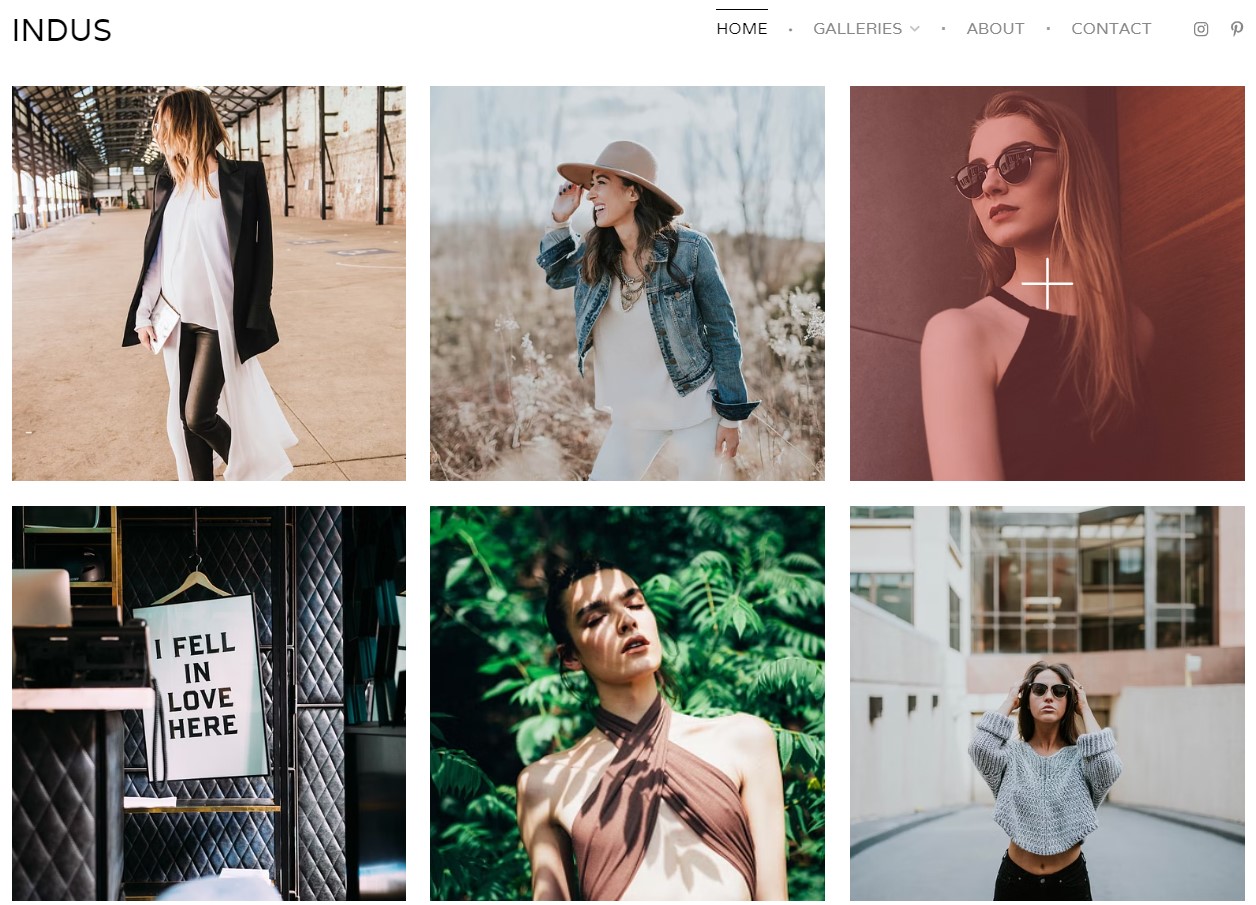
แกลเลอรี่เว็บไซต์
แกลเลอรีนำเสนอวิธีที่ใช้งานได้จริงในการแสดงภาพและวิดีโอจำนวนมากพร้อมกัน ช่วยให้คุณสามารถแสดงเนื้อหาสื่อของคุณและดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณ
คุณมีความยืดหยุ่นในการปรับแต่งเพื่อให้ได้ความสวยงามตามที่คุณต้องการ
จากที่นี่ คุณสามารถปรับแต่ง เค้าโครง, ระยะห่างของตาราง, สีตาราง, ตัวเลือกไลท์บ็อกซ์, เป็นต้น
ตัวเลือกสำหรับการปรากฏตัวของ แกลเลอรี่บนอุปกรณ์มือถือ นอกจากนี้ยังมี
คลิกที่นี่ เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับตัวเลือกการออกแบบแกลเลอรีเว็บไซต์

ปุ่ม & ลิงค์
ปุ่มและลิงก์เป็นองค์ประกอบสำคัญบนเว็บไซต์ เนื่องจากมีบทบาทสำคัญในการชี้แนะผู้ใช้ อำนวยความสะดวกในการโต้ตอบ และช่วยให้เข้าถึงข้อมูลและบริการที่ต้องการได้อย่างง่ายดาย
สิ่งนี้ทำให้มั่นใจได้ถึงประสบการณ์ที่ราบรื่นบนเว็บไซต์โดยรวม
จากที่นี่ คุณสามารถปรับแต่ง สไตล์และรูปร่างของปุ่ม ไอคอนปุ่ม ระยะห่าง และสไตล์แอนิเมชั่น
นอกจากนี้ การจัดรูปแบบที่เกี่ยวข้องกับลิงก์ สามารถปรับแต่งได้จากส่วนปุ่มและลิงก์
คลิกที่นี่ เพื่อทราบข้อมูลเพิ่มเติม

ส่วนท้ายของเว็บไซต์
ส่วนท้ายคือส่วนล่างของเว็บไซต์ที่โดยทั่วไปประกอบด้วยข้อมูลและลิงก์ที่สำคัญ เช่น ไอคอนโซเชียล ข้อมูลลิขสิทธิ์ รายละเอียดการติดต่อ ฯลฯ
เป็นวิธีที่สะดวกสำหรับผู้เยี่ยมชมในการค้นหาข้อมูลเพิ่มเติมและสำรวจไซต์ได้อย่างมีประสิทธิภาพ
Pixpa ให้คุณด้วย ส่วนท้ายสองสไตล์ที่แตกต่างกัน ที่คุณสามารถเลือกให้เว็บไซต์ของคุณได้
นอกจากนี้คุณยังสามารถปรับแต่งได้อีกด้วย ความกว้าง ข้อความส่วนท้าย ขอบส่วนท้าย และปุ่มกลับสู่ด้านบน จากที่นี่.
อ่านเพิ่ม เกี่ยวกับการจัดรูปแบบส่วนท้ายของเว็บไซต์ของคุณ

นิเมชั่น
แอนิเมชั่นทำให้เว็บไซต์ของคุณมีชีวิตชีวาและเพิ่มเอฟเฟ็กต์ภาพให้กับองค์ประกอบและส่วนต่างๆ
ภาพเคลื่อนไหวเหล่านี้ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้ และสามารถทำให้เว็บไซต์ดูน่าดึงดูดยิ่งขึ้น และปรับปรุงประสบการณ์ผู้ใช้โดยรวม
จากที่นี่คุณสามารถ เลือกเอฟเฟ็กต์ภาพเคลื่อนไหว ที่คุณต้องการสมัครบนเว็บไซต์ของคุณและ ปรับแต่งความเร็ว ของมัน
คลิกที่นี่ เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับภาพเคลื่อนไหวของเว็บไซต์
แบบอักษรที่กำหนดเอง
แม้ว่า Pixpa จะเสนอการเข้าถึงแบบอักษรมากกว่า 300 แบบจากพื้นที่เก็บข้อมูล Google Fonts คุณยังมีตัวเลือกในการรวมและใช้แบบอักษรที่คุณกำหนดเองเพื่อให้เว็บไซต์ของคุณโดดเด่นและสอดคล้องกับเอกลักษณ์ของแบรนด์
คุณสามารถเลือกแบบอักษรสำหรับองค์ประกอบต่างๆ เช่น หัวเรื่อง ย่อหน้า ปุ่ม ชื่อเรื่อง ส่วนท้าย เป็นต้น
อ่านเพิ่ม เกี่ยวกับแบบอักษรที่กำหนดเอง
CSS ที่กำหนดเอง
นอกเหนือจากตัวเลือกที่เกี่ยวข้องกับการออกแบบทั้งหมดที่กล่าวมาข้างต้นแล้ว คุณยังมีอำนาจที่จะทำได้ จัดสไตล์แต่ละองค์ประกอบของเว็บไซต์ของคุณ ใช้ตัวเลือก CSS แบบกำหนดเอง Pixpa นำเสนอสิ่งนี้ในทุกแผนที่เสนอให้กับลูกค้า
ใช้สิ่งนี้คุณสามารถ แทนที่สไตล์เริ่มต้น และปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณให้ตรงตามตัวเลือกและความชอบของคุณ
คลิกที่นี่ เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับ CSS ที่กำหนดเอง
รายการตรวจสอบสไตล์
เมื่อพูดถึงการสร้างเว็บไซต์ การออกแบบถือเป็นสิ่งสำคัญมาก เพื่อให้แน่ใจว่าเว็บไซต์ของคุณมีรูปลักษณ์ที่สวยงามและใช้งานง่าย คุณต้องใส่ใจกับองค์ประกอบด้านสไตล์
ในรายการตรวจสอบสุดท้ายนี้ เราจะแนะนำคุณตลอดขั้นตอนสำคัญเพื่อปรับปรุงสไตล์เว็บไซต์ของคุณให้สมบูรณ์แบบ

การออกแบบที่ตอบสนองต่อ
เทมเพลต Pixpa ทั้งหมดตอบสนองได้ดี อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าเว็บไซต์โดยรวมของคุณและแต่ละส่วนตอบสนองได้ดี ควรปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ต่างๆ ได้อย่างราบรื่น
ทดสอบเว็บไซต์ของคุณบนอุปกรณ์ต่างๆ รวมถึงสมาร์ทโฟน แท็บเล็ต และเดสก์ท็อป เพื่อให้แน่ใจว่าเว็บไซต์จะดูดีทุกที่
การออกแบบที่สม่ำเสมอ
ความสม่ำเสมอเป็นกุญแจสำคัญในการดูเป็นมืออาชีพ ตรวจสอบให้แน่ใจว่าองค์ประกอบต่างๆ เช่น โลโก้ โทนสี และแบบอักษรสอดคล้องกันทั่วทั้งเว็บไซต์
ความสม่ำเสมอสร้างความไว้วางใจและทำให้เว็บไซต์ของคุณน่าจดจำยิ่งขึ้น
วิชาการพิมพ์
เลือกแบบอักษรที่เหมาะสมสำหรับส่วนหัว ย่อหน้า และองค์ประกอบอื่นๆ ตรวจสอบให้แน่ใจว่าลำดับชั้นที่เหมาะสมได้รับการดูแลด้วยขนาดแบบอักษรและระยะห่างบรรทัดที่เหมาะสม
หลีกเลี่ยงการใช้แบบอักษรที่แตกต่างกันมากเกินไป
การเดินเรือ
เมนูการนำทางควรใช้งานง่ายและใช้งานง่าย ตรวจสอบให้แน่ใจว่าผู้เยี่ยมชมสามารถค้นหาทางเว็บไซต์ของคุณได้อย่างง่ายดาย ใช้ป้ายกำกับที่ชัดเจนและจัดระเบียบเมนูของคุณอย่างมีเหตุผล
สำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมาก ให้พิจารณาเพิ่ม ฟังก์ชันการค้นหา.
